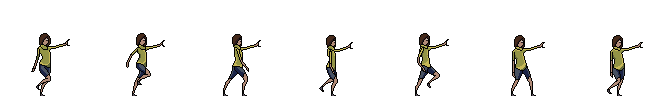
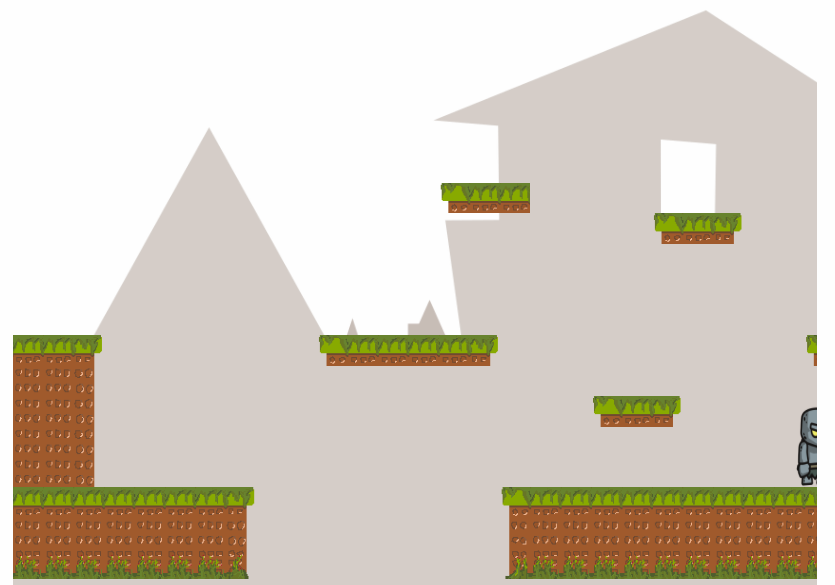
Dans un premier temps, tu vas créer un joueur qui se déplace dans ton jeu et saute de plateforme en plateforme :
- marcher
- sauter
- chuter
- attendre
Liste des propositions graphiques d’un joueur
A toi de dessiner un personnage et ces différentes attitudes avec PISKEL ou peux explorer les différentes propositions suivantes dans ton espace : 12 JEUX VIDEOS\JEUX 2D PLATFORMER\TILSET\Characters
city-man-pixel-art-character-sprite-sheets



free-forest-bosses-pixel-art-sprite-sheet-pack



golem-tiny-style-2d-character-sprites



Player

satyr-tiny-style-2d-sprites



soldier-sprite-sheets-pixel-art



street-animal-pixel-art-asset-pack








wraith-tiny-style-2d-sprites



zombie-sprite-sheet-pack-pixel-art



A toi de choisir !!!
Quand tu auras fait ton choix, suis les instructions suivantes pour donner vie à ton joueur.
Ajout du joueur
Avant tu vas bloquer le calque de Fond avec le cadenas pour éviter de le modifier puis tu sélectionnes le calque Joueur.

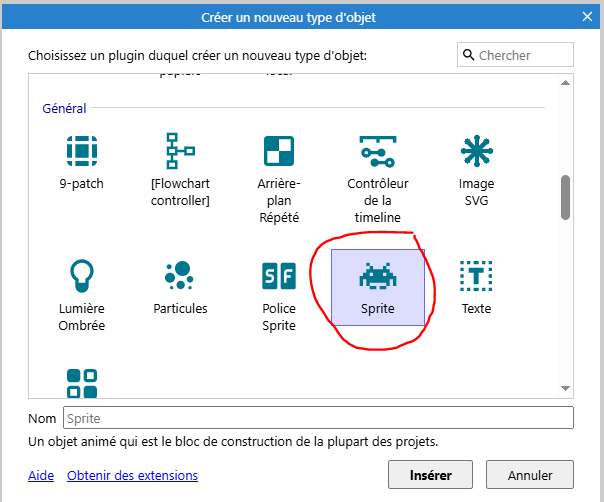
Sur la scène, clic le bouton droit de la souris et choisis Insérer un nouvel objet :

