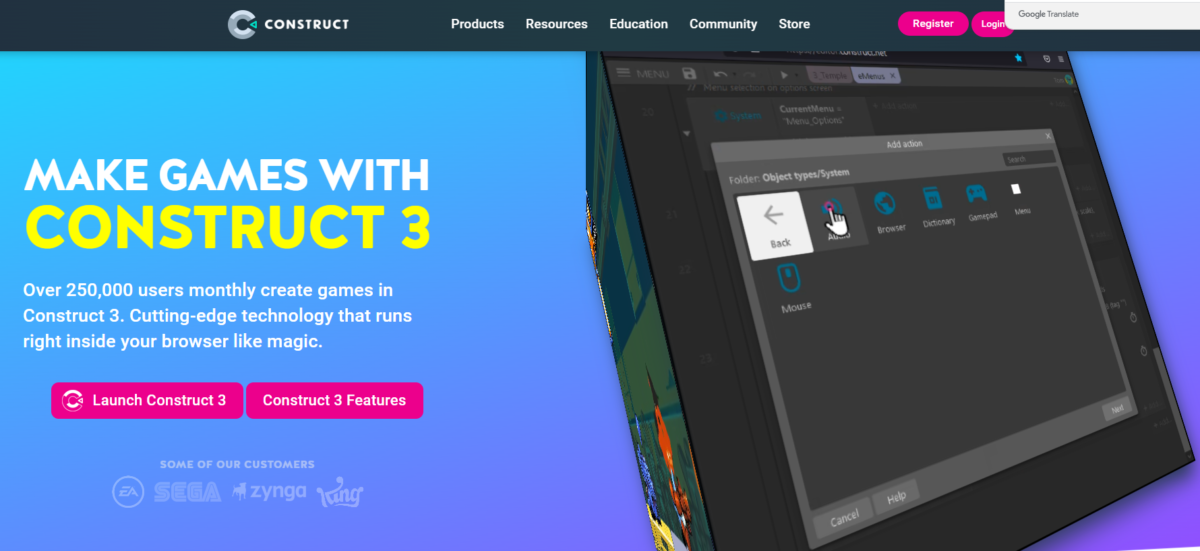
Construct 3 est un logiciel de développement de jeux vidéo en HTML5, javascript pour les platesformes Web et mobiles. Il offre une interface visuelle facile à utiliser pour la conception de jeux, sans
nécessiter de connaissances en programmation dans un premier temps. Il propose des outils de
développement tels que des éditeurs d’événements, des animations et des graphismes, ainsi qu’un
moteur de jeu puissant pour la création de jeux 2D professionnels. Il est idéal pour les développeurs
débutants ou pour les professionnels souhaitant créer des jeux rapidement.
- Lien du logiciel : https://www.construct.net/fr
- Jeux gratuits : https://www.construct.net/fr/free-online-games
- Chaîne YouTube en anglais : https://www.youtube.com/c/Construct
- Studio 123codage : https://www.construct.net/fr/free-online-games/profile/piacccultura-latelier-1353764
Partie 1 : création du projet
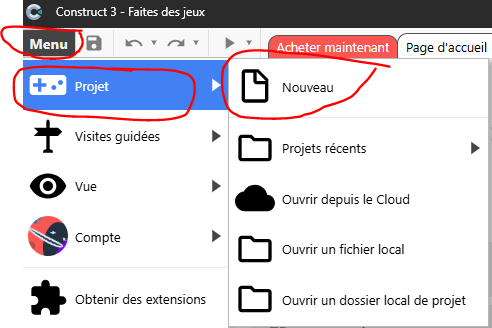
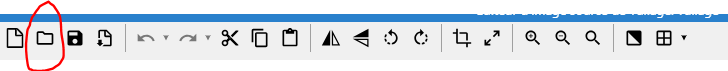
Lancer le logiciel Contruct 3:

Choisir nouveau projet :


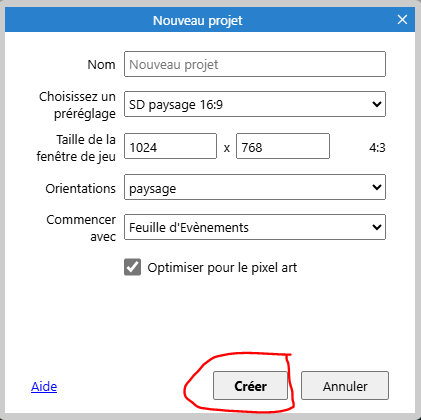
Choisis un nom de projet pour ton jeu puis la taille de la fenêtre de jeu en fonction de la cible que tu as choisi :
Les résolutions standard pour les smartphones varient, mais voici quelques résolutions courantes :
- 720p (HD) : 1280 x 720 pixels
- 1080p (Full HD) : 1920 x 1080 pixels
- 1440p (QHD) : 2560 x 1440 pixels
- 2160p (4K) : 3840 x 2160 pixels
Les résolutions courantes pour les tablettes varient, mais voici quelques résolutions standard :
- 1280 x 800 pixels : Résolution courante pour les tablettes d’entrée de gamme.
- 1920 x 1200 pixels : Résolution courante pour les tablettes de milieu de gamme.
- 2048 x 1536 pixels : Résolution courante pour les tablettes de haut de gamme, comme l’iPad.
- 2560 x 1600 pixels : Résolution courante pour les tablettes de haut de gamme, comme certaines tablettes Android.
Les résolutions courantes pour les écrans d’ordinateur varient, mais voici quelques résolutions standard :
- 1280 x 720 pixels (HD) : Résolution courante pour les écrans d’entrée de gamme.
- 1920 x 1080 pixels (Full HD) : Résolution courante pour les écrans de milieu de gamme.
- 2560 x 1440 pixels (QHD) : Résolution courante pour les écrans de haut de gamme.
- 3840 x 2160 pixels (4K) : Résolution courante pour les écrans de très haut de gamme.

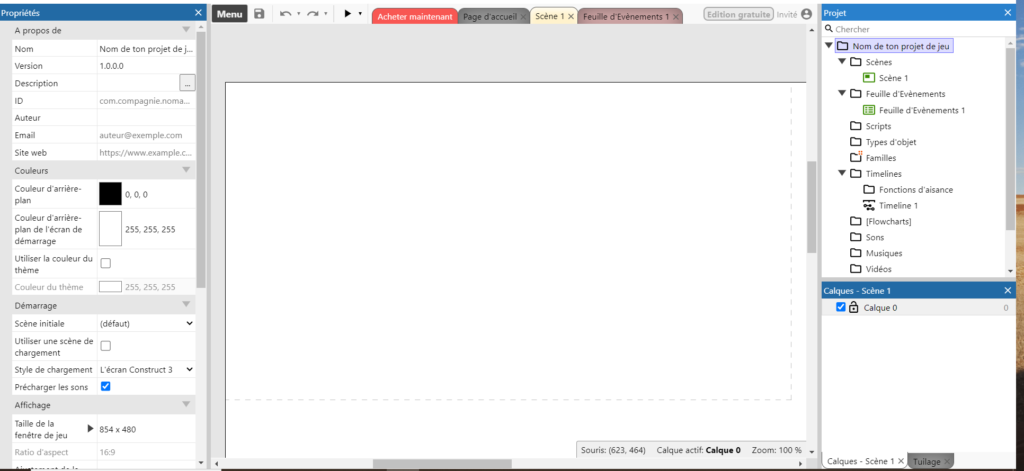
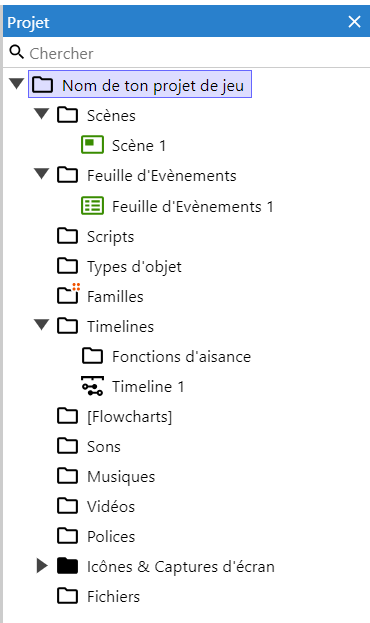
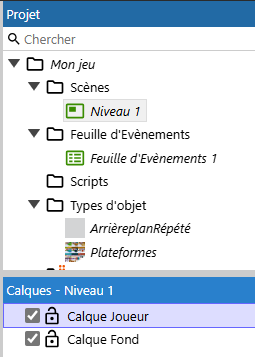
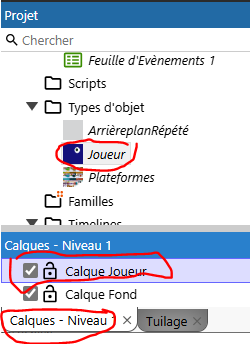
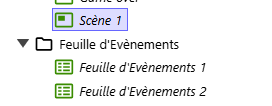
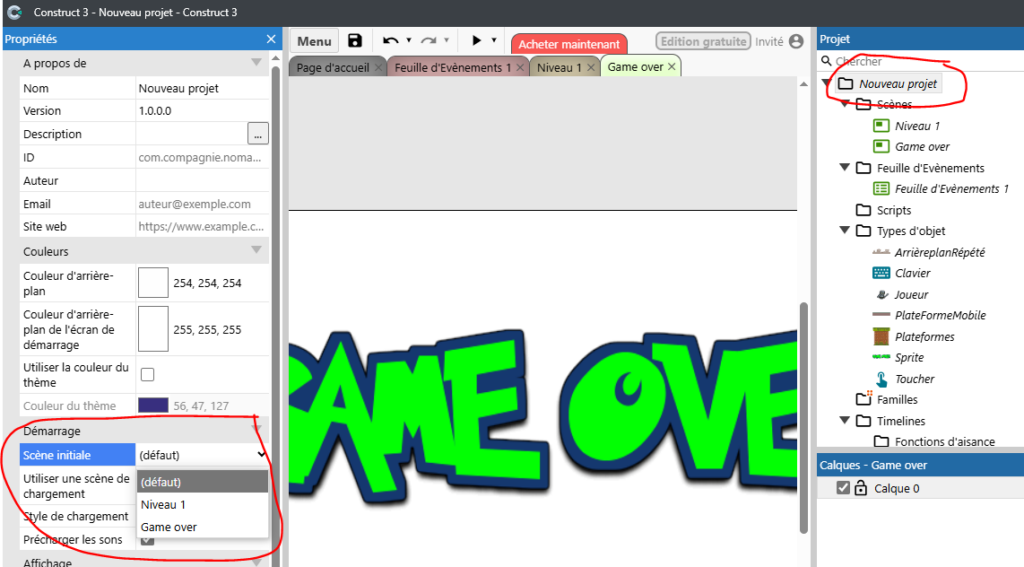
Sur la partie droite de l’écran de Construct tu vas retrouver l’ensemble de ton projet. A toi de bien t’organiser :

Comme tu le constates, tu peux créer plusieurs scènes qui peuvent correspondre à plusieurs niveaux de jeu. Tu peux associer à ton jeu des sons, des musiques, des vidéos …
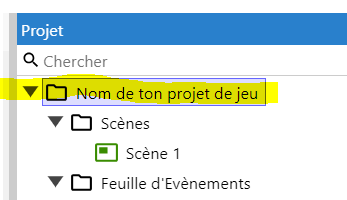
Sélectionne avec ta souris le premier niveau « nom de ton projet »:

