Atelier découverte
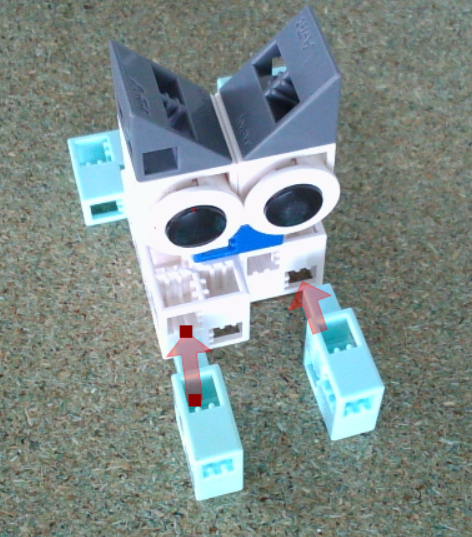
Faire un chat en briques
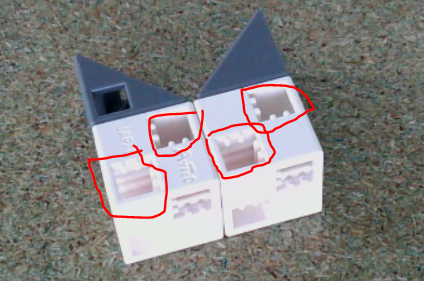
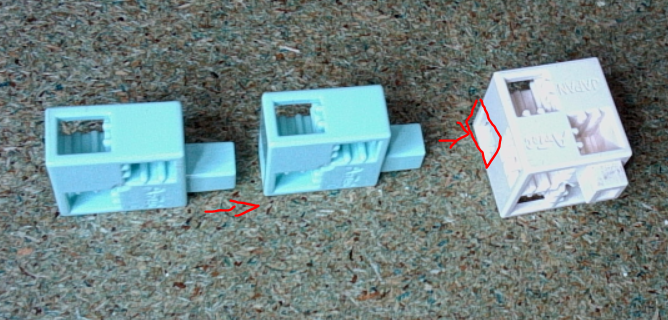
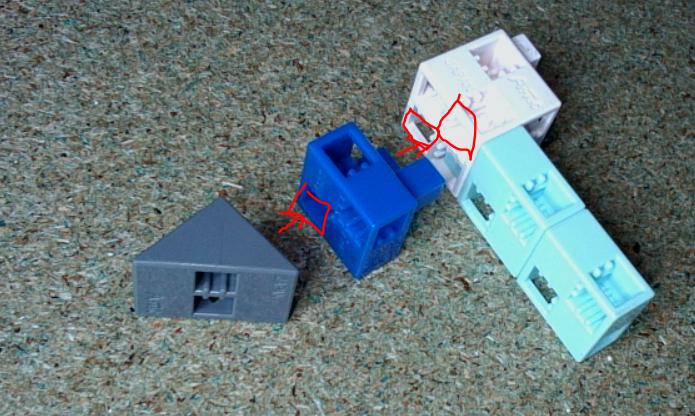
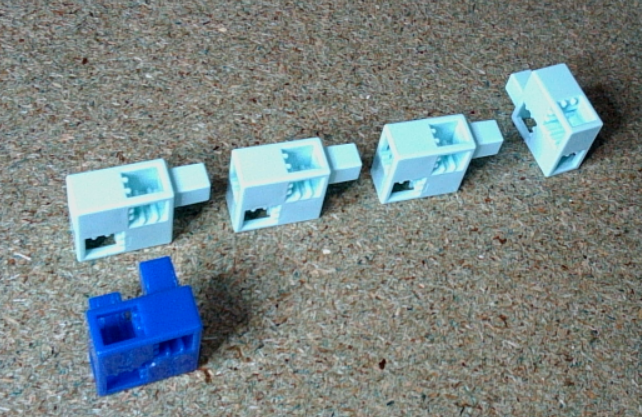
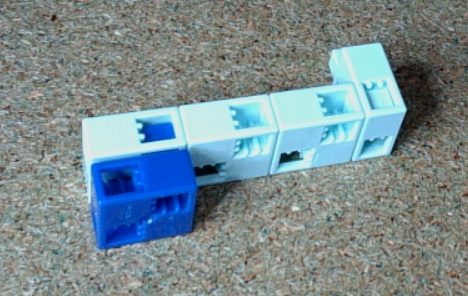
Avec cet exercice, tu vas découvrir comment fonctionnent les briques de ton kit robotique. Chaque brique a des trous et des ergots. Pour les assembler, il faut mettre un ergot dans un trou.
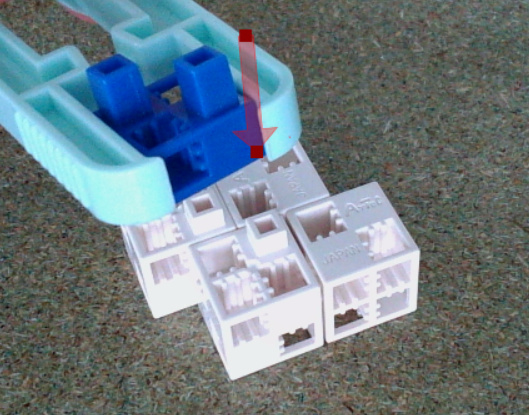
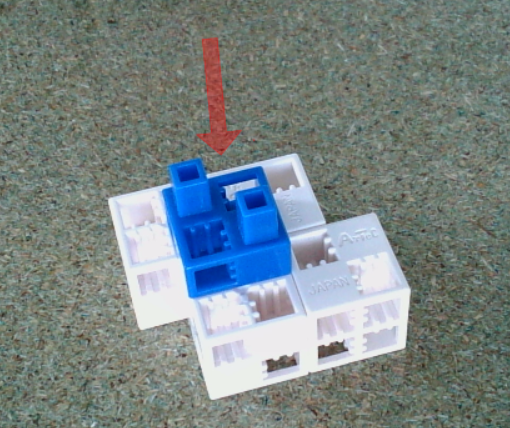
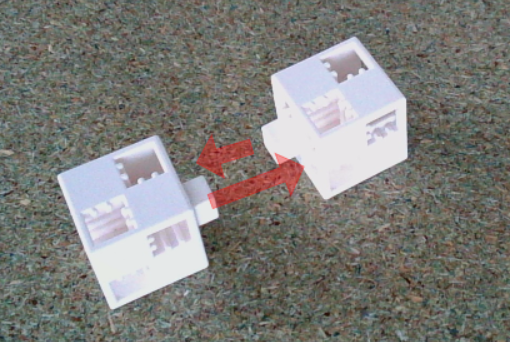
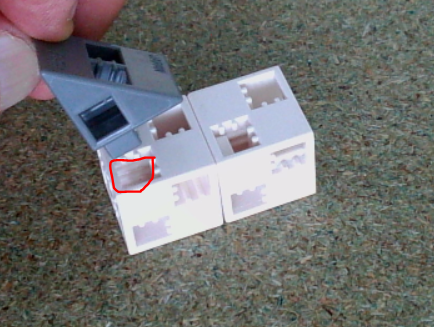
- Observe les images : Regarde bien où se trouvent les trous et les ergots sur chaque brique.
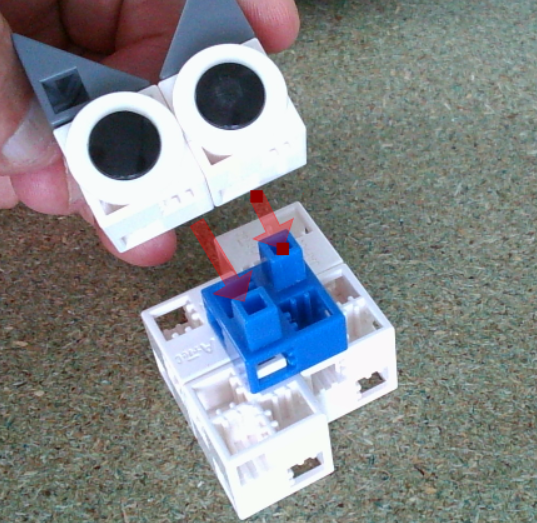
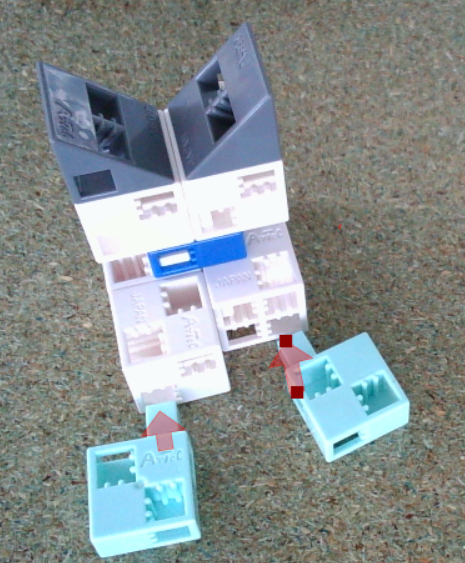
- Assemble les briques : Place un ergot d’une brique dans un trou d’une autre brique.
- Vérifie ton travail : Si tu ne peux pas assembler deux briques, c’est qu’il y a une erreur. Recommence en regardant bien les images.
Pour illustrer, imagine que tu as deux briques : la brique A et la brique B. La brique A a un ergot sur le côté droit et la brique B a un trou sur le côté gauche. Pour les assembler, tu dois aligner l’ergot de la brique A avec le trou de la brique B.

















Terminé !


Apprendre à programmer ton robot
Tu vas apprendre à créer un programme pour contrôler ton robot. Pour cela, tu vas utiliser une interface de programmation en blocs appelée Scratch. Scratch a été inventé par des pédagogues du MIT (Massachusetts Institute of Technology) pour aider les enfants à apprendre à programmer. Aujourd’hui, Scratch est utilisé dans les écoles du monde entier.
Comment ça marche ?
- Découvre les instructions : À gauche de ton écran, tu trouveras différentes instructions que le microcontrôleur de ton robot peut comprendre. Par exemple, il y a des instructions pour faire avancer le robot.
- Assemble les blocs : Tu vas glisser et déposer ces instructions pour créer un programme. C’est comme assembler des cubes de ton kit robotique !
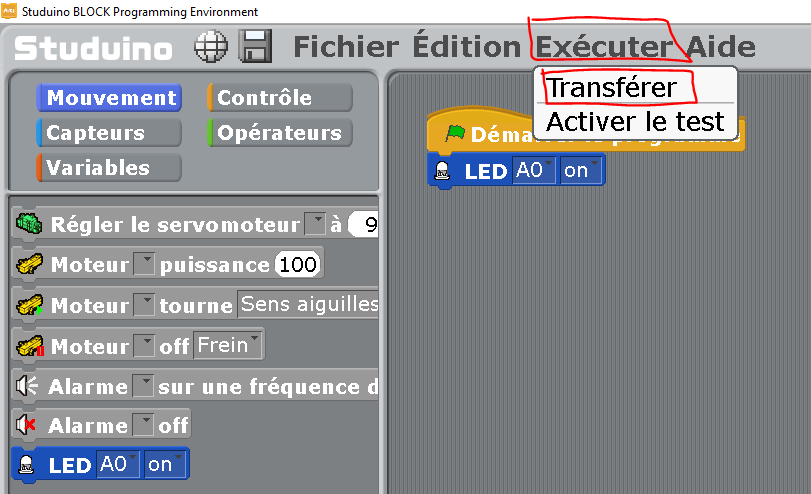
- Transfère ton programme : Une fois que tu es satisfait de ton programme, tu peux le transférer sur le microcontrôleur de ton robot. C’est le cerveau de ton robot qui va lire et exécuter les instructions que tu as programmées.
Exemple :
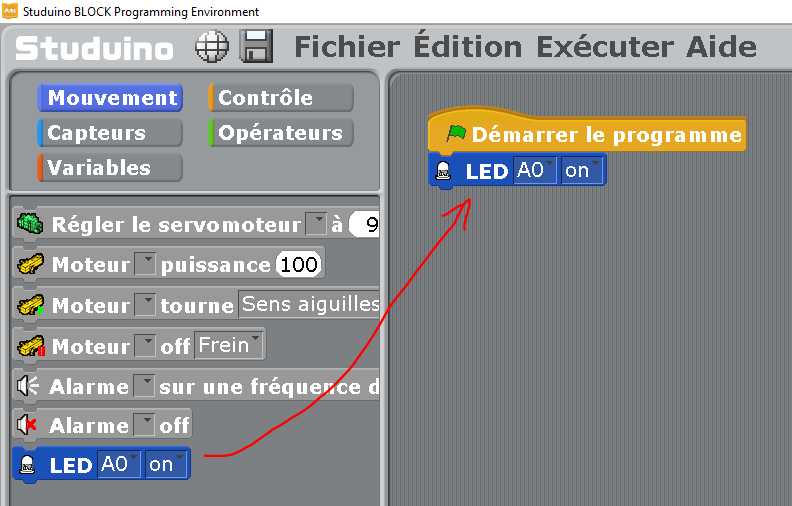
Imagine que tu veux que ton robot allume une LED. Tu devrais chercher les blocs LED, puis les assembler pour les mettre sous « Démarrer le programme ».

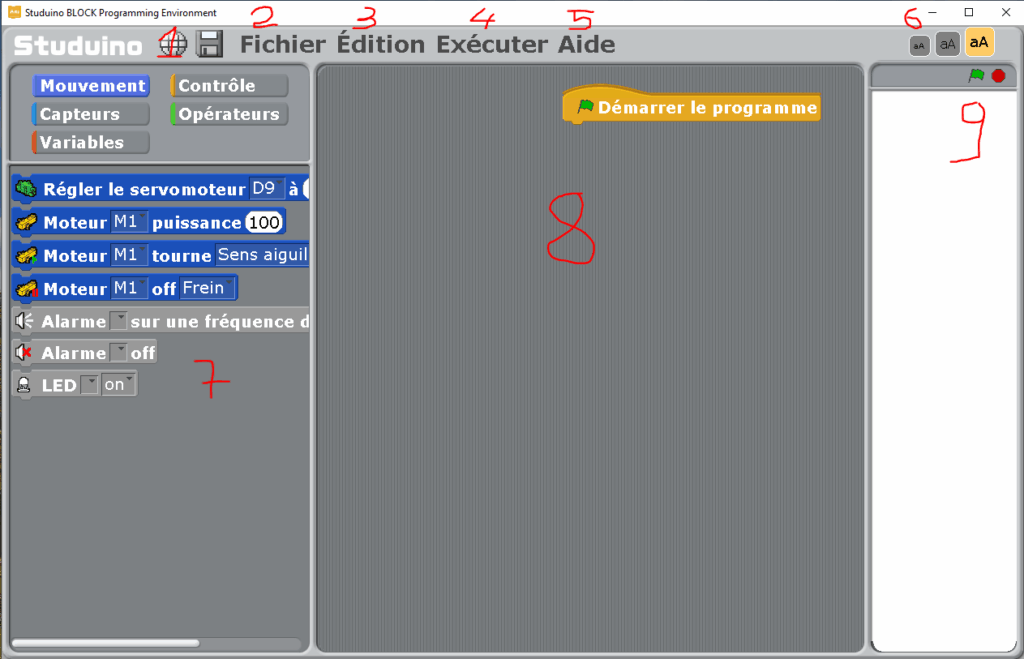
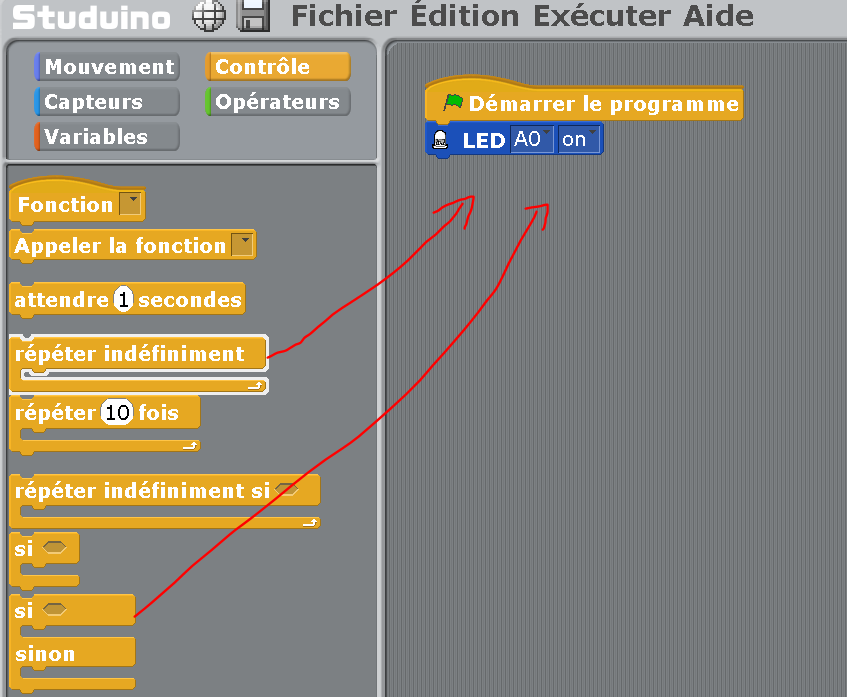
- Choix de la langue
- Sauvegarde de ton programme
- Paramètres des ports
- Transfert de ton programme vers le microcontrôleur du robot
- Aide
- Taille des caractères à l’écran
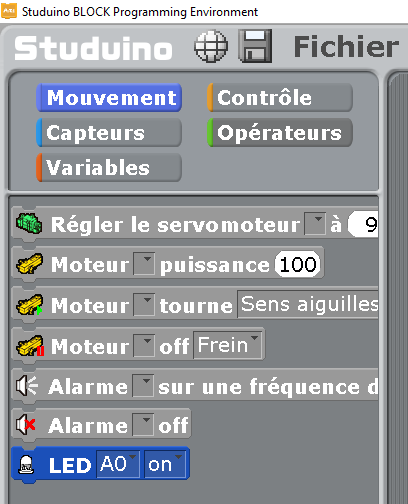
- Liste des instructions disponibles
- Ton programme
- Contrôle en mode test de ton programme
Placer des blocs
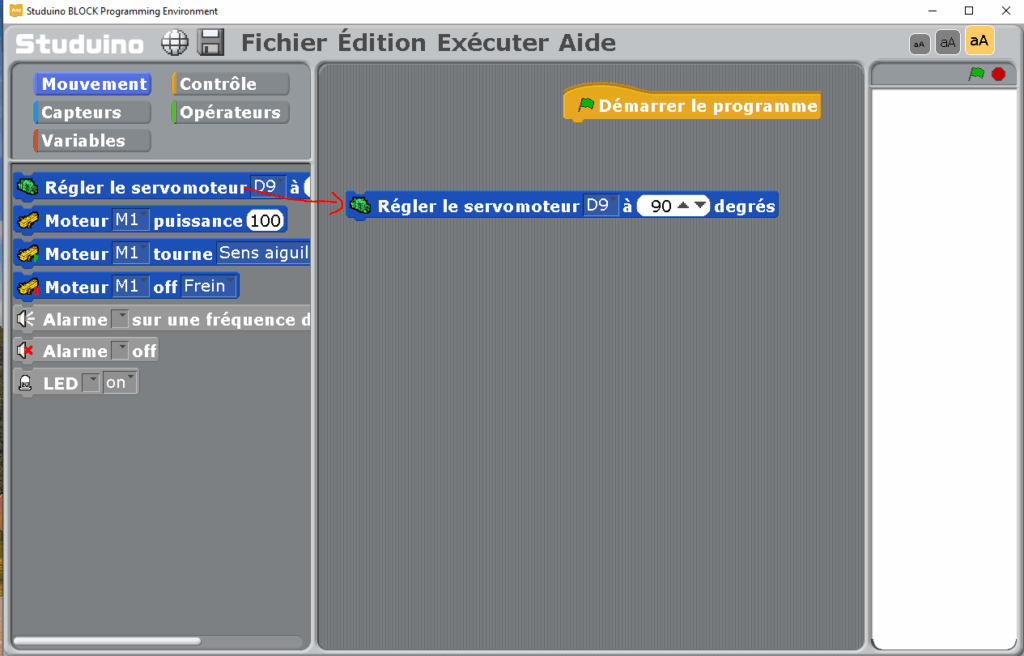
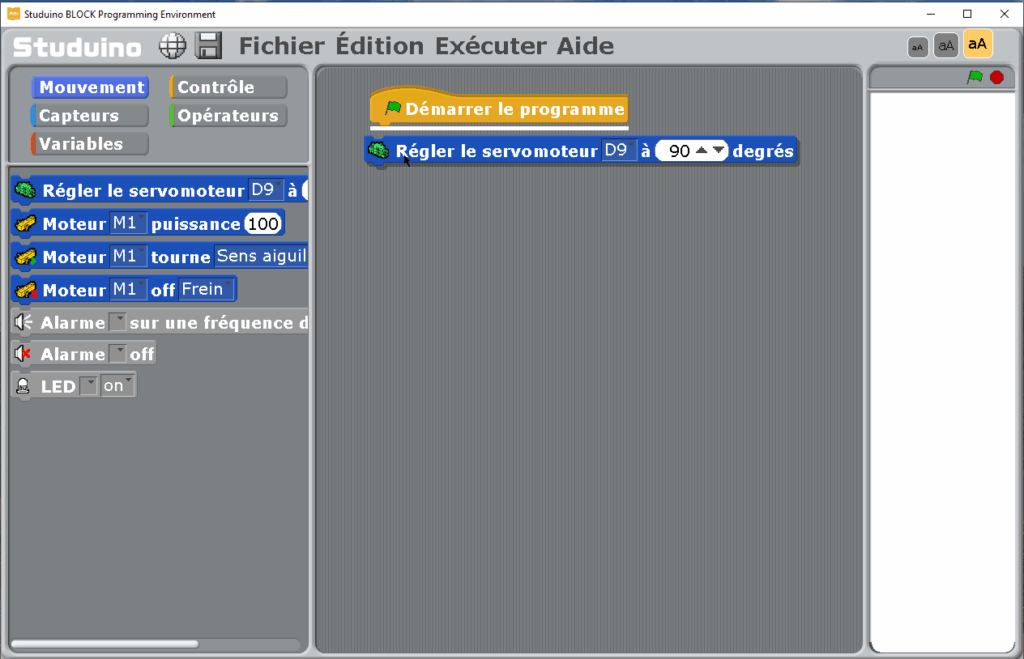
Pour placer un bloc, fais un clic-gauche dessus et fais-le gliser vers le centre de l’écran avant de le lâcher.

Maintiens le clic gauche de ta souris pour amener une instruction sur la partie centrale de ton écran.

Présente l’instruction par en dessous jusqu’à l’affichage d’une barre blanche, lâche le bouton de la souris pour coller l’instruction.

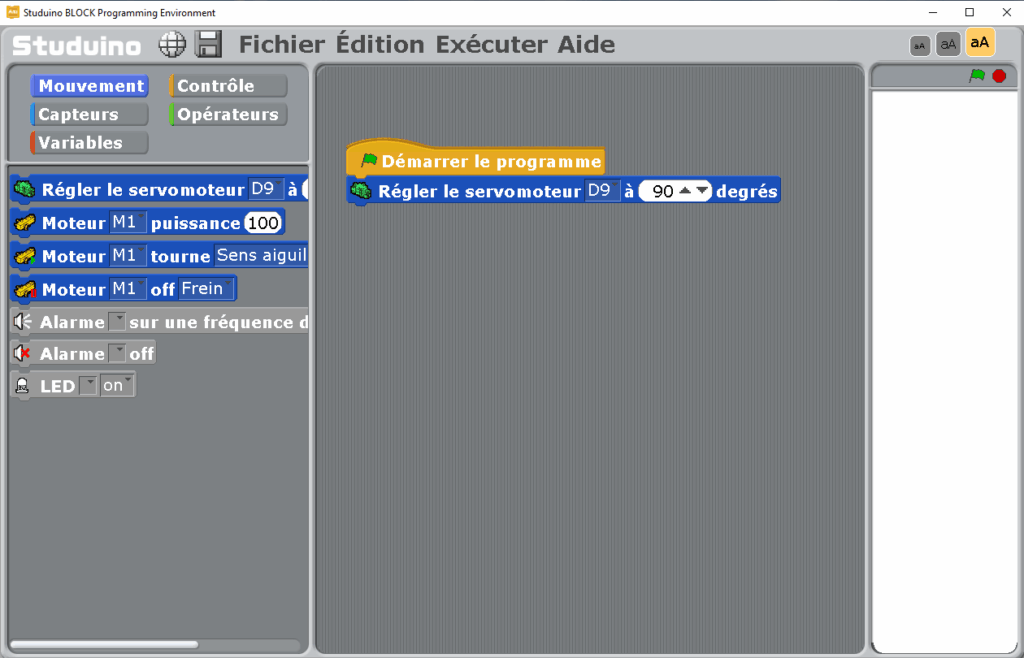
Par un clic-gauche, tu peux faire bouger « Démarrer le programme » pour vérifier que l’instruction est bien collée.

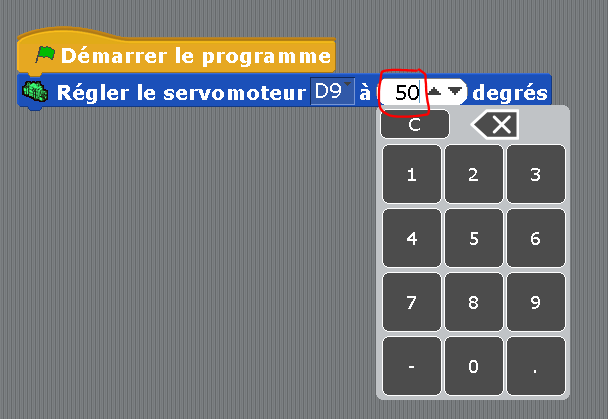
Clic-gauche sur 90 pour changer le chiffre grâce au clavier numérique. clic sur la partie grise de l’écran pour valider.
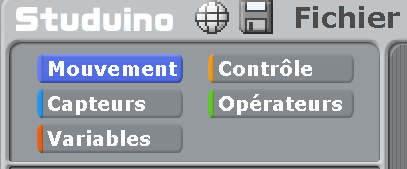
Choix des blocs
Tu as le choix entre différents types de blocs ou instructions. Il te suffit de cliquer sur chacun des 5 boutons en haut à gauche.
Pour chaque thème représenté par une couleur différente, découvre les différents sortes de blocs que tu vas apprendre à utiliser.