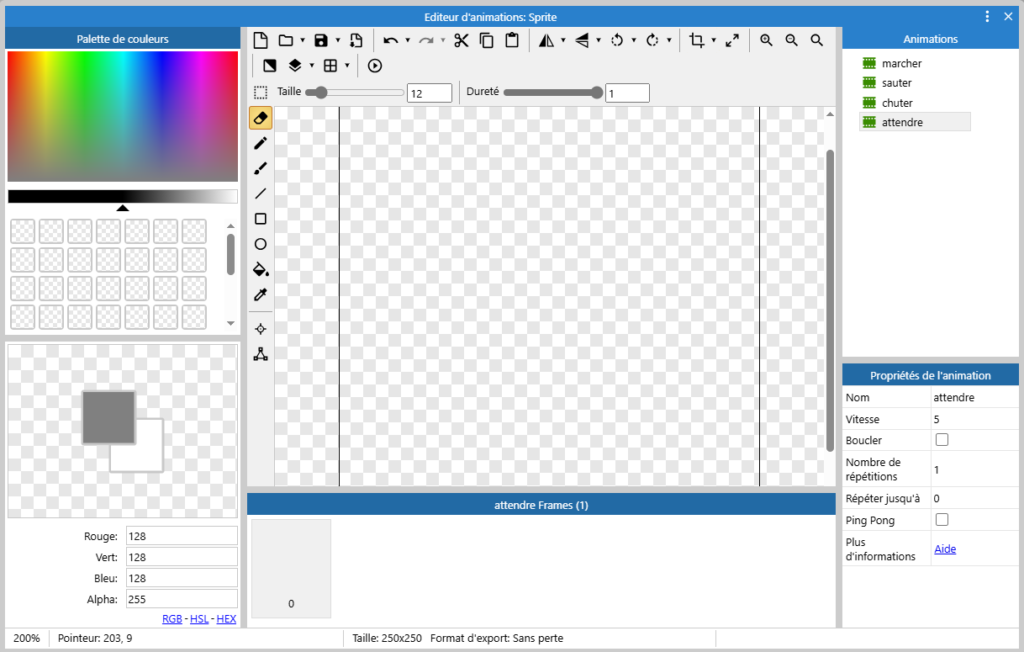
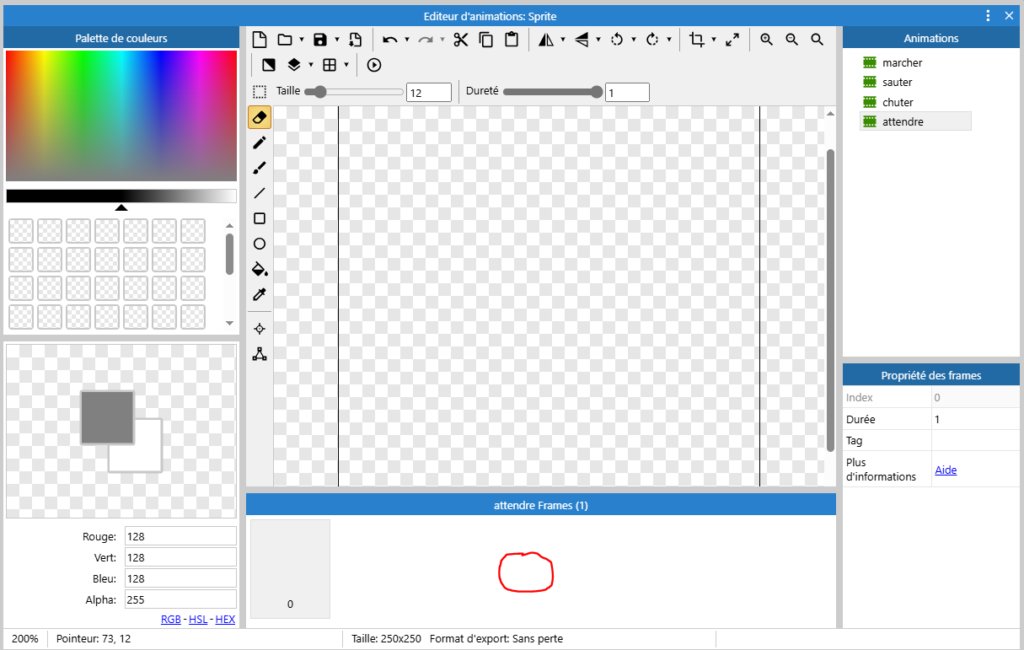
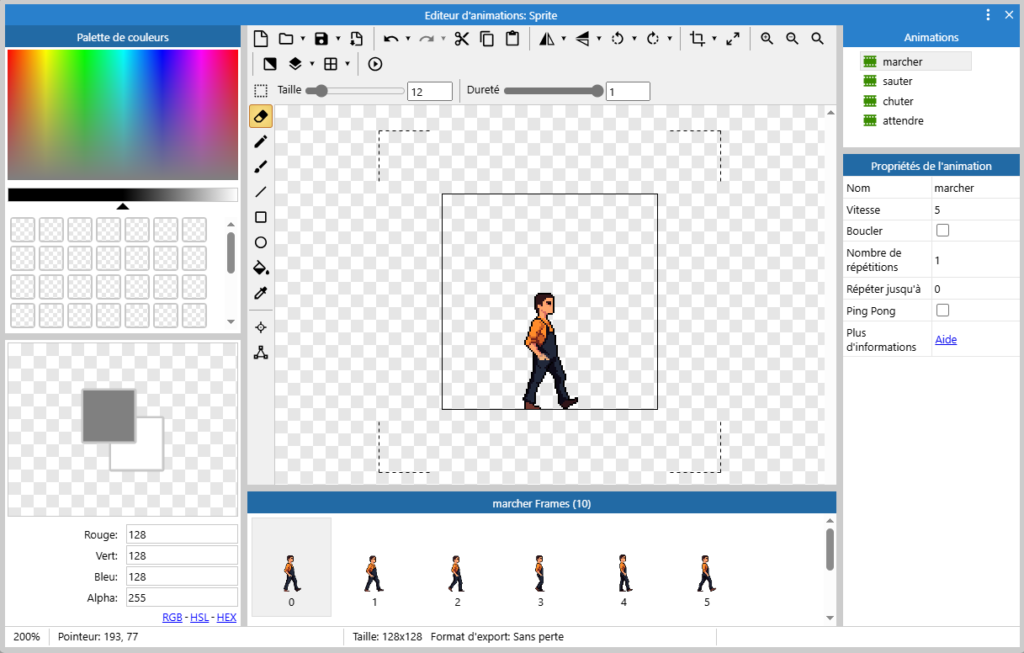
Choisis Sprite puis choisis l’endroit où tu souhaites que le joueur apparaisse avec la croix. Dans l’éditeur graphique tu crées les différentes animations dans la partie droite de l’écran sous animation :
- marcher
- sauter
- chuter
- attendre