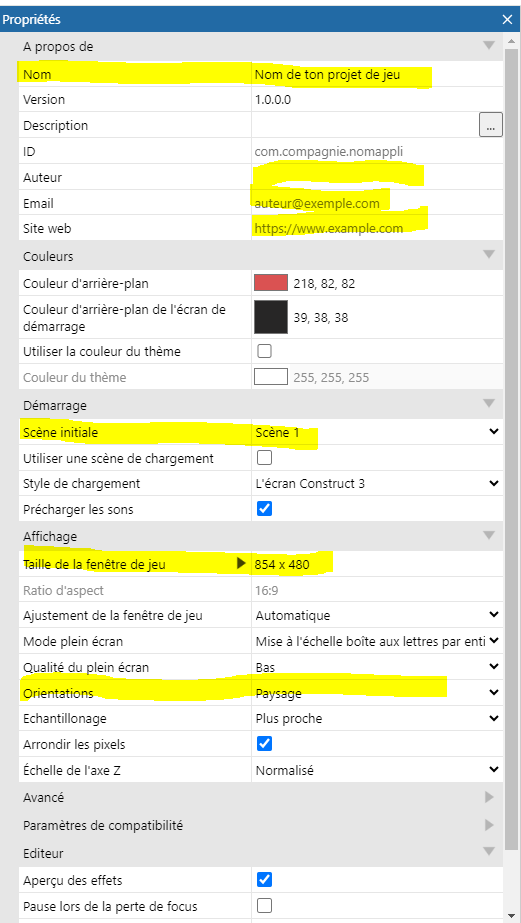
Puis regarde sur la partie gauche de l’écran les propriétés de ton projet :

Tu peux valider et renseigner les points suivants :
. le nom de ton projet de jeu
. ton nom d’auteur et des informations pour te contacter
. le nom de la scène ou niveau initial
. la taille de la fenêtre
Tu vas maintenir créer le premier niveau de ton jeu :
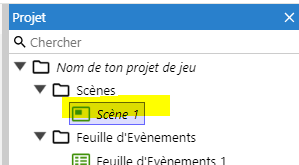
Sur la partie droite de l’écran sélectionne Scène 1 :

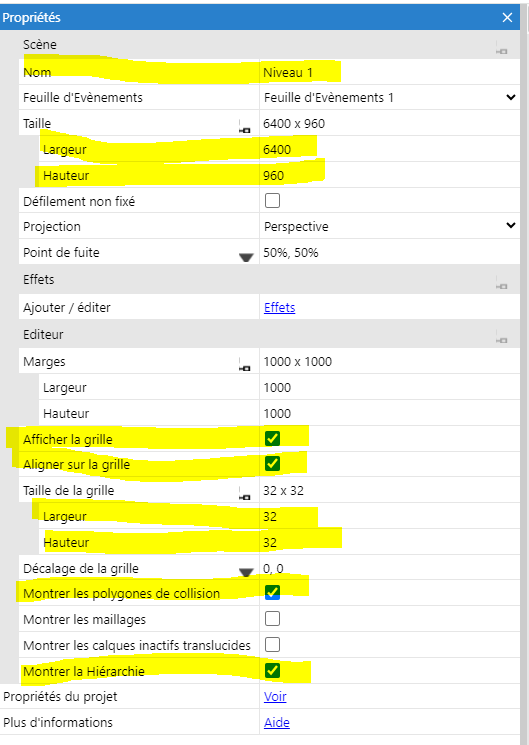
Choisis la partie gauche de ton écran les Propriétés de la Scène :

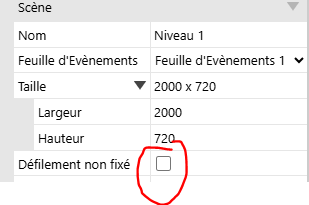
Vérifie que le paramètre Défilement non fixé n’est pas coché :

Puis modifie le nom de ta scène et les différents paramètres dont :
. la taille de l’espace de ton jeu, la taille de l’espace de ton jeu peut être plus grand que la taille de ta fenêtre.
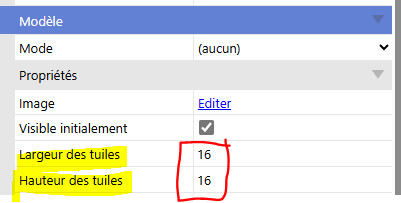
. la taille des tuiles en pixel 32 x 32
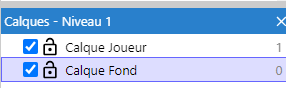
Qu’est-ce qu’un calque dans un jeu vidéo ?
Un calque est une couche virtuelle qui contient des éléments spécifiques du jeu. Imaginez que chaque calque est comme une feuille de papier transparent sur laquelle vous dessinez différentes parties de votre jeu. Ces feuilles peuvent être empilées les unes sur les autres pour créer l’image finale que vous voyez à l’écran.
Dans la version gratuite de Construct, tu as la possibilité de d’utiliser deux calques, un pour les éléments en fond d’écran, un autre pour ton personnage et les éléments dynamiques de ton jeu.
Passe sur la partie droite de ton écran :

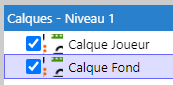
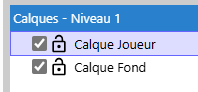
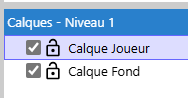
Clique sur le bouton droit de ta souris pour créer un nouveau niveau « insérer une couche en dessous » et changer les noms des deux calques :

Dans le tuto suivant, tu apprends à créer un fond graphique répété à l’infini.
PARTIE 2 : Fond d’écran répété
Imaginez que vous avez une petite image carrée ou rectangulaire. Au lieu de créer une grande image pour couvrir tout l’écran, tu peux simplement répéter cette petite image plusieurs fois pour remplir l’espace. C’est ce qu’on appelle un fond d’écran répété.
Positionne sur le Calque Fond :

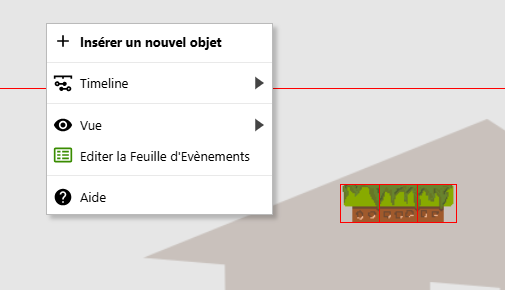
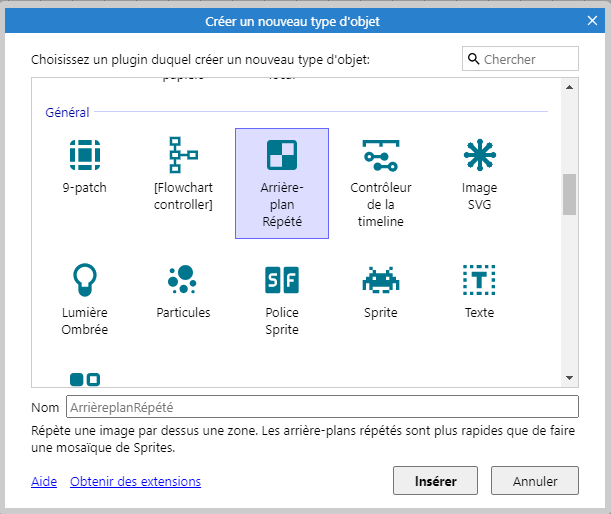
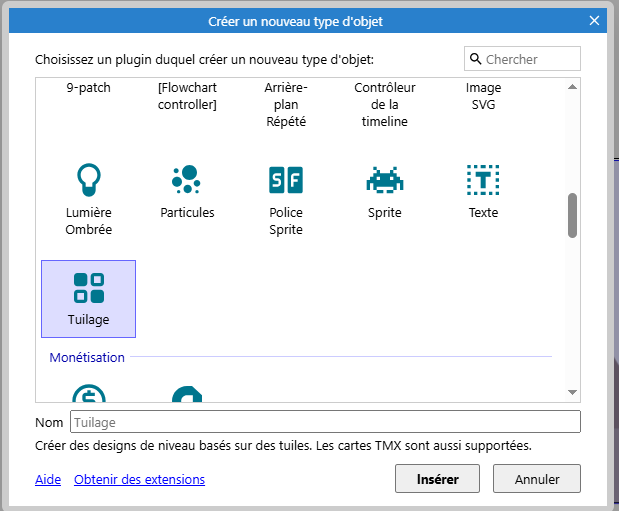
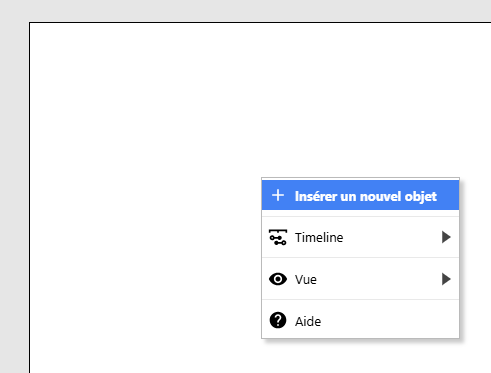
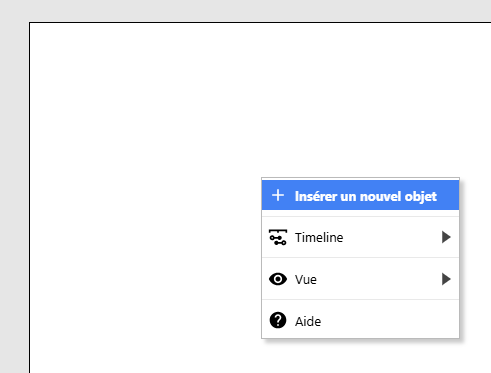
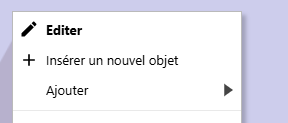
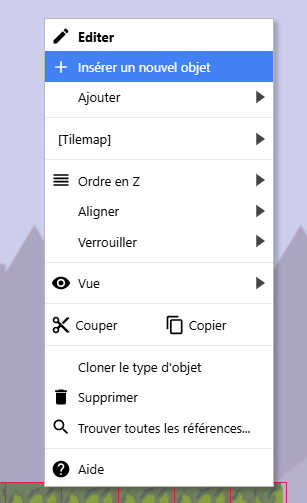
Sur la scène clic avec le bouton droit et demande « Insérer un nouvel objet » puis choisir Arrière plan répété.

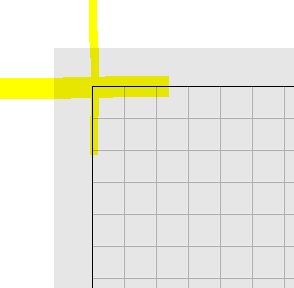
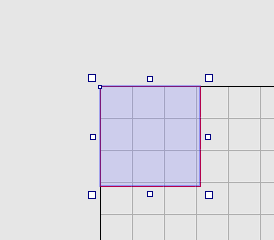
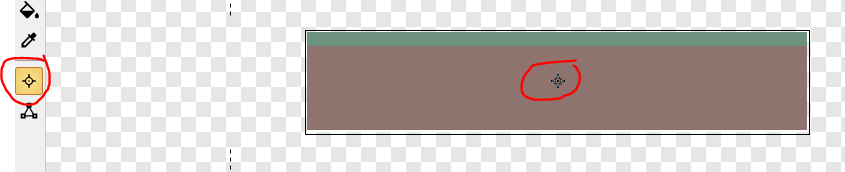
Choisir par la croix sur le coin gauche haut de la grille :