Pour en savoir plus sur SCRATCH
Scratch a été inventé par Mitchel Resnick, un professeur au MIT Media Lab. Il a été développé par le Lifelong Kindergarten Group au MIT. Le but de Scratch est de rendre la programmation accessible et amusante pour les enfants et les débutants, en utilisant une interface de programmation visuelle basée sur des blocs. Scratch est utilisé dans le monde entier et est traduit en plus de 70 langues. En septembre 2023, le site web de Scratch comptait plus de 115 millions d’utilisateurs enregistrés et près de 138 millions de projets partagés. Scratch est également utilisé dans de nombreuses écoles et collèges pour enseigner les concepts de base de la programmation et de l’algorithmique. Wikipedia Scratch
Scratch est particulièrement populaire en Amérique, avec des millions d’utilisateurs aux États-Unis, au Canada et au Brésil. En France, il y a près de 2 millions de comptes inscrits sur Scratch. Le logiciel est utilisé dans de nombreux collèges et écoles primaires à travers le monde, et il est intégré dans les programmes scolaires de plusieurs pays, y compris la France, où il est utilisé dans le cadre de la réforme des collèges de 2015 pour enseigner le codage et la programmation
Faire clignoter une LED
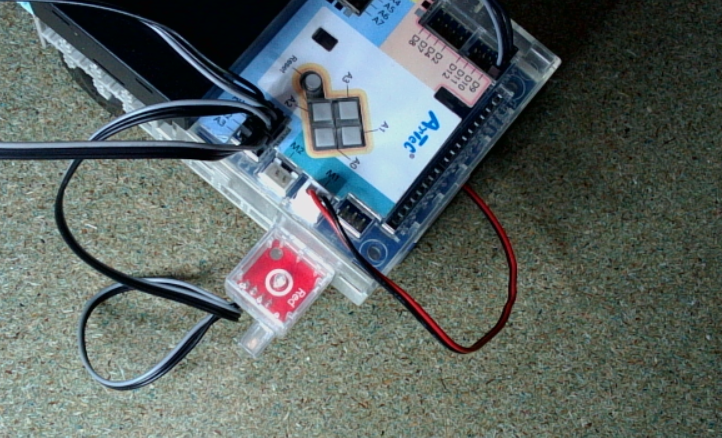
Instructions pour brancher la LED
- Branchement du câble de la LED :
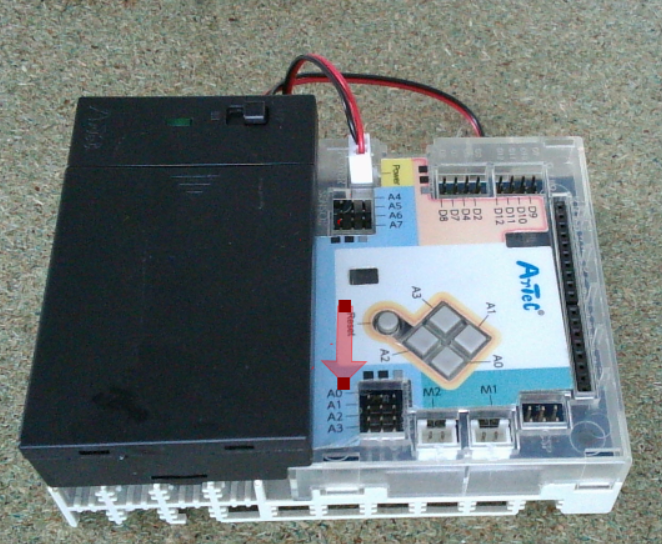
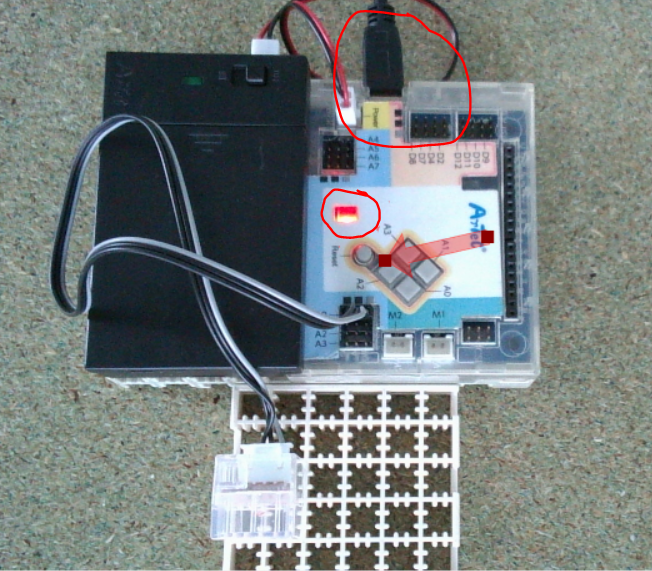
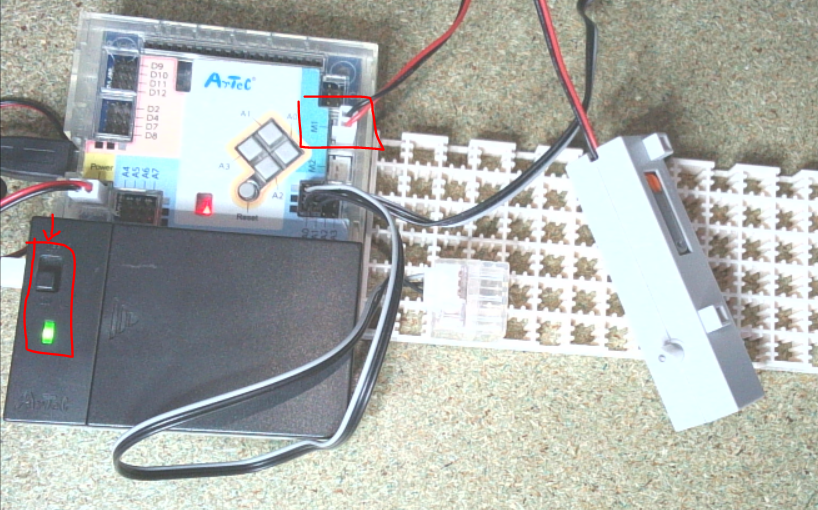
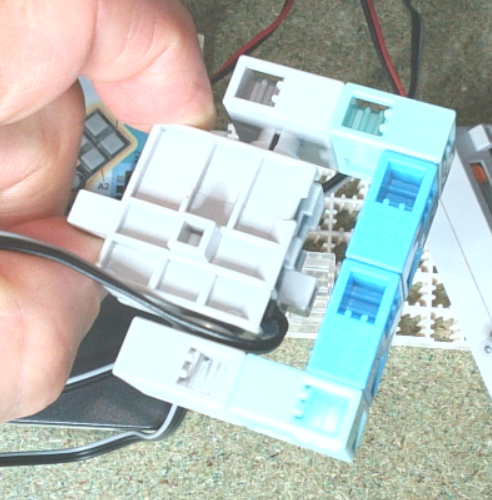
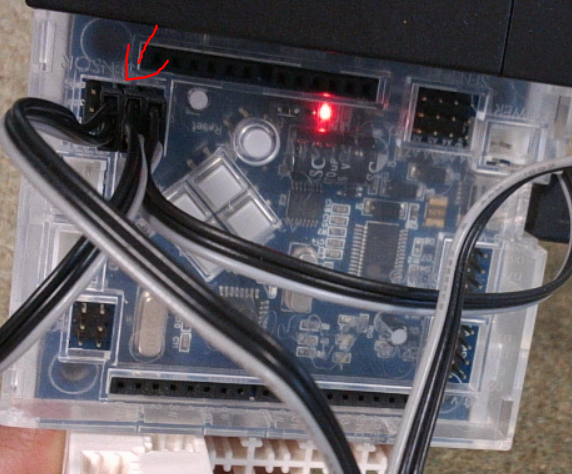
- Insère le câble de la LED dans le connecteur A0 de ton microcontrôleur.
- Assure-toi que le câble gris est positionné comme indiqué sur l’illustration. Cela garantit que le signal de contrôle est envoyé correctement.
- Connexion du microcontrôleur :
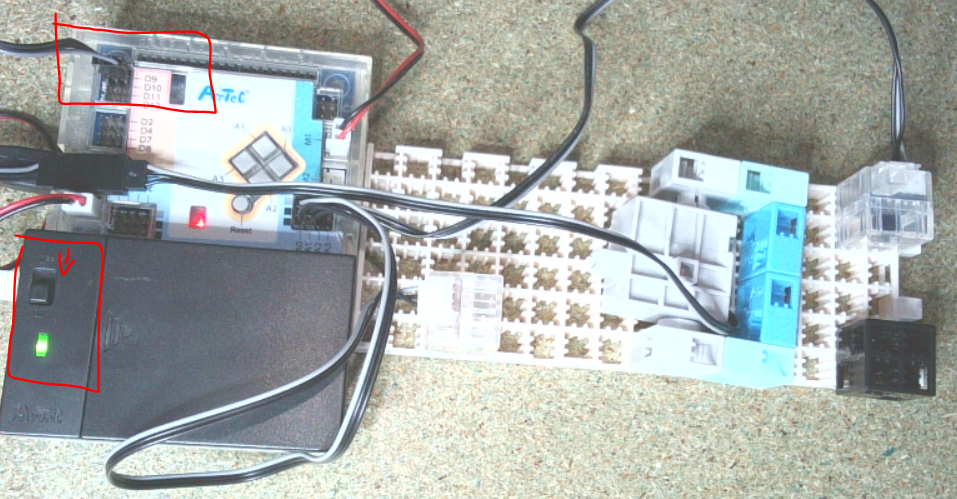
- Utilise un câble USB pour connecter ton microcontrôleur à ton ordinateur. Cela permet de transférer le programme et d’alimenter le microcontrôleur.
Une fois tout bien branché, tu peux programmer ton microcontrôleur pour envoyer des signaux à la LED et la faire clignoter.



Branche le câble de la LED sur le connecteur A0 de ton microcontrôleur. Attention au sens du câble gris.

Connecte ton microcontrôleur à ton ordinateur par le câble USB

Pour en savoir plus sur une LED
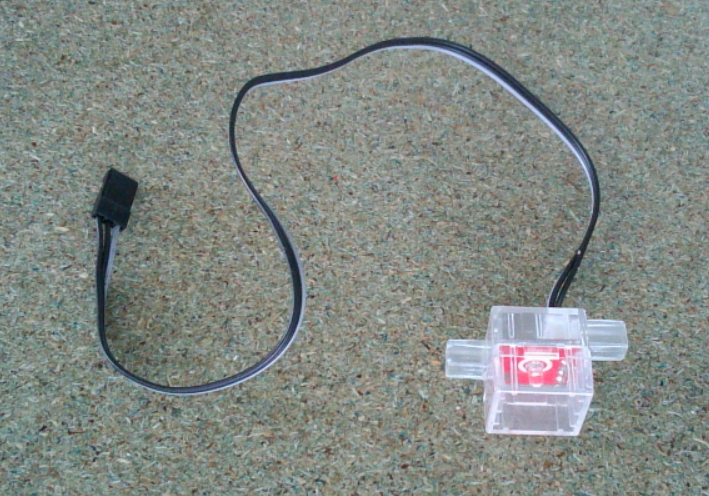
Une LED (Light Emitting Diode) est un composant électronique qui émet de la lumière lorsqu’un courant électrique la traverse. Les LEDs sont utilisées dans une multitude d’applications, des indicateurs lumineux aux écrans de télévision. Dans ton cas, tu utilises une LED rouge qui s’allume ou s’éteint en fonction des signaux qu’elle reçoit. Le câble de connexion de ta LED a trois fils : deux noirs pour l’alimentation électrique et un gris pour le signal de contrôle qui dit à la LED quand s’allumer ou s’éteindre.
Pour en savoir plus sur un microcontrôleur
Un microcontrôleur est un petit ordinateur sur une seule puce. Il contient un processeur, de la mémoire et des entrées/sorties programmables. Les microcontrôleurs sont utilisés pour contrôler des dispositifs électroniques. Dans ton projet, le microcontrôleur envoie des signaux à la LED pour la faire clignoter.
Configurer les ports
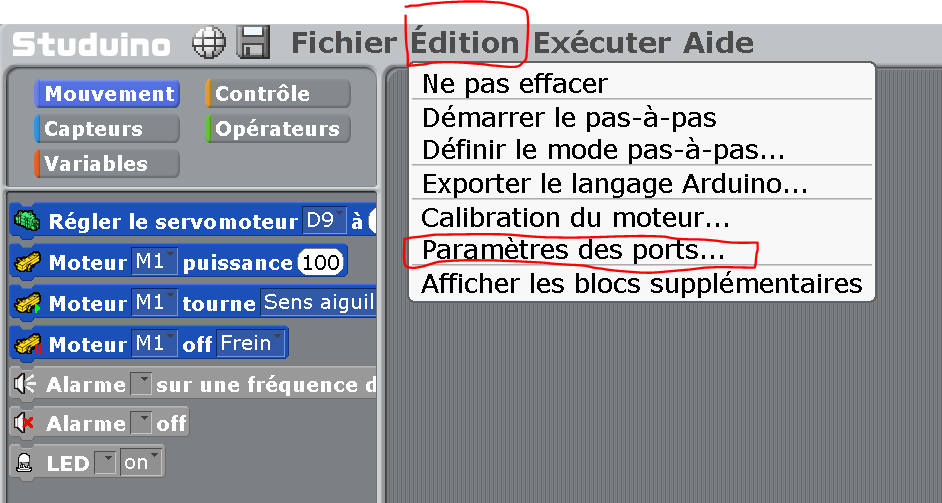
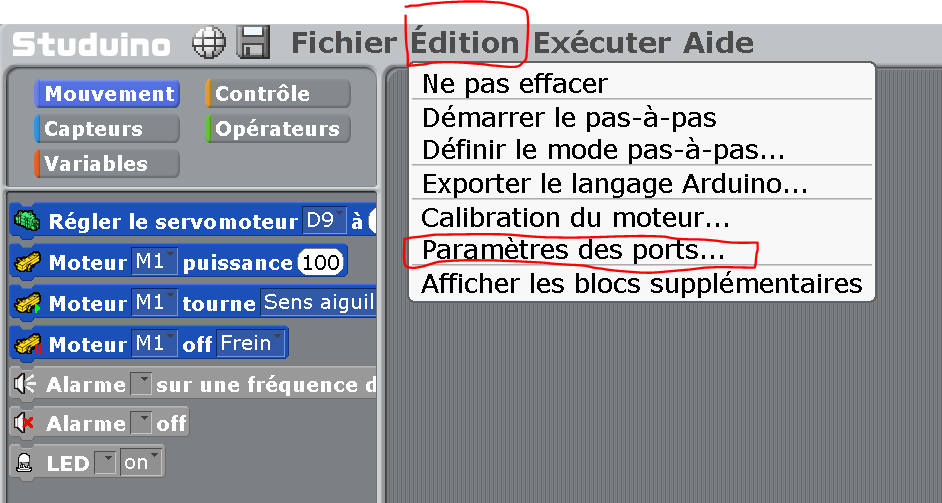
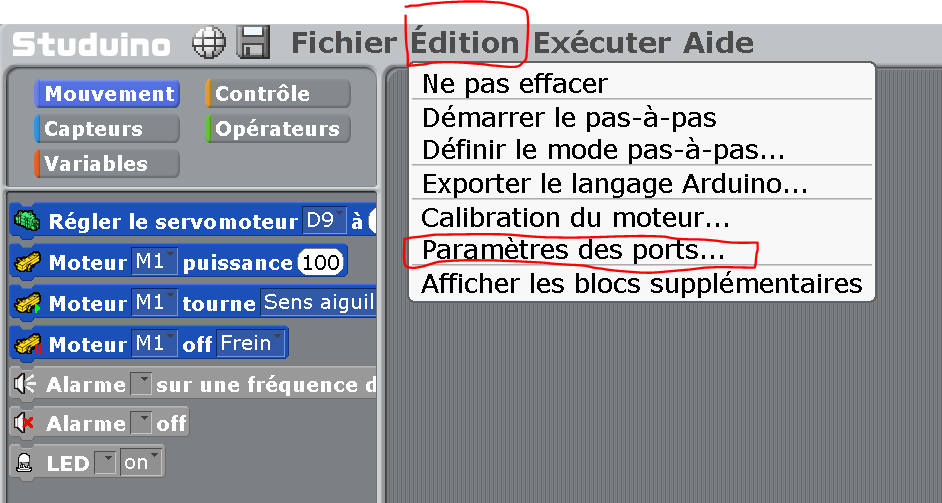
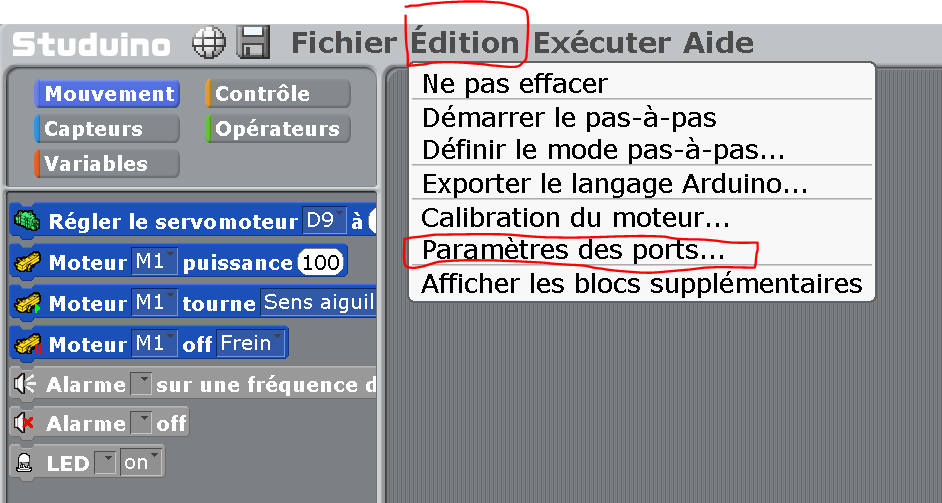
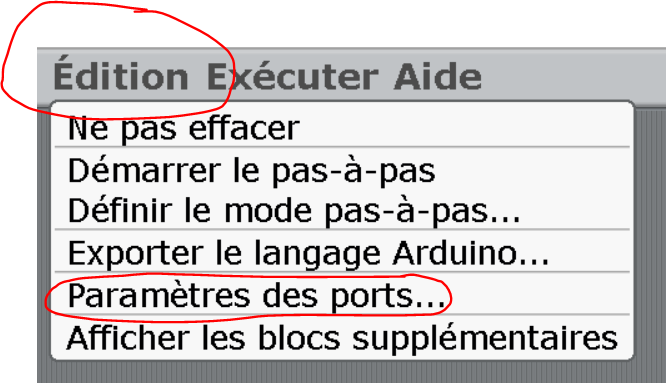
Clic sur le menu Edition en haut de l’écran et choisis Paramètres des ports

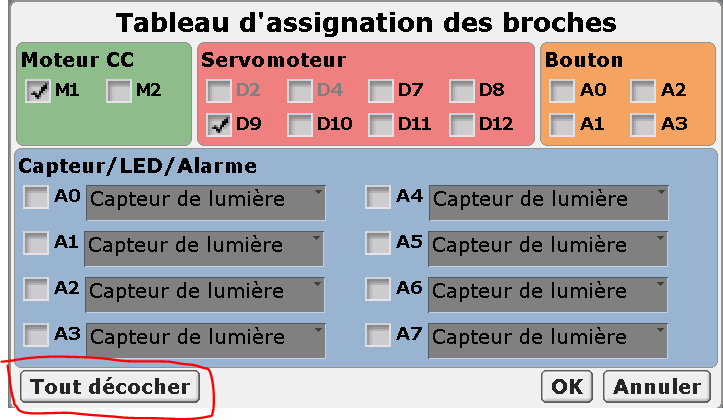
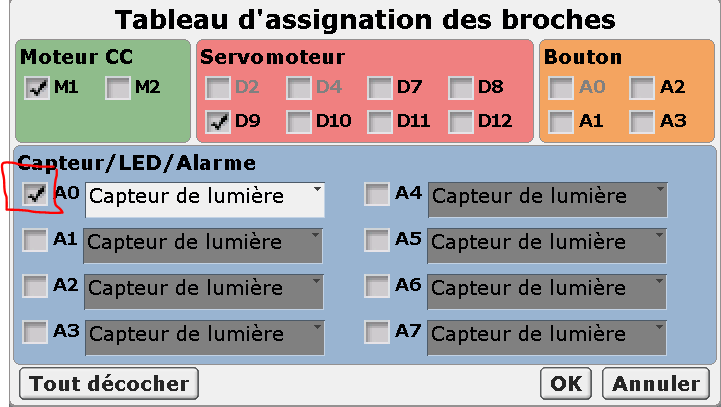
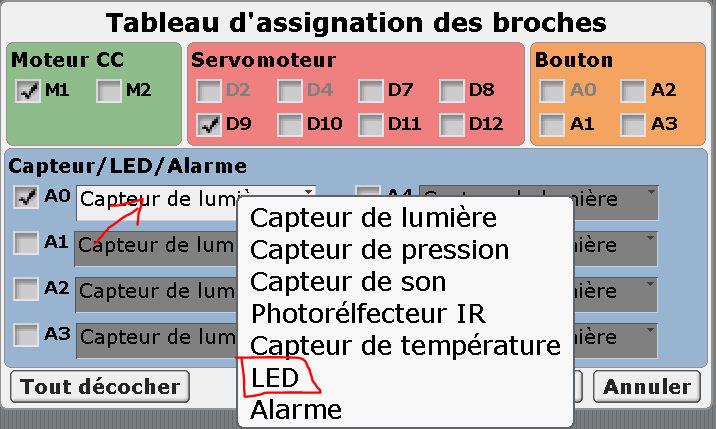
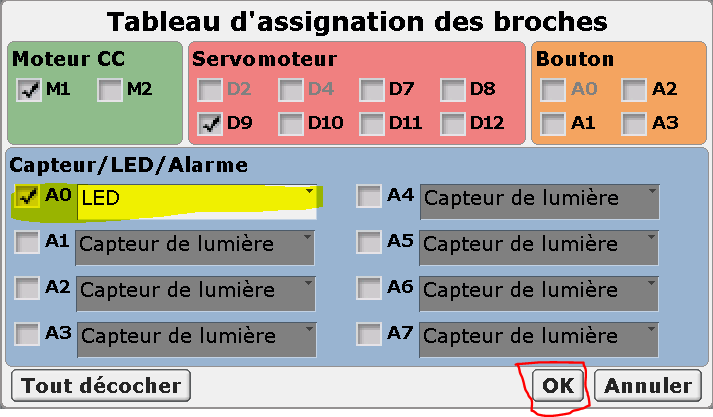
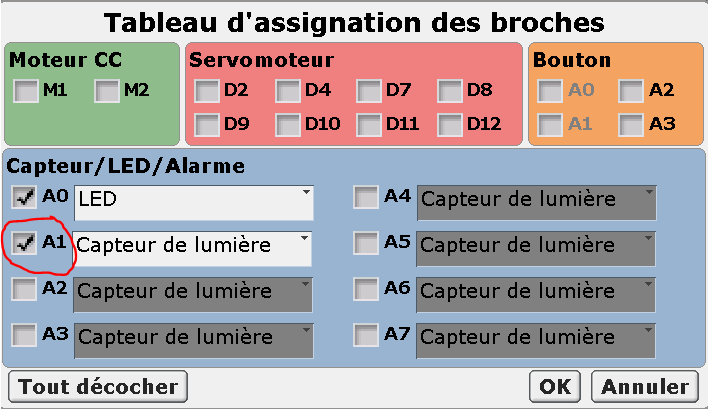
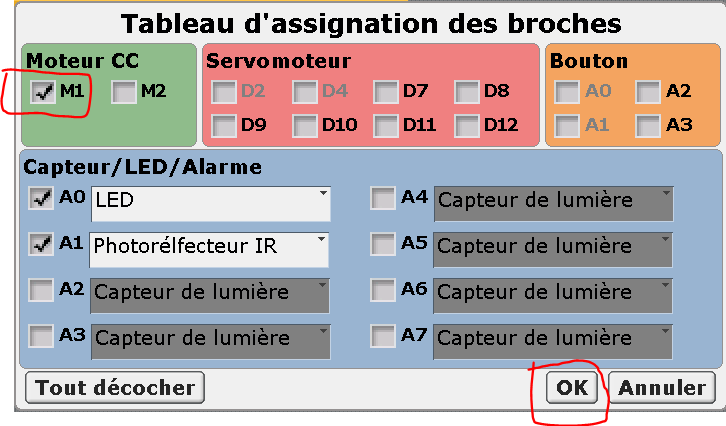
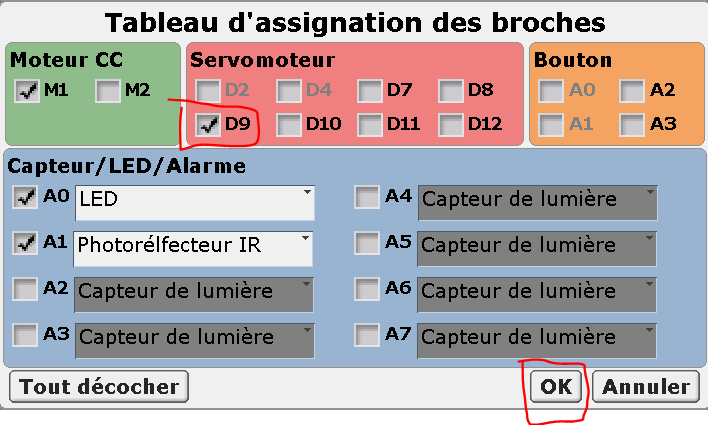
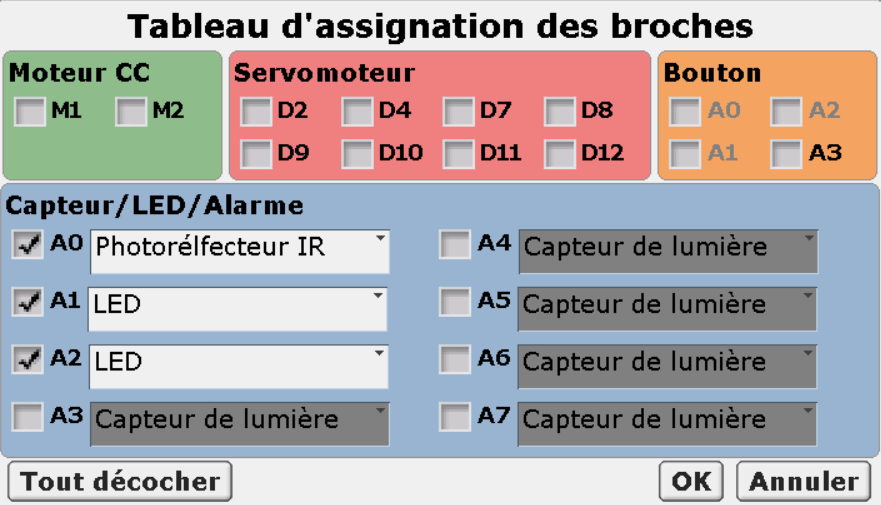
Dans la fenêtre qui apparaît, annule la sélection en cliquant sur le bouton Tout décocher. ensuite, clique sur la case A0 et choisis LED.