Utilise le clic droit de souris pour Ajouter une animation
Puis utilise le clic droit pour renommer chaque animation Renommer

Pour chaque animation, tu associes plusieurs images soit image avec une bande d’images ou image par image.
Choix d’une animation avec une bande d’images
Sélectionne une animation par exemple marcher :

Clic droit de la souris dans marcher Frames dans la partie basse de l’écran :

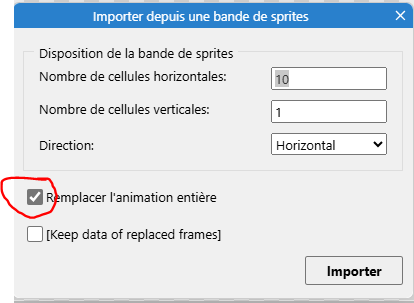
Puis choisis par un clic droit de la souris importer des frames puis Depuis une bande de frames :
choisir dans la bibliothèque la bande de frames que tu souhaites :


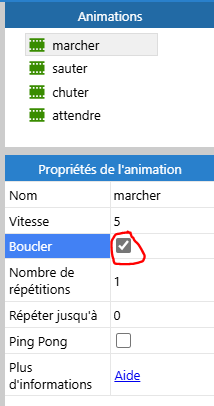
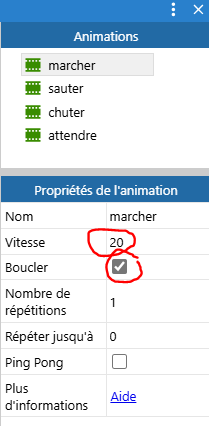
Coche Boucler dans les propriétés de l’animation :

