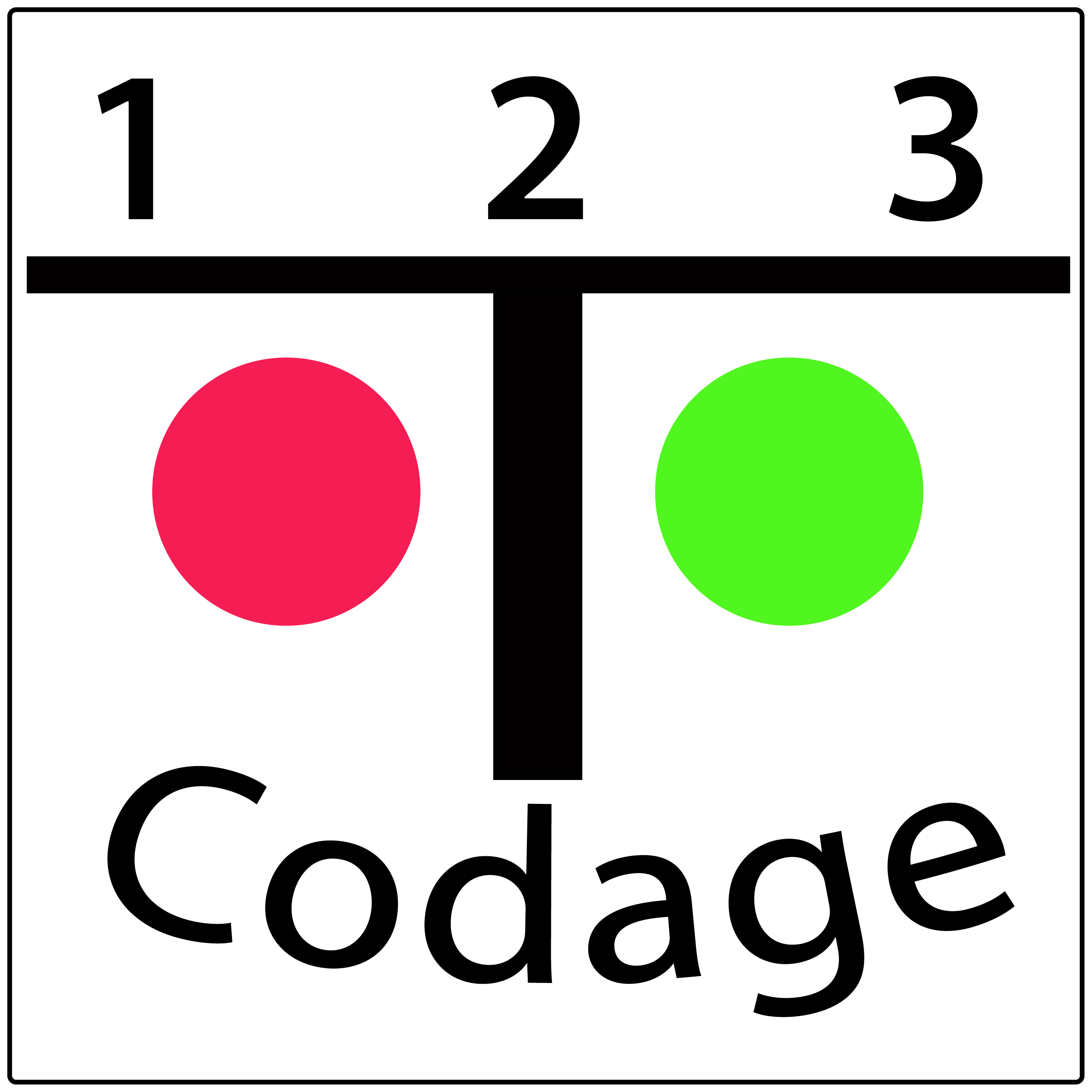
Textcraft est un site web en ligne qui permet de créer des logos et des éléments graphiques avec du texte. Il offre une variété d’options pour personnaliser l’apparence du texte, telles que des polices de caractères, des couleurs, des ombres, des textures, etc.
L’utilisation de Textcraft est simple et accessible, avec une interface en ligne intuitive. Il n’y a pas besoin de télécharger de logiciel ou de se rappeler de sauvegarder le travail, car tout est géré en ligne. Les utilisateurs peuvent télécharger leur création en plusieurs formats différents, y compris PNG, JPG et GIF, pour une utilisation dans des projets en ligne ou hors ligne.
Textcraft est gratuit et facile à utiliser, avec des options pour la personnalisation et l’exportation de la création finie.
Pour utiliser TEXTCRAFT : https://textcraft.net/