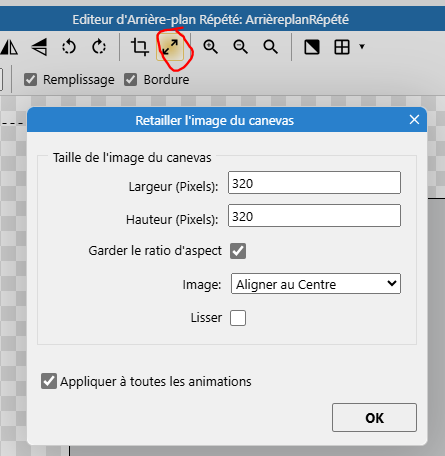
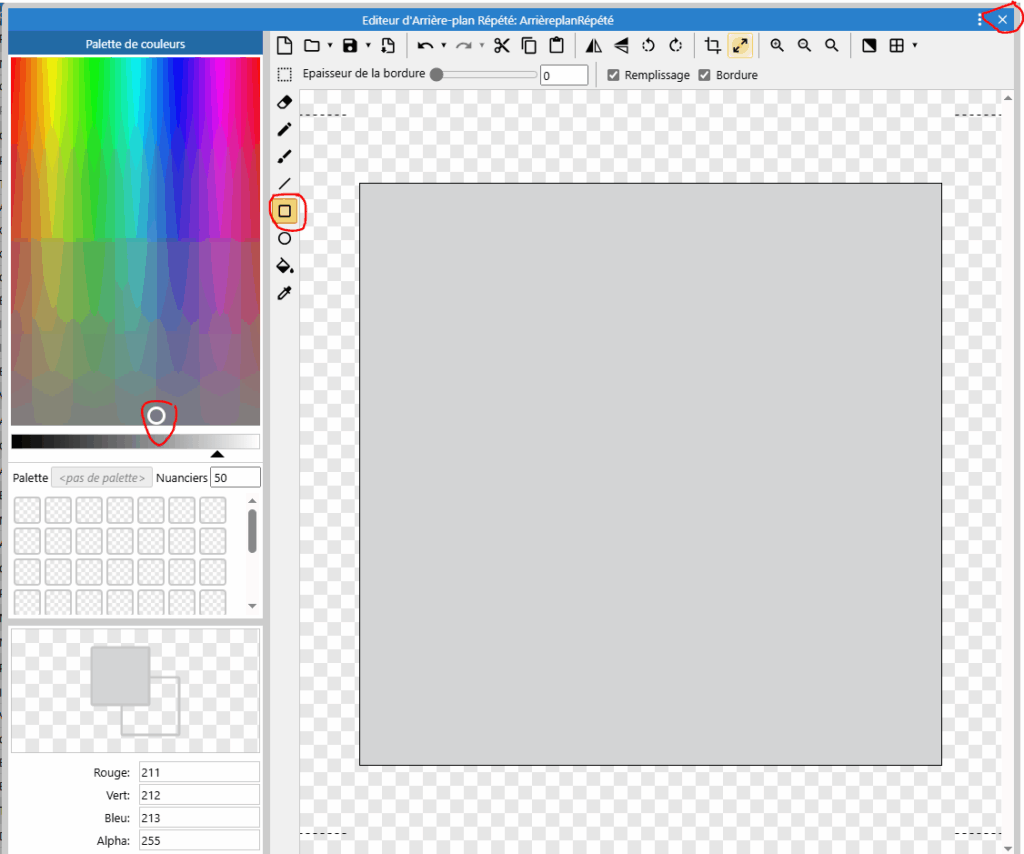
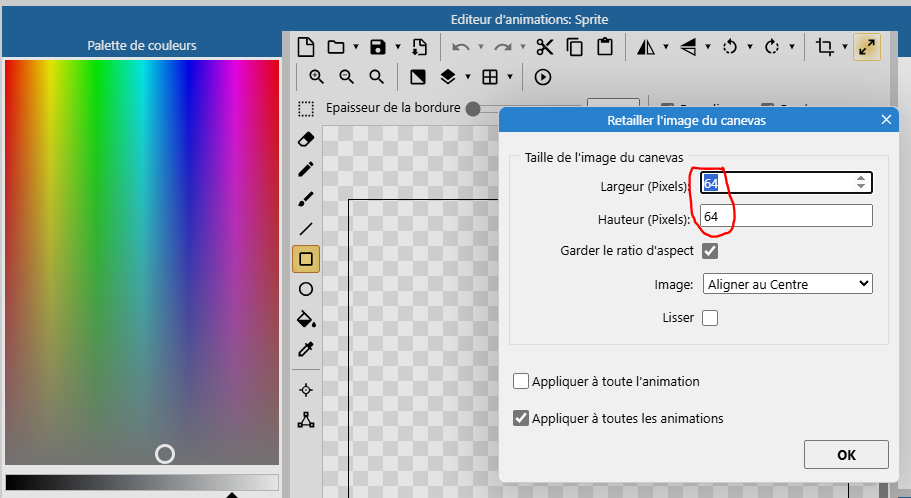
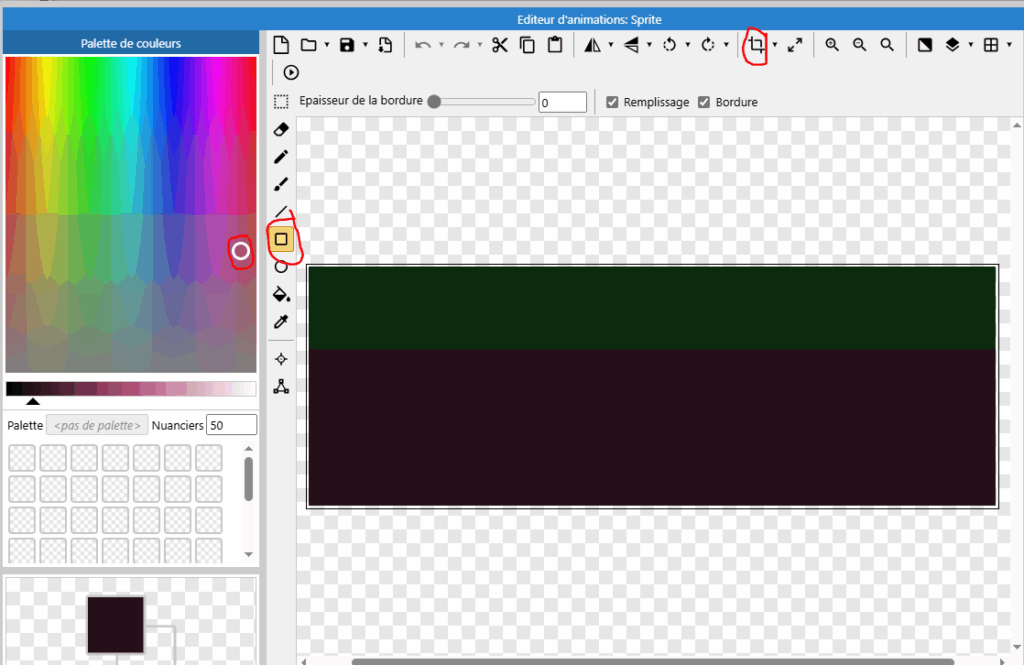
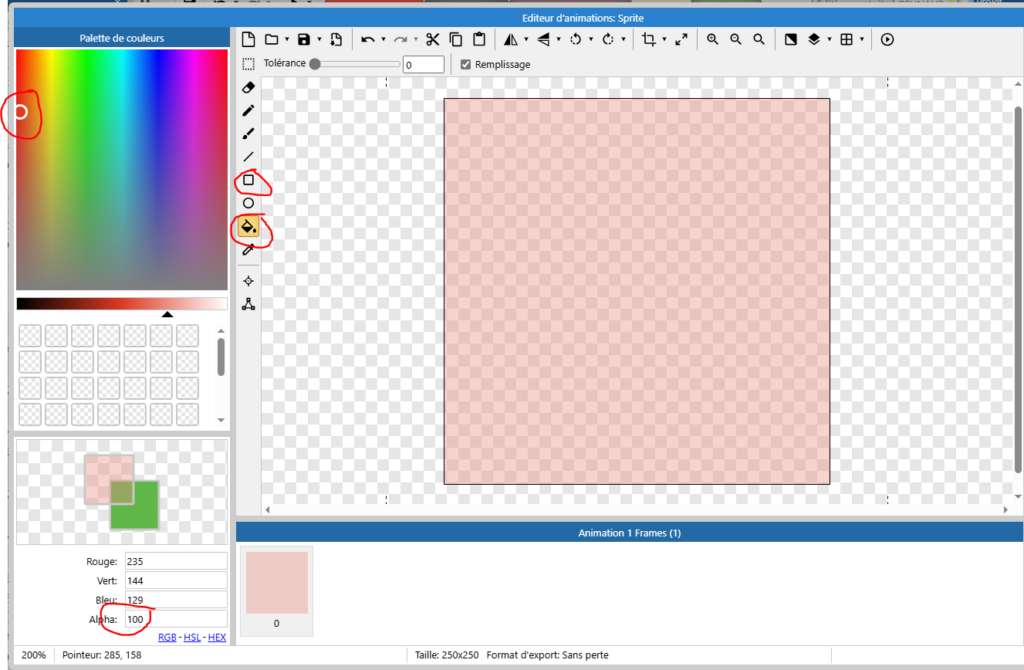
Dans l’éditeur de dessin choisir la taille de l’image :

Puis choisis une couleur puis dessine le fond répété avec l’outil Rectangle:

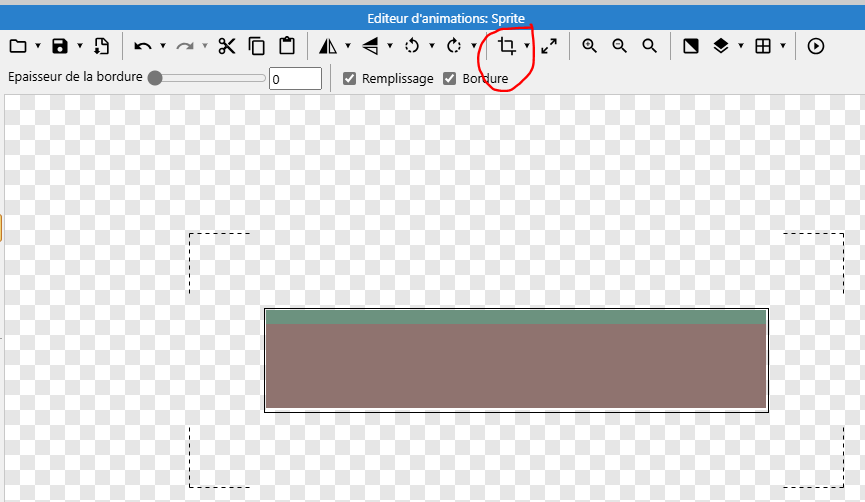
Quitte l’éditeur de dessin par la croix de la fenêtre Windows :


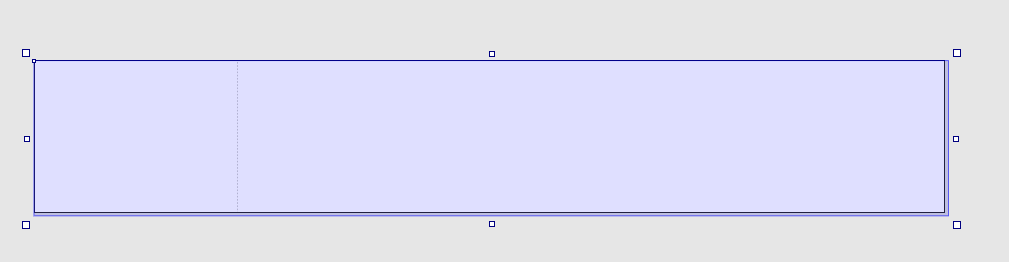
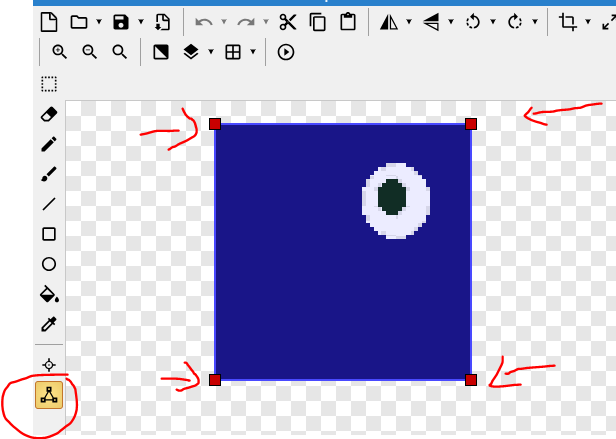
Utilise les ancres de la figure pour étendre l’écran répété sur toute ta scène :