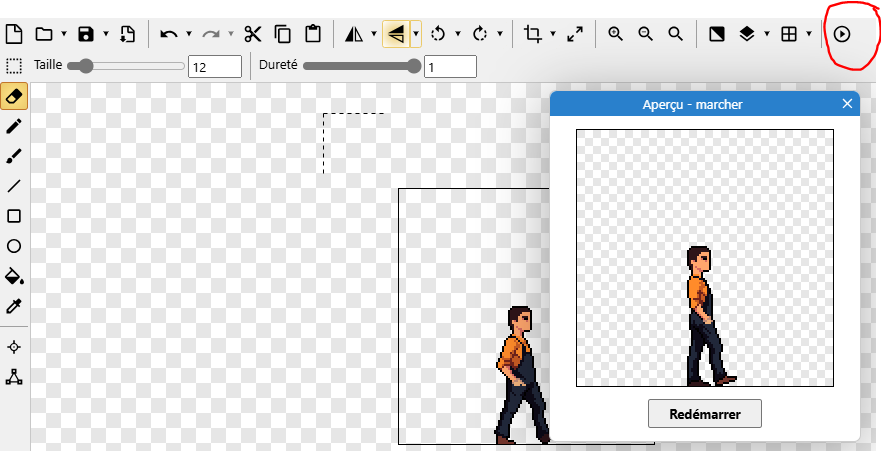
Tu peux t’amuser à vérifier ton animation par un clic sur le bouton Aperçu :

Recommence cette opération pour les autres animations.
Choix d’une animation image par image
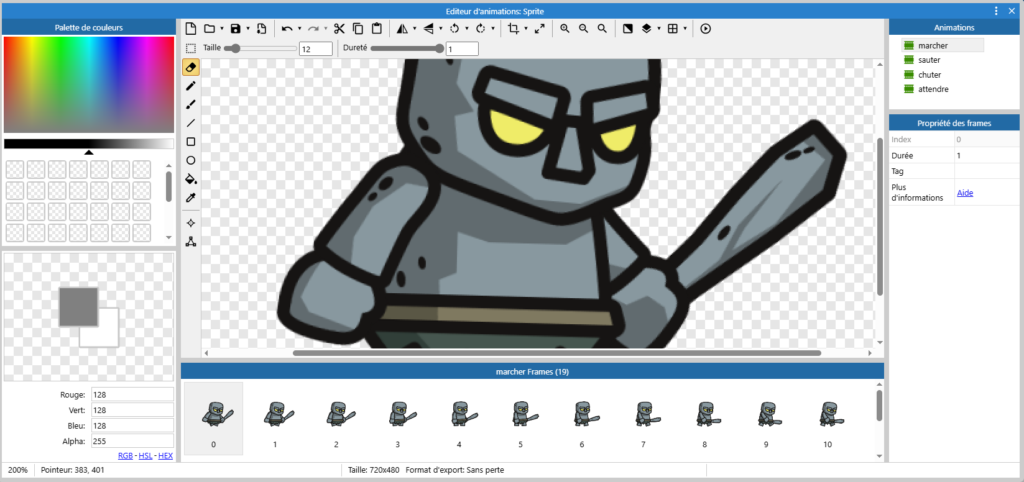
Dans marcher Frames, clic droit de la souris puis Importer des frames puis Depuis fichier.
Sous l’arborescence des fichiers sélectionner tous fichiers :

Demander à Boucler et règle la vitesse :

