Export de ton jeu
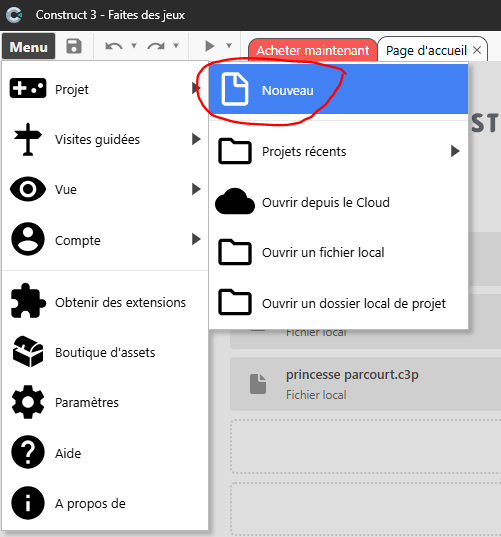
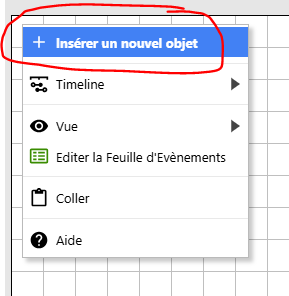
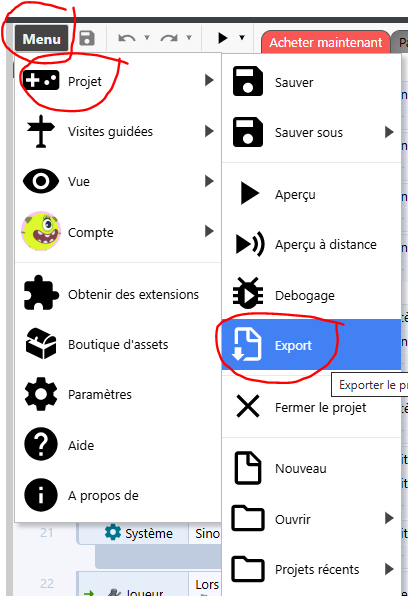
Dans Construct demande un export de ton projet de jeu :

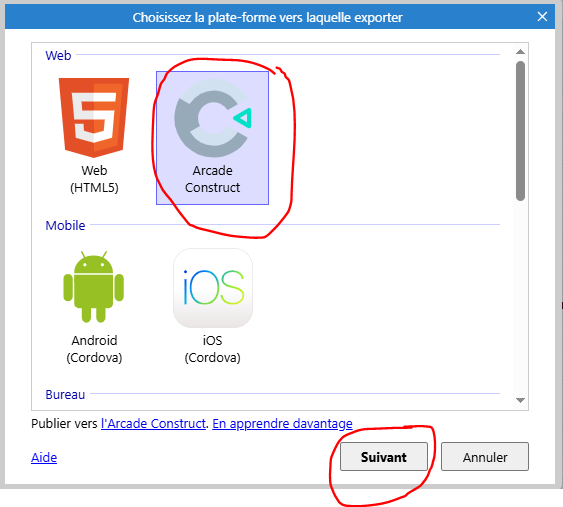
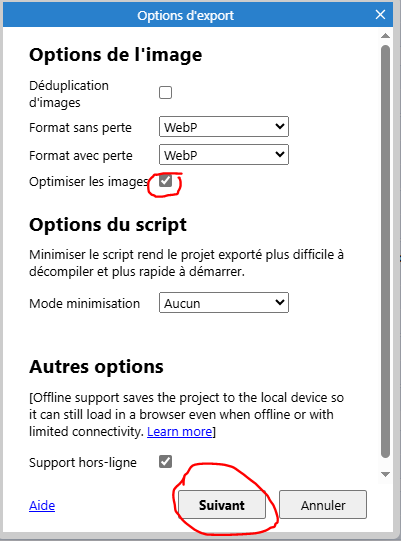
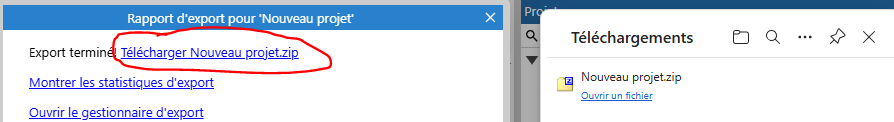
Puis demande l’export Arcade Construct :


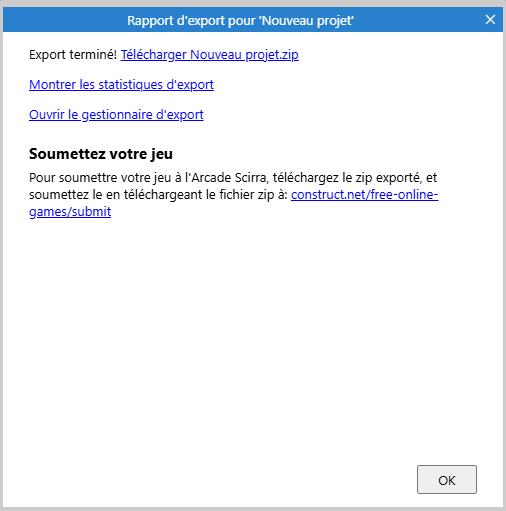
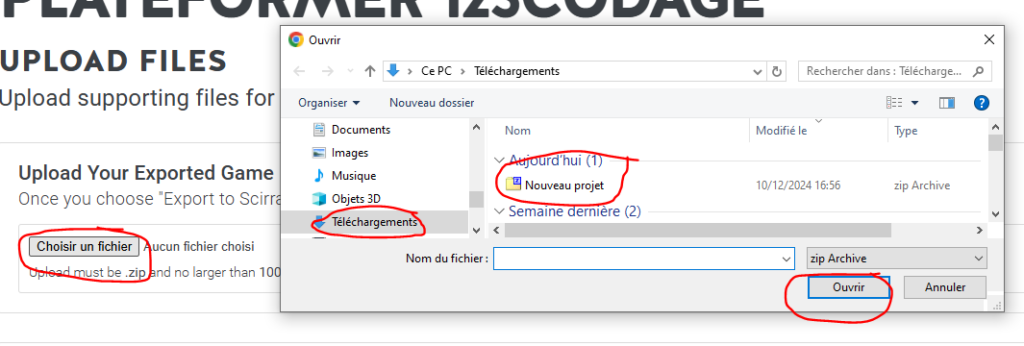
Choisis Télécharger nom de ton projet.zip