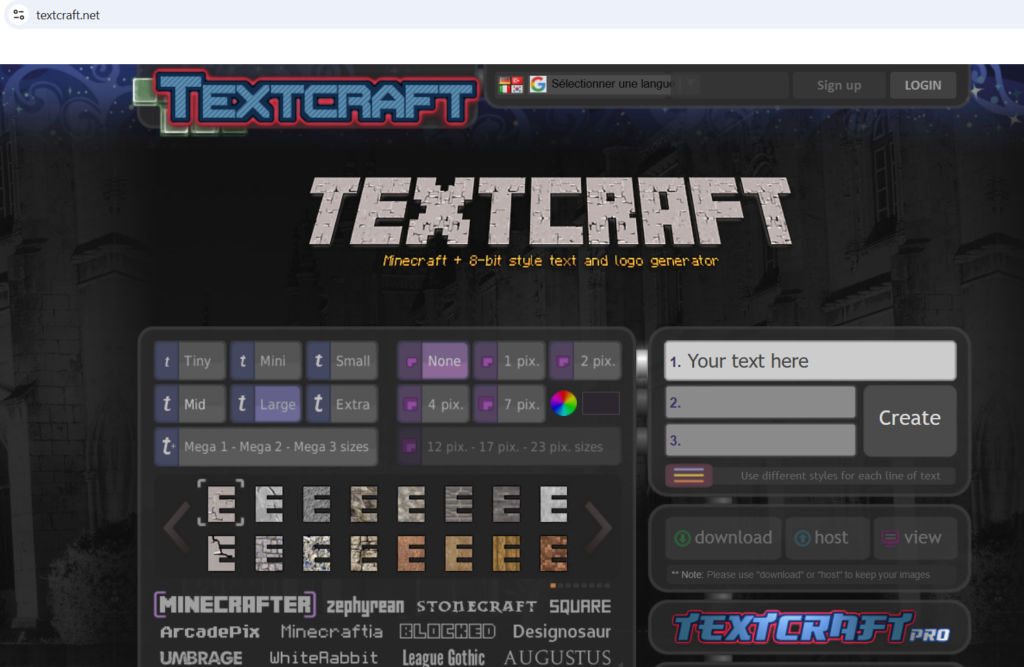
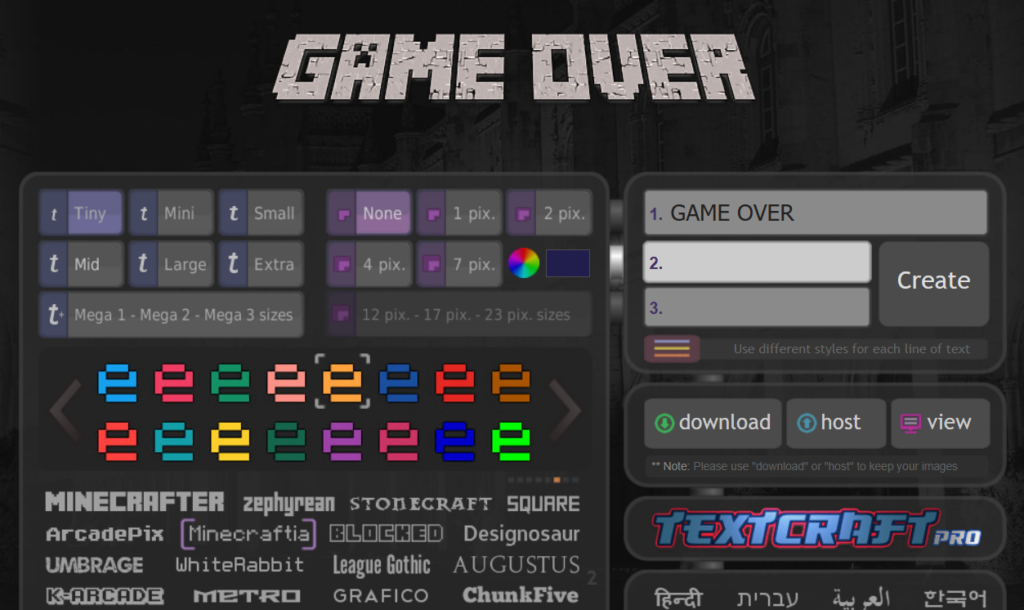
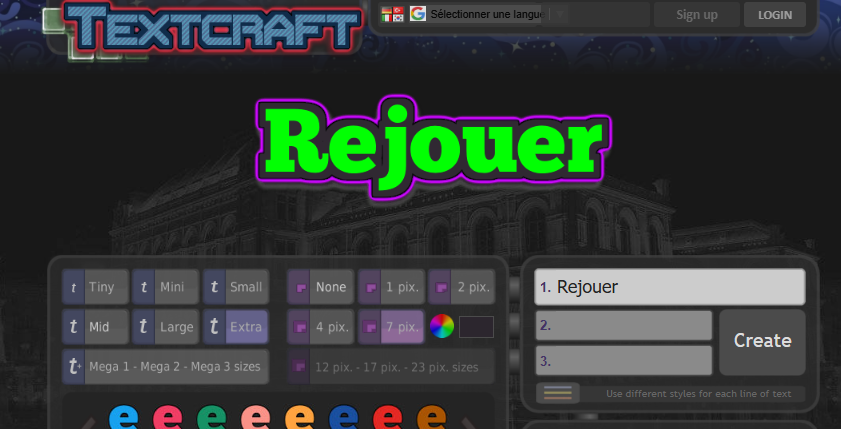
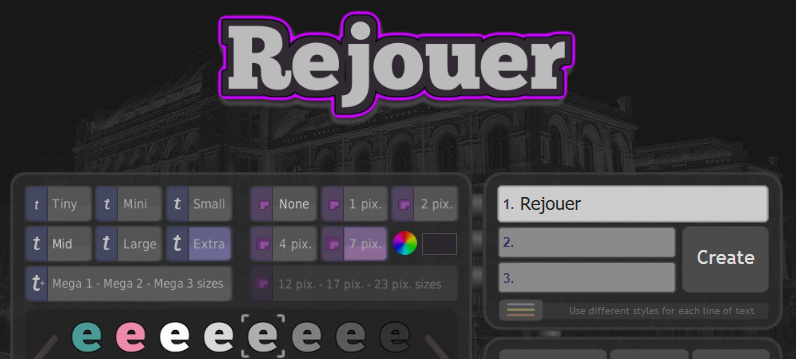
Saisie un texte puis appuie sur le bouton create :