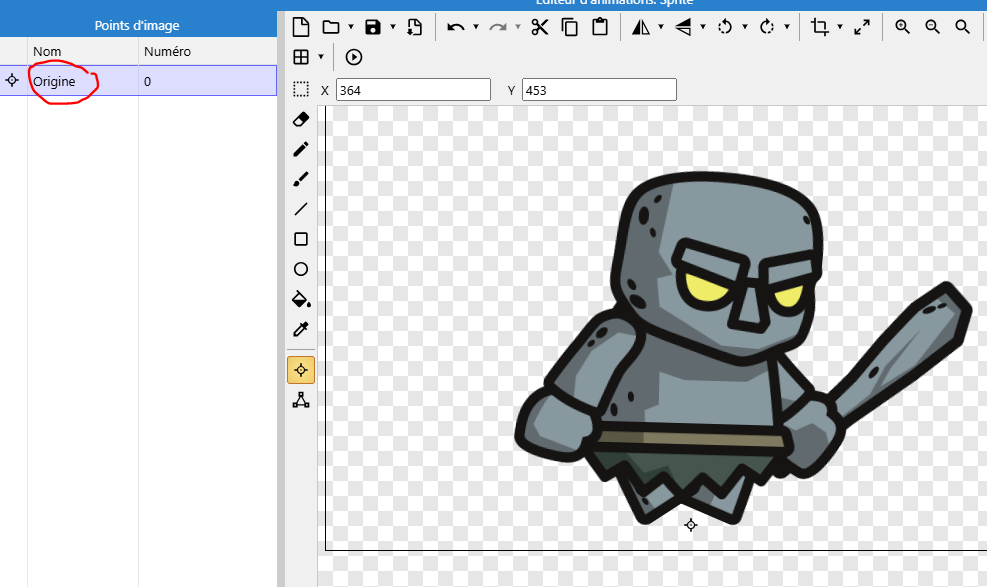
Zones de collision et point d’image
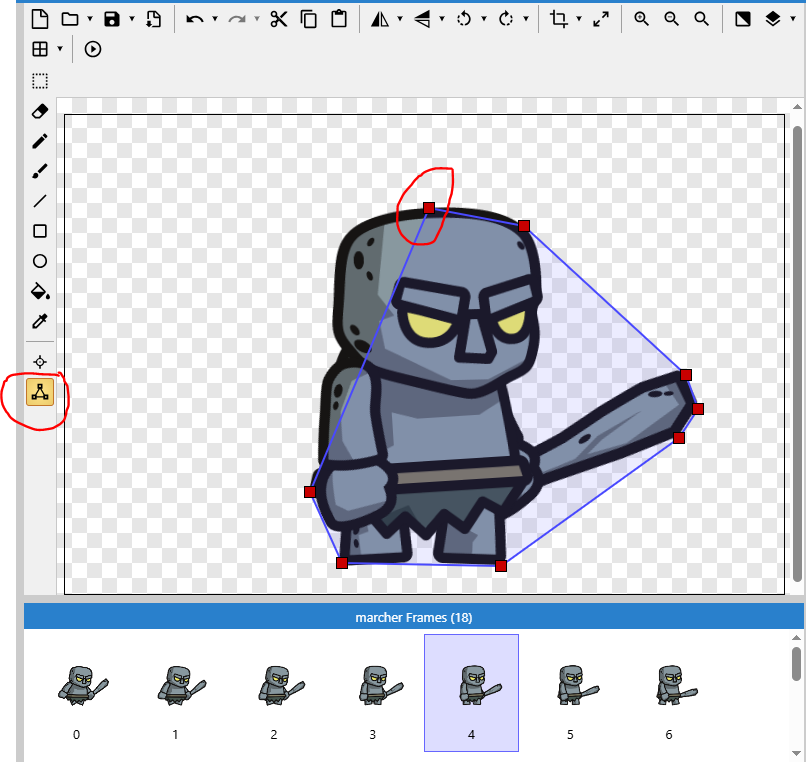
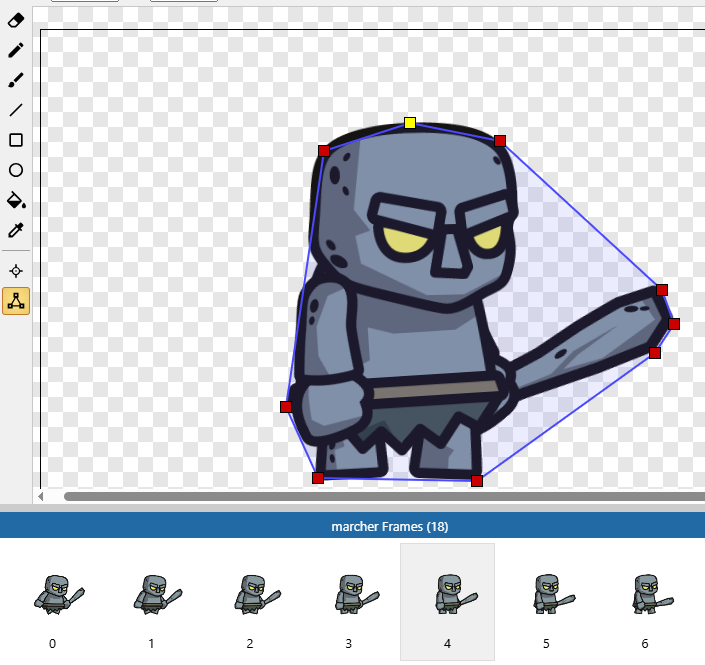
Vérifie les zones de collision de chaque image :