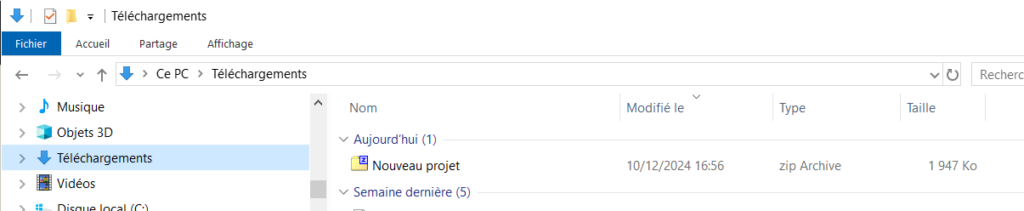
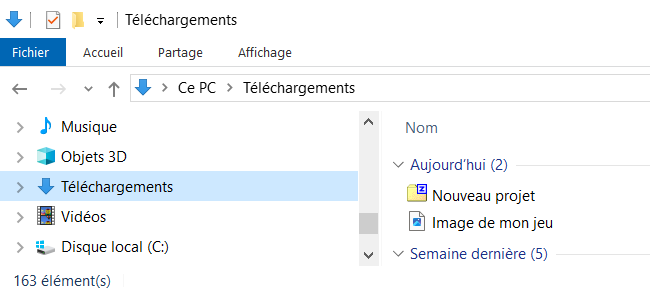
Ton projet est télécharger dans le répertoire Téléchargements


Publication de ton jeu sous construct
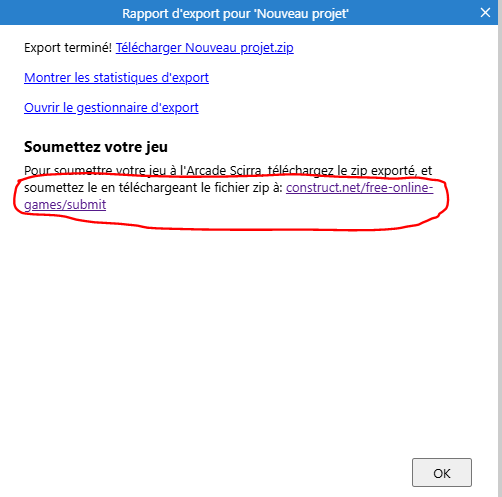
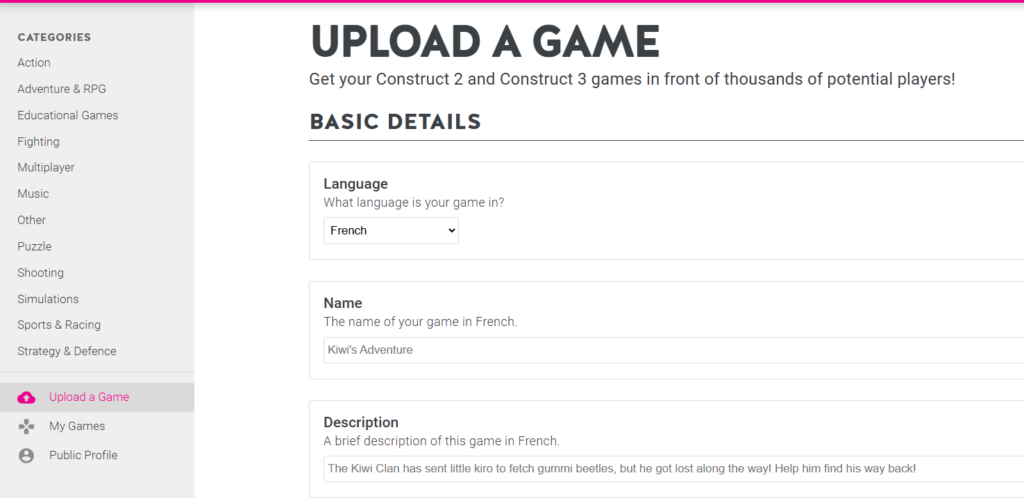
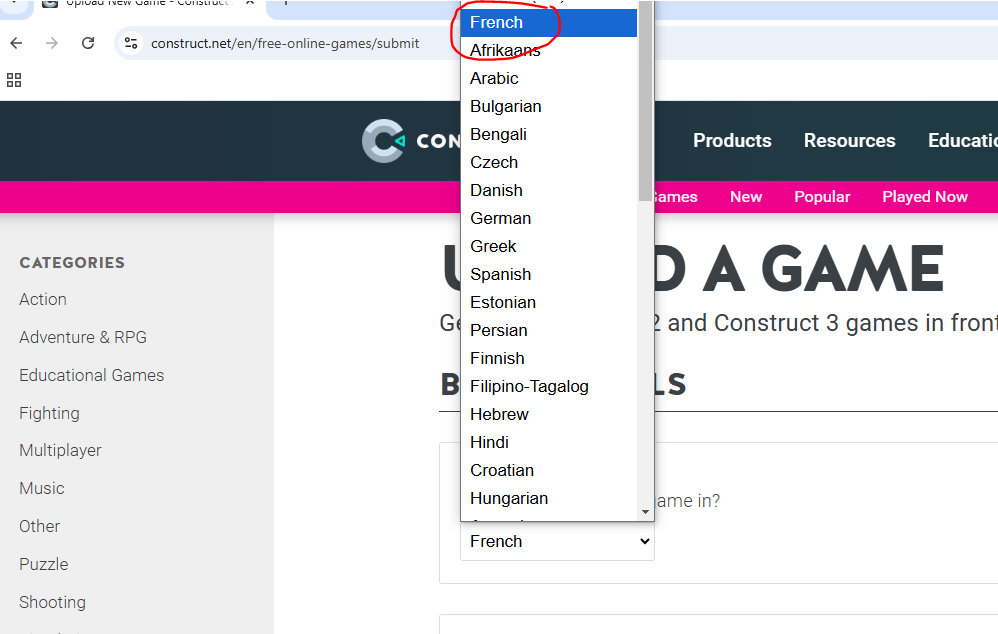
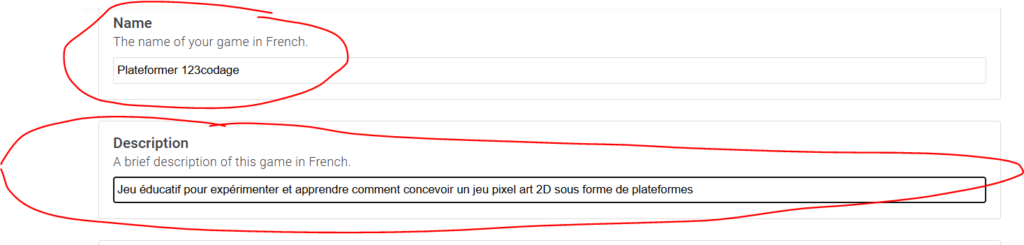
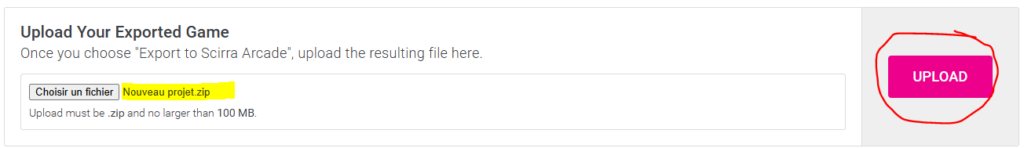
Puis demander à publier ton jeu dans contruct 3 par le lien construct.net/free-online-games/submit :