Ton texte est affiché.

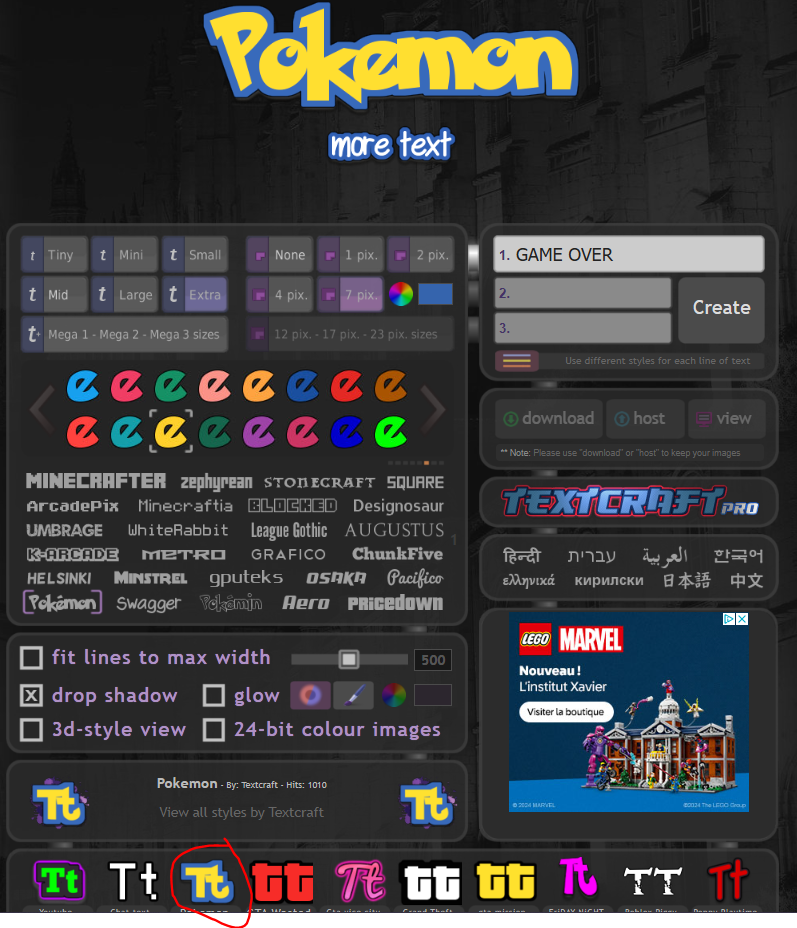
Tu peux modifier la police de caractères et les propriétés :