Clique sur A0 et choisis LED


Clic sur OK pour valider

Remarque la différence dans les blocs proposés :

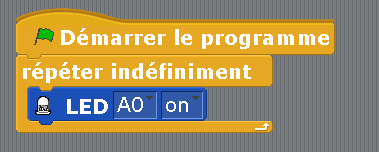
Allume la LED :
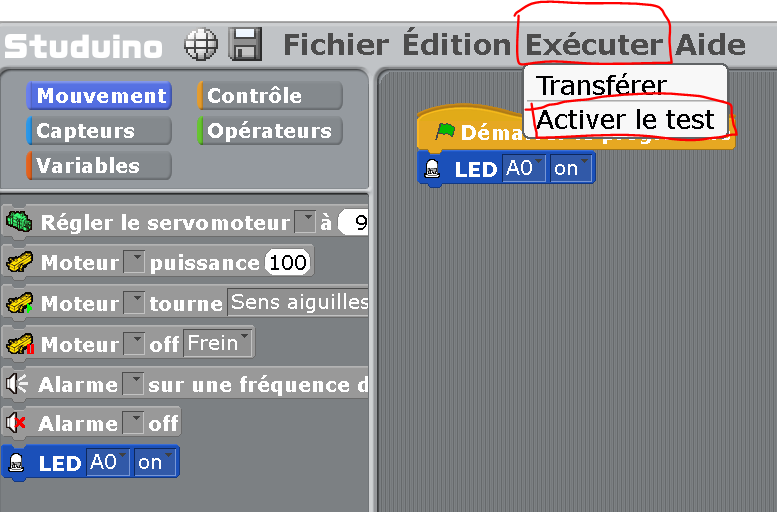
Fais glisser le bloc LED A0 on sous Démarrer le programme :

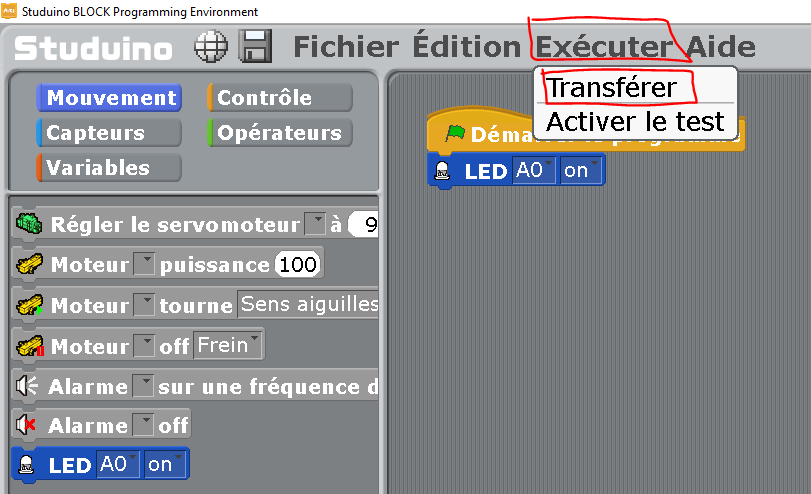
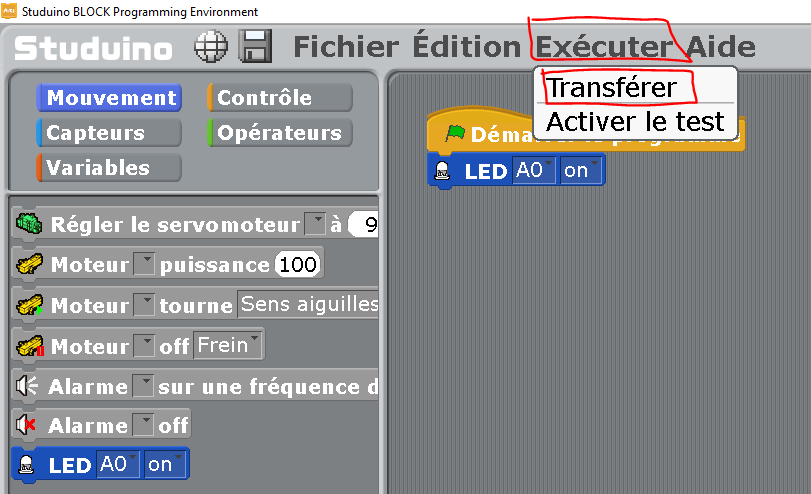
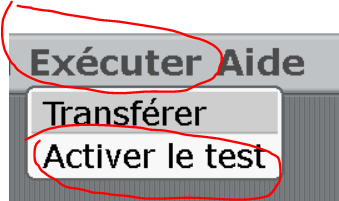
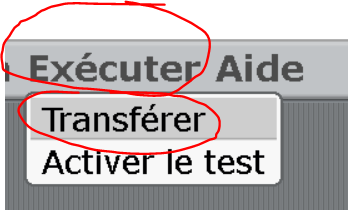
Puis clic sur le menu Exécuter en haut de l’écran et choisis Transférer :

Tant que ce message est affiché ne touche pas au microcontrôleur ni au câble USB.

Il disparaîtra, une fois le transfert terminé.

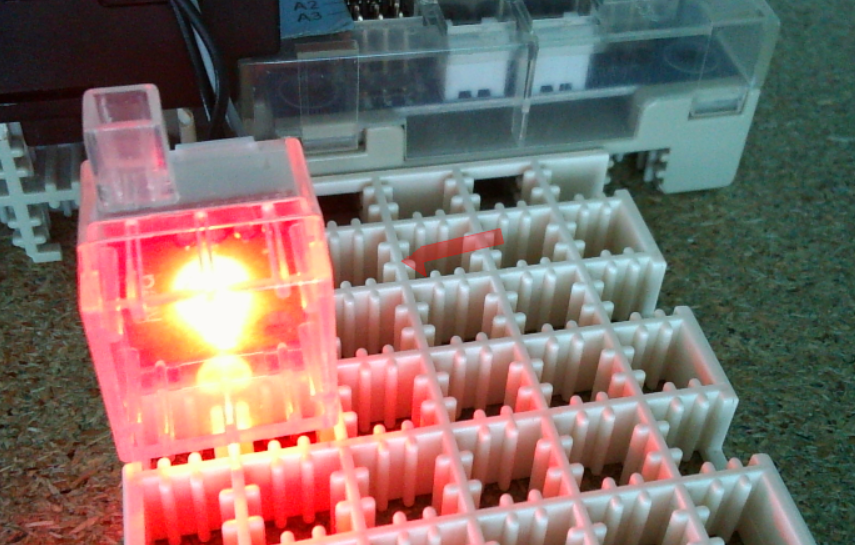
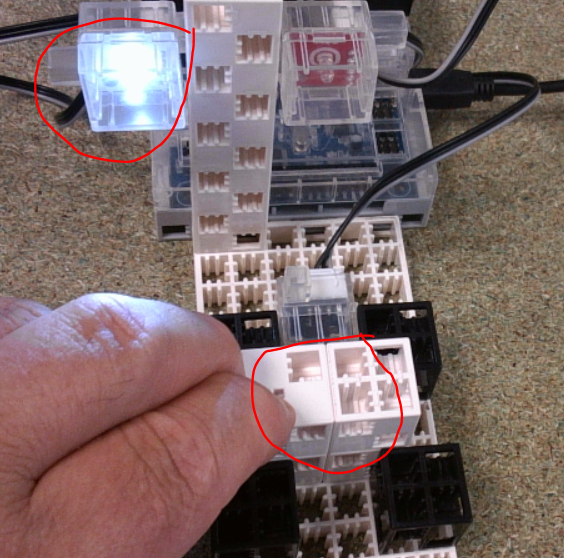
Ta LED s’allume !!!
Allume ta LED avec ton doigt
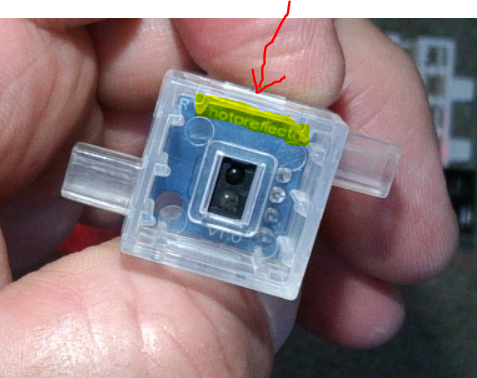
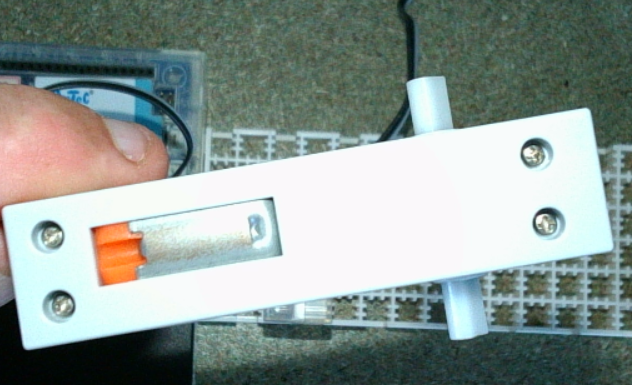
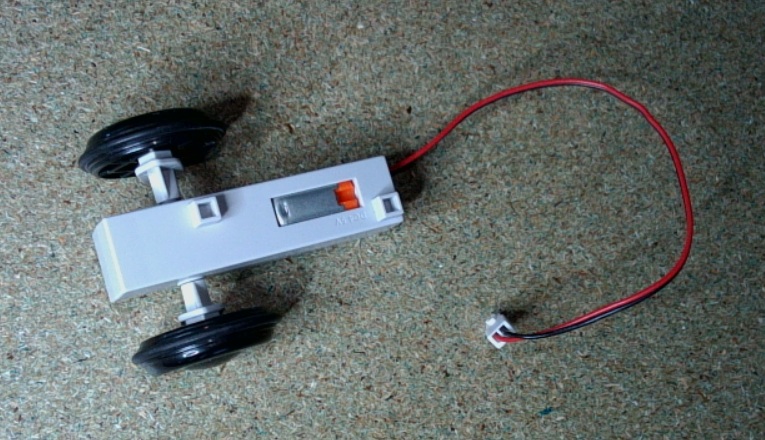
Utilise le photoréflecteur mis à ta disposition :

Instructions pour brancher le photoréflecteur
- Branchement du câble du photoréflecteur :
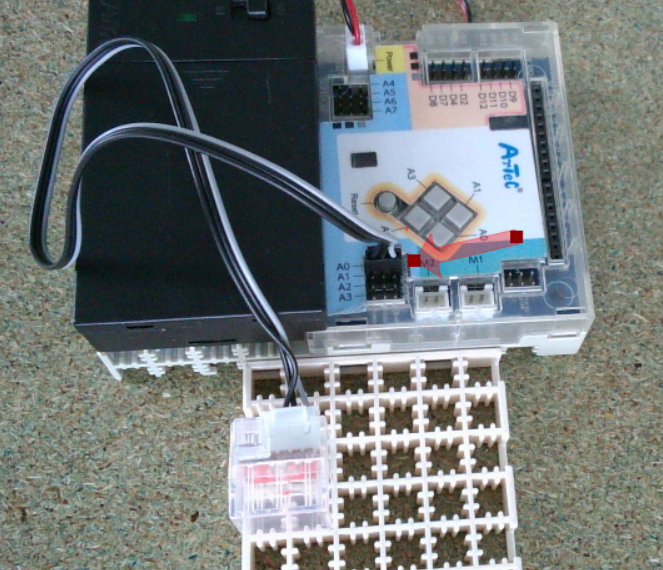
- Insère le câble du photoréflecteur dans le connecteur A1 de ton microcontrôleur.
- Assure-toi que le câble gris est positionné comme indiqué sur l’illustration pour garantir que le signal est correctement transmis.

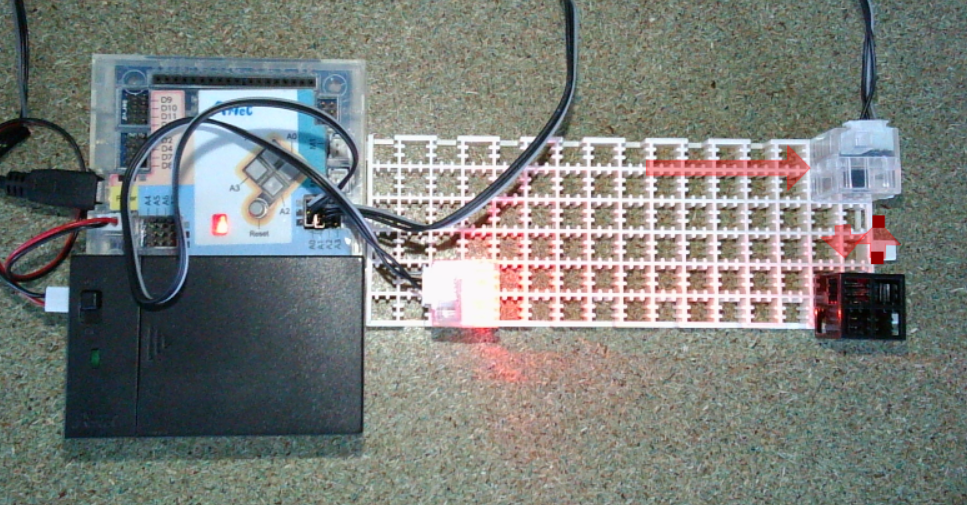
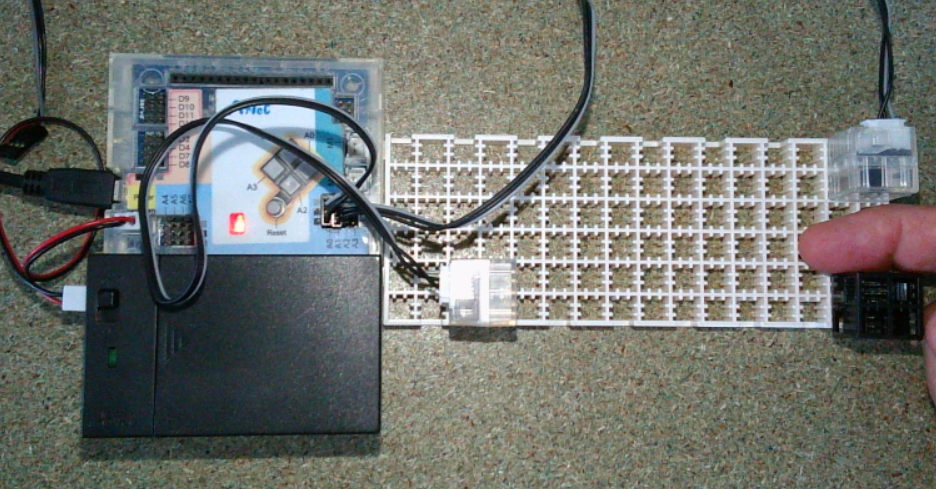
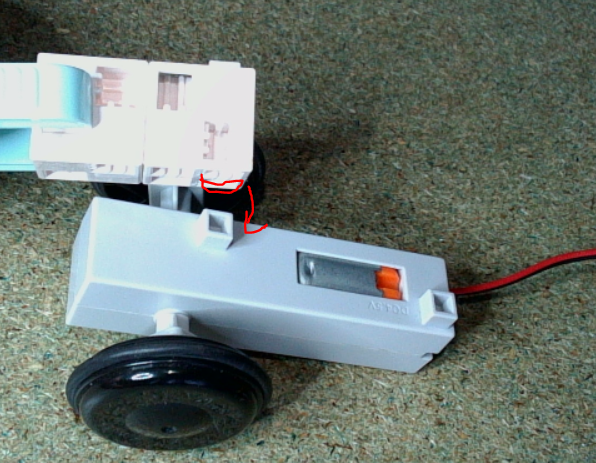
Place le photoréflecteur en face du bloc noir :

Configuration des ports
Clic sur le menu Edition en haut de l’écran et choisis Paramètres des ports

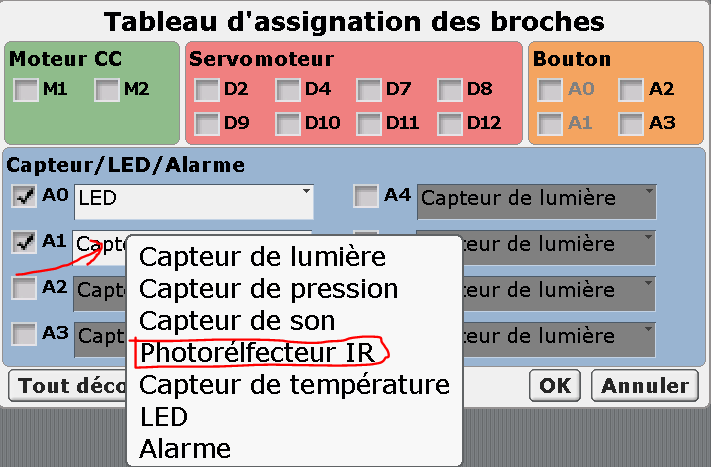
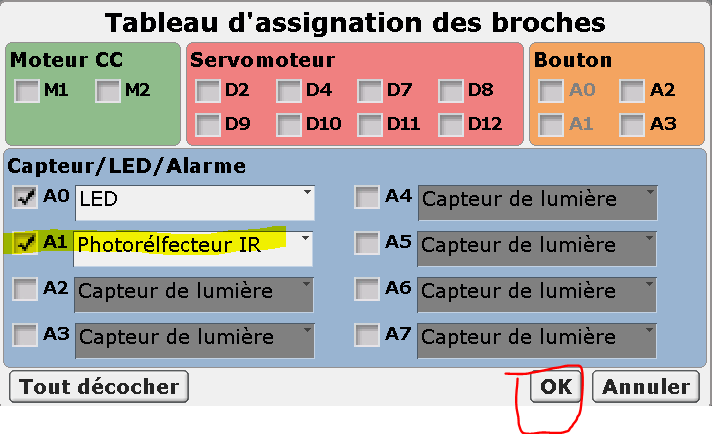
Dans la fenêtre qui apparaît, clique sur la case A1 puis choisis Photoréflecteur IR.


Valide par le bouton OK

Par le dispositif Activer le test sous Exécuter du menu de l’écran, tu vas visionner le fonctionnement du photoréflecteur :

Tant que ce message est affiché ne touche pas au microcontrôleur ni au câble USB.

Il disparaîtra, une fois le dispositif de test lancé.
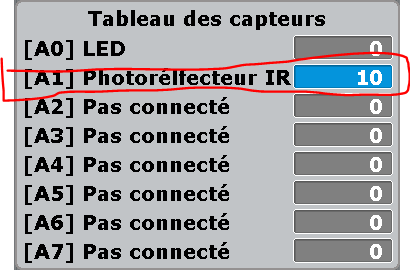
Ce tableau apparaît et tu peux visualiser les valeurs remontées par le photoréflecteur :

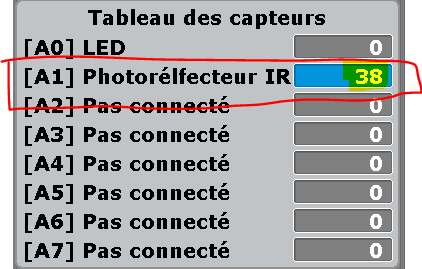
Glisse ton doigt entre le photoréflecteur et le cube noir :

Regarde la valeur retournée par le photoréflecteur :

En savoir plus sur le photoréflecteur
Un photoréflecteur est un capteur qui détecte la présence d’un objet en utilisant la lumière. Il émet une lumière (généralement infrarouge que tu ne vois pas) et mesure la quantité de lumière réfléchie. Lorsque tu places ton doigt devant le photoréflecteur, la lumière est réfléchie différemment, ce qui permet au capteur de détecter la présence de ton doigt.
Programme le photoréflecteur
Programme ton photoréflecteur pour allumer la LED sur la présence de ton doigt.
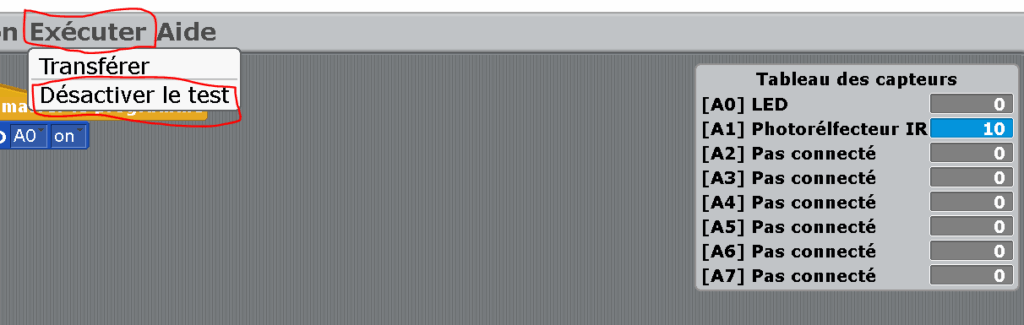
Désactive le dispositif de test :