Tu peux rajouter un point en sélectionnant un point existant puis clic droit :

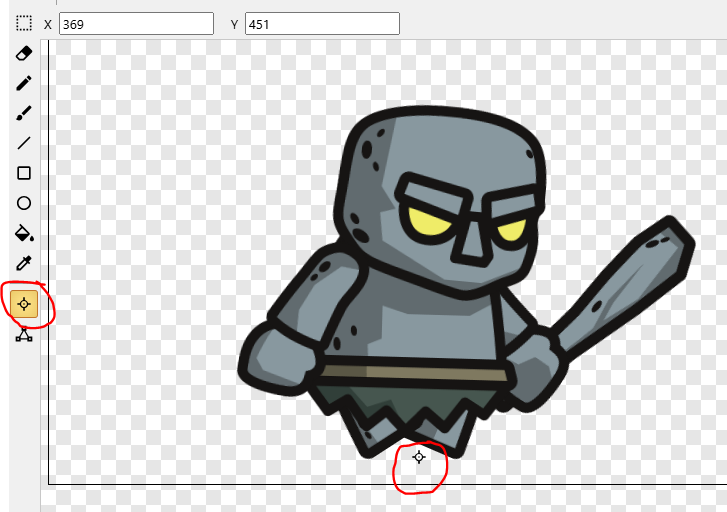
Puis fixe le point d’image en bas au milieu de ton personnage :

Puis par un clic droit sur Origine :

Demande Appliquer à toutes les animations
Maintenant, tu peux quitter l’éditeur graphique.
Comportement du joueur
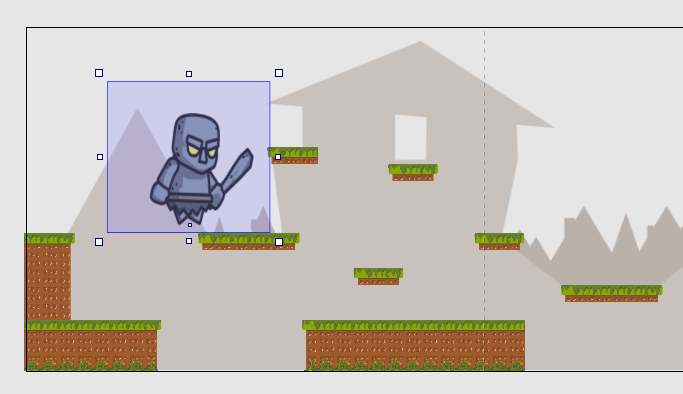
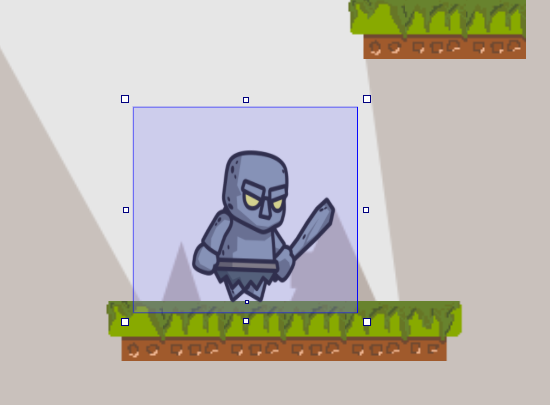
Tu vas définir la position de ton joueur, sa taille et son comportement :