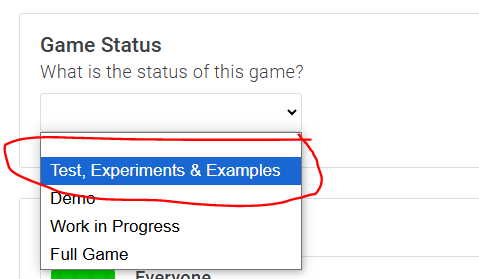
A toi de choisir le statut de ton jeu : en cours de création (Work in Progress) ou complétement terminé (Full Game)

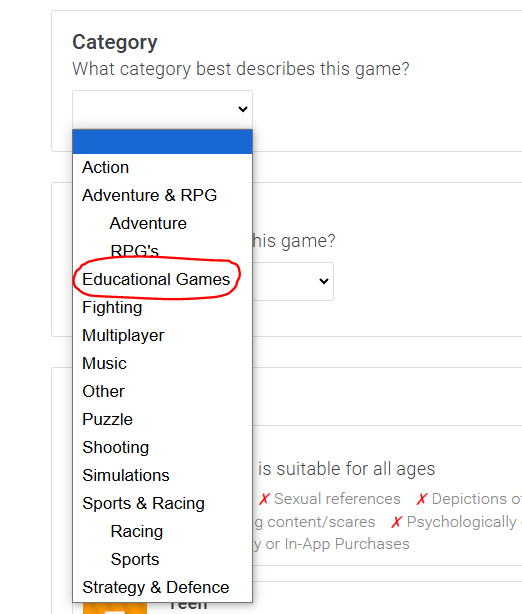
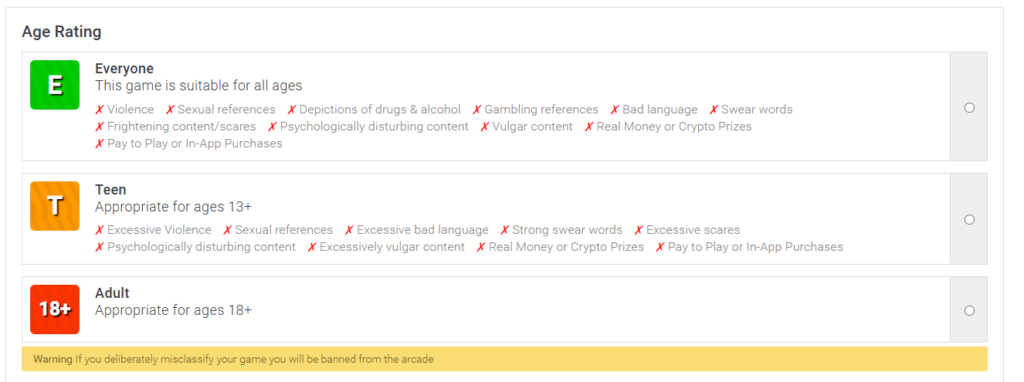
Choisir le public qui peut jouer à ton jeu en fonction de son âge :
- Tous les âges
- A partir des adolescents de plus de 13 ans
- Seulement les adultes

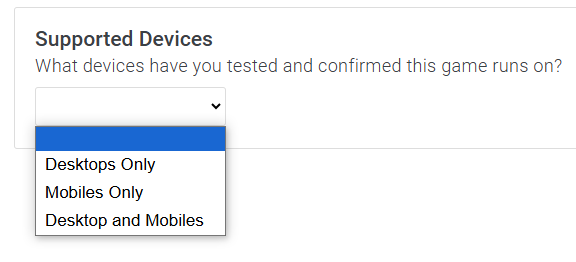
Choisis le type d’appareil sur lequel on peut jouer avec ton jeu :
- Les ordinateurs seulement
- Les smartphones seulement
- Les deux ordinateurs et smartphones