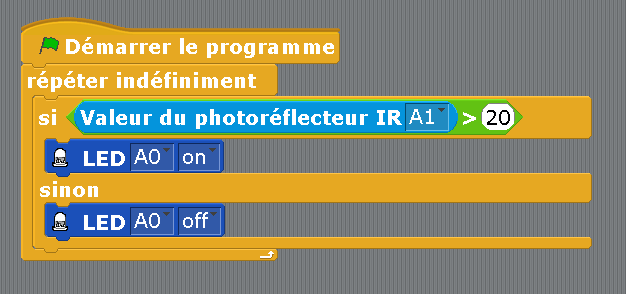
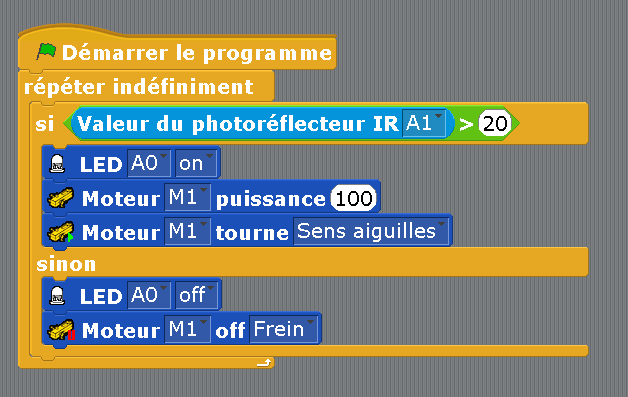
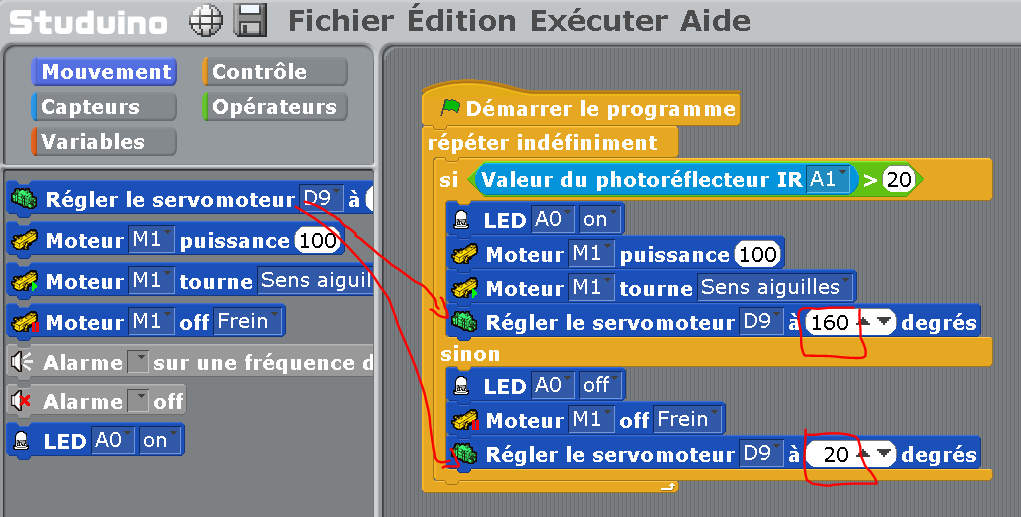
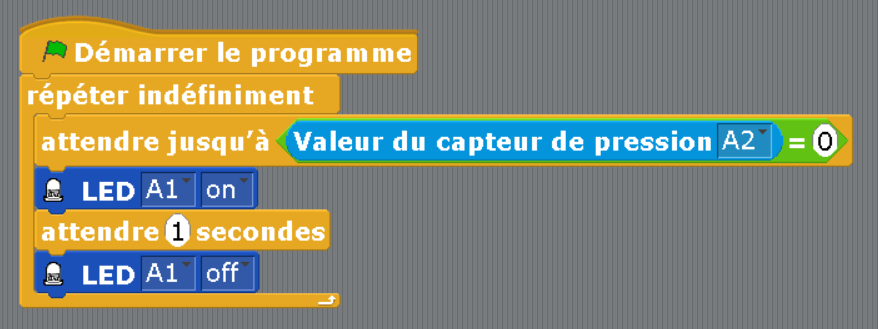
Ton objectif : allumer la LED quand le photoréflecteur retourne une valeur détectant la présence du doigt sinon éteindre la LED
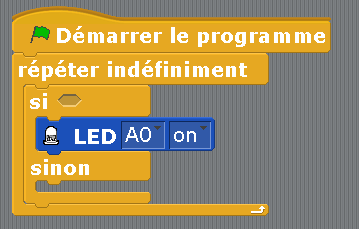
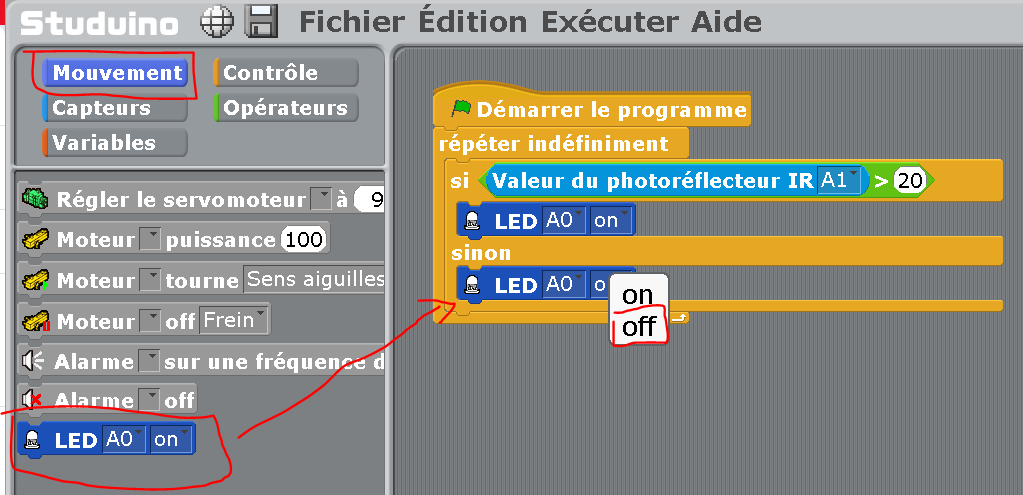
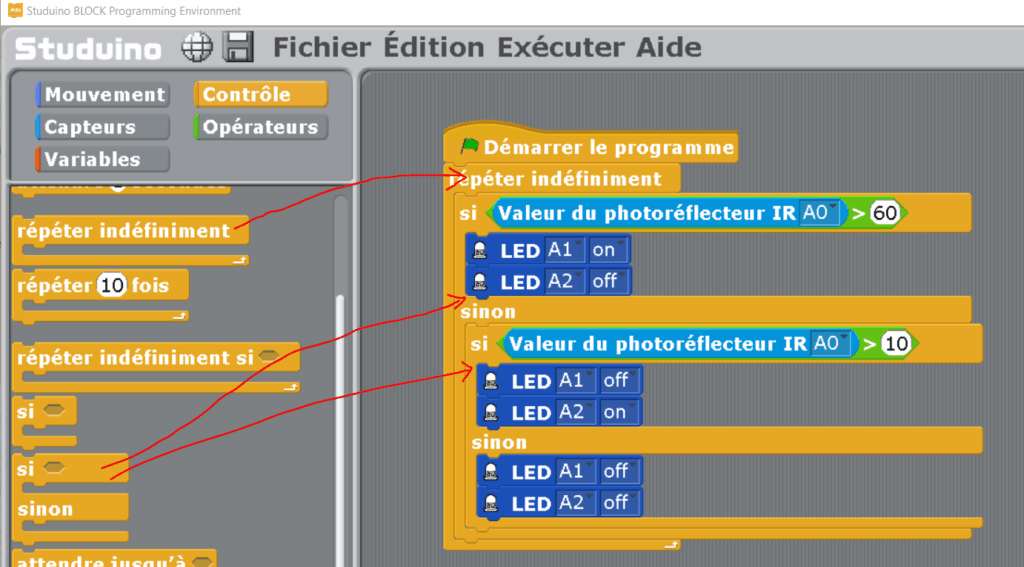
Utilise les instruction de contrôle pour tester la valeur de retour du photoréflecteur :

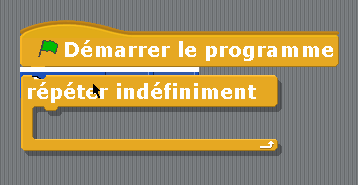
Installe l’instruction répéter indéfiniment


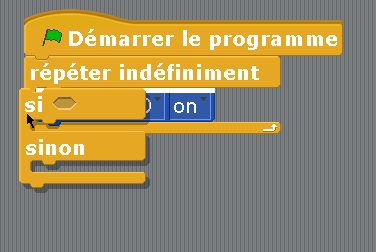
Puis l’instruction de condition SI SINON


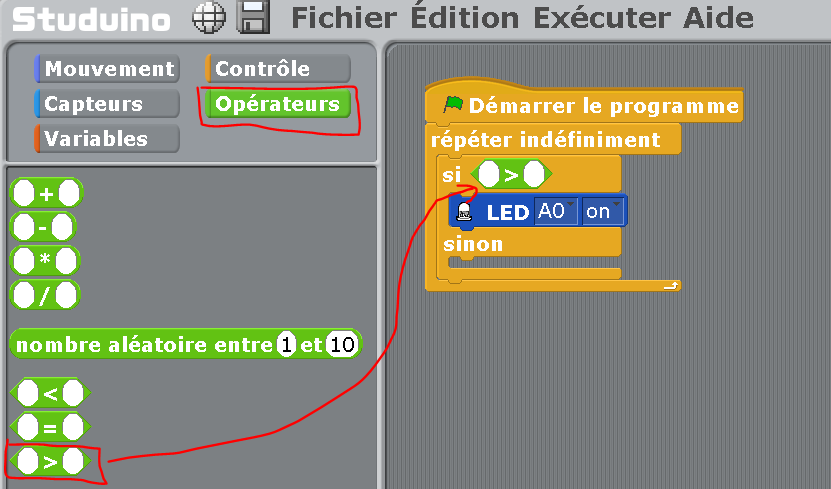
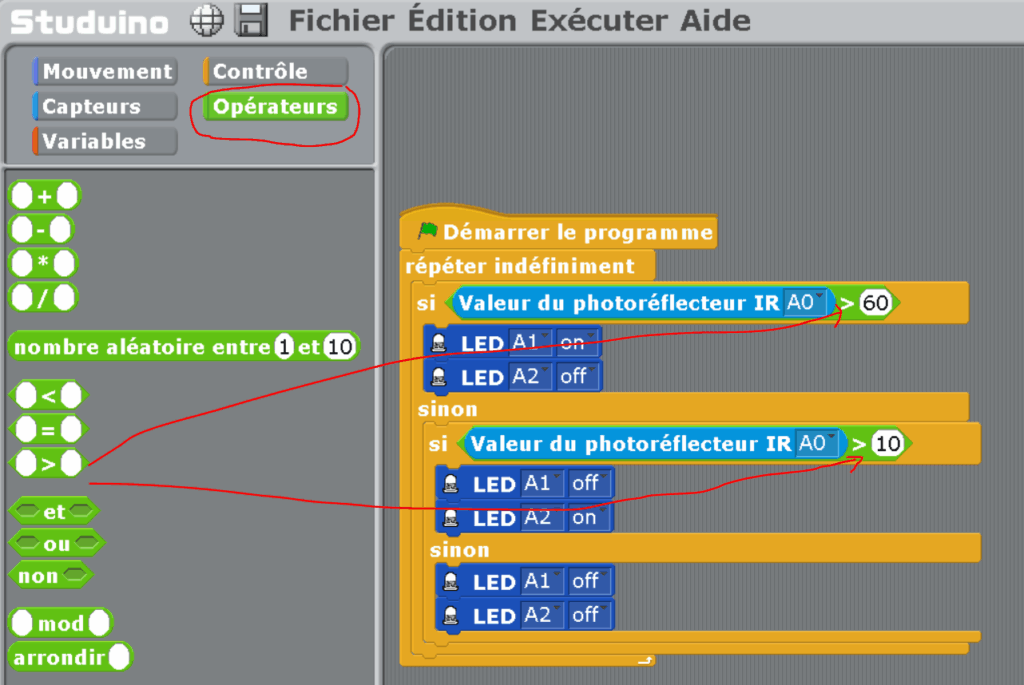
Maintenant pour comparer la valeur retournée par le photoréflecteur utilise l’opérateur mathématique > :

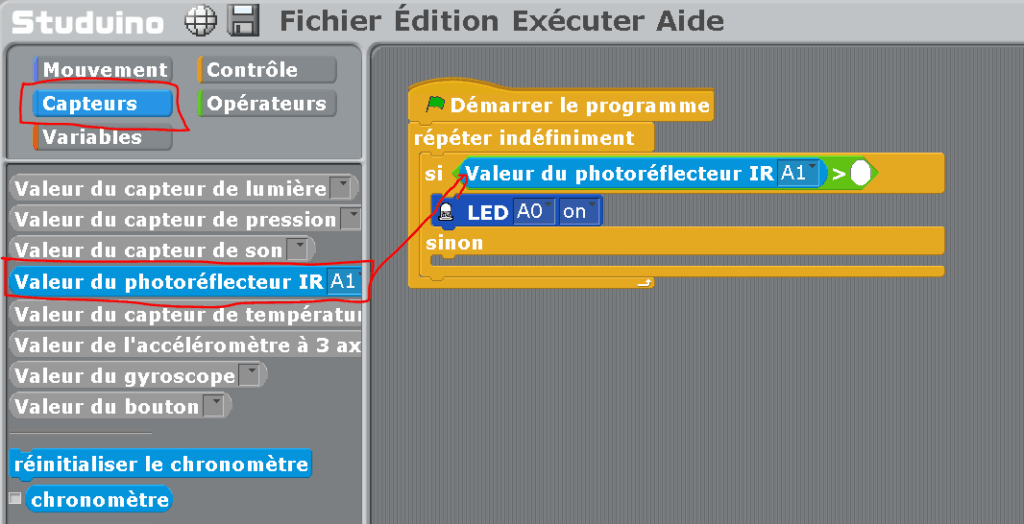
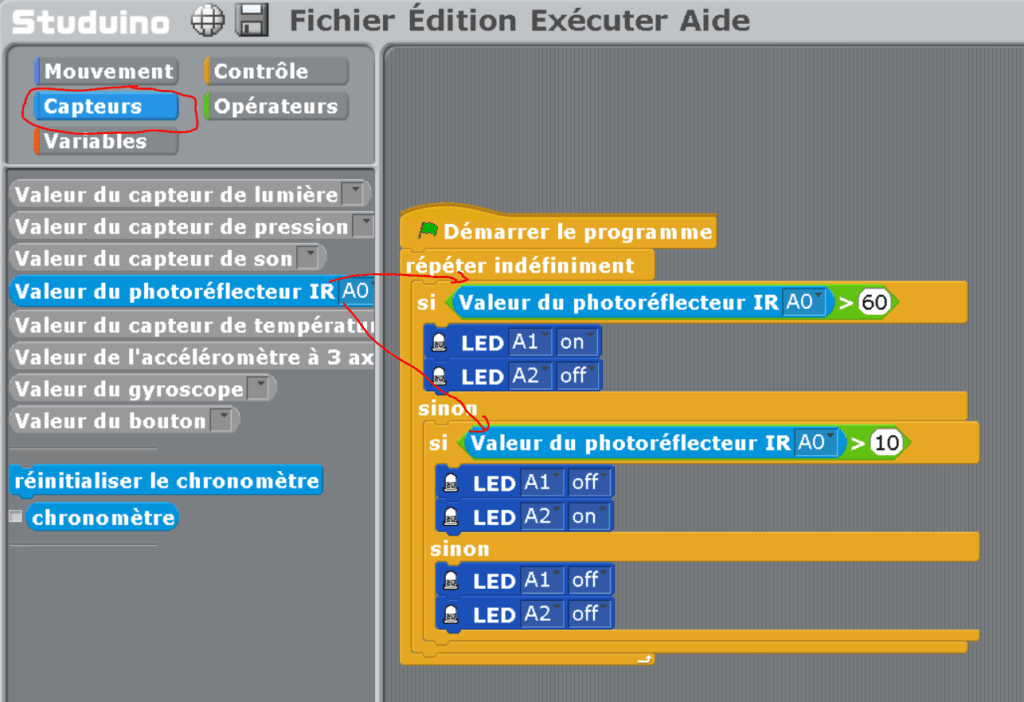
Puis récupère les valeurs retourbées par le photoréflecteur :

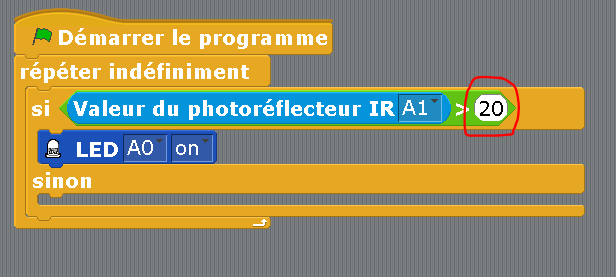
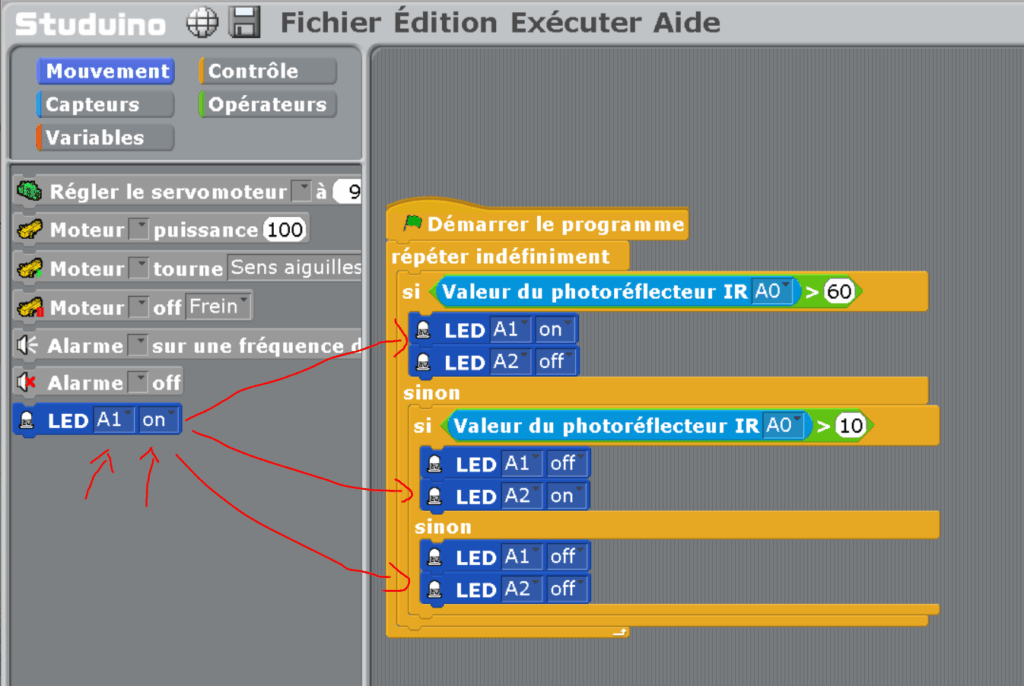
Décide d’allumer la LED quand les valeurs retournées par le photoréflecteur dépassent la valeur de 20 :

Pense à éteindre la LED quand ton doigt n’est plus présent :


Puis clic sur le menu Exécuter en haut de l’écran et choisis Transférer :

Tant que ce message est affiché ne touche pas au microcontrôleur ni au câble USB.

Il disparaîtra, une fois le transfert terminé.
Test d’un moteur

Instructions pour brancher le moteur CC
- Branchement du moteur :
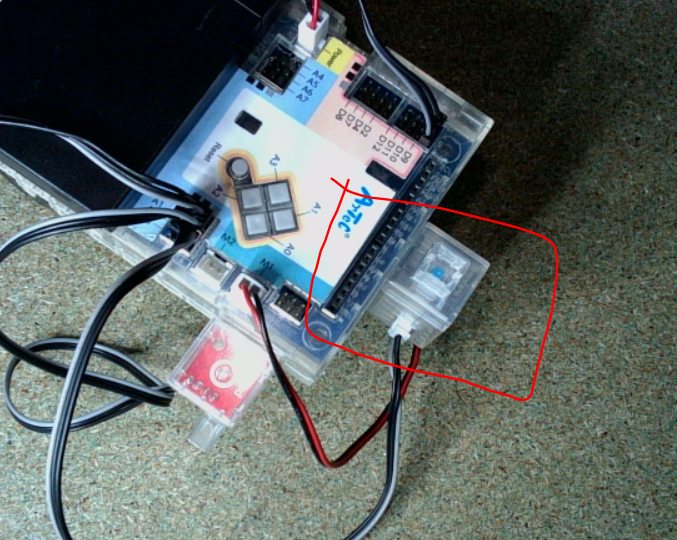
- Insère le connecteur du moteur dans le port M1 de ton microcontrôleur.
- Assure-toi de ne pas forcer lors du branchement. Le connecteur a un détrompeur, donc s’il ne s’insère pas facilement, c’est qu’il est mal orienté.
- Alimentation :
- Assure-toi que la batterie est bien en position ON. Le moteur nécessite plus d’énergie que celle fournie par la liaison USB, donc une source d’alimentation externe est nécessaire.

Configuration des ports
- Configure le port M1 :
- Dans le configurateur des paramètres des ports, coche M1 pour activer le port du moteur.
Clic sur le menu Edition en haut de l’écran et choisis Paramètres des ports

Dans la fenêtre qui apparaît, clique sur la case M1 puis OK

Programme le moteur
Pour programmer le moteur, tu disposes de trois instructions principales :
- Déclaration de la puissance du moteur :
- Tu peux définir la puissance du moteur, sous la forme d’un pourcentage de la puissance maximale 0 à 100%.
- Sens de la marche :
CW(Clockwise) pour le sens des aiguilles d’une montre.CCW(Counter-Clockwise) pour le sens inverse des aiguilles d’une montre.- Par exemple,
MOTEUR M1 tourne Sens aiguilles CWpour faire tourner le moteur dans le sens des aiguilles d’une montre.
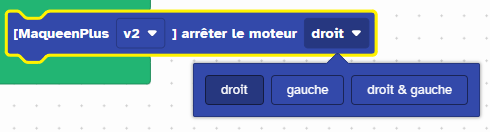
- Arrêter le moteur :
- Utilise une instruction pour arrêter le moteur, par exemple,
Moteur M1 off Frein.
- Utilise une instruction pour arrêter le moteur, par exemple,


Teste le bon fonctionnement du moteur
Puis clic sur le menu Exécuter en haut de l’écran et choisis Transférer :

Tant que ce message est affiché ne touche pas au microcontrôleur ni au câble USB.

Il disparaîtra, une fois le transfert terminé.
En savoir plus sur le moteur à courant continu CC
Un moteur à courant continu (CC) est un dispositif qui convertit l’énergie électrique en énergie mécanique. Il est alimenté par un courant continu et est utilisé dans une variété d’applications, des jouets aux robots. Le sens de rotation du moteur peut être inversé en changeant la polarité de l’alimentation.
Test d’un servomoteur

Instructions pour brancher le servomoteur
- Branchement du servomoteur :
- Insère le connecteur du servomoteur dans le port D9 de ton microcontrôleur.
- Assure-toi que le câble gris est correctement orienté selon l’illustration pour garantir que le signal est correctement transmis.
- Alimentation :
- Assure-toi que la batterie est bien en position ON. Le servomoteur nécessite plus d’énergie que celle fournie par la liaison USB, donc une source d’alimentation externe est nécessaire.

Configuration des ports
- Configurer le port D9 :
- Dans le configurateur des paramètres des ports, coche D9 pour activer le port du servomoteur.
Clic sur le menu Edition en haut de l’écran et choisis Paramètres des ports

Dans la fenêtre qui apparaît, clique sur la case D9 puis OK

Programmation du servomoteur
Pour programmer le servomoteur, tu disposes d’une instruction principale pour définir l’angle de rotation :
Tu peux définir l’angle de rotation du servomoteur, généralement entre 0° et 180°. Par exemple, Régler le servomoteur D9 à 90 pour positionner le servomoteur à 90°.
Définir l’angle de rotation :