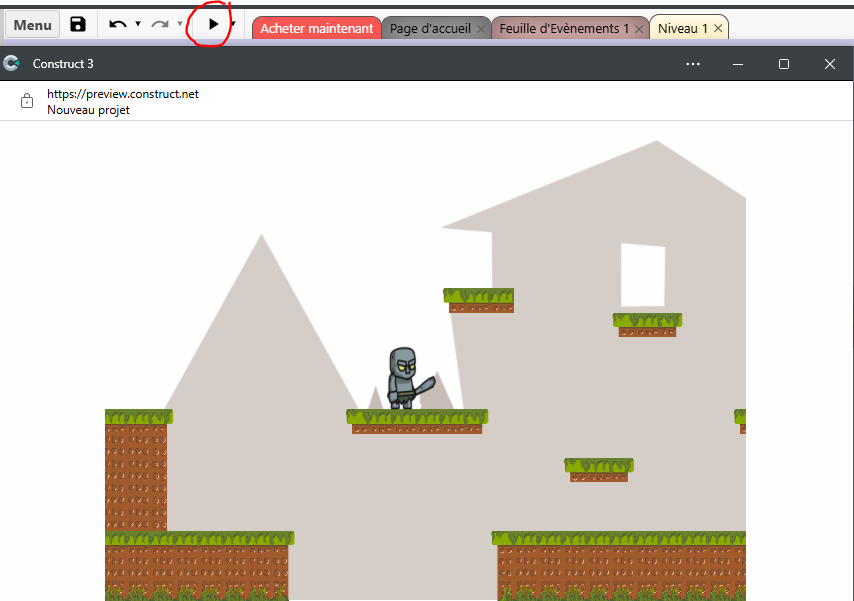
Si tu lances ton jeu, tu constates que ton joueur marche sur place.

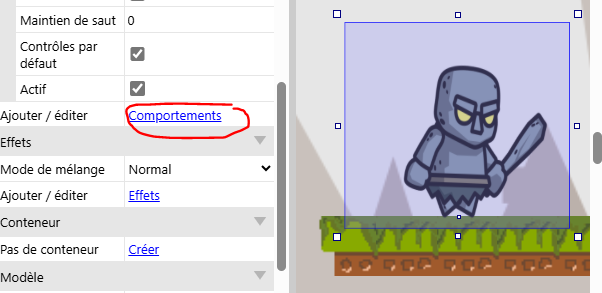
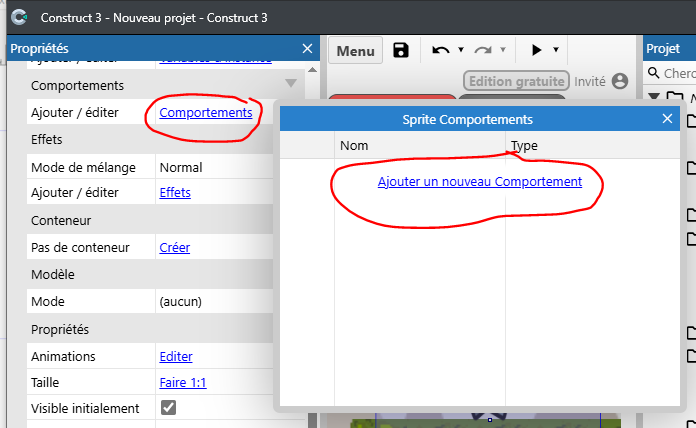
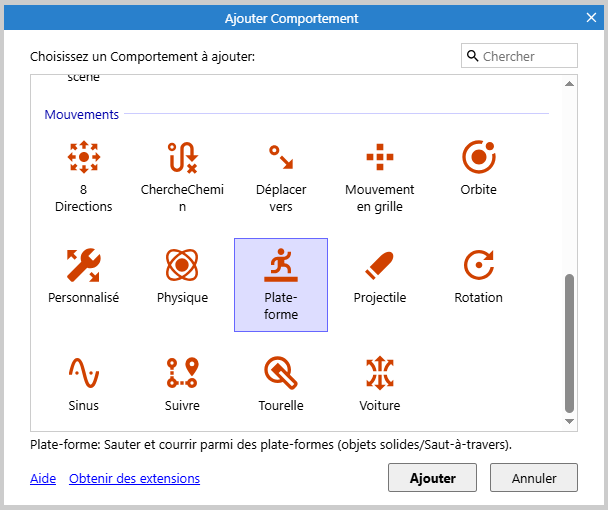
Rajoute un comportement à ton joueur pour qu’il puisse sauter de plateforme en plateforme :