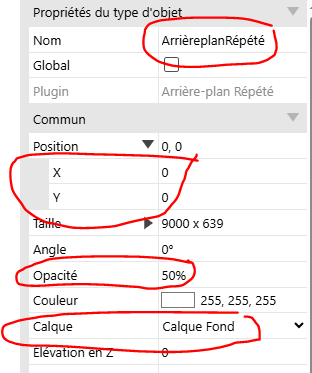
Vérifie les propriétés du fond répété dans la partie gauche de l’écran :
- modifie le nom éventuellement
- vérifie l’emplacement 0x0
- vérifie qu’il appartient bien au calque Fond
- joue sur l’opacité

Dans le prochain TUTO, tu apprends à dessiner ton jeu.
PARTIE 3 : Dessine ton jeu
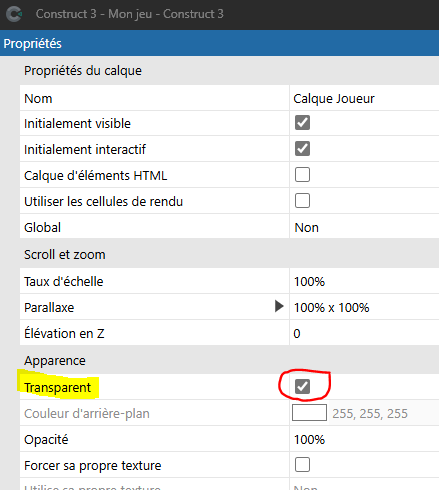
Sélectionne le calque joueur :

Puis rend transparent ce calque :

Puis sélectionne le calque Fond du niveau 1

Puis demande sur l’onglet Niveau 1 par le clic droit de ta souris d’Insérer un nouvel objet :

Puis clic sur l’objet « Tuilage »

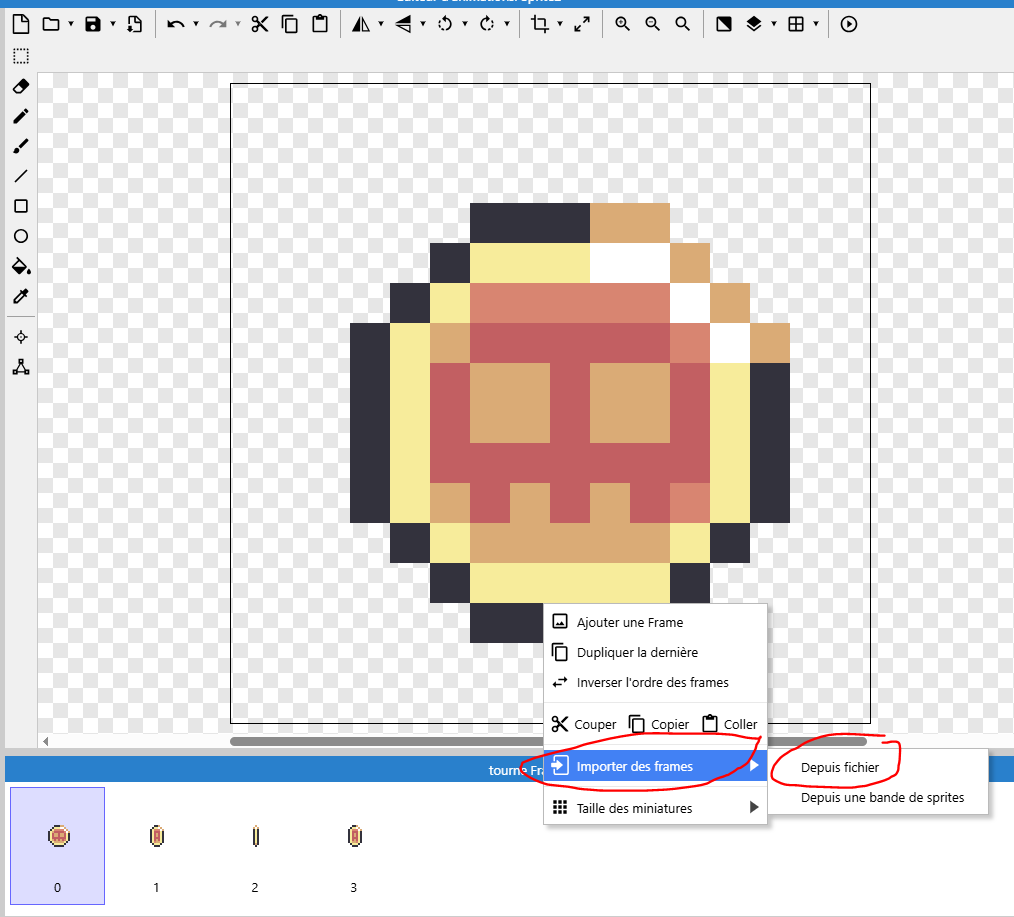
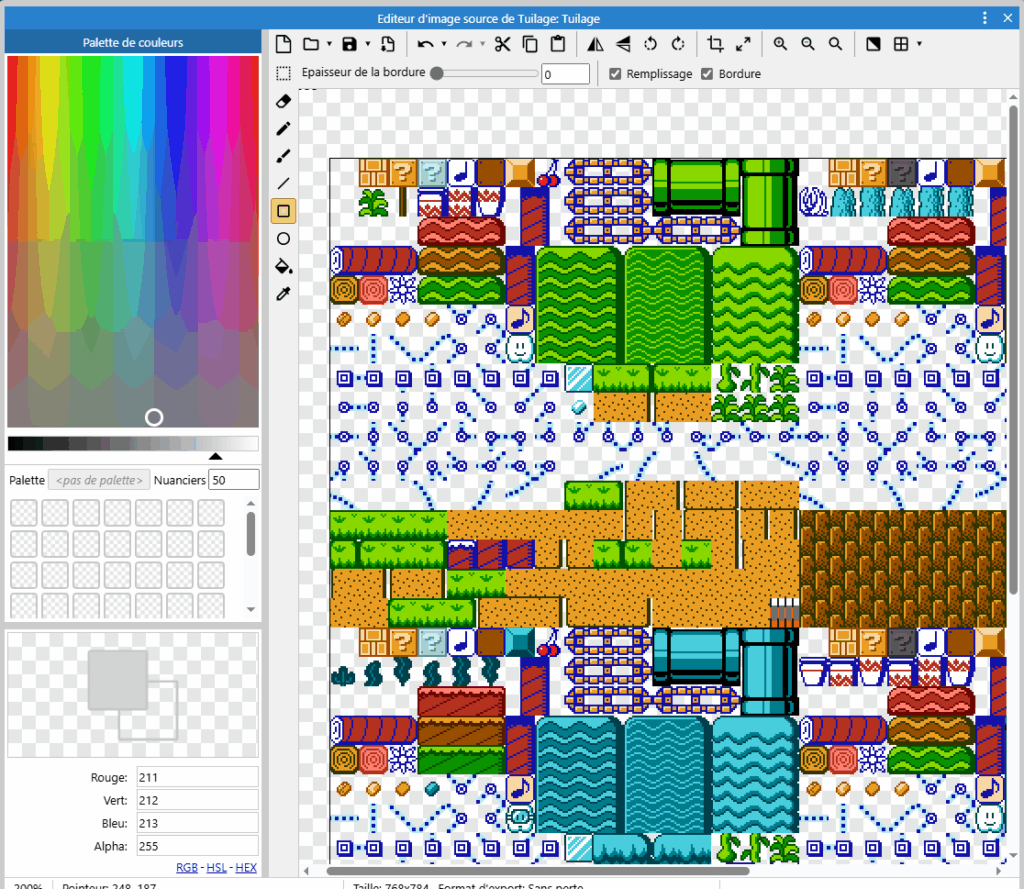
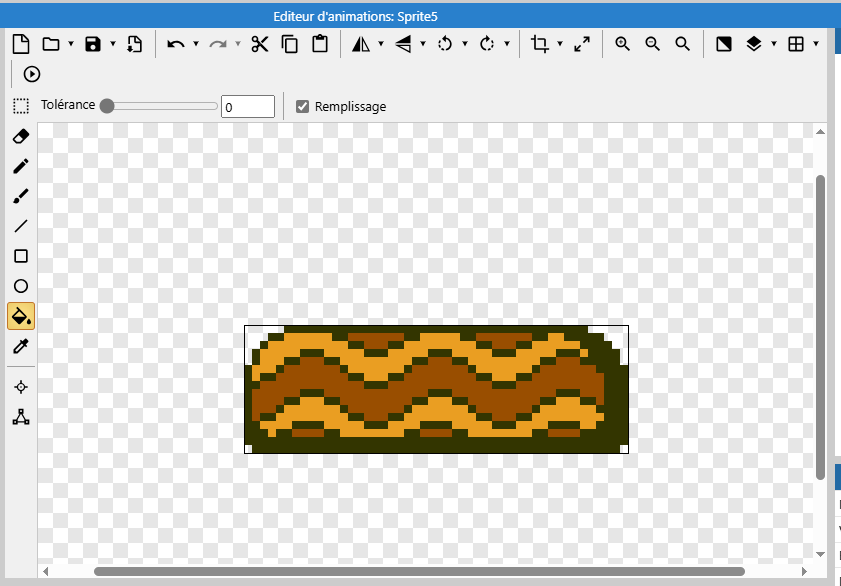
Choisis l’emplacement par la croix, dans l’éditeur graphique, puis demandes à charger ton image par cette icone en haut de l’écran :





Quitte l’éditeur par la croix de la fenêtre Windows :