Atelier 01
Atelier de Codage d’un robot de livraison :
L’objectif de cet atelier est de coder en mode bloc un robot de livraison qui doit détecter un bloc de cubes blancs afin de l’attraper pour le livrer.
Matériel Nécessaire
Pour cet atelier, vous aurez besoin des composants suivants :
| Composant | Description |
|---|---|
| Arduino Uno | Un microcontrôleur pour exécuter le code. |
| Photoreflecteur | Un capteur pour détecter le bloc de cubes blancs |
| Un capteur de pression | Pour démarrer la phase de livraison du robot. |
| LED rouge | Une LED qui s’allumera lorsque le robot démarra sa phase de livraison. |
| Cubes blancs | Objets à détecter par le photoréflecteur. |
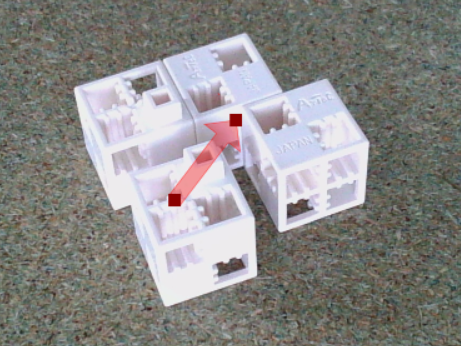
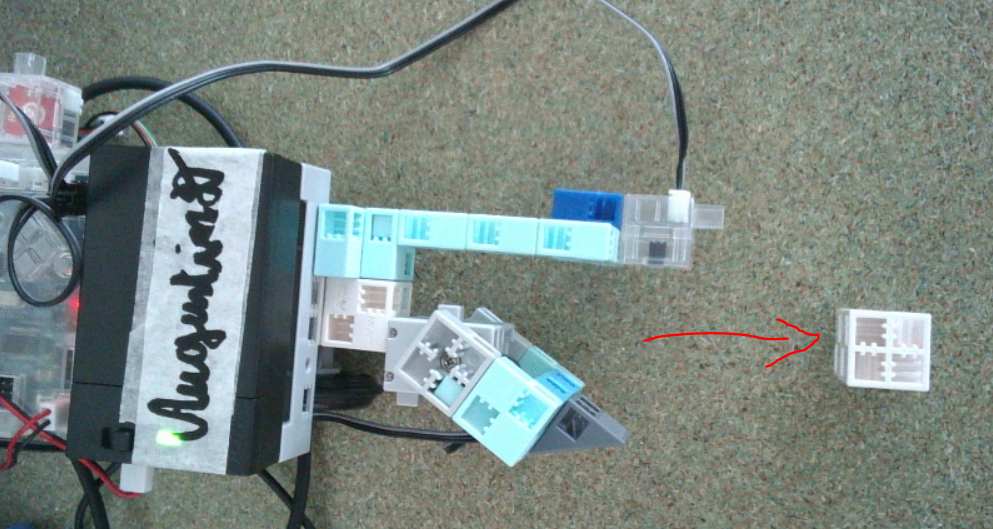
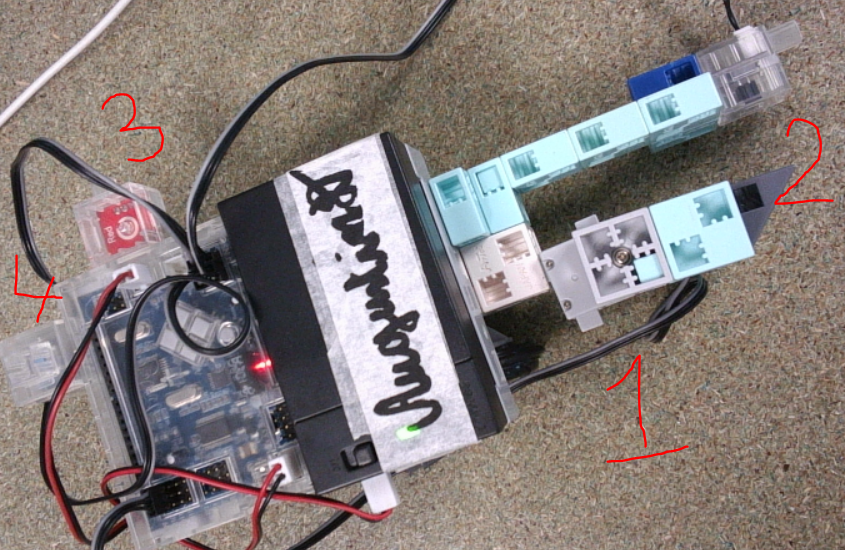
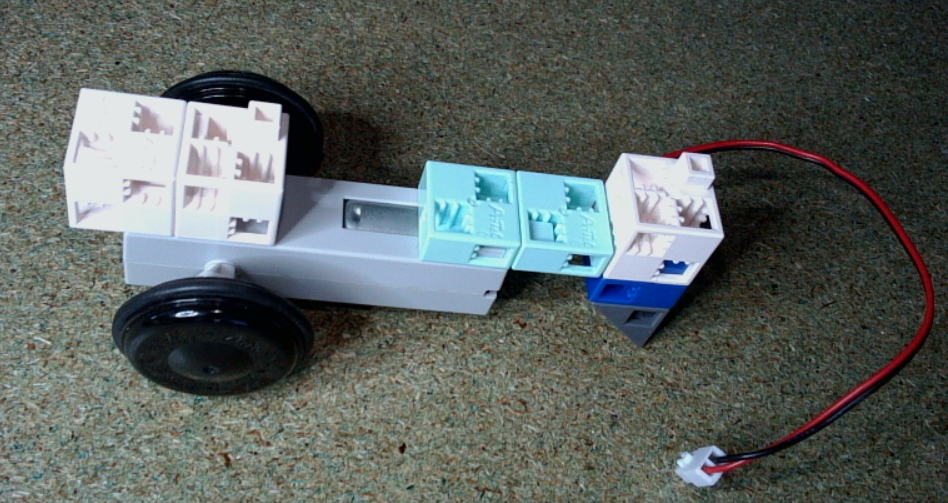
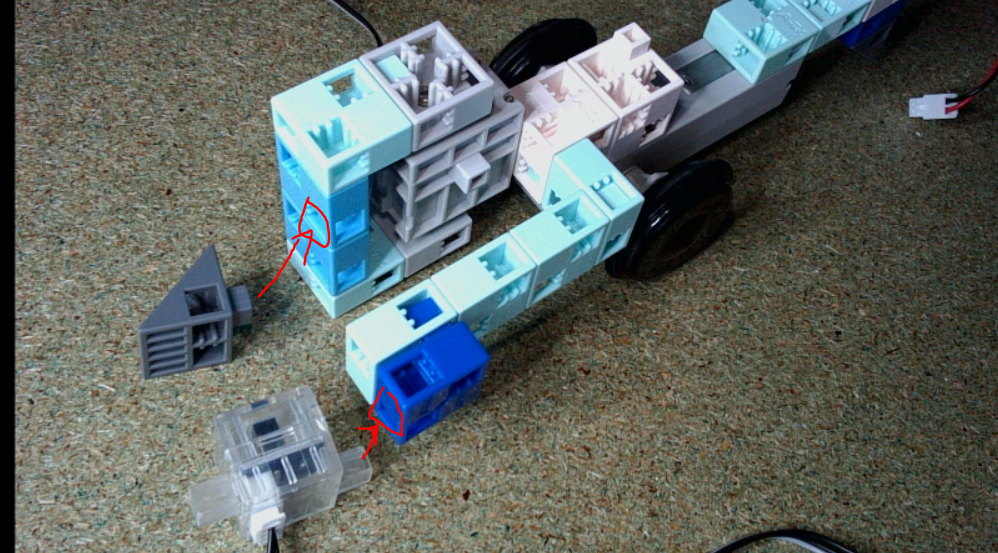
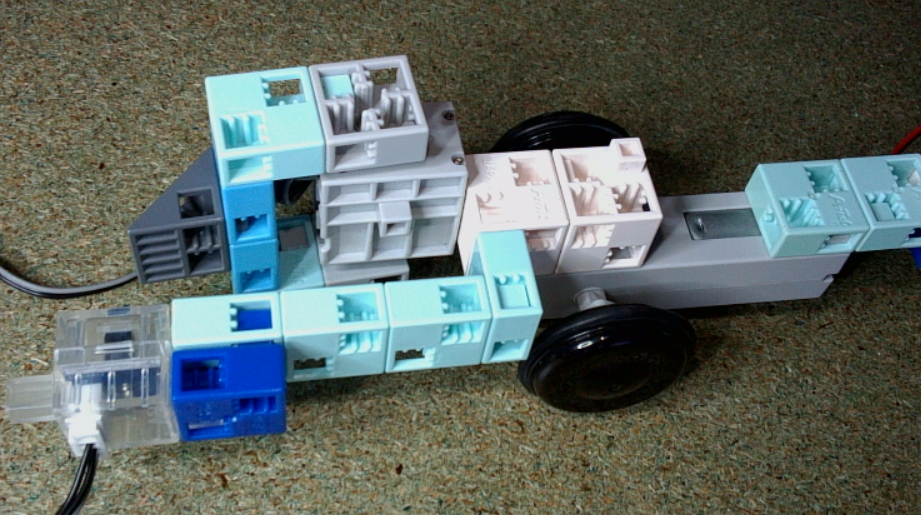
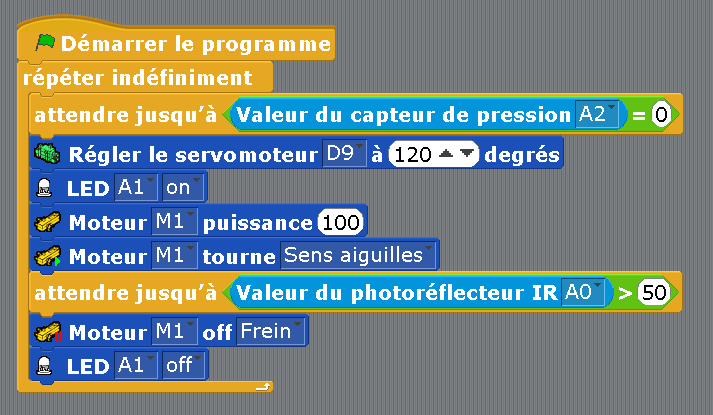
Le robot livreur avance pince ouverte :

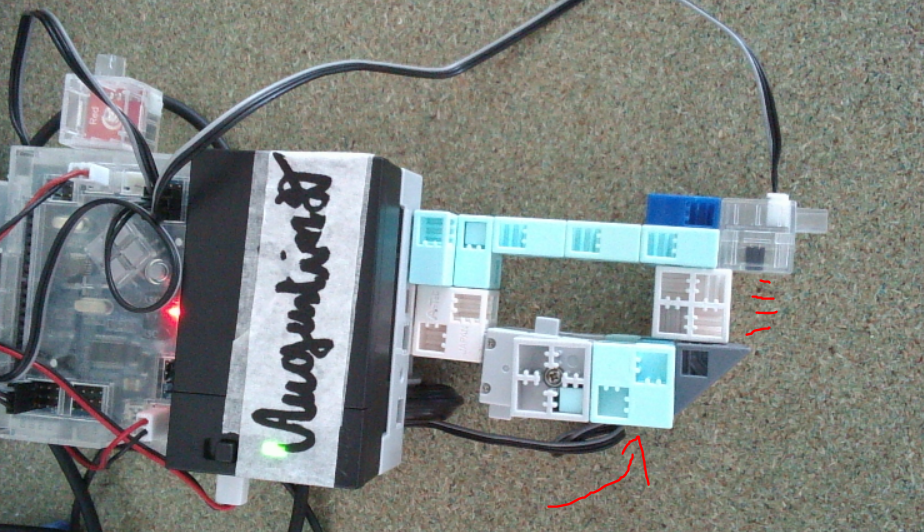
Le robot détecte le bloc de cubes, referme sa pince :

Le robot livreur :

- 1 Servomoteur pour attraper le boc (attention ne pas le manipuler sous tension, dispositif fragile)
- Photo réflecteur pour détecter le bloc blanc
- LED rouge pour indiquer que le robot bouge
- Capteur de pression pour faire démarrer le robot
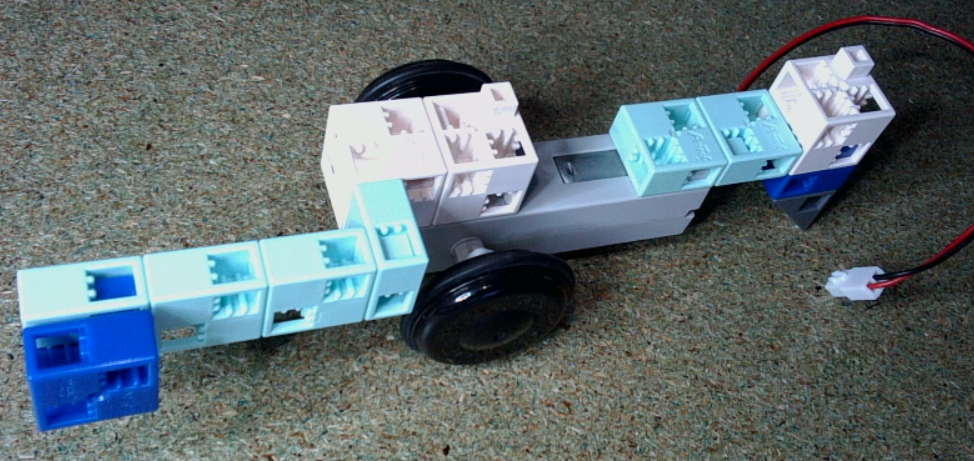
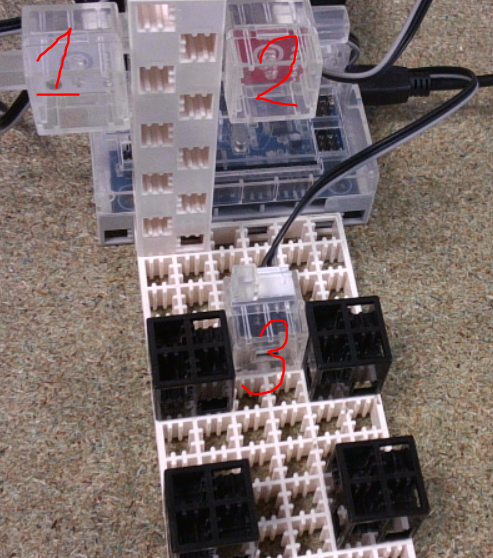
Construction du robot














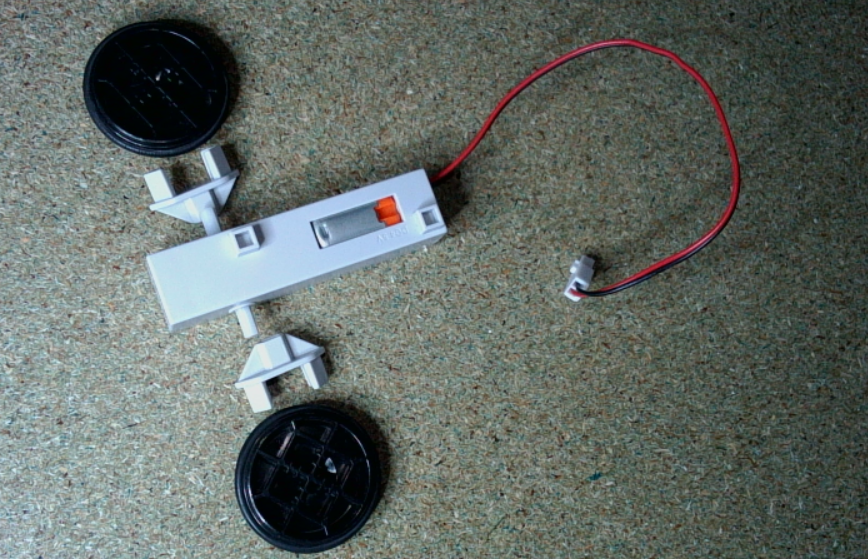
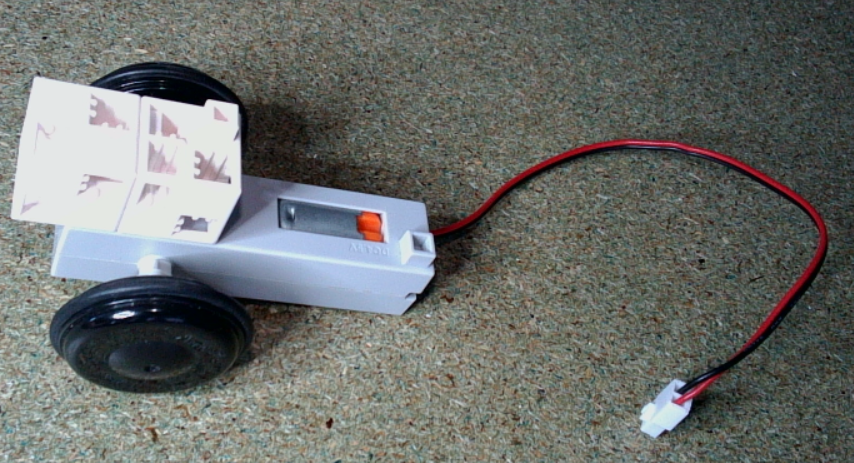
Installe le servomoteur :

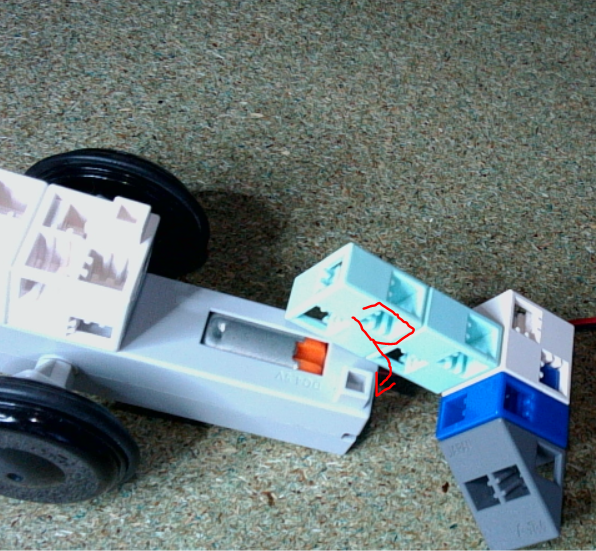
Installe le photoréflecteur pour détecter le bloc :


Installe le microcontrôleur

Installe la LED rouge :

Installe le capteur de pression :

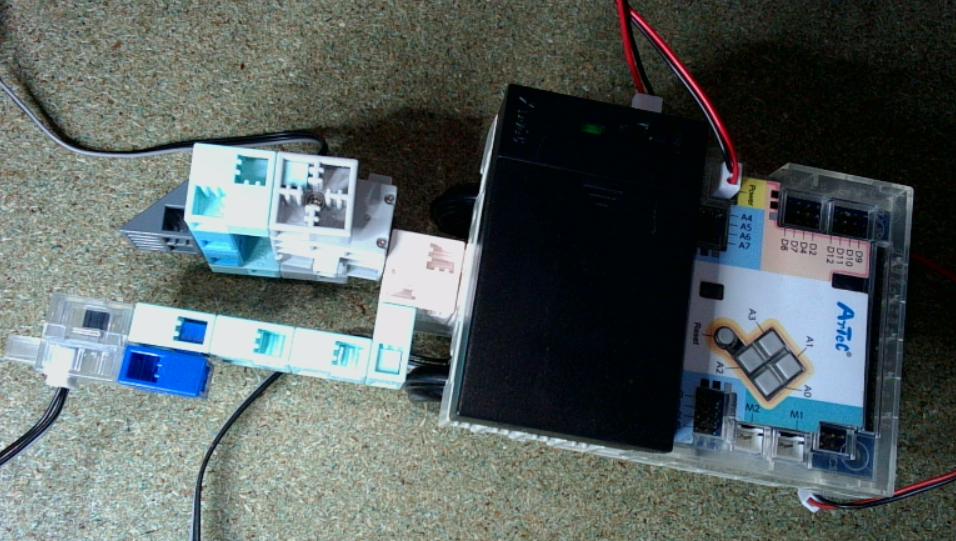
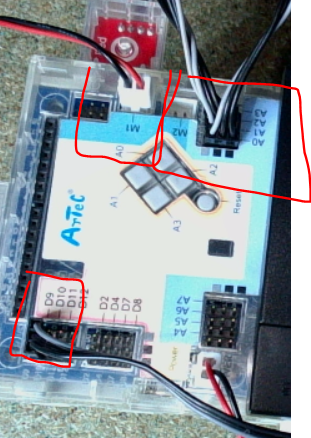
Cable tous les dispositifs :

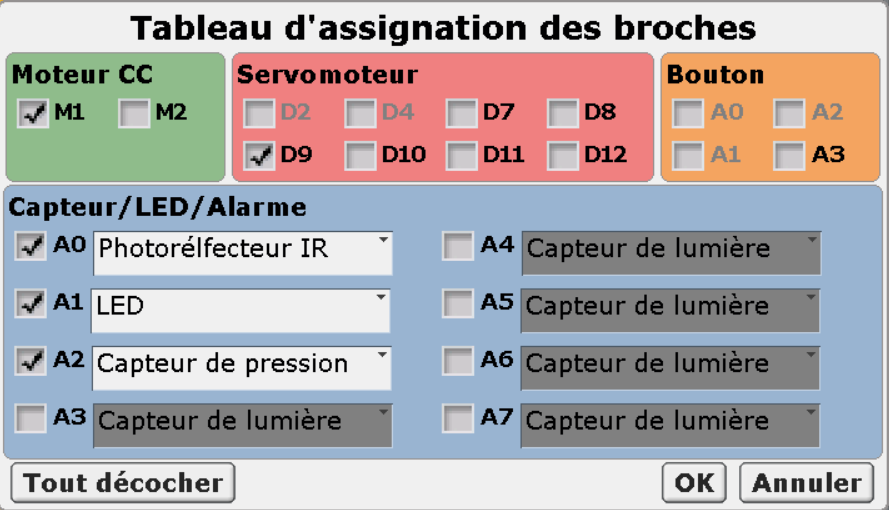
A0 : Photoréflecteur
A1 : LED
A2 : Capteur de pression
D2 : Servomoteur
M1 : Moteur CC
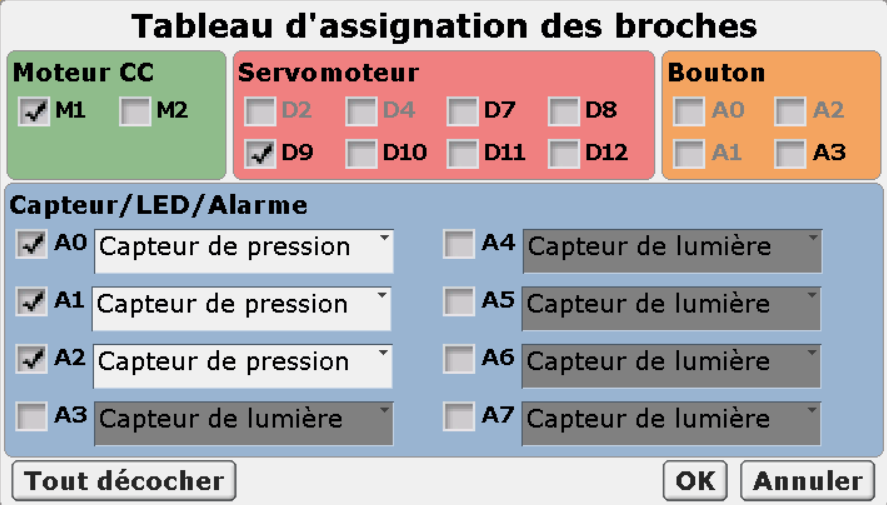
Tableau d’assignation des broches

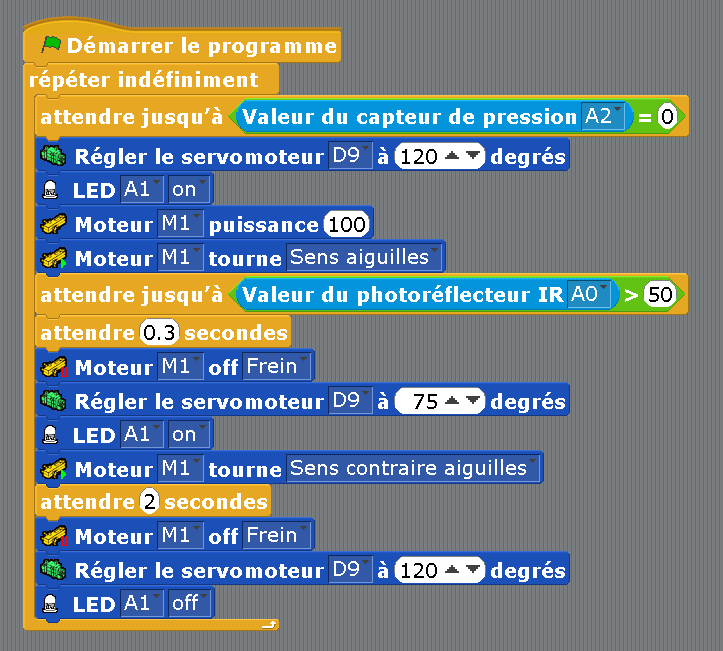
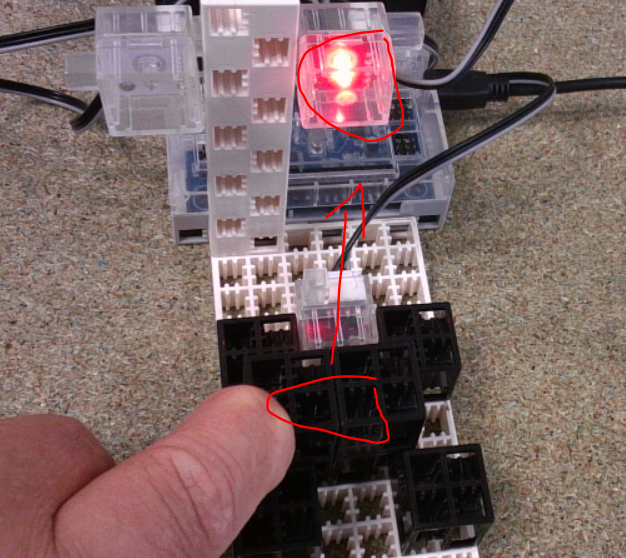
Test du bouton de pression pour allumer la LED rouge

Teste ton robot
Puis clic sur le menu Exécuter en haut de l’écran et choisis Transférer :

Tant que ce message est affiché ne touche pas au microcontrôleur ni au câble USB.

Il disparaîtra, une fois le transfert terminé.
Fais avancer ton robot jusqu’au cube :

Teste ton robot
Puis clic sur le menu Exécuter en haut de l’écran et choisis Transférer :

Attrape le cube
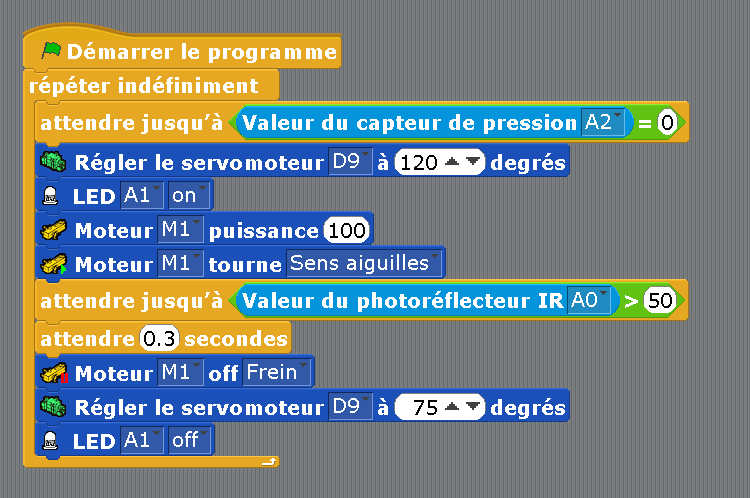
Le robot avance pince ouverte, détecte le cube blanc puis pince le cube :

Le robot détecte, attrape puis recule pour relâcher le cube :

Atelier 02
Atelier de Codage pour la reconnaissance de blocs blancs ou noirs :
L’objectif de cet atelier est de vous initier au codage en utilisant des blocs de programmation pour reconnaître des couleurs (noir et blanc) à l’aide d’un photo réflecteur. En fonction de la couleur détectée, une LED blanche ou rouge s’allumera.
Matériel Nécessaire
Pour cet atelier, vous aurez besoin des composants suivants :
| Composant | Description |
|---|---|
| Arduino Uno | Un microcontrôleur pour exécuter le code. |
| Photoreflecteur | Un capteur pour détecter les couleurs. |
| LED blanche | Une LED qui s’allumera lorsque le capteur détectera du blanc. |
| LED rouge | Une LED qui s’allumera lorsque le capteur détectera du noir. |
| Cubes noir et blanc | Objets à détecter par le photoréflecteur. |
Configuration Matérielle
- Connexion du Photoreflecteur :
- photoréflecteur sur le port A0
- Connexion des LEDs :
- LED blanche A1
- LED rouge A2
Plateforme matérielle

- LED Blanche
- LED Rouge
- Photoréflecteur
Présentation du bloc blanc la LED blanche s’allume, la rouge reste éteinte :

Présentation du bloc noir la LED rouge s’allume, la blanche reste éteinte :

Connexions du dispositif
A0 : Photoréflecteur
A1 : LED blanche
A2 : LED rouge

Vérifie si l’assignation des dispositifs est correcte :


Active les test pour comprendre le fonctionnement du Photoréflecteur :


Présente le bloc blanc :

Présente le bloc noir :

Ecris ce code :




Transfère ton code sur le microcontrôleur et teste avec les cubes blanc et noir :

Atelier 03
Atelier IA : Reconnaissance de couleurs avec une Micro:bit et un outil d’Intelligence Artificielle
Objectif de l’Atelier
L’objectif de cet atelier est d’initier les participants à la reconnaissance de couleurs en utilisant un capteur de couleurs et une plateforme de microcontrôleur appelée Micro:bit. Contrairement au premier atelier, nous allons utiliser un outil d’intelligence artificielle pour apprendre à reconnaître trois couleurs : blanc, noir et vert. Les participants apprendront à collecter des échantillons de mesures, à entraîner un modèle d’IA, et à utiliser ce modèle pour reconnaître les couleurs.
Matériel Nécessaire
Pour cet atelier, vous aurez besoin des composants suivants :
| Composant | Description |
|---|---|
| Micro:bit | Un microcontrôleur facile à utiliser pour les débutants. |
| Capteur de niveaux de gris | Capteur analogique pour des niveaux de gris |
| Site Vittascience IA | Vittascience est une plateforme éducative pensée pour l’apprentissage du codage, qui propose des outils innovants pour l’enseignement. |
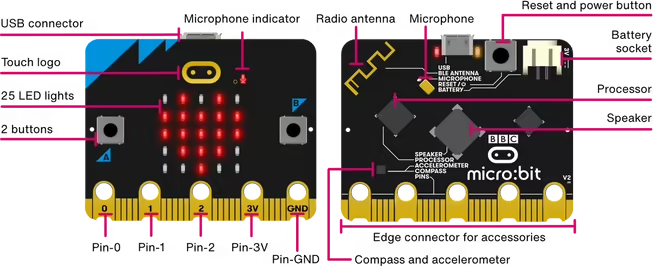
Description du microcontrôleur micro:bit :

Configuration Matérielle
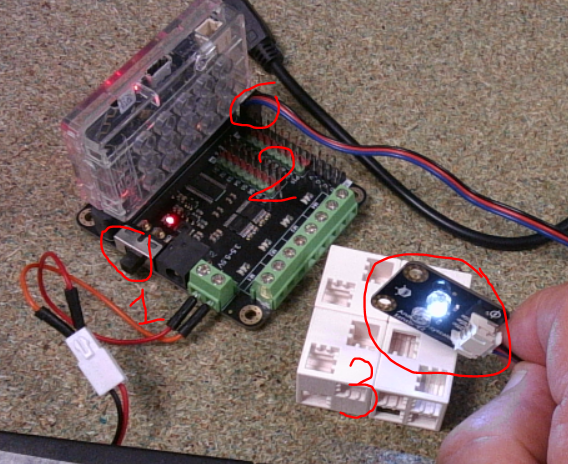
- Connexion du Capteur :
- Branchez le capteur sur la carte d’extension Micro:bit en utilisant la broche P0
- Allumez la carte d’extension
- Préparation 3 blocs de Couleurs blanc, vert et noir :
- Préparez des échantillons de couleurs blanches, noires et vertes que le capteur pourra détecter.