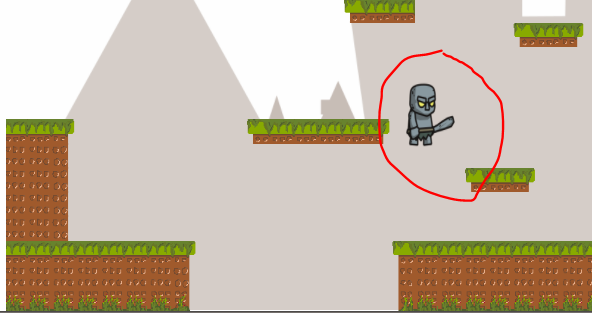
Lance de nouveau le jeu et ton joueur a la capacité de sauté de plateforme en plateforme :

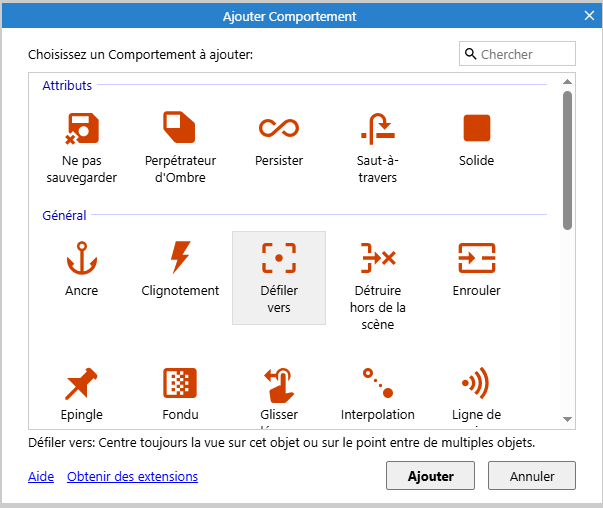
Par contre, tu constates que ton joueur sort de l’écran, tu vas rajouter un nouveau comportement pour que la caméra suive ton joueur :


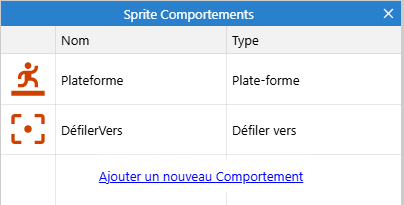
Maintenant tu as ces deux comportements pour ton joueur :

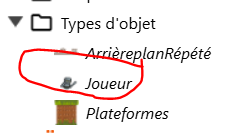
Une dernière action, tu vas renommer ton Sprite en Joueur :

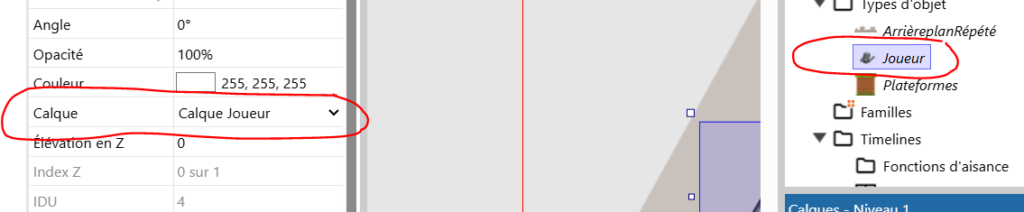
Puis vérifie que Joueur est bien sure le Calque Joueur :

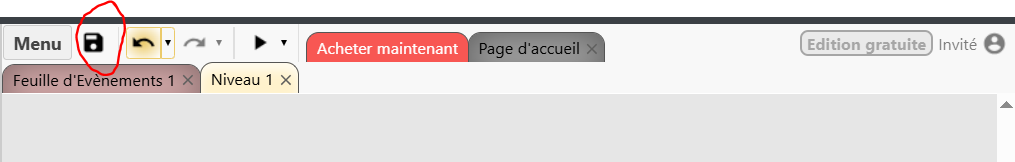
N’oublie pas de sauvegarder ton jeu par Menu Projet Sauver ou par :