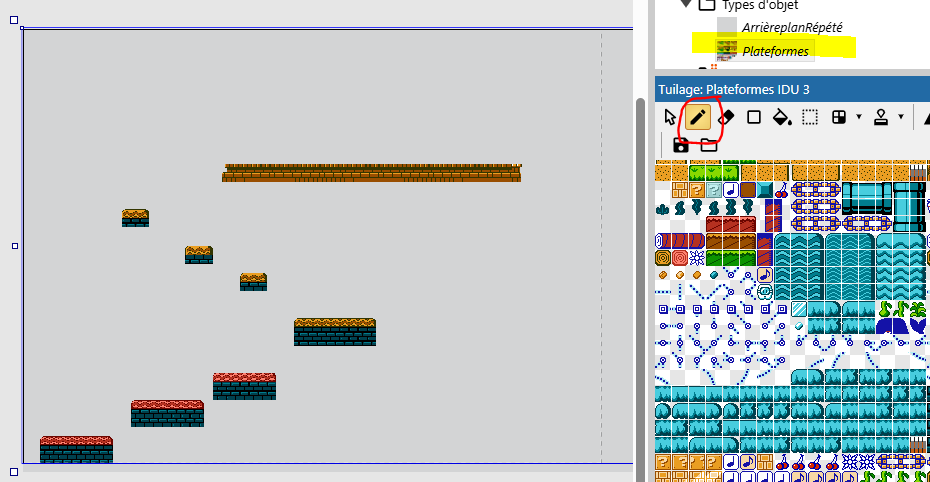
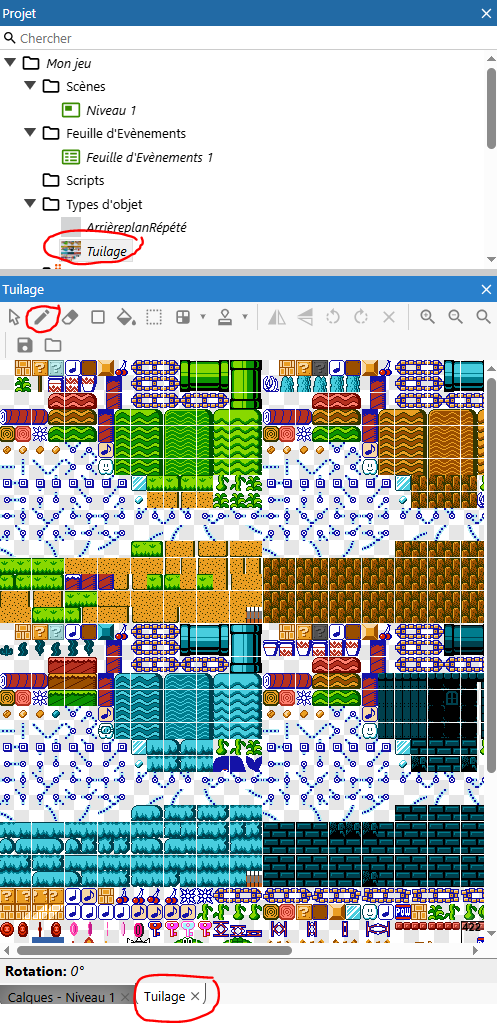
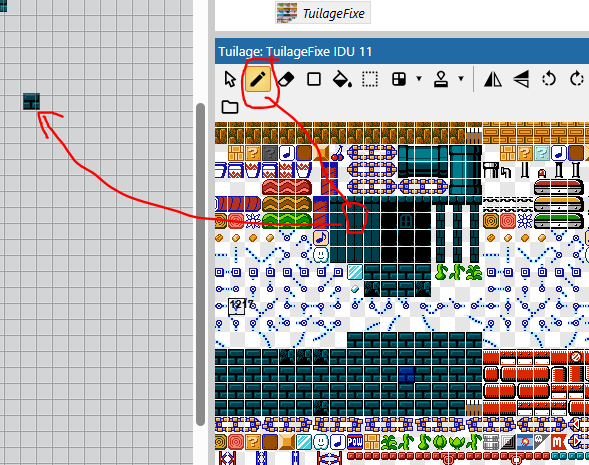
Clic sur l’onglet Tuilage pour obtenir l’outil de dessin de tes plateformes :

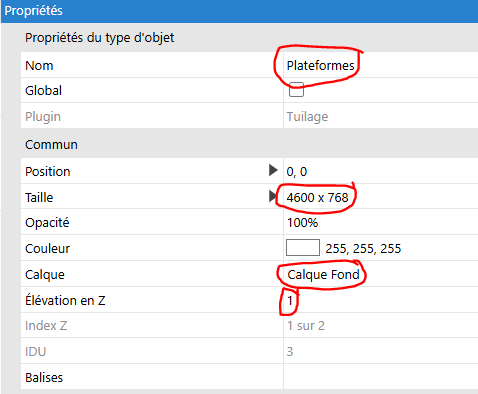
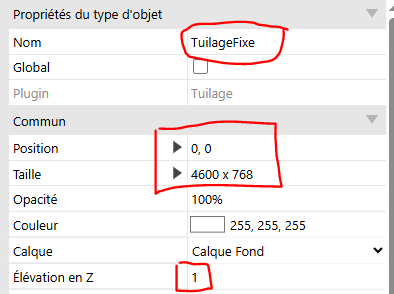
Dans les propriétés de l’objet Tuilage, partie gauche de l’écran, modifie le nom, vérifie l’emplacement à 0x0, qu’il appartient bien au calque Fond et modifie l’élévation Z pour être au dessus du fond répété :


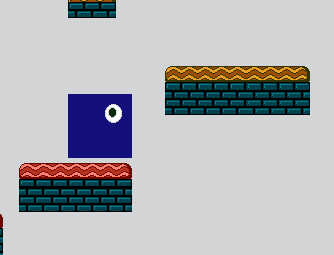
Maintenant, avec l’outil de dessin, tu dessines ton jeu :

Utilise ces outils pour sélectionner, dessiner, gommer, peindre des parties entières :

Dessine les objets fixes :
Recommence l’opération pour dessiner les objets fixes :
- Fais un clic droit sur la scène et sélectionne « Insérez un nouvel objet ».
- Choisis tuilage.
- Sélectionne la même image.
- Renomme le tuilage en Tuilage Fixe.
- Dessine tous les objets fixes de ta scène.
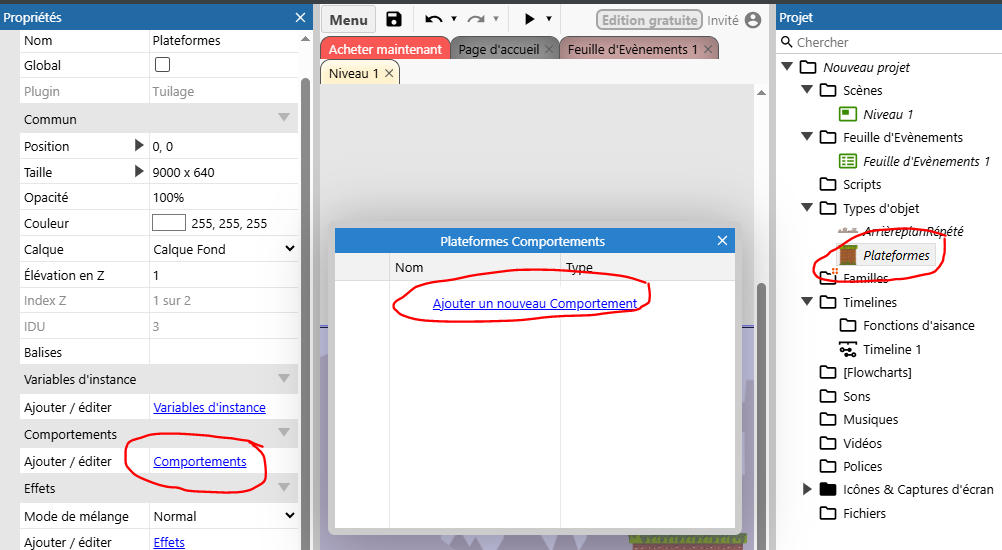
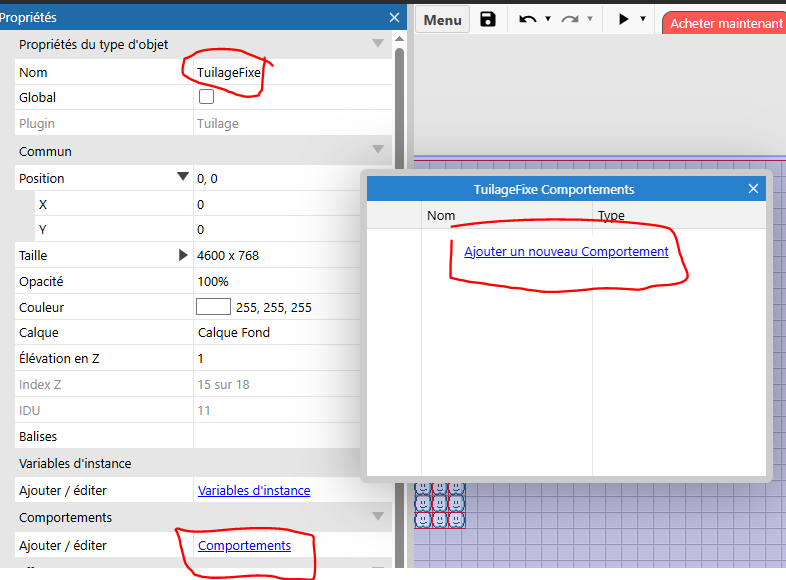
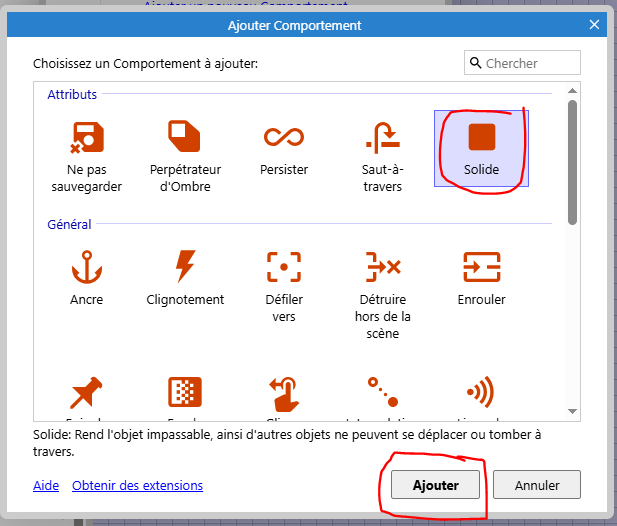
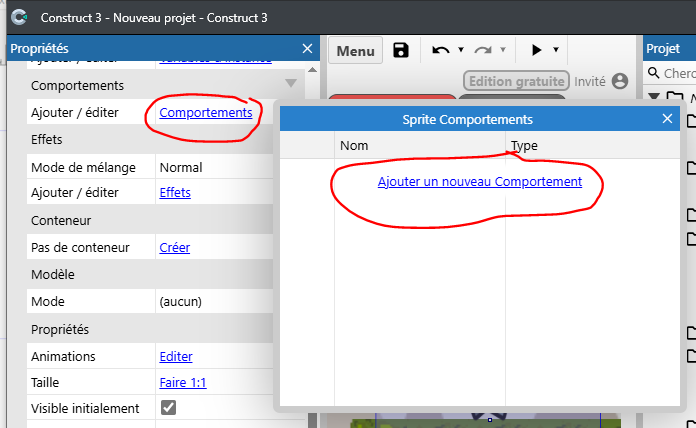
Puis donne un comportement solide :