- Bouton pour allumer la carte d’extension
- Connexion du capteur sur P0 sur la carte d’extension
- Capteur analogique
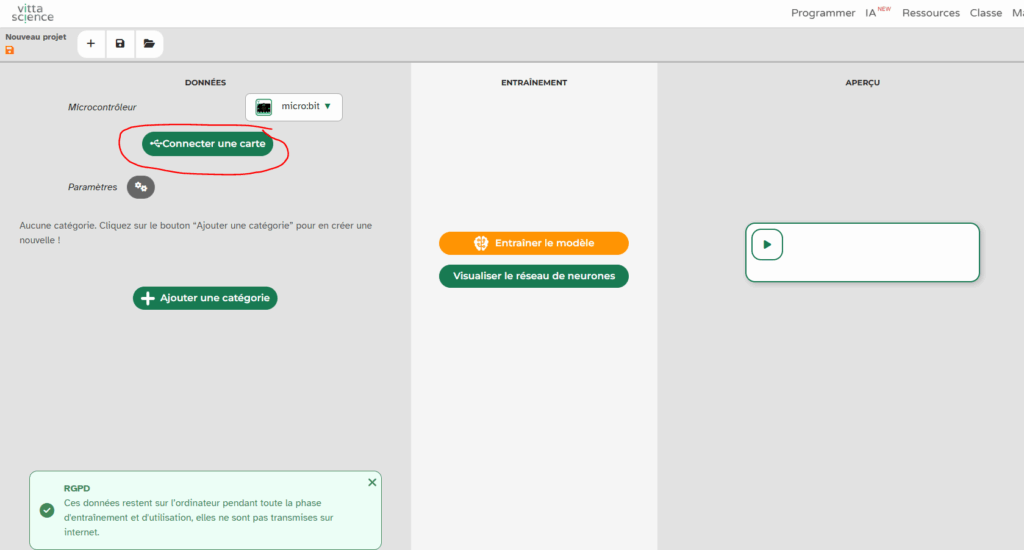
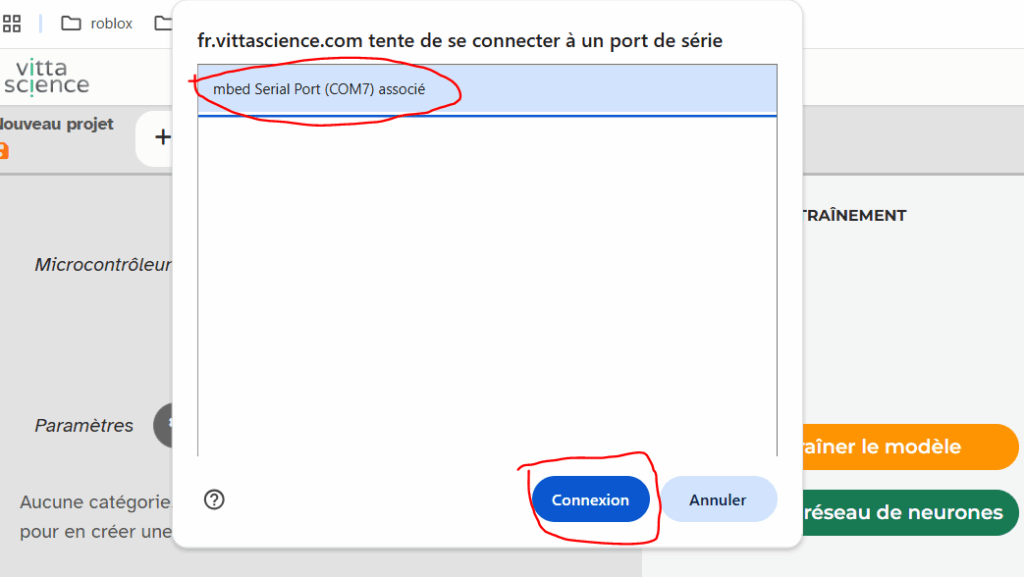
Sur le site vittascience IA choisir connecter une carte :



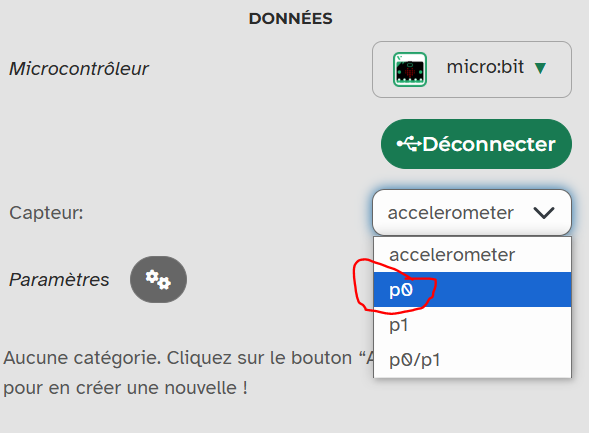
Connecte le capteur analogique en choisissant p0 :

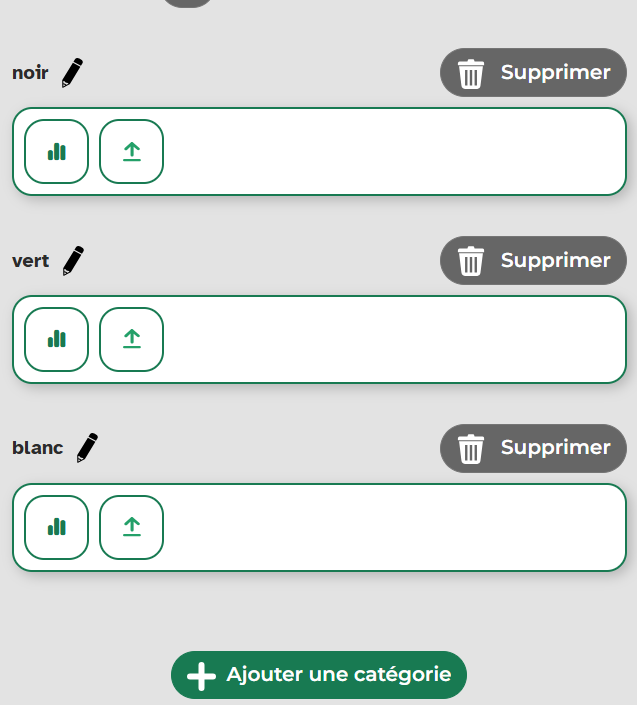
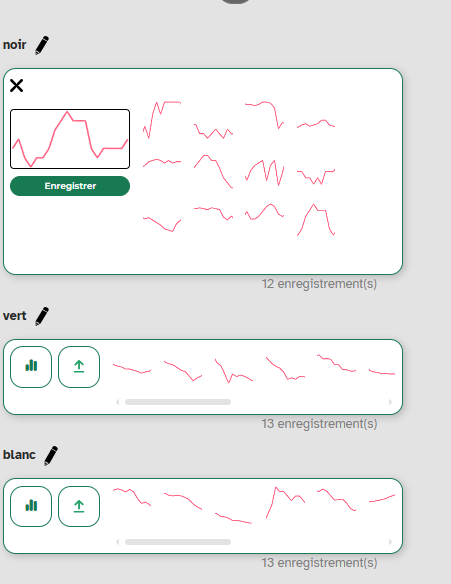
Ajoute les trois catégories noir, vert, blanc :

Présente le capteur au dessus des blocs et enregistrement pour chaque couleur une dizaine d’échantillons :

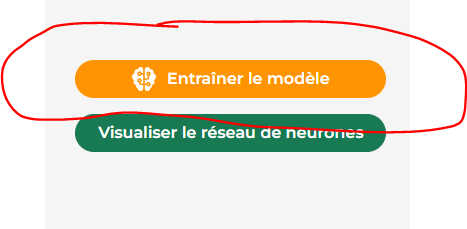
Puis demande à entrainer le modèle :


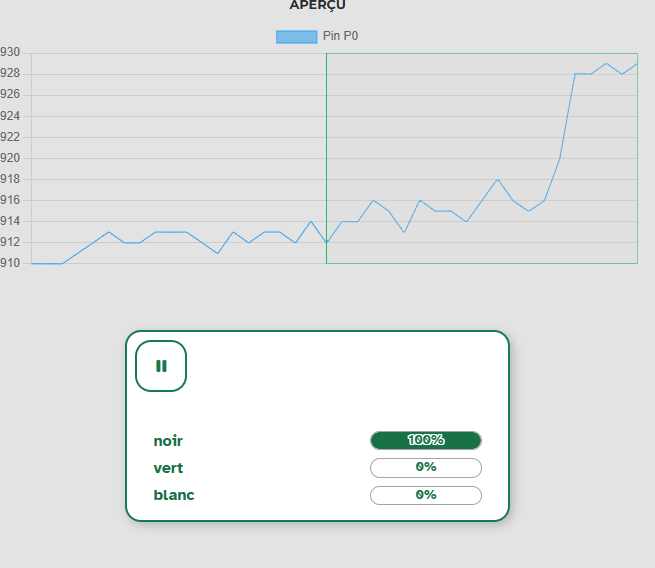
Demande à ton modèle de reconnaître les blocs :

Atelier 04
IA reconnaissance de forme :
Objectif de l’Atelier
L’objectif de cet atelier est d’initier les participants à la reconnaissance de forme par l’IA en utilisant les dalles d’un parcours de compétition Rescue Line.
Matériel Nécessaire
Pour cet atelier, vous aurez besoin des composants suivants :
| Composant | Description |
|---|---|
| Caméra | Utilisation d’une caméra sur le port USB. |
| Dalles | Dalles composées d’une ligne noire sous différentes formes |
| Site vittascience IA | Vittascience est une plateforme éducative pensée pour l’apprentissage du codage, qui propose des outils innovants pour l’enseignement. |
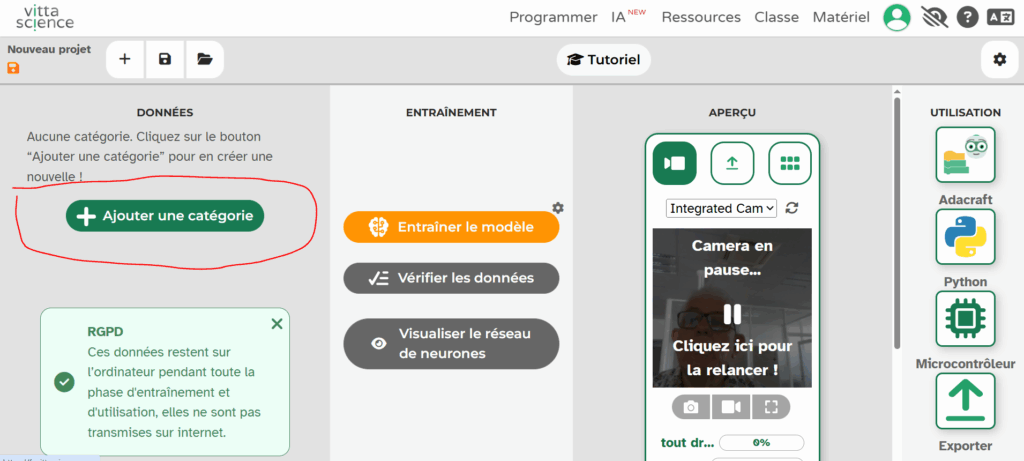
Sur le site vittascience IA :

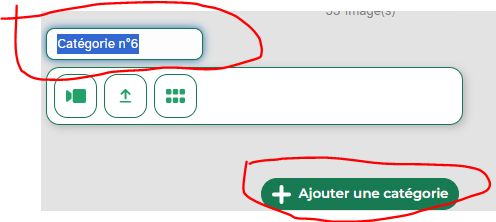
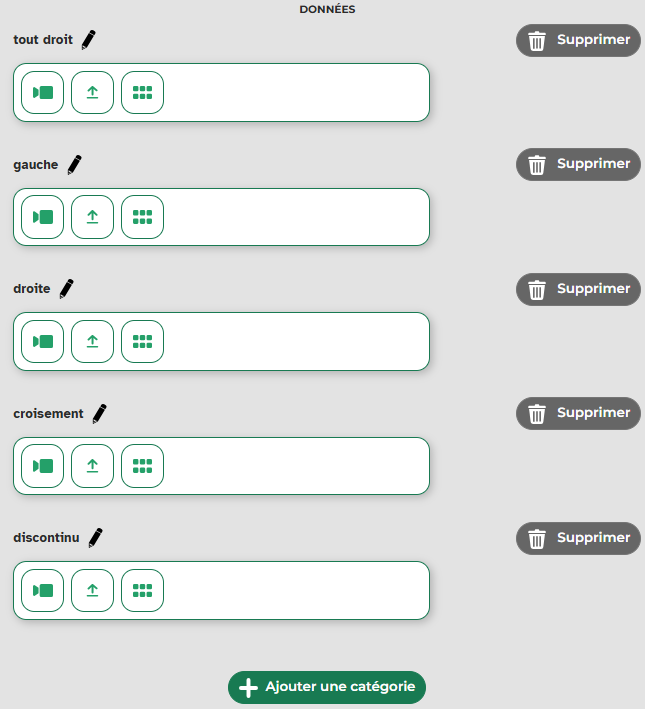
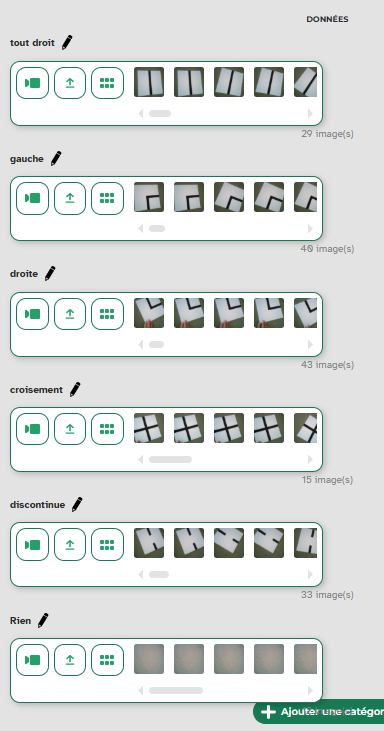
Avec le bouton « Ajouter des catégories » crée les catégories :
- tout droit
- gauche
- droite
- croisement
- discontinue
- rien


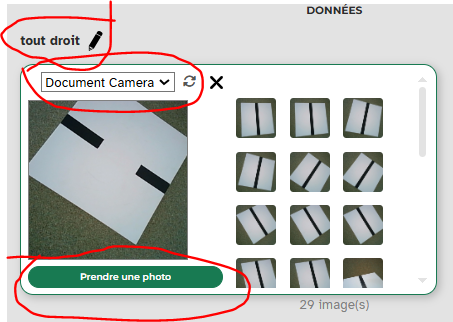
Puis prendre 20 photos de chaque catégories dans des positions différentes :


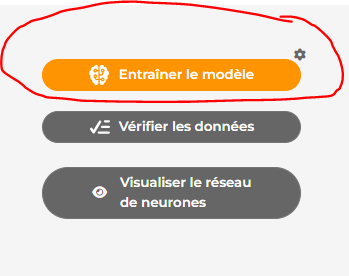
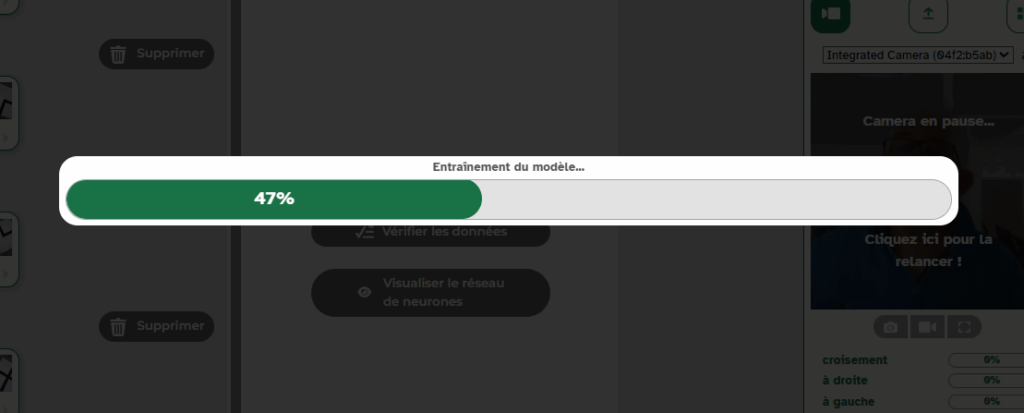
Demande à entrainer le modèle :


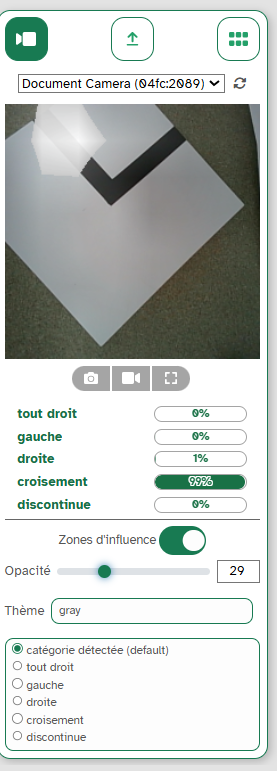
Vérifie que ton modèle fonctionne correctement :

Maintenant, utilise le modèle pour programmer la reconnaissance des formes :

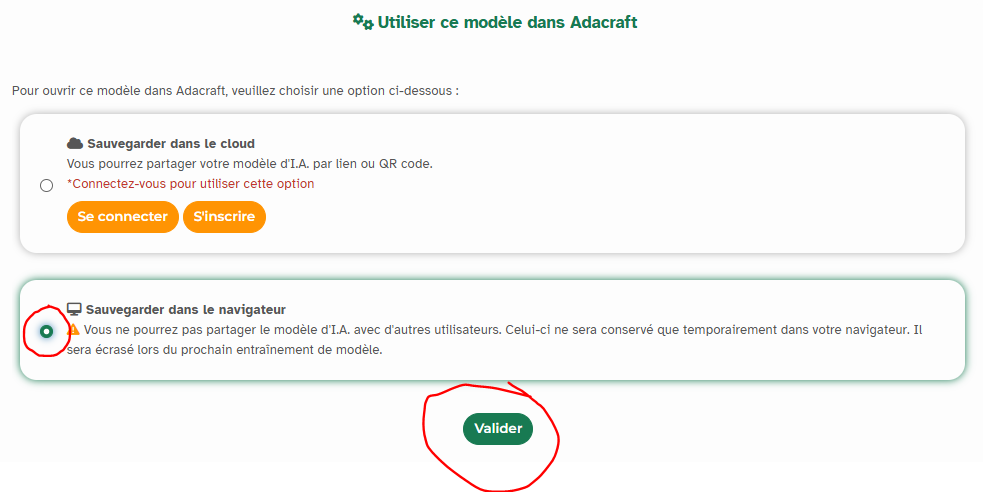
Sauvegarde le modèle dans le navigateur :

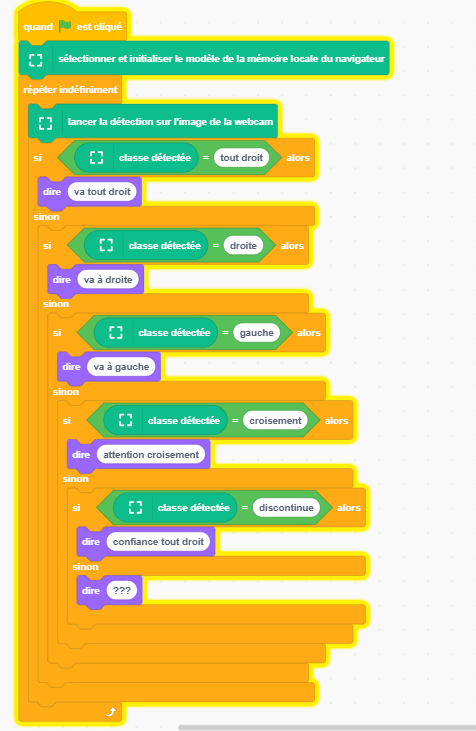
Programme pour ouvrir le modèle dans la mémoire du navigateur puis lancer la détection par la webcam :

Le personnage te donne les indications en fonction des plaques présentées à la Webcam :

Atelier 05
Suivre une ligne noire :
Objectif de l’Atelier
L’objectif de cet atelier est de programmer le robot Maqueen pour qu’il puisse suivre une ligne droite.
Matériel Nécessaire
Pour cet atelier, vous aurez besoin des composants suivants :
| Composant | Description |
|---|---|
| Robot MAQUEEN PLUS V2 | Le Robot Maqueen Plus V2 est un robot éducatif polyvalent et programmable, idéal pour l’apprentissage de la robotique |
| Site vittascience MAQUEEN V2 | Vittascience est une plateforme éducative pensée pour l’apprentissage du codage, qui propose des outils innovants pour l’enseignement. |
La MAQUEEN suivi ligne noire :
| Caractéristiques : 5 capteurs de suivi de ligne (sorties analogiques et digitales), calibration automatique via bouton-poussoir 2 LEDs frontales rouges 4 LEDS RGB Néopixels Capteur de distance ultrason HC-SR0 4Buzzer pour effets sonores 2 motoréducteurs N20 :vitesse de rotation nominale : 266 tr/minmodulation PWM rapport de réduction: 1:75 Capteur infrarouge permettant au robot d’être télécommandé Port d’extension GPIO : 8 ports : P0 P1 P2 P8 P12 P13 P14 P15 avec 3,3V 3 ports pour servomoteur : P0 P1 P2 avec Vbat 2 Ports I2C 3.3V1 Port I2C 5V Alimentation par batterie Li-Ion 18650 3.7V 3500 mAh avec circuit de chargement Tension de charge : 5 V, temps de charge : 4 heures, indicateur du niveau de charge : 4 LED Dimensions du produit : 14 x 101 x 70 mm |  |


| Le robot dispose à l’avant de 5 capteurs optiques infrarouge. |  |
| Fonctionnement d’un capteur optique infrarouge | |
 | Le capteur optique infrarouge est constitué : d’une LED infrarouge d’un photo-transistor Le capteur envoie un signal haut lorsqu’il détecte le noir et un signal bas quand il détecte le blanc. |
Pour le programmer
Va sur le site vittascience : fr.vittascience.com

Choisis « Programmer »