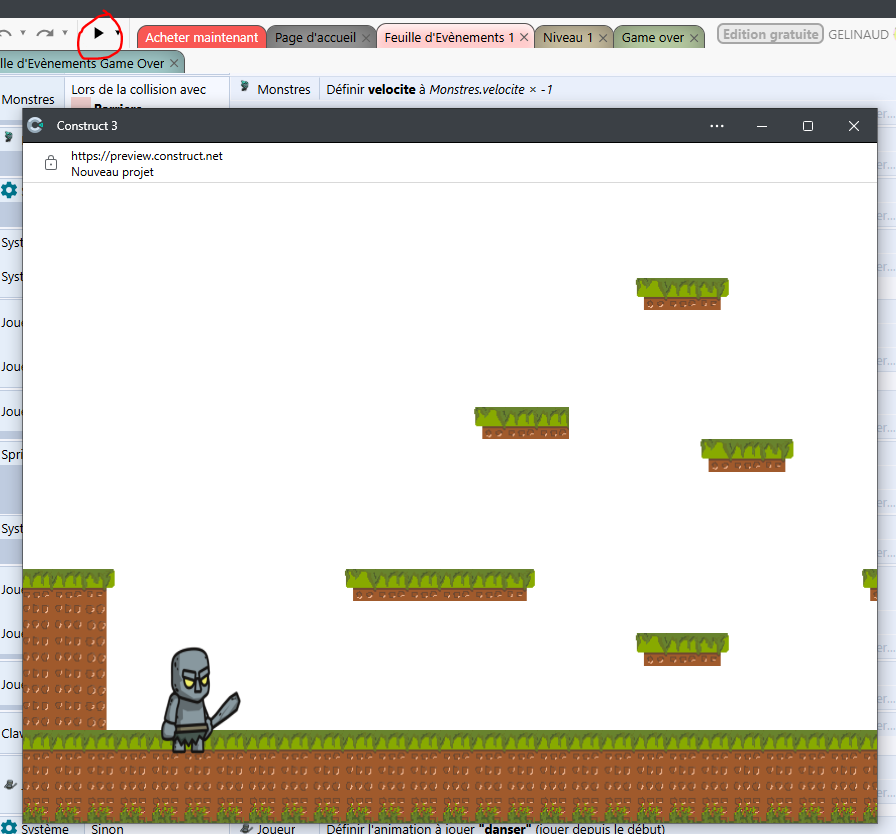
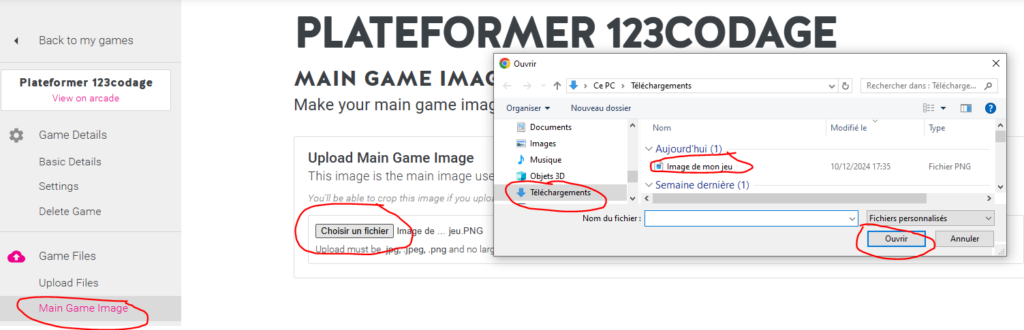
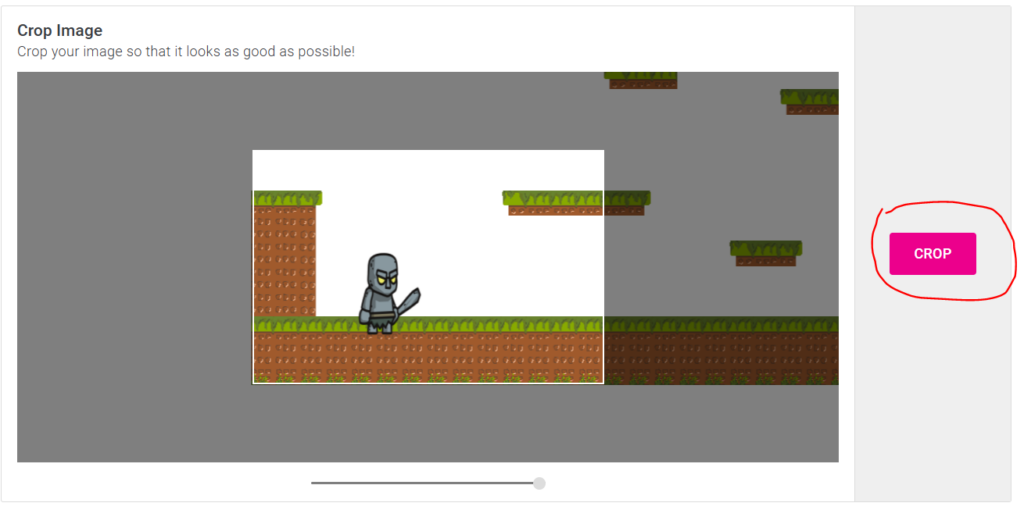
Maintenant que tu as téléchargé ton jeu, tu dois mettre une image représentative de ton jeu. Pour cela lance ton jeu dans contruct 3 :