A toi de jouer avec l’outil pour trouver le meilleur écran Game Over !!!
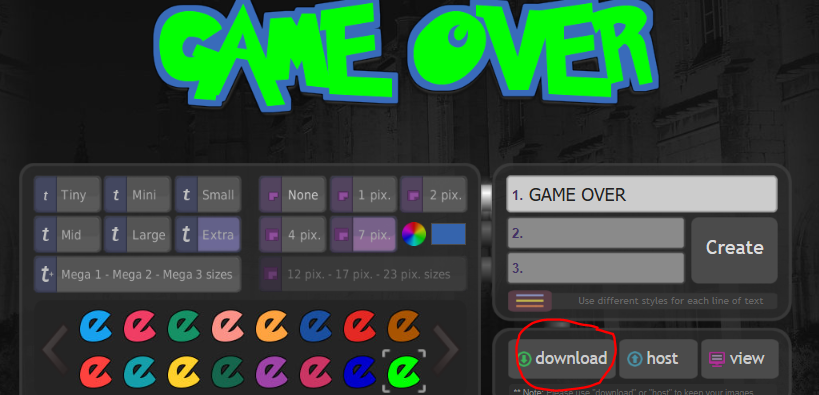
Quand tu as terminé la conception de ton écran, tu vas le télécharger pour l’utiliser dans ton jeu :


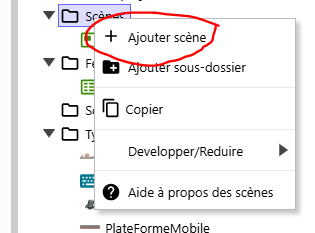
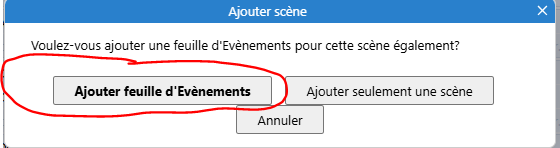
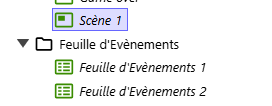
Dans construct, demande la création d’une nouvelle scène par un clic droit sur Scènes dans la fenêtre Projet :


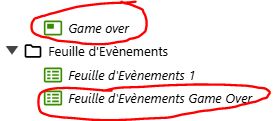
Nomme la nouvelle scène GAME OVER et la feuille d’événements :


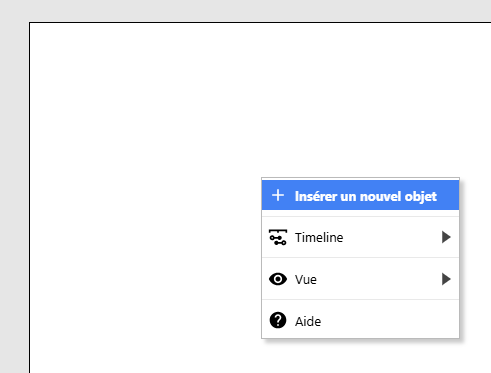
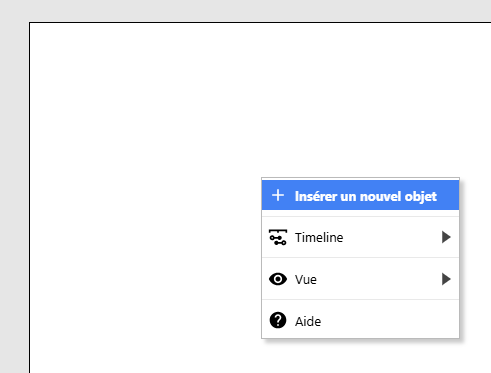
Sur la nouvelle scène, demande à Insérer un nouvel objet par le clic droit de ta souris :