Dessine des plateformes :
Recommence l’opération pour dessiner les plateformes :
- Fais un clic droit sur la scène et sélectionne « Insérez un nouvel objet ».
- Choisis tuilage.
- Sélectionne la même image.
- Renomme le tuilage en Tuilage Plateformes.
- Dessine tous les objets fixes de ta scène.
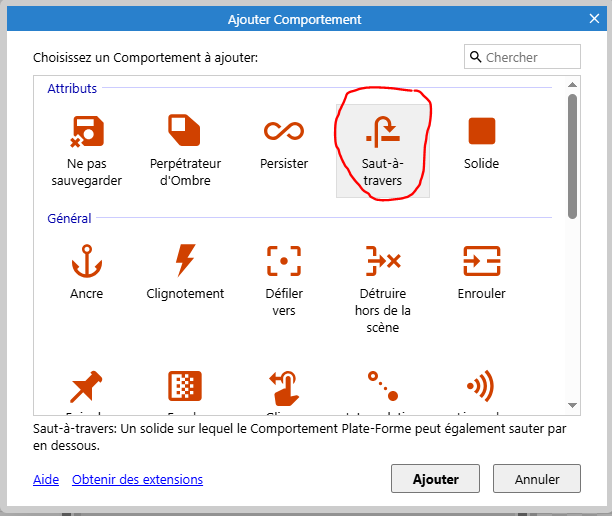
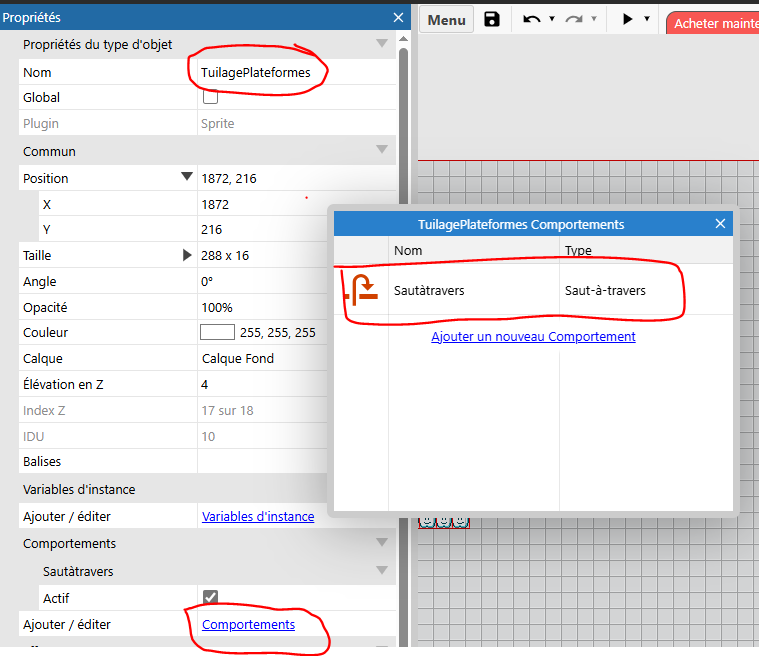
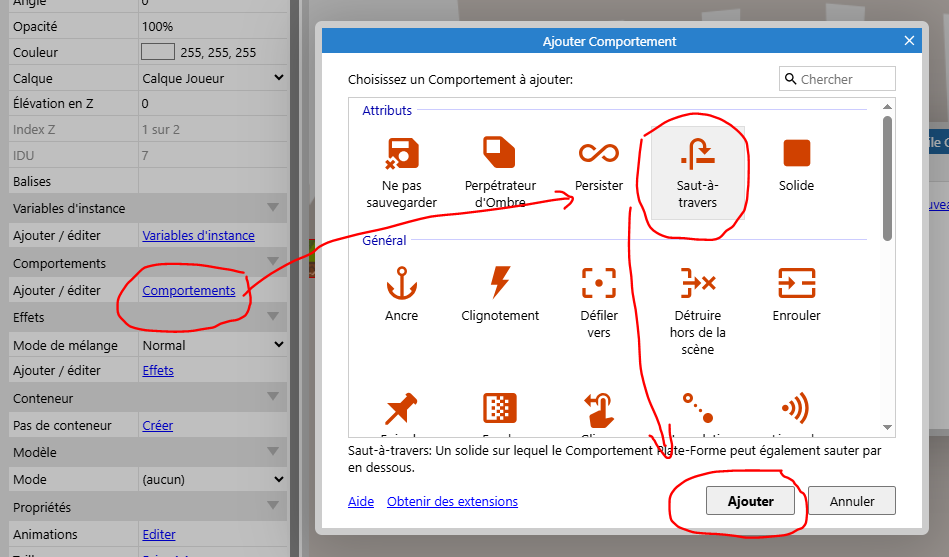
Puis donne un comportement saut à travers:

Dessine des dangers :
Recommence l’opération pour dessiner les dangers :
- Fais un clic droit sur la scène et sélectionne « Insérez un nouvel objet ».
- Choisis tuilage.
- Sélectionne la même image.
- Renomme le tuilage en Tuilage Dangers.
- Dessine tous les objets fixes de ta scène.
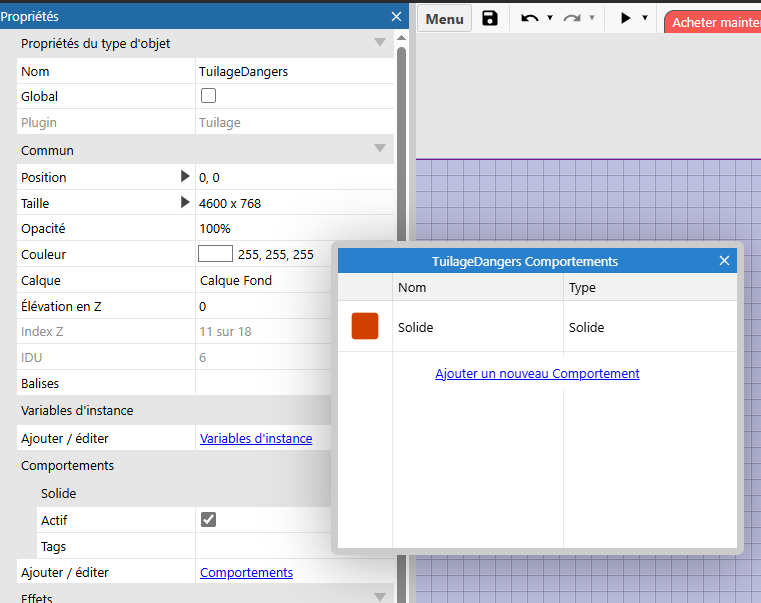
Puis donne un comportement solide:

Partie 4 : Crée ton joueur
Ajout du joueur
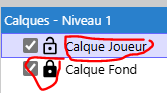
Avant de commencer, bloque le calque de Fond avec le cadenas pour éviter de le modifier, puis sélectionne le calque Joueur.

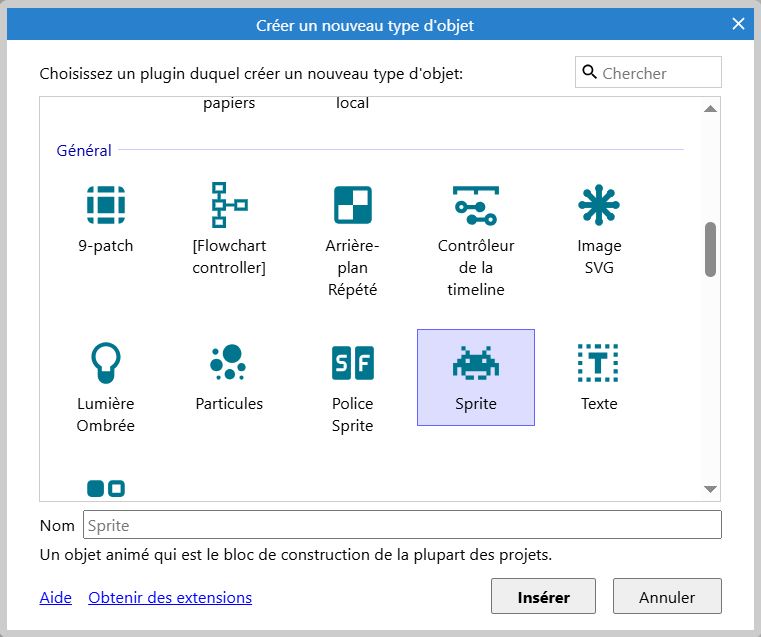
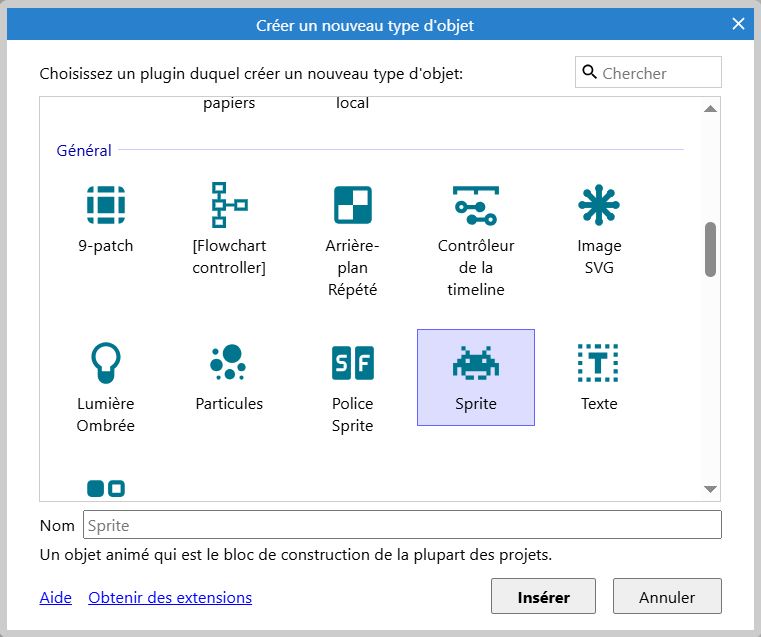
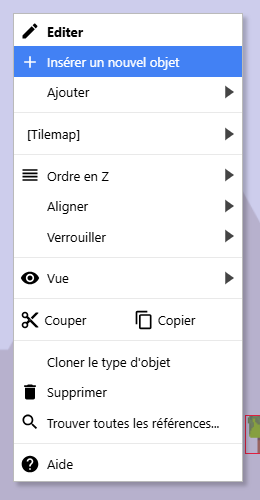
Sur la scène, clic avec le bouton droit de la souris et choisis Insérer un nouvel objet :