Puis fais défiler ton écran pour choisir le robot Maqueen Plus

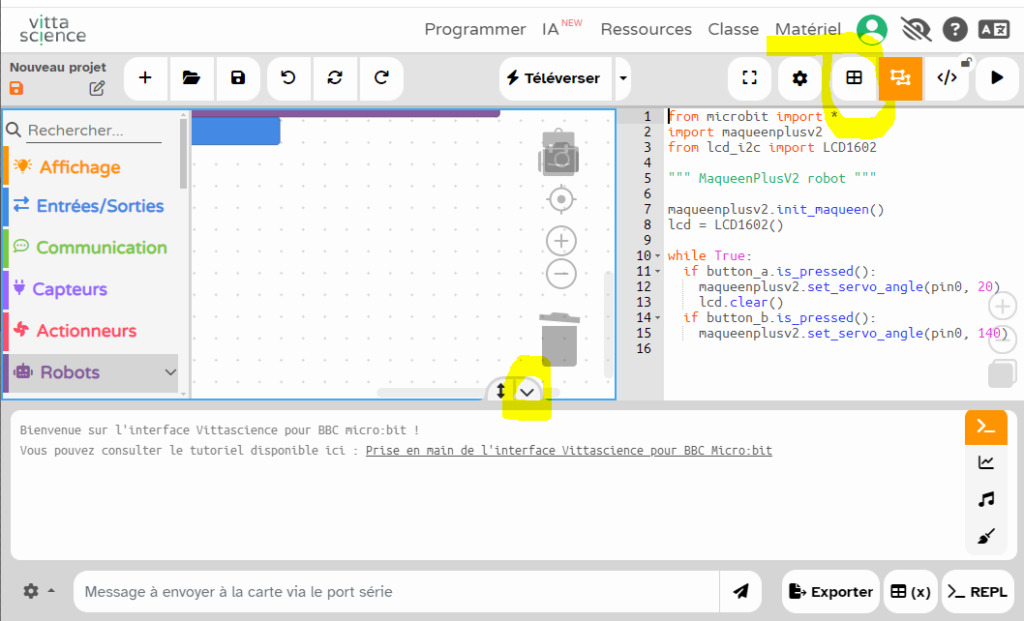
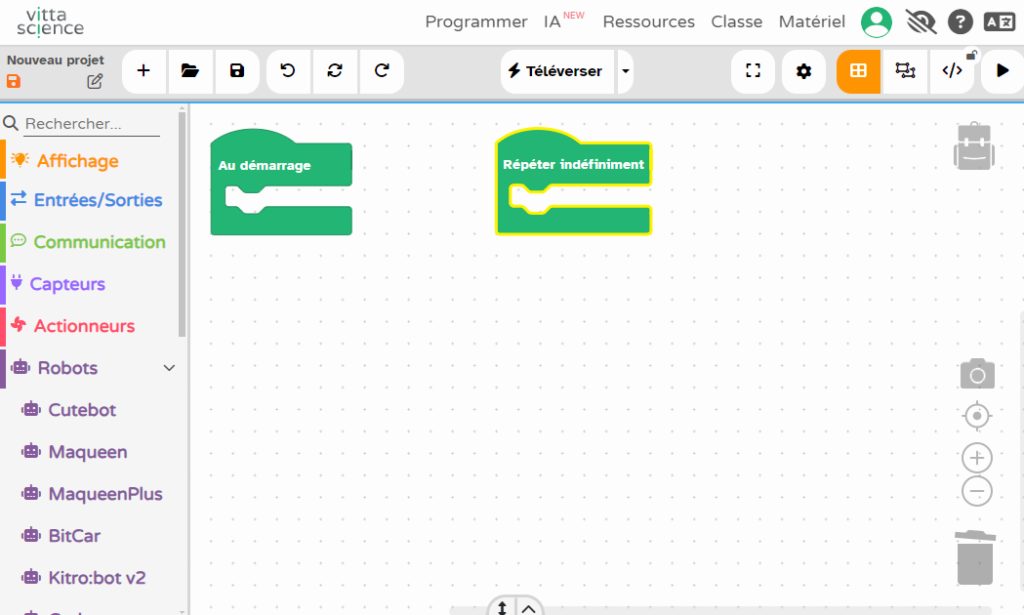
Choisis le mode Bloc et agrandis ton écran en baissant la console du bas :


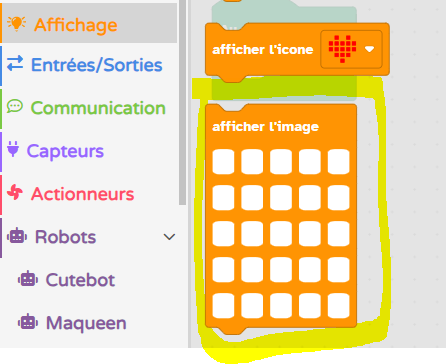
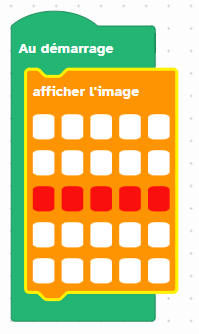
Pour gérer le tableau de LED de la carte microbit utilise l’instruction « afficher l’image » sous Affichage :

Par exemple allume les LEDs de la manière suivante dans « Au démarrage » :

Tu peux tester en demandant à Téléverser sur la carte :

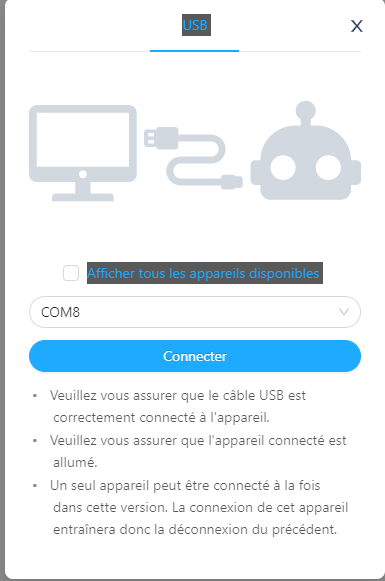
Demande la connexion avec la carte puis valide le transfert.
Tu utilises les instructions suivantes pour le suivi de la ligne noire.
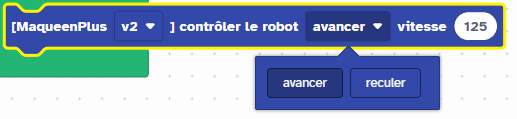
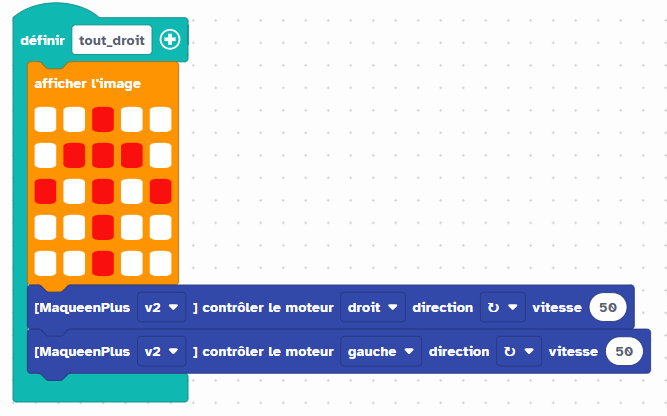
Pour faire avancer ton robot :




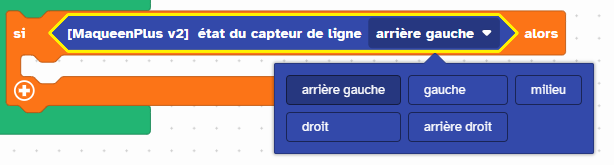
Pour détecter la ligne noire :

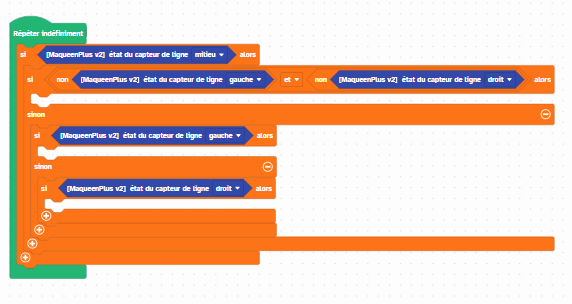
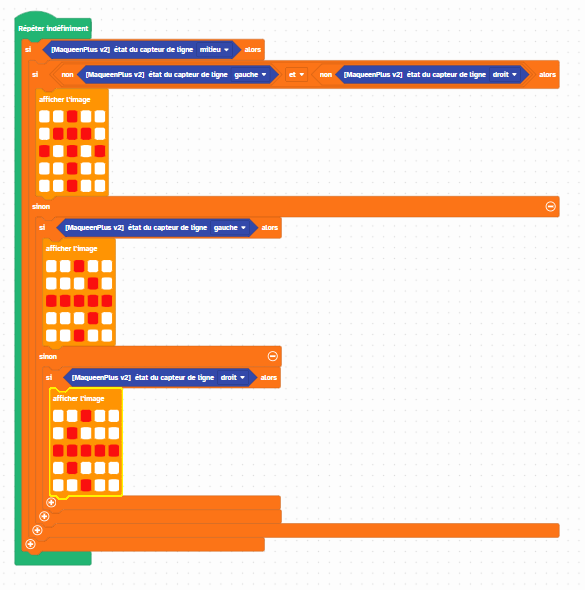
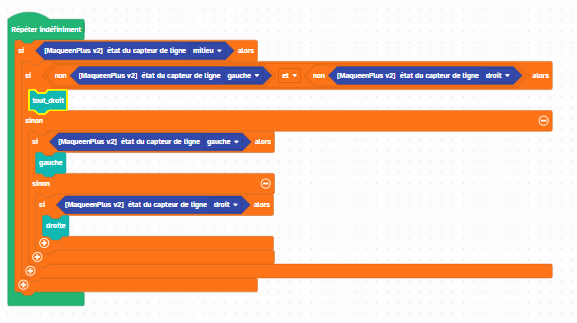
Comment suivre la ligne noire
Programme ton robot pour qu’il tente de rester sur la ligne noire :
Le capteur de gauche et celui de droite ne captent pas la ligne noire, alors les deux capteurs sont de chaque coté de la ligne noire, le robot peut avancer tout droit.
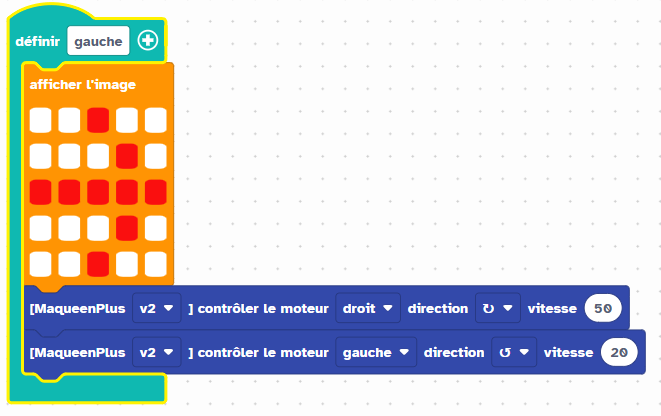
Le capteur de gauche est sur la ligne noire, ramène ton robot vers la gauche.
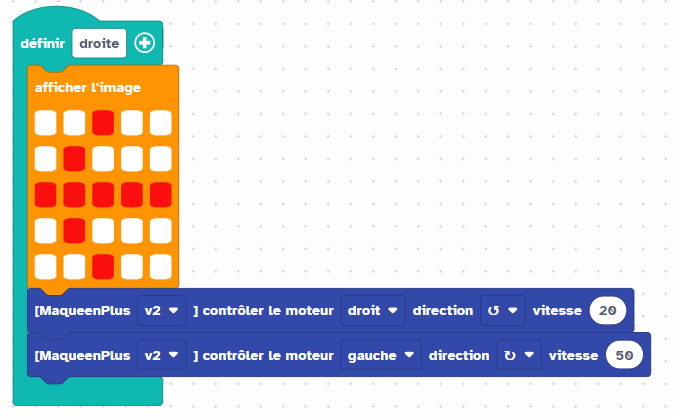
Le capteur de droite est sur la ligne noire, alors ramène ton robot vers la droite.



Passe ton robot sur la ligne noire et vérifie que le robot détecte bien la ligne noire, ainsi que les flèches indiquent la bonne direction pour que le robot puisse suivre la ligne noire :



Premier essai pour suivre la ligne noire
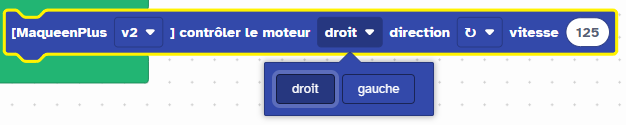
Programme les deux moteurs pour aller tout droit, à gauche et à droite.
Pour ton premier essai réduit la vitesse à 50, le Maqueen est très véloce :





Atelier 06
L’objectif de cet atelier est de programmer le robot MBOT pour qu’il puisse détecter des obstacles.
Matériel Nécessaire
Pour cet atelier, vous aurez besoin des composants suivants :
| Composant | Description |
|---|---|
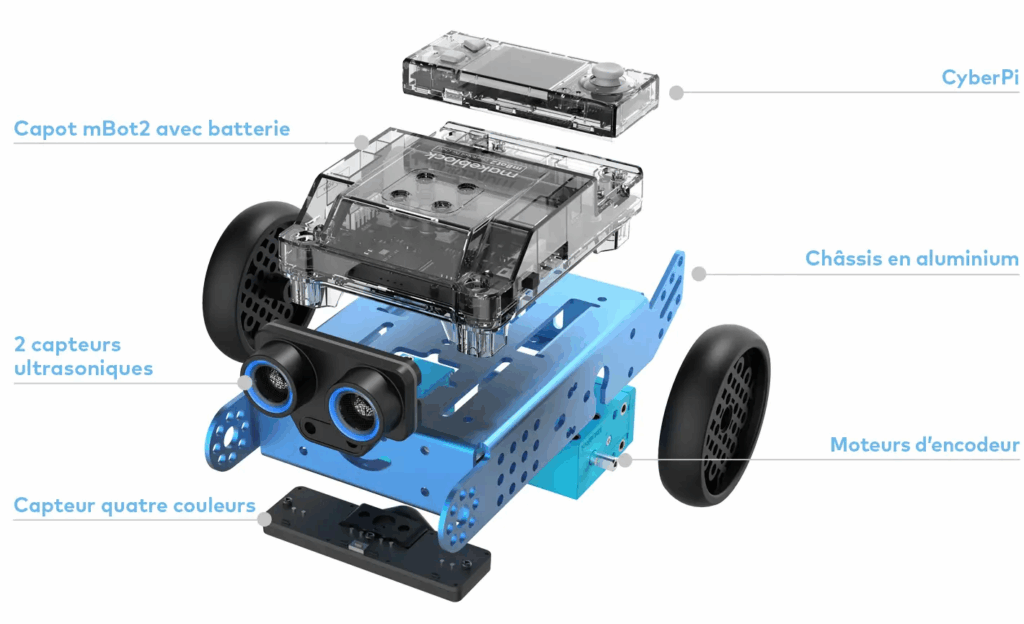
| Robot MBOT V2 | Le robot mBot 2 est un robot éducatif de nouvelle génération, conçu pour l’enseignement secondaire, mais qui peut s’adapter à un niveau d’enseignement plus élevé. |
| Site MBLOCK | mBlock est un logiciel de programmation par blocs d’instructions permettant de piloter des cartes programmables, robots et de créer des programmes sans avoir de connaissances en langage de programmation. C’est un outil idéal pour découvrir et maîtriser les bases de l’algorithmique. |
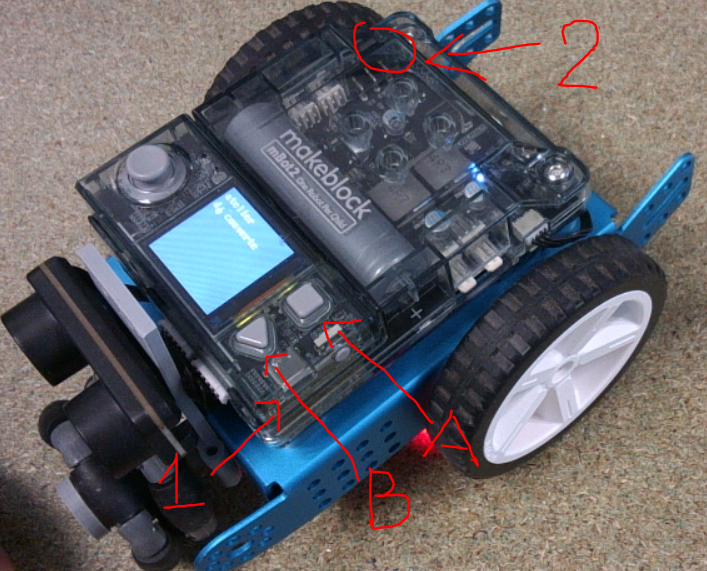
Description du MBOT :

Programme un MBOT pour qu’il détecte un obstacle :

- A bouton A
- B bouton B
- 1 Connecteur USB pour téléverser
- 2 Bouton on/off
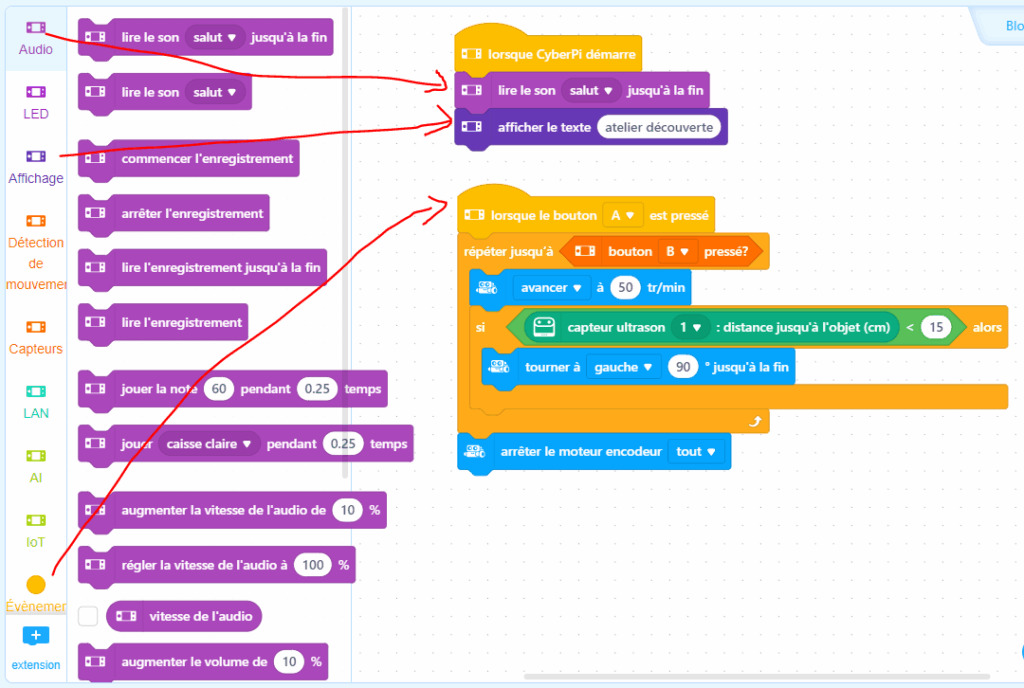
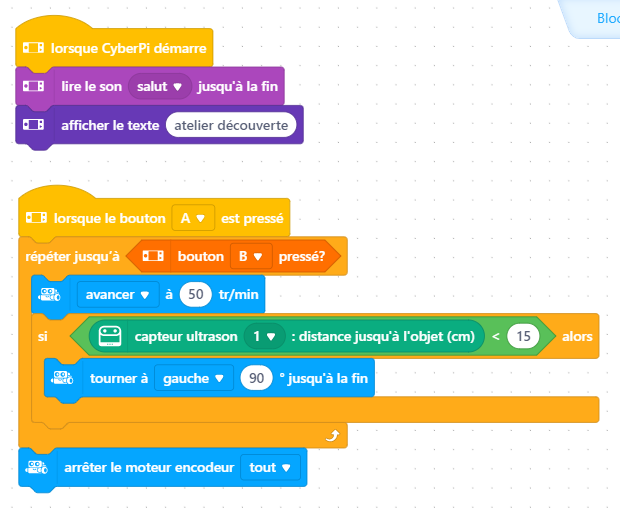
Programme pour que ton robot avance, détecte un obstacle et tourne à gauche à 90°.
Le bouton A lance le robot
Le bouton B arrête le robot

Utilise le capteur ultrasons pour détecter un obstacle à moins de 15 cm.
Utilise les couleurs pour retrouver les instructions :


Pour essayer, connecte le robot par la câble USB puis téléverse le programme :




Pose le robot sur le sol et essaye !!!!
Atelier 07
L’objectif de cet atelier est de dessiner des formes en utilisant l’accéléromètre et des boutons poussoir.
Matériel Nécessaire
Pour cet atelier, vous aurez besoin des composants suivants :
| Composant | Description |
|---|---|
| micro-controleur UNIHIKER | UNIHIKER est un ordinateur monocarte complet et compact, riche en fonctionnalités et convivial. Il est doté d’un écran tactile de 2,8 pouces, du Wi-Fi, du Bluetooth et équipé de plusieurs capteurs. |
| Mind+ | Mind+ est un logiciel de programmation graphique destiné aux adolescents qui s’intègre à toutes sortes de cartes mères grand public. |
Description du MBOT
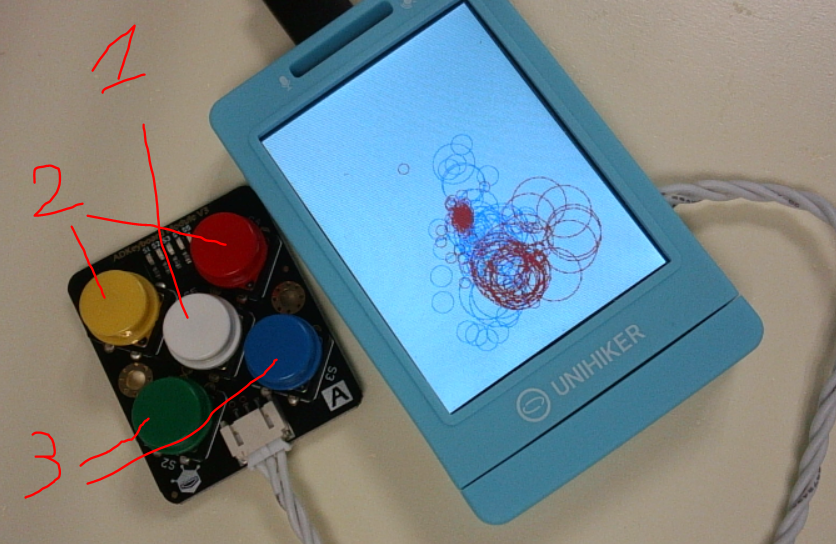
Programme le boitier UNIHIKER :
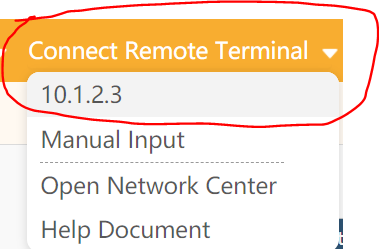
Connecte le terminal :

Ton objectif dessine des cercles de différentes couleurs, grosseurs sur l’écran et utilise l’accéléromètre pour positionner les cercles.

- Initialisation
- Changement du diamètre du cercle
- Changement des couleurs
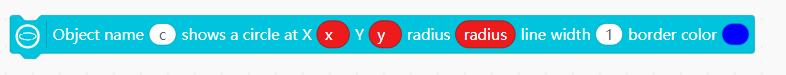
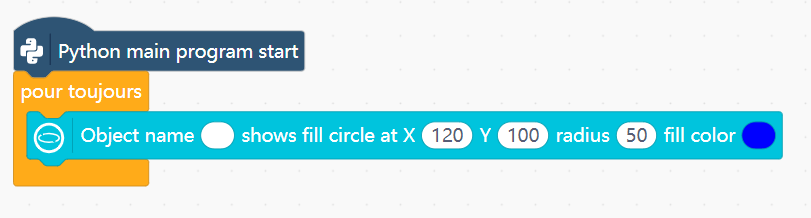
Utilise les objets graphiques de UNIHIKER pour dessiner des cercles :

Ecris ce programme et lance l’exécution :


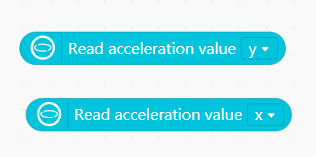
Utilise l’accéléromètre pour positionner les cercles :

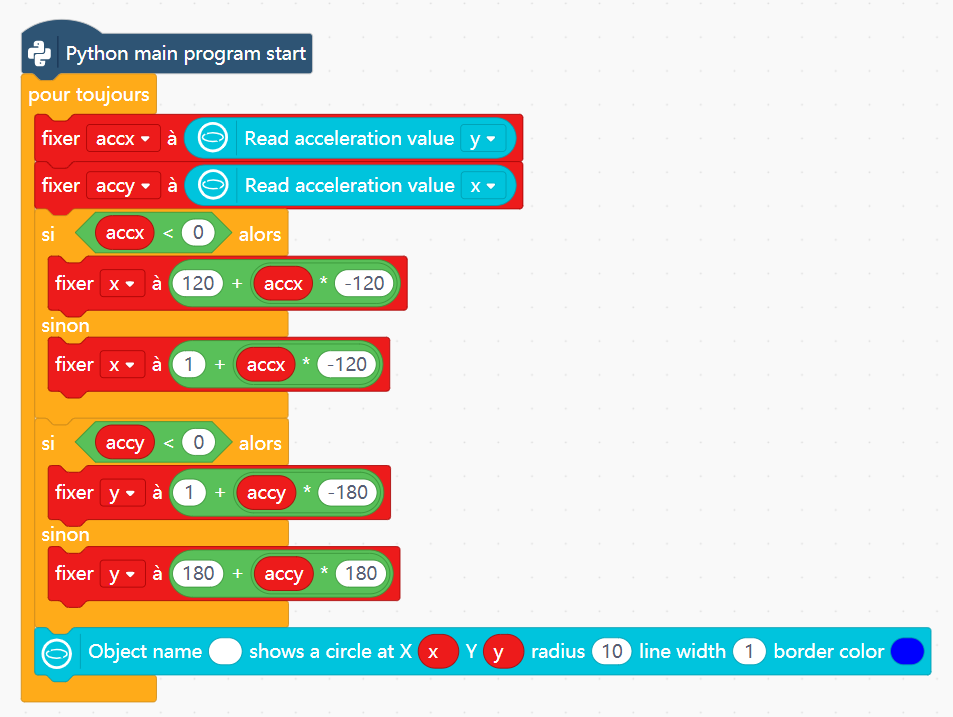
L’écran de l’UNIHIKER fait 240×360 pixel, affiche les cercles en utilisant l’accéléromètre :