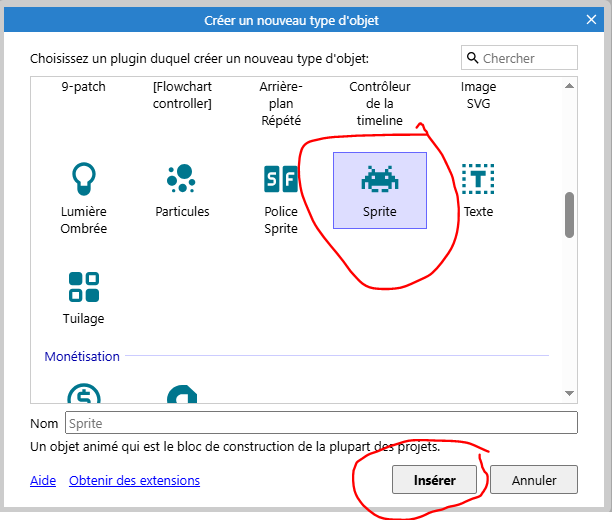
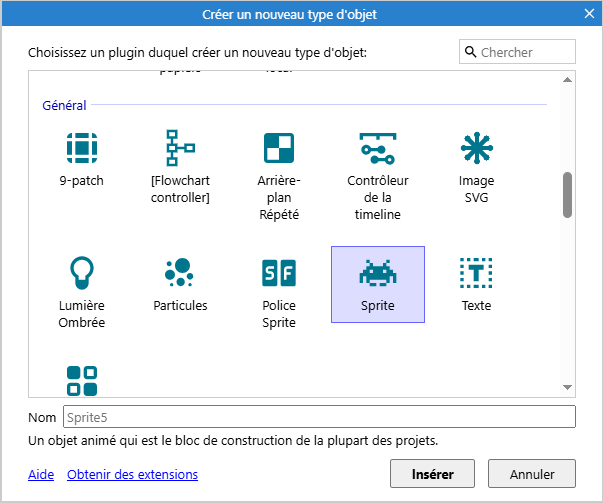
Choisis l’objet Sprite :

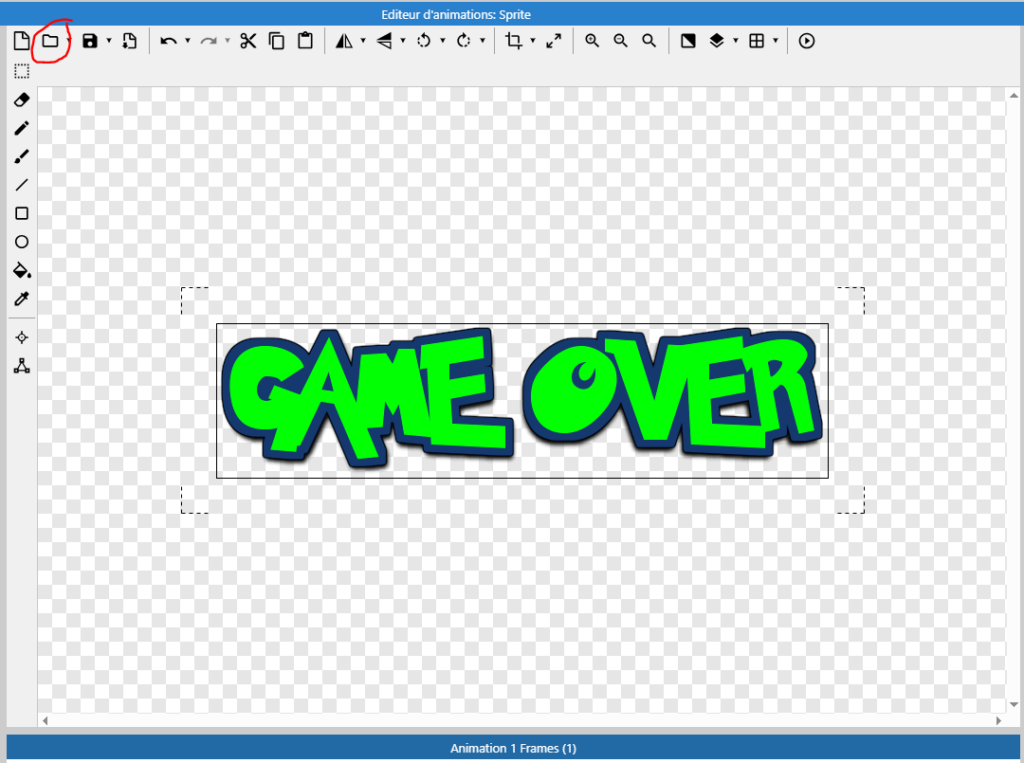
Positionne en utilisant la croix, puis charge ton image dans l’éditeur graphique :