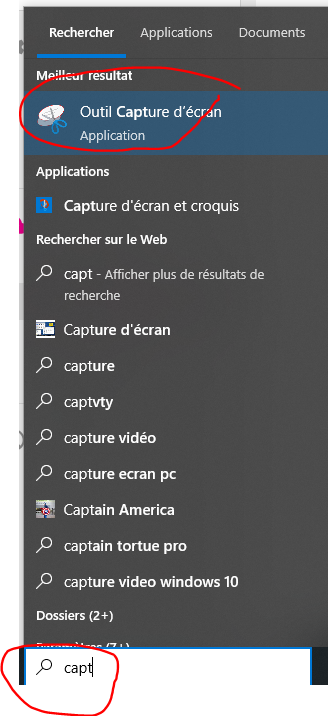
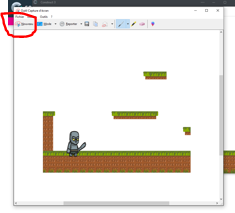
Puis utilise l’outil capture de windows pour copier une image de ton jeu :

Dans l’outil capteur clic sur nouveau en haut à gauche de l’outil capture, puis avec la souris sélectionne une partie de l’écran de ton jeu :

Dans l’outil capture Fichier Enregistrer sous le répertoire téléchargement :



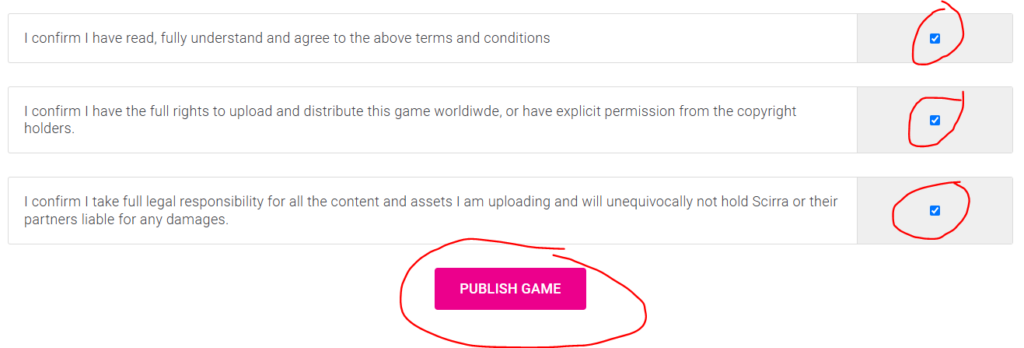
Accepte les conditions suivante pour publier ton jeu :