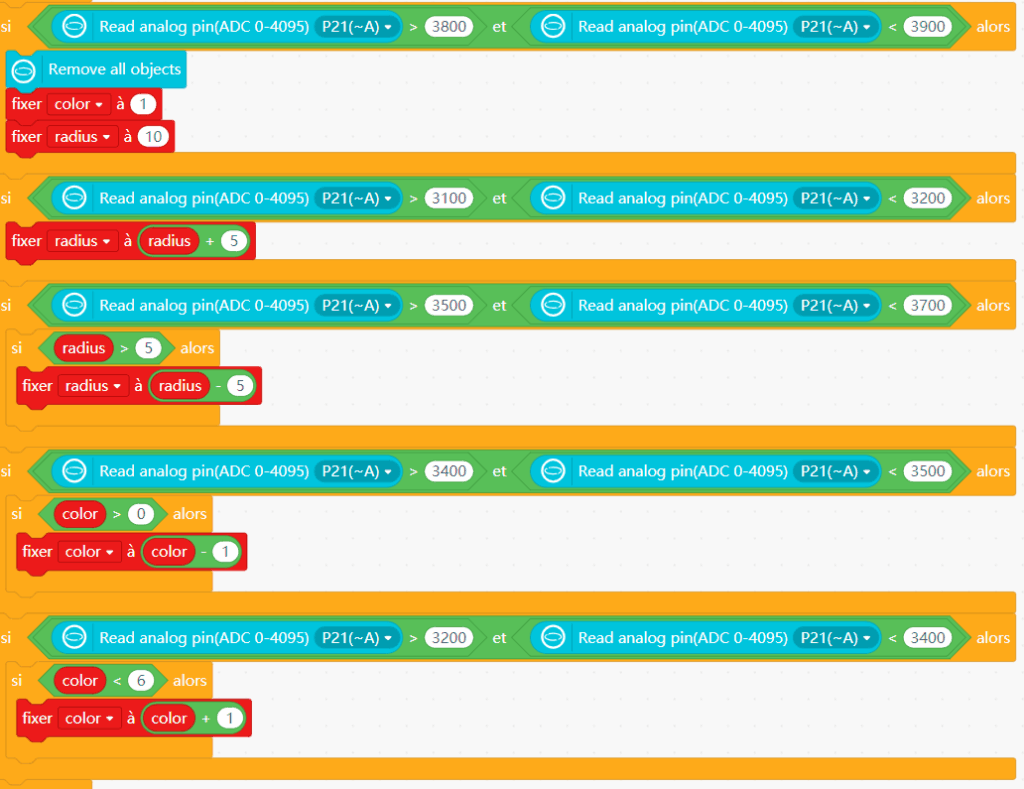
Utilise le port 21 pour récupérer les données des cinq boutons, pour modifier le diamètre du cercle et sa couleur :

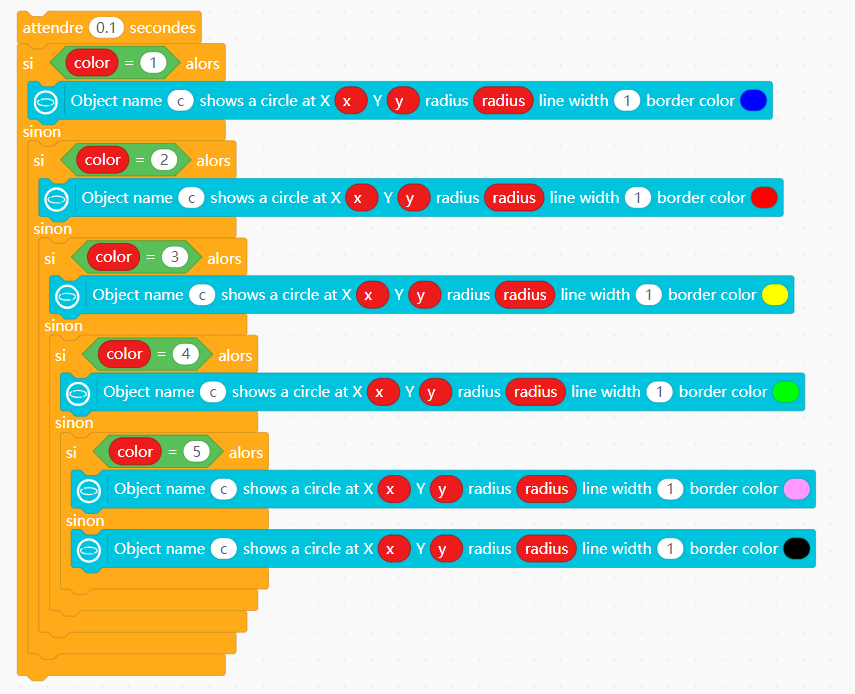
Affiche les cercles en fonction des calculs sur la position en x et y, la valeur du diamètre du cercle radius et de sa couleur color :

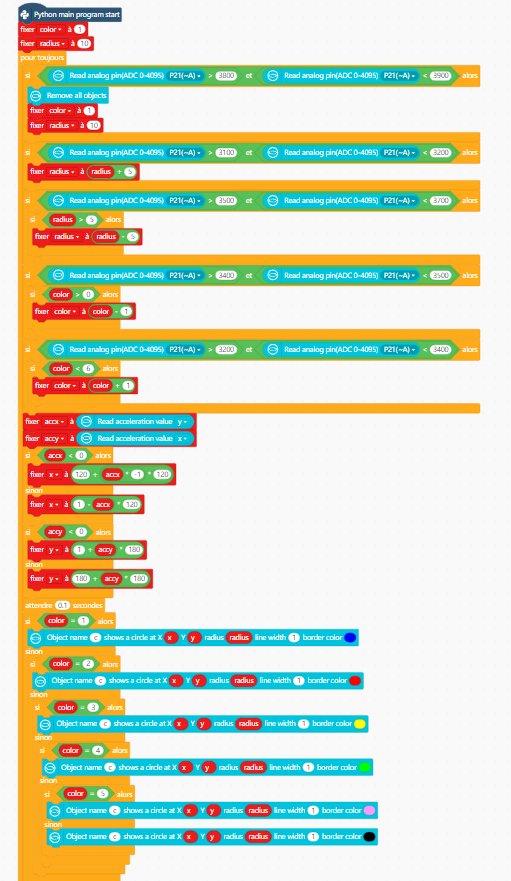
Une proposition de programme complet :


Lance le programme sur UNIHIKER :

Atelier 08
Atelier de Codage d’un lanceur d’avion :
L’objectif de cet atelier est de coder en mode bloc un robot de livraison qui doit détecter un bloc de cubes blancs afin de l’attraper pour le livrer.
Matériel Nécessaire
Pour cet atelier, vous aurez besoin des composants suivants :
| Composant | Description |
|---|---|
| Arduino Uno | Un microcontrôleur pour exécuter le code. |
| Un servomoteur | Afin de diriger la rampe de lancement suivant un certain angle |
| Un moteur CC | Pour détendre l’élastique afin de propulser l’avion |
| Joystick | Un joystick pour piloter l’angle de lancement et le tir |
| Un avion | Un avion en papier |
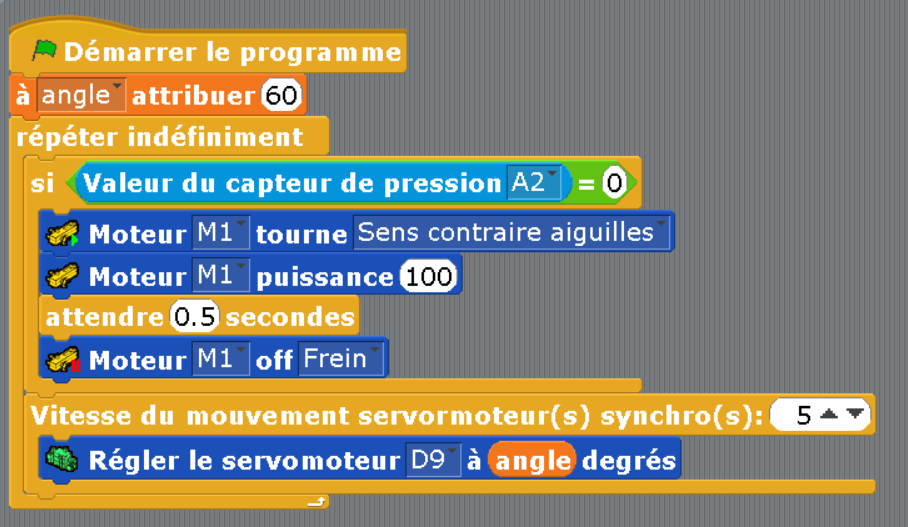
Paramètres des ports :

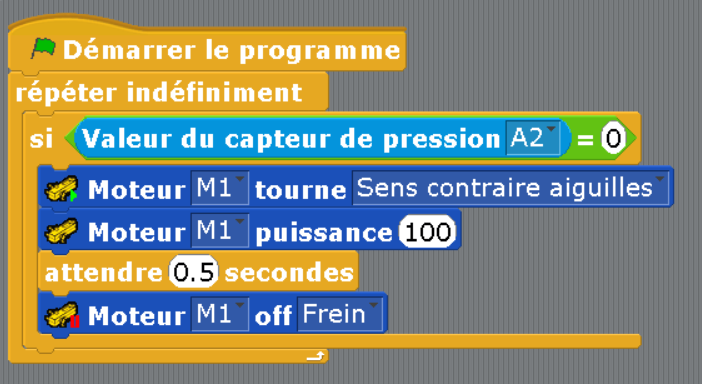
Programme le lancement du tir en actionnant le moteur CC pendant 0.5 seconde :

Teste en transférant ton programme, n’oublie d’allumer la batterie du robot :

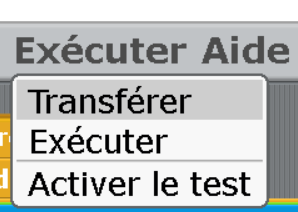
Oriente la rampe de lancement à 60° en utilisant une variable angle afin de piloter le servomoteur :


Utilise le joystick pour orienter la rampe de lancement :

Atelier 09
Atelier de Création d’un jeu vidéo en PYTHON:
Pour pouvoir coder notre jeu il va falloir importer une « bibliothèque » qui se nomme pygame:
Import de la bibliothèque pygame
import pygame
Cela va nous permettre d’accéder à des systèmes déjà créés afin de nous faciliter la tâche.
Après l’importation de la bibliothèque il faut maintenant l’initialiser.
Initialisation de pygame
pygame.init()
Si l’on veut voir notre jeu il faut créer une fenêtre de windows. Il faut donc définir ses caractéristiques comme sa taille, son titre et sa couleur.
Définis la longueur et la largeur de la fenêtre de jeu
WIDTH = 800
HEIGHT = 400
Il faut donc l’afficher avec ces caractéristiques:
crée la fenêtre windows en fonction de la longueur et la largeur défini précedemment et défini le nom de la fenêtre
screen = pygame.display.set_mode((WIDTH, HEIGHT))
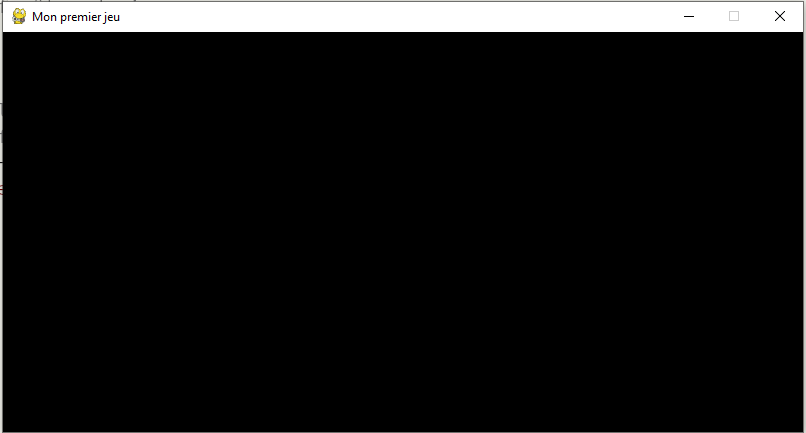
pygame.display.set_caption(« Mon premier jeu »)
Ensuite on va définir le nombre d’images par seconde(fps, soit frame per second) qu’aura notre fenêtre.
Définis le nombre d’images par seconde
fps = 60
Si l’on veut pouvoir fermer la fenêtre de notre jeu, il va falloir savoir si le jeu est en cours ou non. Pour cela on va créer une variable contenant un booléen, c’est à dire une boîte contenant soit la valeur vraie (True) ou la valeur fausse (False) que l’on va pouvoir modifier en fonction de l’état de notre jeu (en cours ou non).
Définis si le jeu est en cours ou non
run = True
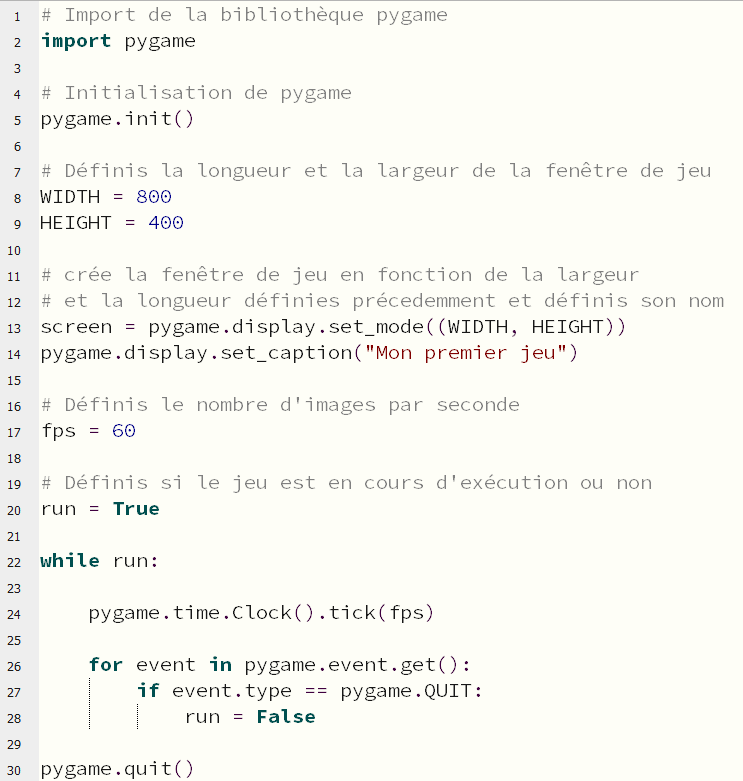
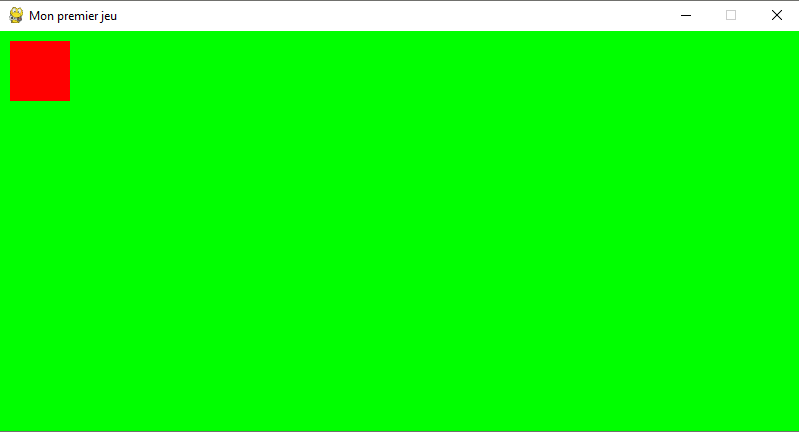
Ma première fenêtre windows en Python Pygame :
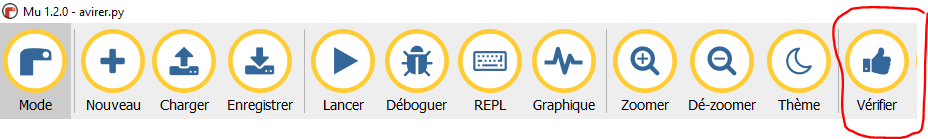
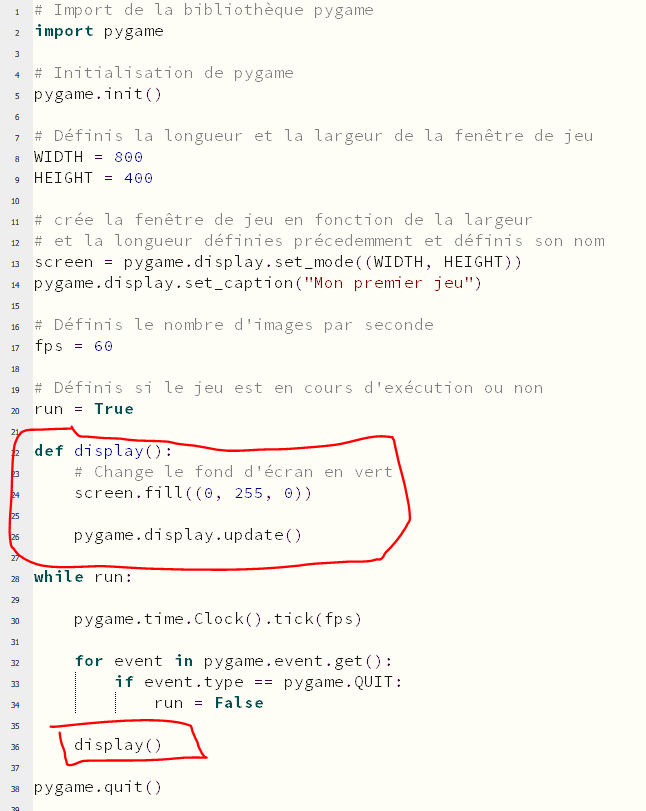
Ecris ce programme, vérifie que tu n’as pas d’erreur et que tu as bien respecté l’indentation :

Vérifie la syntaxe de ton programme :

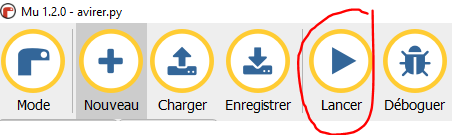
Lance ton programme pour tester ta première fenêtre windows en Python avec Pygame :

Tu dois constater ce résultat :

Tu peux t’amuser à modifier ces variables et voir le résultat de la fenêtre windows générée :



Peint ta fenêtre :
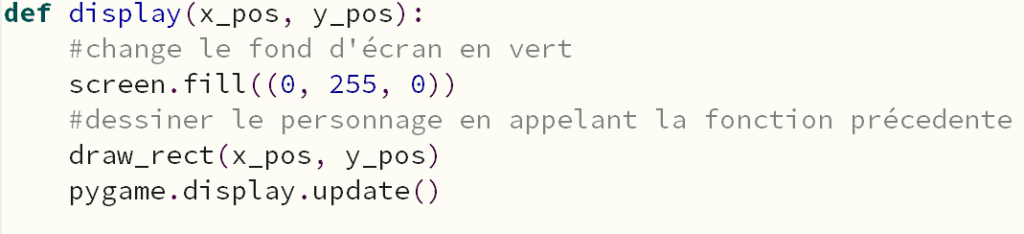
On va donc appeler une fonction display dans le programme principal qui va permettre de changer la couleur du fond et appliquer ces changements à l’écran afin qu’ils soient visibles.

Tu peux t’amuser à changer la couleur de ta fenêtre (des valeurs comprises entre 0 à 255) :
par exemple : screen.fill((200, 0, 0))

Dessine ton personnage
Maintenant, dessinons notre personnage, comme pour la fenêtre il faut créer des constantes , autrement dit une boîte que l’on ne modifiera pas, comme ses dimensions par exemple.
Définis la largeur est la hauteur du personnage
WIDTH_RECT = 60
HEIGHT_RECT = 60
Il faut donc la dessiner, pour cela il faut créer une fonction afin de simplifier le code. Une fonction est un groupe d’instructions que l’on peut réutiliser plusieurs fois dans le programme sans le réécrire, il faut seulement appeler le nom de la fonction.
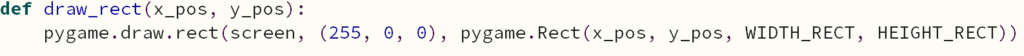
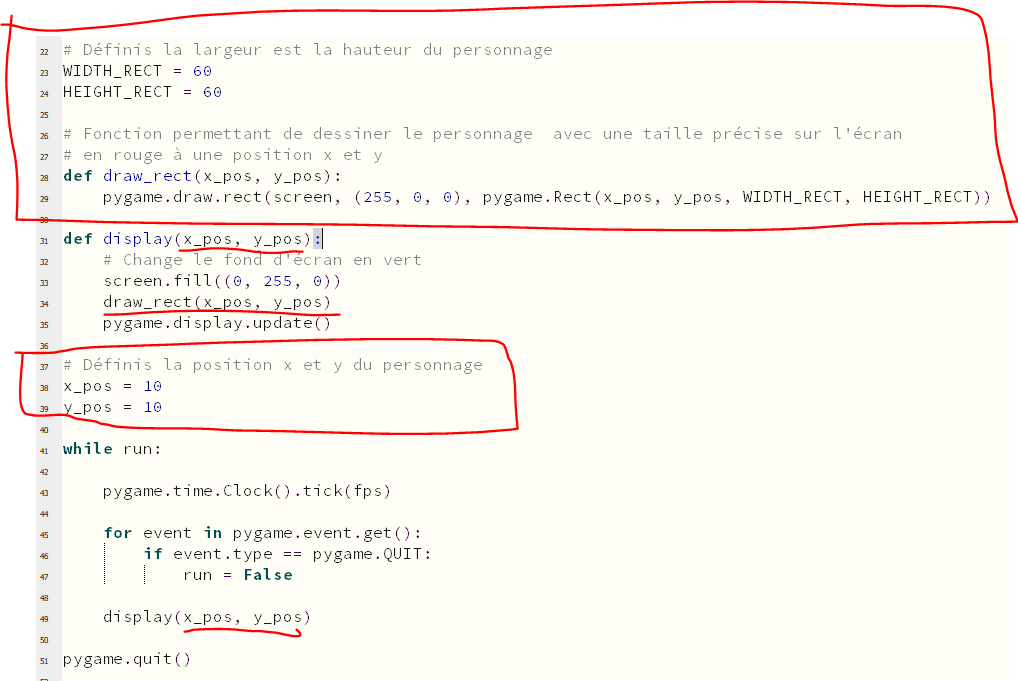
Fonction permettant de dessiner le personnage avec une taille précise sur l’écran en rouge à une position x et y

On va donc appeler cette fonction dans une autre fonction qui va aussi nous permettre de changer la couleur du fond et appliquer ces changements à l’écran afin qu’ils soient visibles.

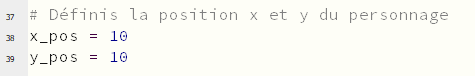
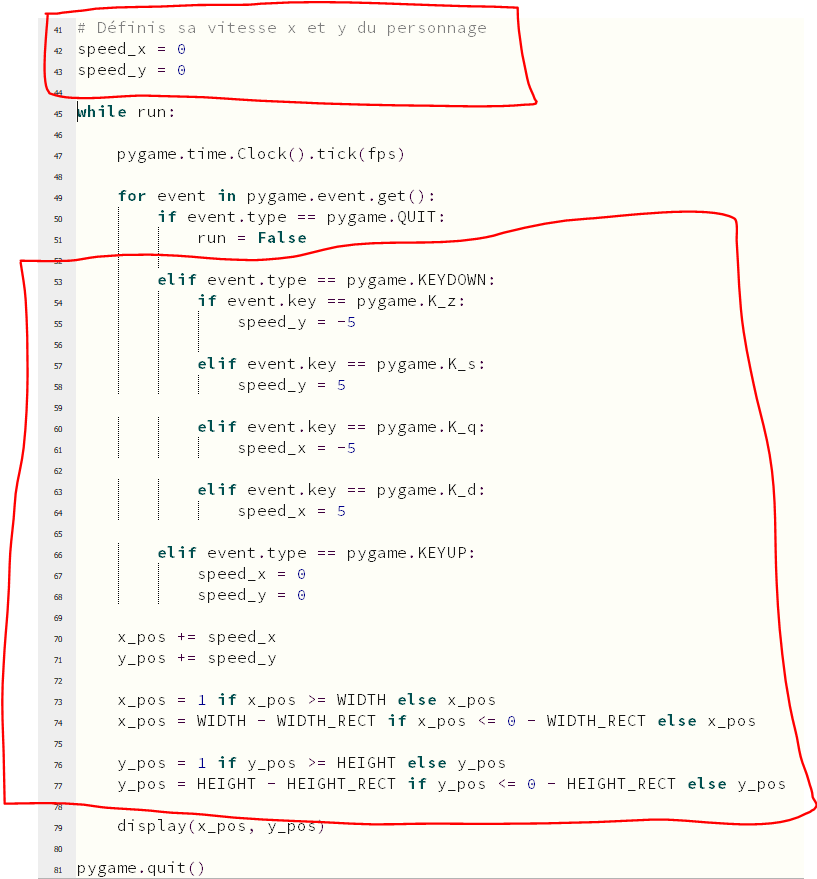
Avant d’appeler cette fonction on va d’abord définir quelques variables comme la position sur l’axe x et y du personnage :

Vérifie bien les modifications :


Tu obtiens ce résultat :

Essaye de changer la couleur de ton personnage ? un indice recherche (255, 0, 0) et change ces valeurs.
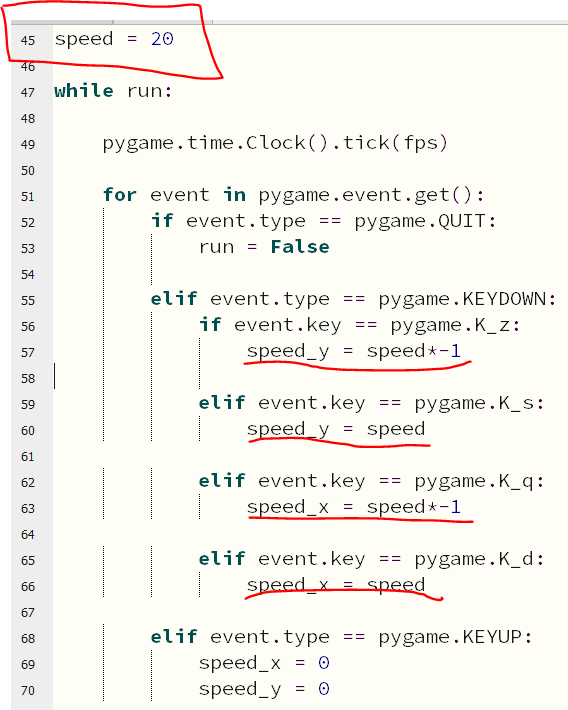
Fais bouger ton joueur avec les touches du clavier :


Améliore pour changer la vitesse de déplacement :