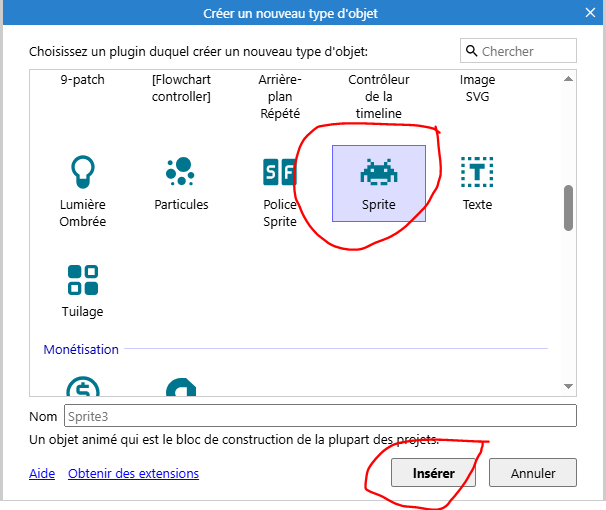
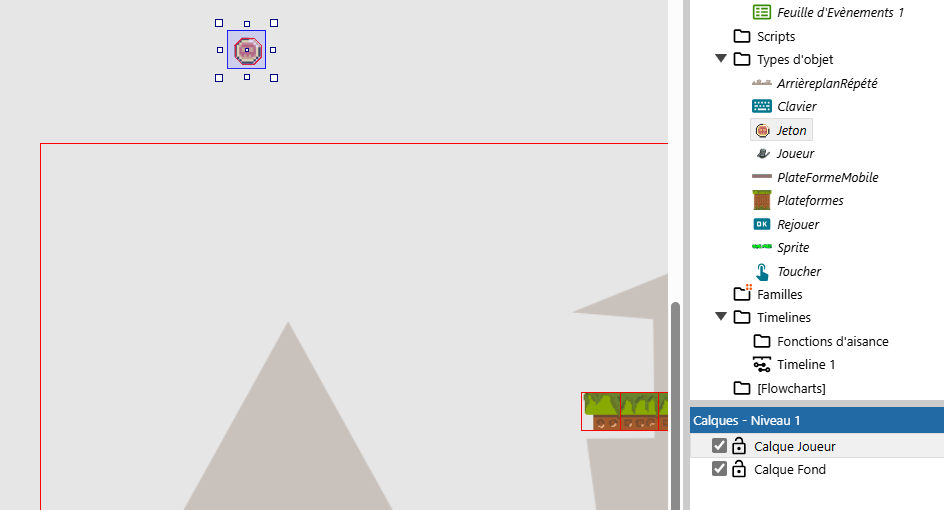
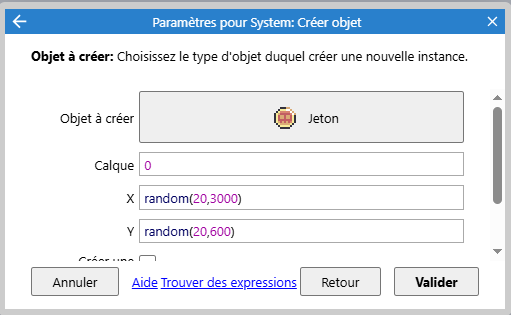
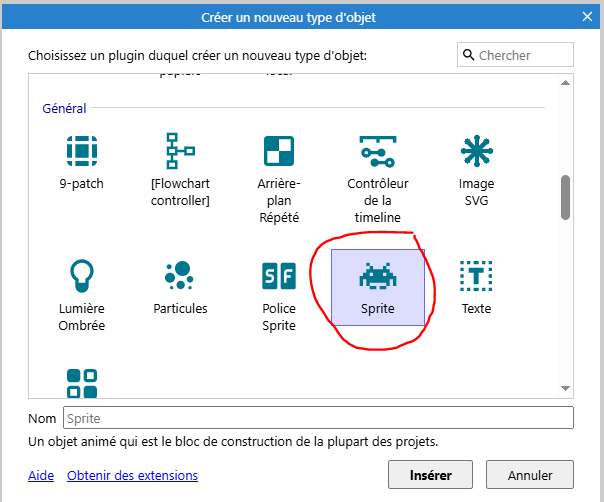
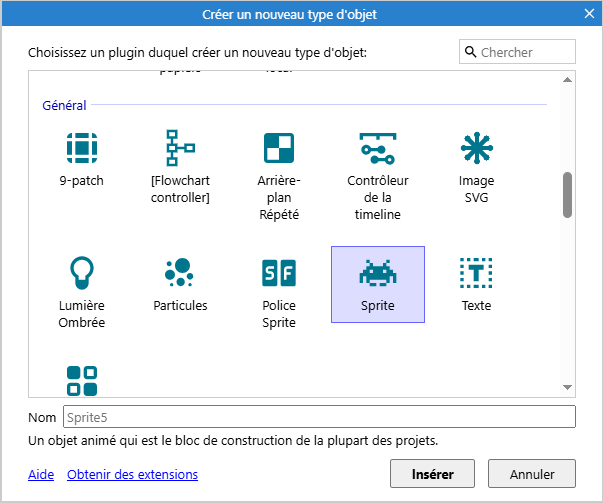
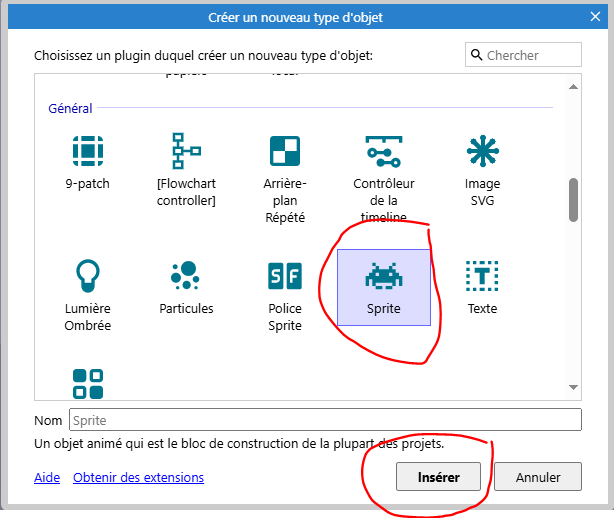
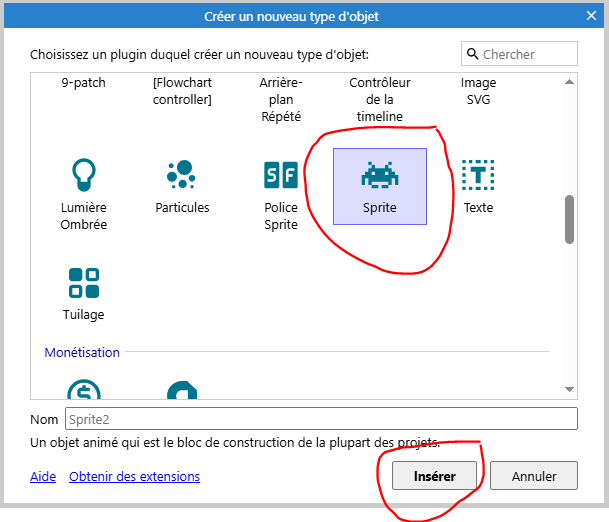
Choisis Sprite puis choisis l’endroit avec la croix où tu souhaites que le joueur apparaisse.

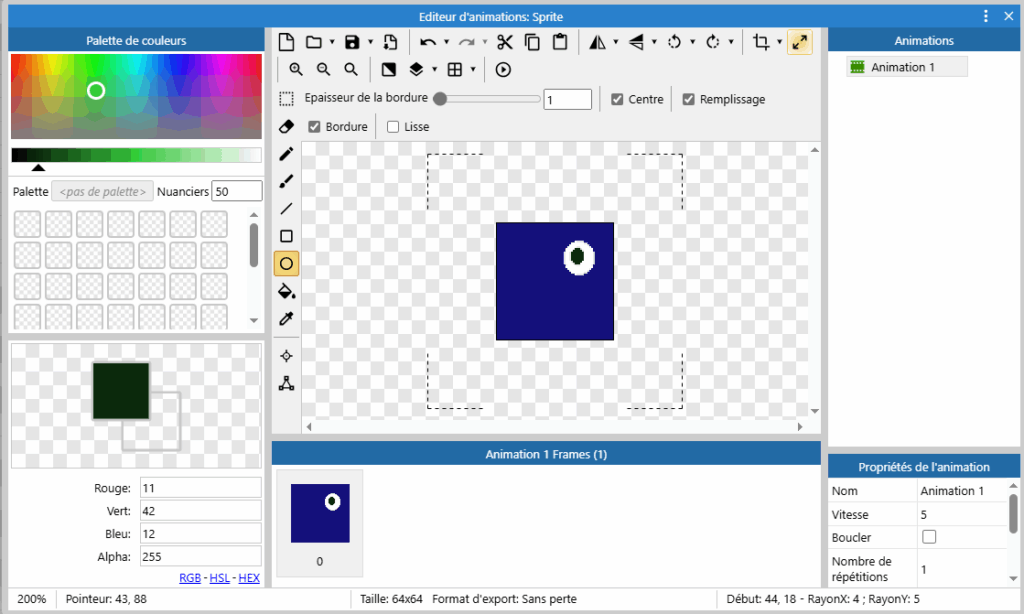
Dessine un personnage simple :

Zones de collision et point d’image
Vérifie les zones de collision de chaque image :

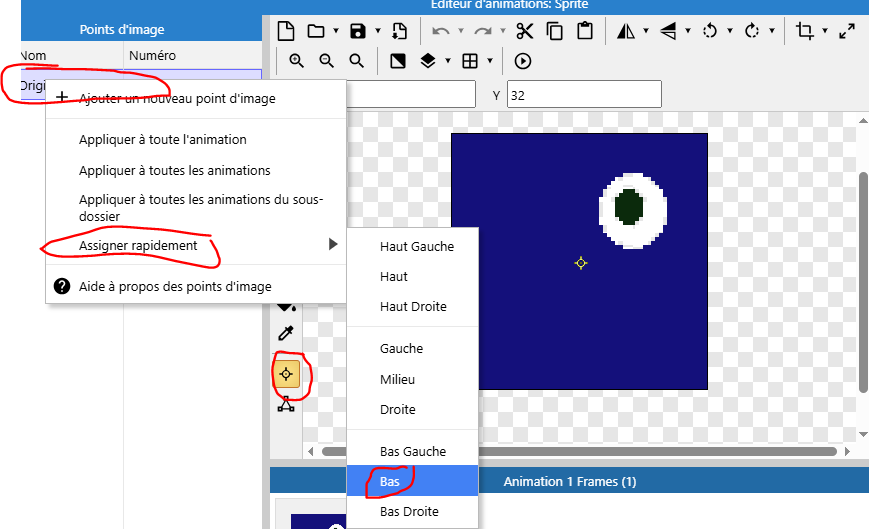
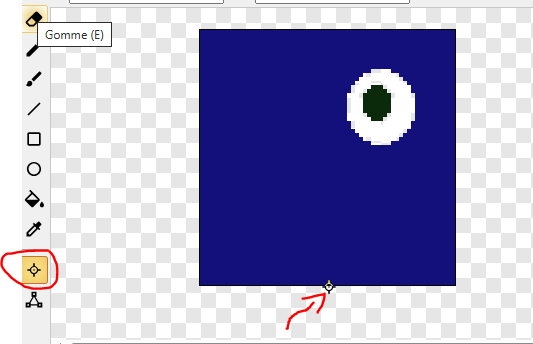
Puis fixe le point d’image en bas au milieu de ton personnage :


Maintenant, tu peux quitter l’éditeur graphique.
Comportement du joueur
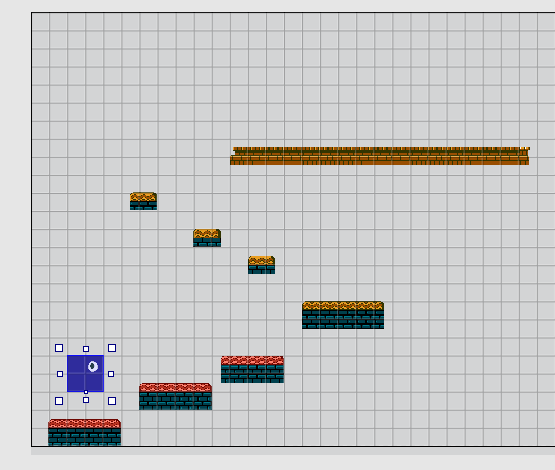
Tu vas définir la position de ton joueur, sa taille et son comportement :

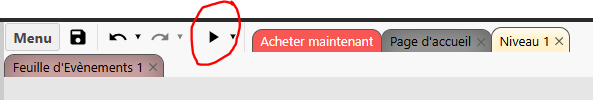
Si tu lances ton jeu, tu constates que ton joueur ne bouge pas

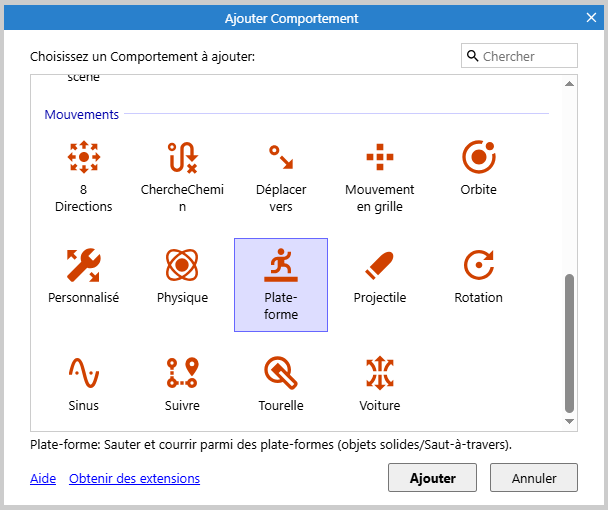
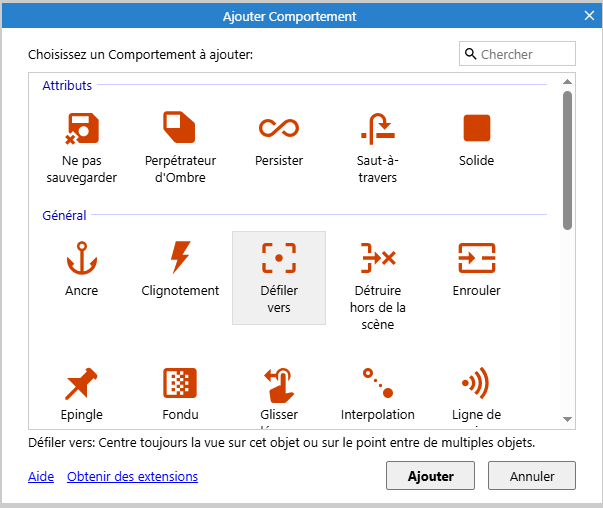
Rajoute un comportement à ton joueur pour qu’il puisse sauter de plateforme en plateforme :


Lance de nouveau le jeu et ton joueur a la capacité de sauté de plateforme en plateforme :

Par contre, tu constates que ton joueur sort de l’écran, tu vas rajouter un nouveau comportement pour que la caméra suive ton joueur :