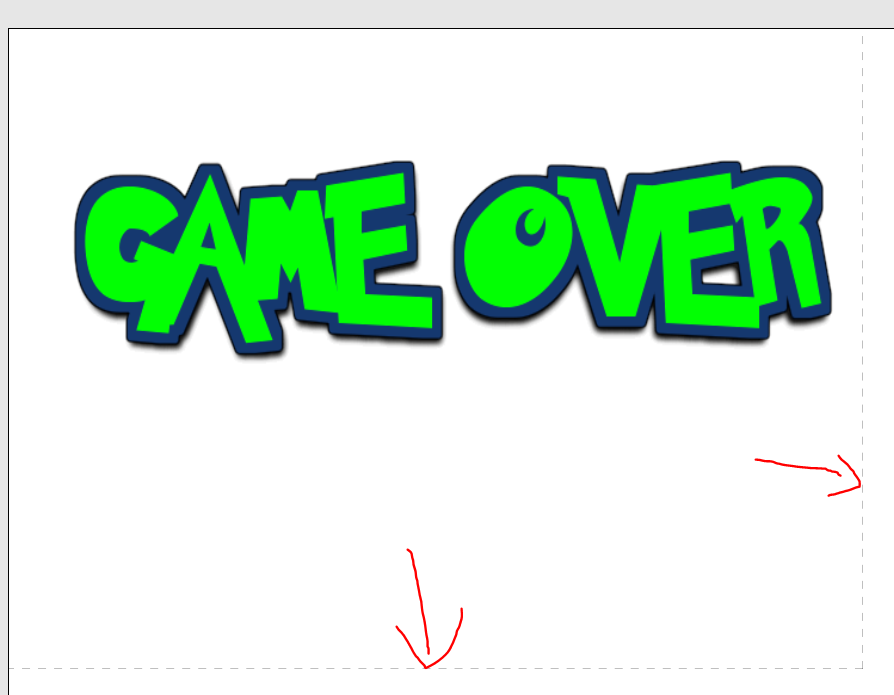
Puis agrandis et positionne ton image dans la scène en tenant compte des dimensions de l’écran, représentées par les pointillés.

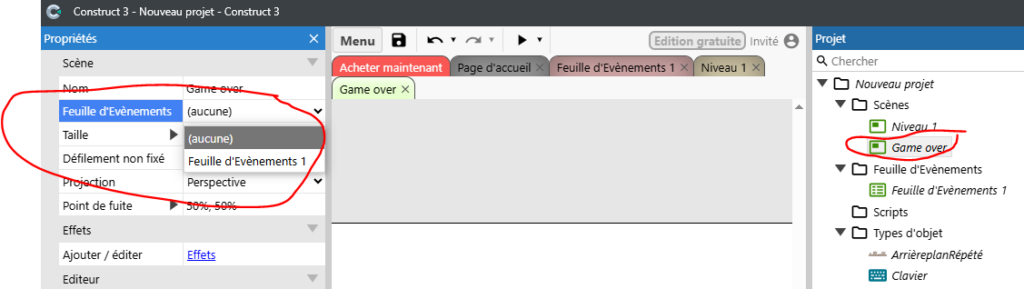
Pour la scène GAME OVER choisis la feuille d’événement de ton projet :