- Je confirme avoir lu, compris pleinement et accepté les termes et conditions ci-dessous.
- Je confirme que j’ai tous les droits pour télécharger et distribuer ce jeu dans le monde entier, ou que j’ai l’autorisation explicite des détenteurs des droits d’auteur.
- Je confirme que j’assume l’entière responsabilité juridique de tout le contenu et des ressources que je télécharge et que je ne tiendrai définitivement pas Scirra ou ses partenaires responsables de tout dommage.
Principalement :
Tu dois faire attention à ce que les images et les sons de ton jeu soient libre des droits d’auteur.
Tu ne dois pas télécharger un jeu dont le contenu contient :
- Du contenu diffamatoire, sur la religion, la race, l’orientation sexuelle, le sexe, l’origine nationale/ethnique ou d’autres groupes ciblés.
- Des représentations réalistes de personnes ou d’animaux tués, mutilés, torturés ou maltraités, ou du contenu qui encourage la violence
ACCORD
Le présent Accord d’utilisation (« Accord ») est un contrat juridiquement contraignant entre vous et Scirra Ltd. et avec notre société mère, nos filiales et sociétés affiliées (« Scirra », « Construct » ou « nous »).
Nous nous réservons le droit, à notre discrétion, de changer, modifier, ajouter ou supprimer des parties de l’Accord à tout moment en publiant l’Accord modifié sur notre Plateforme ou dans nos Services (par exemple via des avis dans le jeu). En cas de changement important, nous pouvons également fournir un avis supplémentaire en envoyant un e-mail ou un message dans les Services. Sauf indication contraire de notre part, les modifications entrent en vigueur immédiatement après leur publication. Chaque fois que vous accédez à nos Services, à la Plateforme ou à des Jeux de Plateformes tierces, la version alors en vigueur de l’Accord s’applique et vous acceptez que les modifications s’appliquent à votre utilisation continue des Services.
Le fait que vous n’annuliez pas votre compte ou ne cessiez pas d’utiliser nos Services après avoir reçu la notification de l’Accord modifié constituera votre acceptation des conditions modifiées. Si vous n’acceptez pas les modifications ou l’une des conditions du présent Contrat, votre seul recours est de résilier votre compte ou de cesser d’utiliser nos Services.
Si une partie du présent Contrat est jugée illégale ou inapplicable, le reste du Contrat ne sera pas affecté et continuera d’être pleinement valide, contraignant et applicable.
LITIGES
Tous les litiges doivent être réglés par les tribunaux du Royaume-Uni. Le présent contrat doit être interprété conformément aux lois du Royaume-Uni. Toutes les parties consentent par les présentes à la juridiction des tribunaux du Royaume-Uni. Si une partie du présent contrat est jugée inapplicable ou invalide par la loi, les autres parties du contrat resteront en vigueur.
INDEMNITÉ
Vous acceptez de défendre, d’indemniser et de dégager de toute responsabilité Scirra, ses concédants de licence et ses sociétés affiliées de toutes responsabilités, réclamations et dépenses, y compris les honoraires d’avocat, découlant de ou en relation avec la violation du présent Contrat ou l’utilisation de Construct Arcade, par vous ou toute personne utilisant votre Compte, ou de ou en relation avec tout contenu généré par l’utilisateur, ou la création, la distribution, la promotion et l’utilisation de toute œuvre dérivée, créée ou fournie par vous ou toute personne utilisant votre Compte. Scirra se réserve le droit, à ses propres frais, d’assumer la défense et le contrôle exclusifs de toute question autrement sujette à indemnisation de votre part. Dans ce cas, vous n’aurez plus aucune obligation de fournir une indemnisation à Scirra dans cette affaire. Cette section concernant l’indemnisation survivra à la résiliation du présent contrat.
CONTENU GÉNÉRÉ PAR L’UTILISATEUR
Vous serez seul responsable du contenu que vous téléchargez sur l’Arcade et des conséquences de sa publication. Vous affirmez, déclarez et/ou garantissez que pour chaque fichier ou sous-fichier que vous téléchargez sur l’arcade, l’une des conditions suivantes est remplie, permettant le téléchargement, la publication et la distribution sur l’arcade :
- Vous détenez l’intégralité des droits d’auteur sur ces fichiers
- Vous avez l’autorisation écrite explicite du détenteur des droits d’auteur autorisant la distribution en vertu du présent Contrat d’utilisation
- Vous disposez d’une licence permissive du détenteur des droits d’auteur autorisant la distribution en vertu du présent Contrat d’utilisation
Vous accordez par la présente à Scirra Ltd une licence mondiale, non exclusive, libre de droits, sous-licenciable et transférable pour utiliser, reproduire, distribuer, préparer des œuvres dérivées, afficher et exécuter les soumissions d’utilisateur en relation avec le site Web Construct.net et l’activité de Scirra Ltd (et de son successeur), y compris, sans limitation, pour la promotion et la redistribution d’une partie ou de la totalité du site Web Construct.net (et des œuvres dérivées de celui-ci) dans tous les formats de média et par tous les canaux de média. Cette licence que vous avez accordée prend fin une fois que vous avez supprimé votre jeu du site Web Construct.net avec un délai de grâce raisonnable par la suite pour nous permettre de faire de notre mieux pour supprimer tout contenu publié.
Vous accordez par la présente à chaque utilisateur de l’Arcade une licence non exclusive pour accéder à vos soumissions d’utilisateur via le site Web et pour utiliser, reproduire, distribuer, préparer des œuvres dérivées, afficher et exécuter ces soumissions d’utilisateur comme autorisé par la fonctionnalité du site Web et en vertu des présentes conditions d’utilisation. La licence susmentionnée que vous avez accordée prend fin une fois que vous avez supprimé ou effacé une soumission d’utilisateur de l’Arcade.
Vous acceptez de ne pas télécharger de jeux dont le contenu contient :