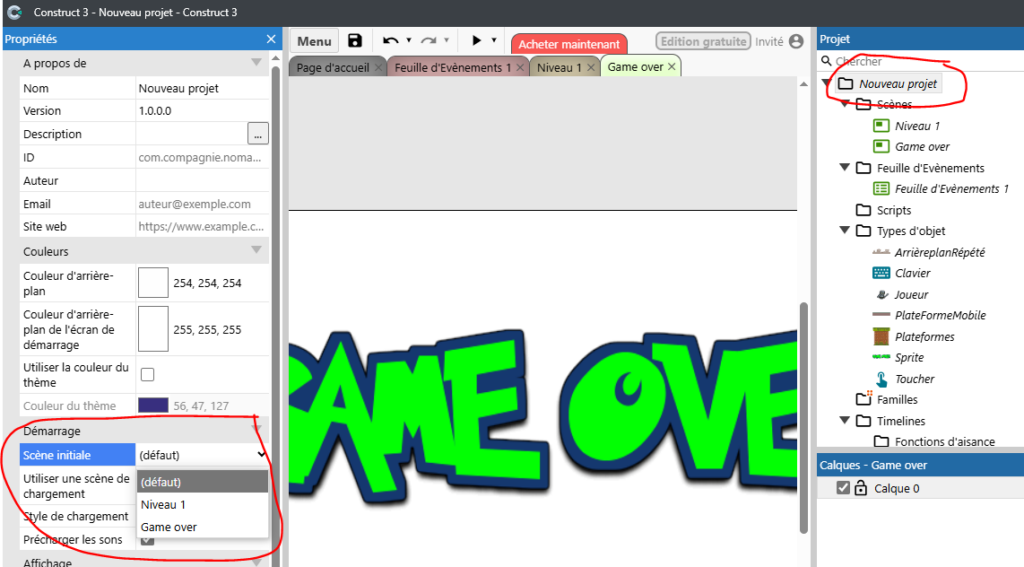
Et pour ton projet choisis la scène initiale :

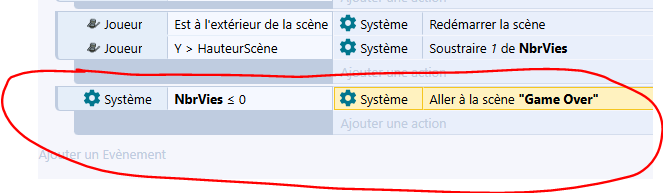
Puis rajoute dans ta table d’évènements cette condition :

Tu vas rajouter un bouton sur ton écran GAME OVER pour proposer à rejouer :