AGREEMENT
Le présent Accord d’utilisation (« Accord ») est un contrat juridiquement contraignant entre vous et Scirra Ltd. et avec notre société mère, nos filiales et sociétés affiliées (« Scirra », « Construct » ou « nous »).
Nous nous réservons le droit, à notre discrétion, de changer, modifier, ajouter ou supprimer des parties de l’Accord à tout moment en publiant l’Accord modifié sur notre Plateforme ou dans nos Services (par exemple via des avis dans le jeu). En cas de changement important, nous pouvons également fournir un avis supplémentaire en envoyant un e-mail ou un message dans les Services. Sauf indication contraire de notre part, les modifications entrent en vigueur immédiatement après leur publication. Chaque fois que vous accédez à nos Services, à la Plateforme ou à des Jeux de Plateformes tierces, la version alors en vigueur de l’Accord s’applique et vous acceptez que les modifications s’appliquent à votre utilisation continue des Services.
Le fait que vous n’annuliez pas votre compte ou ne cessiez pas d’utiliser nos Services après avoir reçu la notification de l’Accord modifié constituera votre acceptation des conditions modifiées. Si vous n’acceptez pas les modifications ou l’une des conditions du présent Contrat, votre seul recours est de résilier votre compte ou de cesser d’utiliser nos Services.
Si une partie du présent Contrat est jugée illégale ou inapplicable, le reste du Contrat ne sera pas affecté et continuera d’être pleinement valide, contraignant et applicable.
LITIGES
Tous les litiges doivent être réglés par les tribunaux du Royaume-Uni. Le présent contrat doit être interprété conformément aux lois du Royaume-Uni. Toutes les parties consentent par les présentes à la juridiction des tribunaux du Royaume-Uni. Si une partie du présent contrat est jugée inapplicable ou invalide par la loi, les autres parties du contrat resteront en vigueur.
INDEMNITÉ
Vous acceptez de défendre, d’indemniser et de dégager de toute responsabilité Scirra, ses concédants de licence et ses sociétés affiliées de toutes responsabilités, réclamations et dépenses, y compris les honoraires d’avocat, découlant de ou en relation avec la violation du présent Contrat ou l’utilisation de Construct Arcade, par vous ou toute personne utilisant votre Compte, ou de ou en relation avec tout contenu généré par l’utilisateur, ou la création, la distribution, la promotion et l’utilisation de toute œuvre dérivée, créée ou fournie par vous ou toute personne utilisant votre Compte. Scirra se réserve le droit, à ses propres frais, d’assumer la défense et le contrôle exclusifs de toute question autrement sujette à indemnisation de votre part. Dans ce cas, vous n’aurez plus aucune obligation de fournir une indemnisation à Scirra dans cette affaire. Cette section concernant l’indemnisation survivra à la résiliation du présent contrat.
CONTENU GÉNÉRÉ PAR L’UTILISATEUR
Vous serez seul responsable du contenu que vous téléchargez sur l’Arcade et des conséquences de sa publication. Vous affirmez, déclarez et/ou garantissez que pour chaque fichier ou sous-fichier que vous téléchargez sur l’arcade, l’une des conditions suivantes est remplie, permettant le téléchargement, la publication et la distribution sur l’arcade :
- Vous détenez l’intégralité des droits d’auteur sur ces fichiers
- Vous avez l’autorisation écrite explicite du détenteur des droits d’auteur autorisant la distribution en vertu du présent Contrat d’utilisation
- Vous disposez d’une licence permissive du détenteur des droits d’auteur autorisant la distribution en vertu du présent Contrat d’utilisation
Vous accordez par la présente à Scirra Ltd une licence mondiale, non exclusive, libre de droits, sous-licenciable et transférable pour utiliser, reproduire, distribuer, préparer des œuvres dérivées, afficher et exécuter les soumissions d’utilisateur en relation avec le site Web Construct.net et l’activité de Scirra Ltd (et de son successeur), y compris, sans limitation, pour la promotion et la redistribution d’une partie ou de la totalité du site Web Construct.net (et des œuvres dérivées de celui-ci) dans tous les formats de média et par tous les canaux de média. Cette licence que vous avez accordée prend fin une fois que vous avez supprimé votre jeu du site Web Construct.net avec un délai de grâce raisonnable par la suite pour nous permettre de faire de notre mieux pour supprimer tout contenu publié.
Vous accordez par la présente à chaque utilisateur de l’Arcade une licence non exclusive pour accéder à vos soumissions d’utilisateur via le site Web et pour utiliser, reproduire, distribuer, préparer des œuvres dérivées, afficher et exécuter ces soumissions d’utilisateur comme autorisé par la fonctionnalité du site Web et en vertu des présentes conditions d’utilisation. La licence susmentionnée que vous avez accordée prend fin une fois que vous avez supprimé ou effacé une soumission d’utilisateur de l’Arcade.
Vous acceptez de ne pas télécharger de jeux dont le contenu contient :
- Du contenu diffamatoire, discriminatoire ou mesquin, y compris des références ou des commentaires sur la religion, la race, l’orientation sexuelle, le sexe, l’origine nationale/ethnique ou d’autres groupes ciblés, en particulier si l’application est susceptible d’humilier, d’intimider ou de mettre en danger une personne ou un groupe ciblé. Les satiristes politiques et les humoristes professionnels sont généralement exemptés de cette exigence.
- Des représentations réalistes de personnes ou d’animaux tués, mutilés, torturés ou maltraités, ou du contenu qui encourage la violence
Notre bibliothèque de jeux :
https://www.construct.net/en/free-online-games/published-games
Publier une nouvelle version de ton jeu
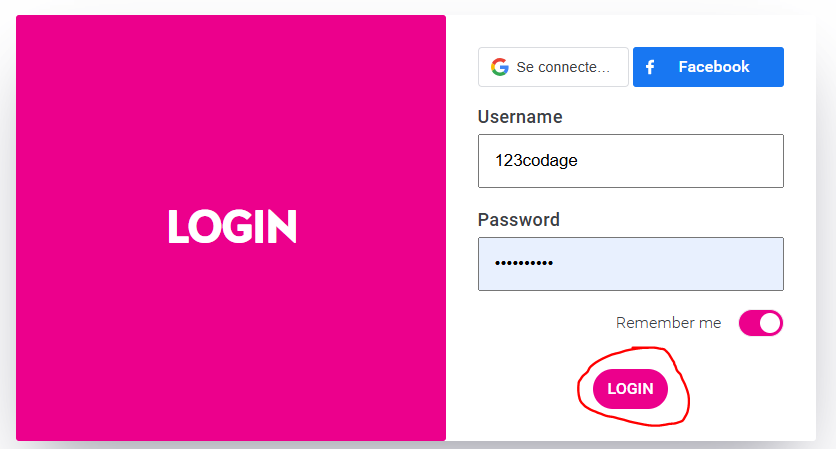
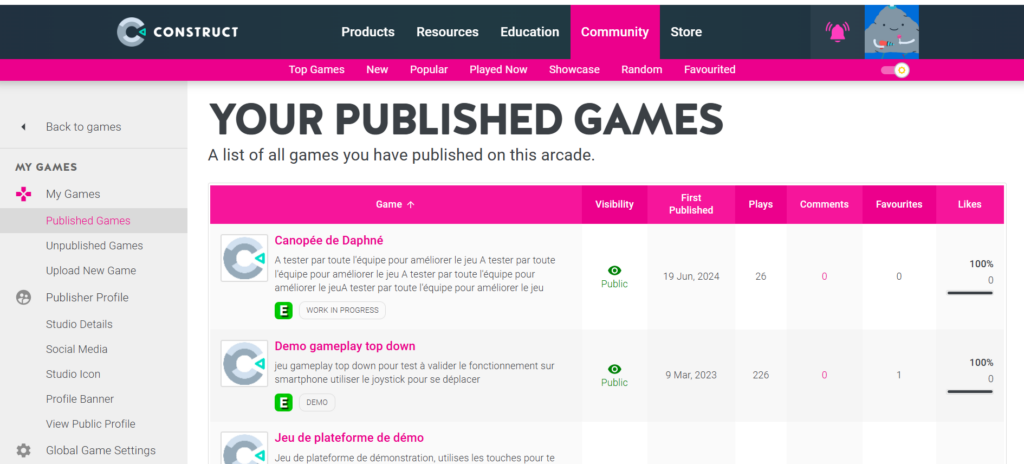
Va sur la bibliothèque Construct de 123codage :
Recherche ton jeu dans la bibliothèque :