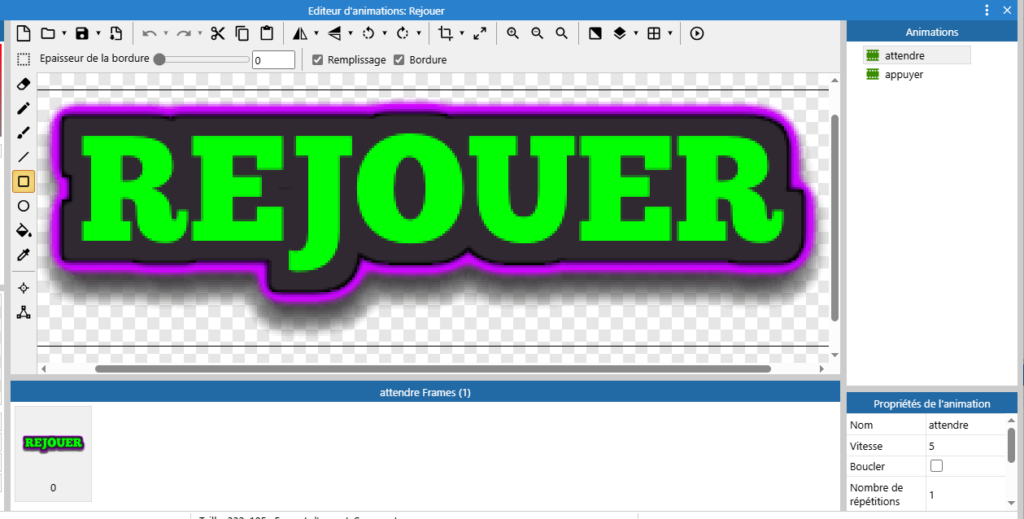
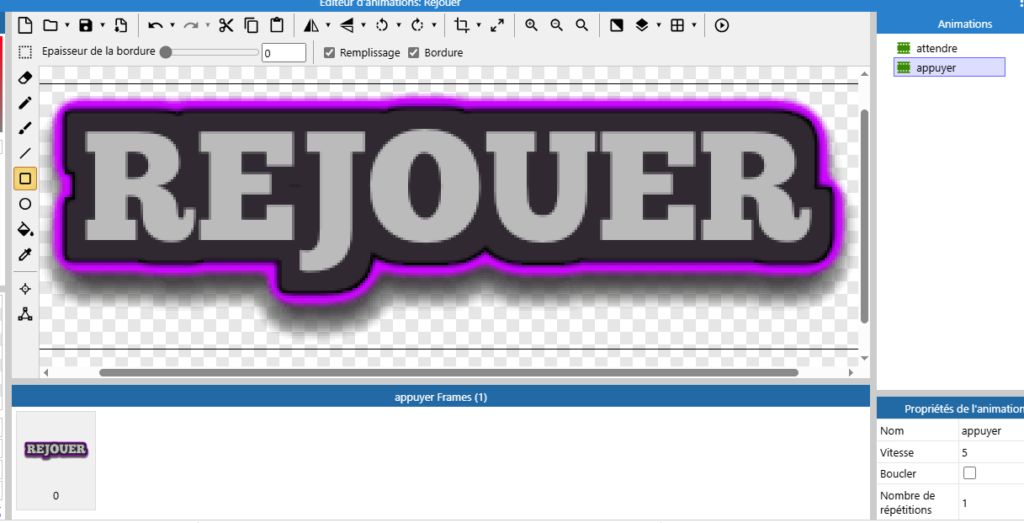
Dans TEXTCRAFT dessine deux boutons REJOUER un bouton en attente d’un appui et un autre appuyer :


Sur la nouvelle scène, demande à Insérer un nouveau sprite par le clic droit de ta souris :


Crée deux animations sur ton image.
Une animation attendre

Une animation appuyer

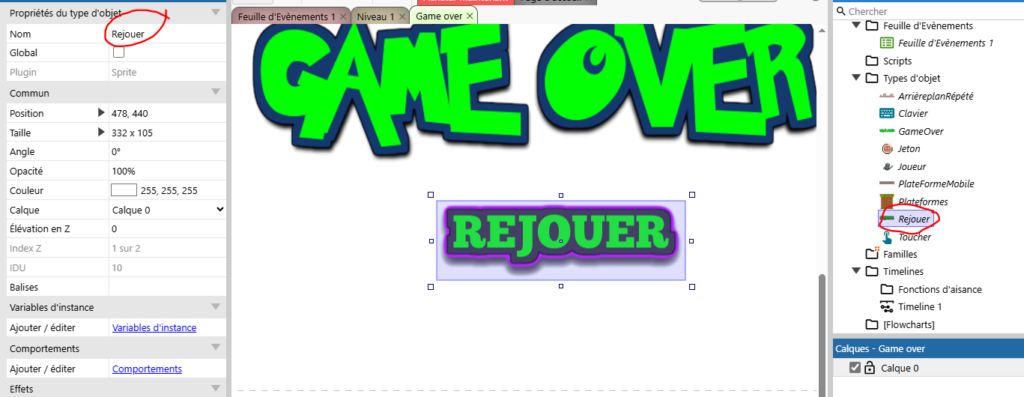
Renomme le bouton et change le texte du bouton :

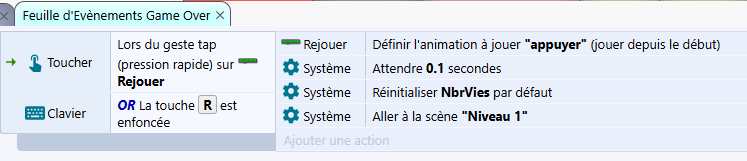
Puis dans la table d’événements Game Over programme le fonctionnement du bouton :