Quand tu l’as trouvé clic sur ton jeu :

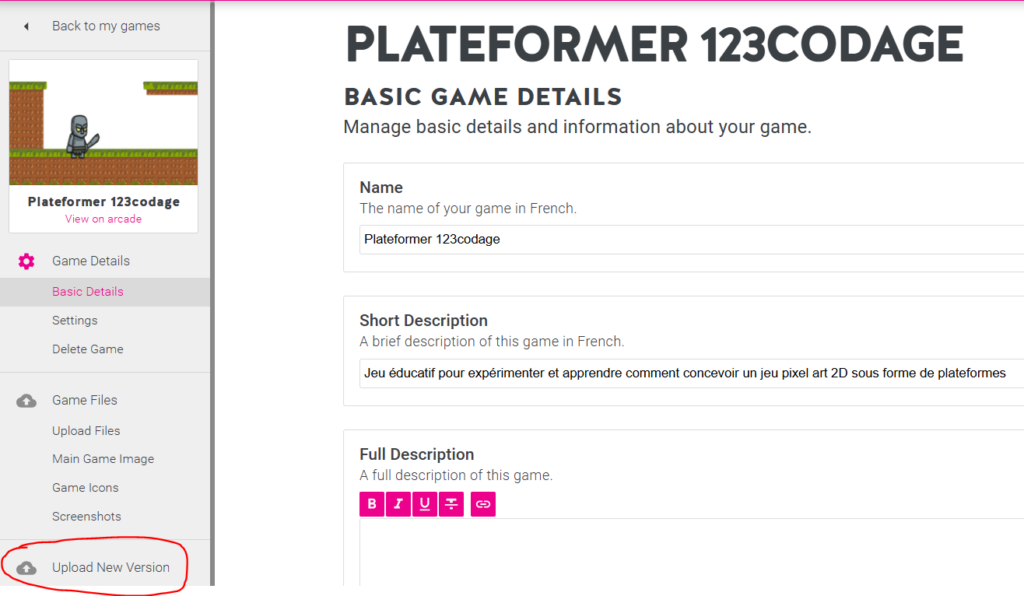
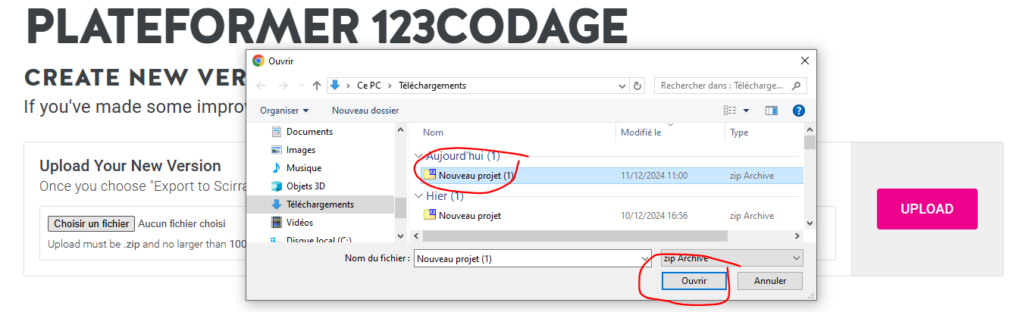
Choisis dans le menu à gauche Upload New Version :

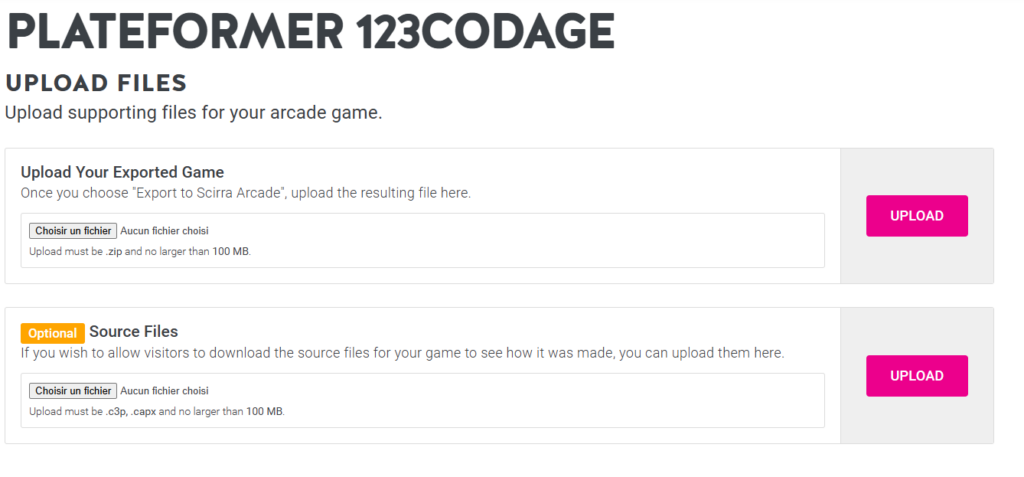
Puis télécharge un nouveau fichier de ton projet Construct :

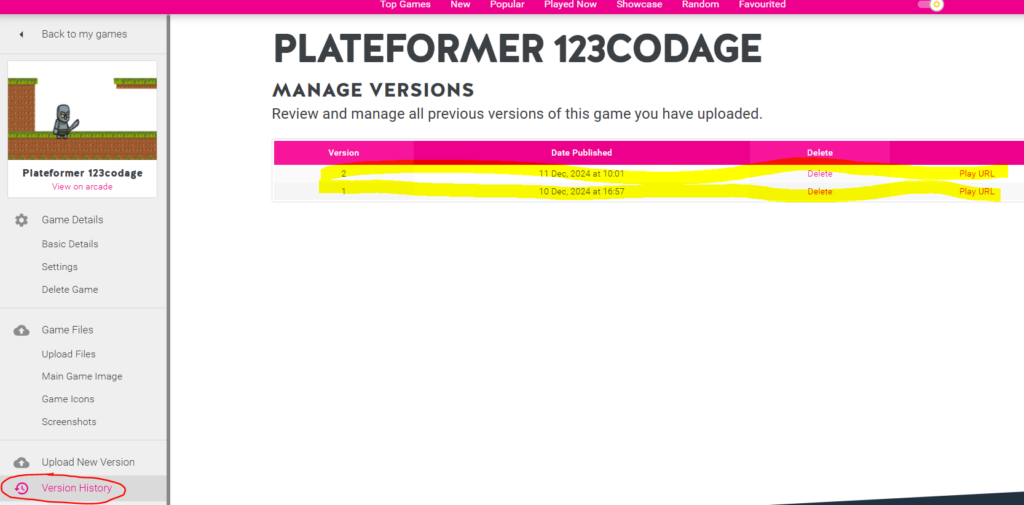
Tu peux ainsi contrôler les différentes versions de ton jeu :