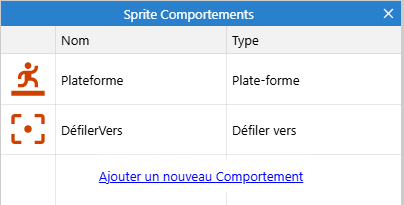
Maintenant tu as ces deux comportements pour ton joueur :

Une dernière action, tu vas renommer ton Sprite en Joueur :

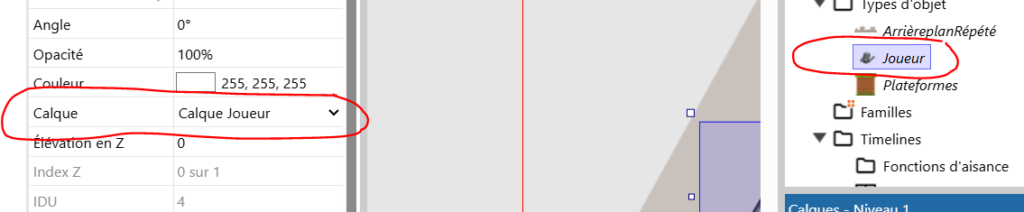
Puis vérifie que Joueur est bien sur le Calque Joueur :

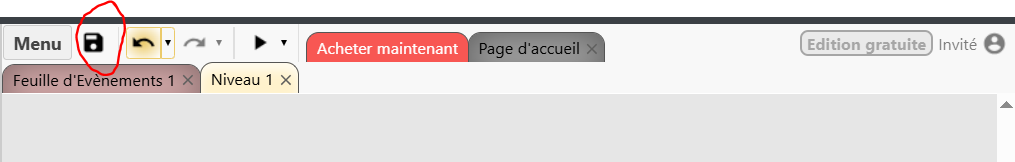
N’oublie pas de sauvegarder ton jeu par Menu Projet Sauver ou par :

Partie 5 : Crée les mouvements de ton joueur
Définis les mouvements de ton joueur, tu dois être sur le calque joueur :

Ton joueur se déplace à droite, à gauche, saute ou chute. Mais tu constates que l’image de ton joueur ne se retourne pas quand il va vers la gauche de l’écran.

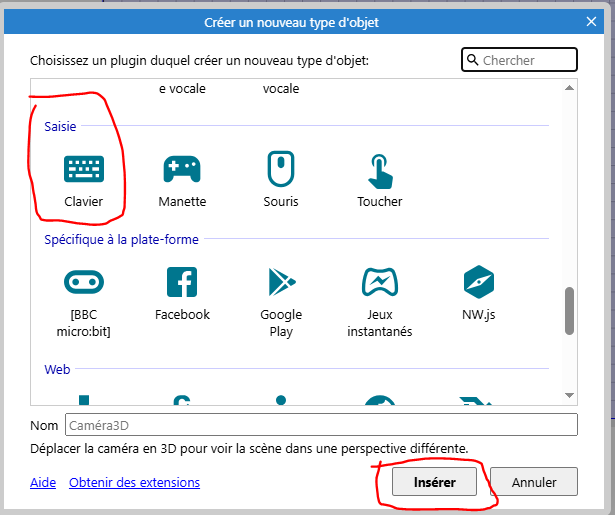
Tu vas récupérer les touches du clavier pour indiquer le sens de la marche.


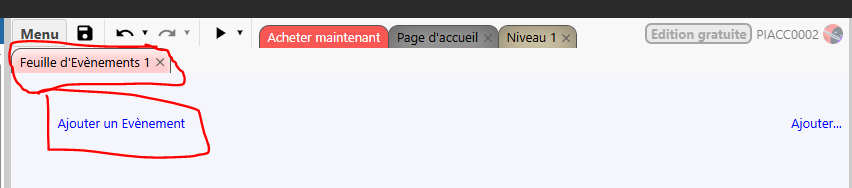
Puis pour la première fois utilise la feuille d’événements :

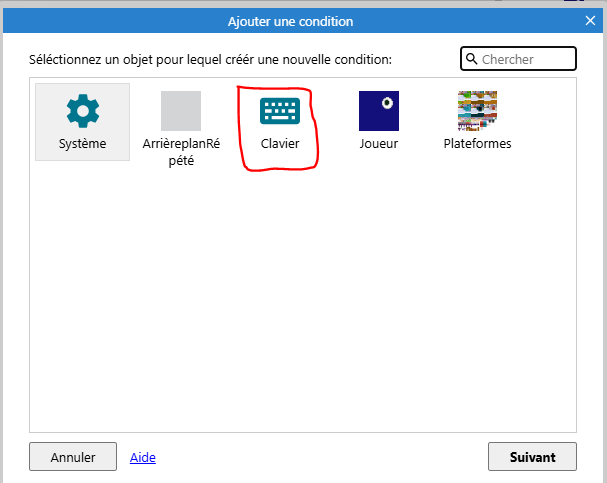
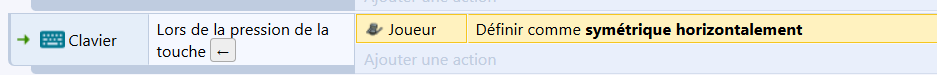
Ajoute un nouvel événement sur le clavier :

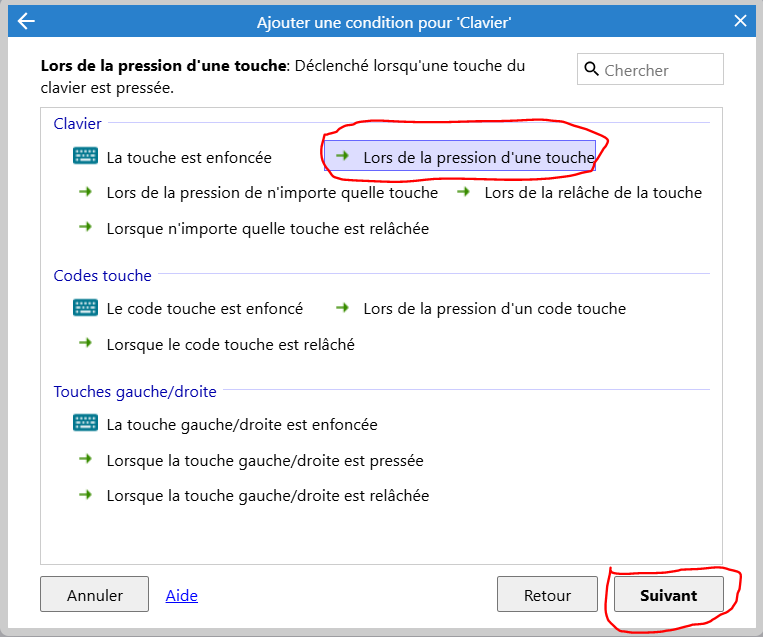
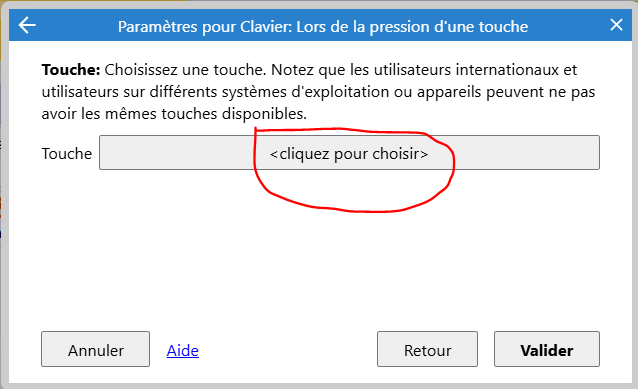
Puis choisis Lors de la pression d’une touche :


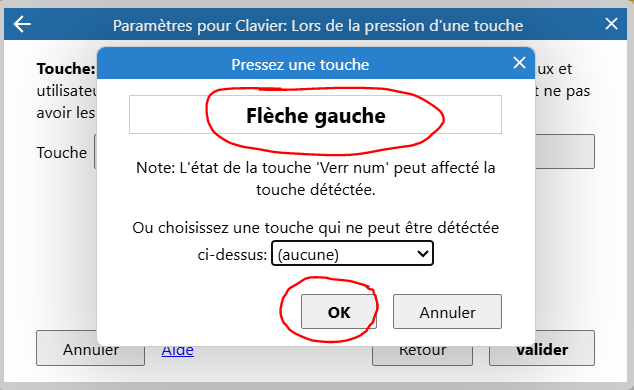
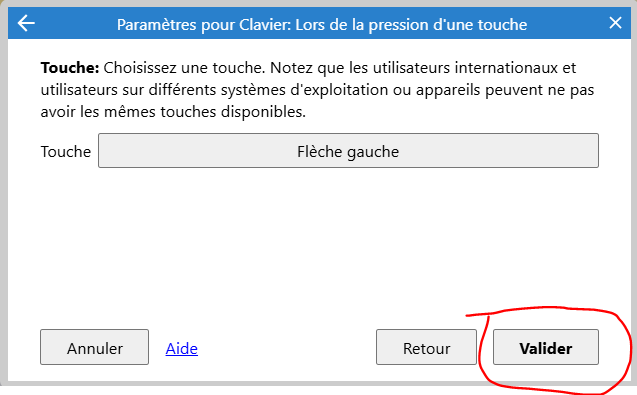
Puis appuie sur la touche de ton clavier pour indiquer la direction gauche :


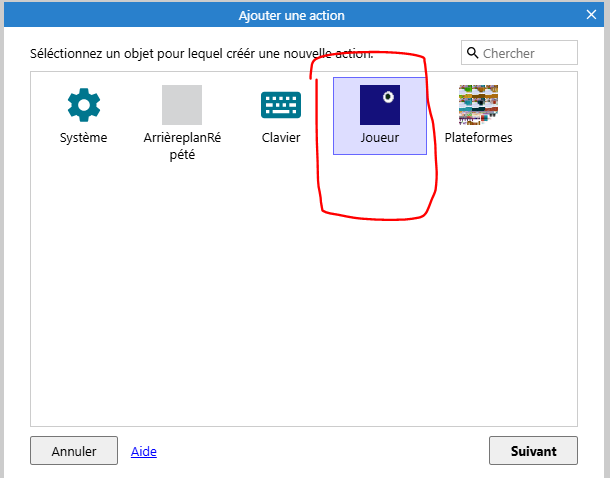
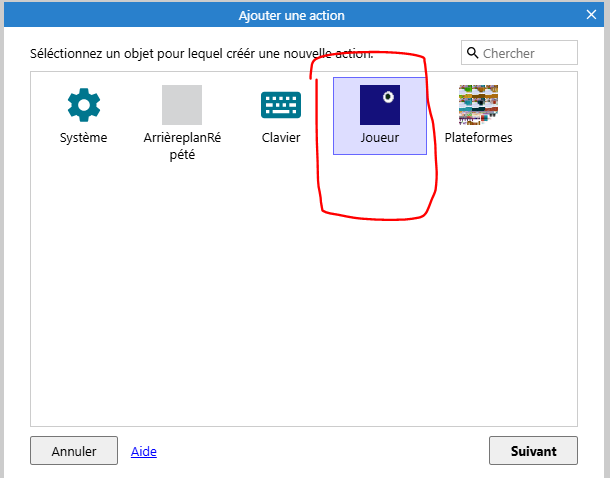
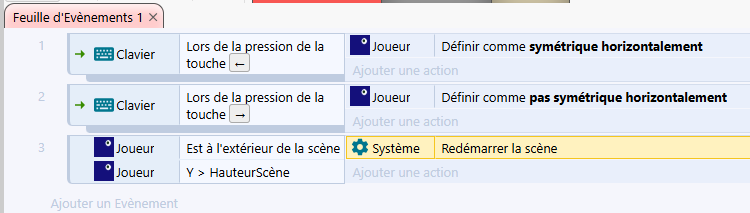
Dans action tu vas inverser l’image en choisissant l’objet Joueur :

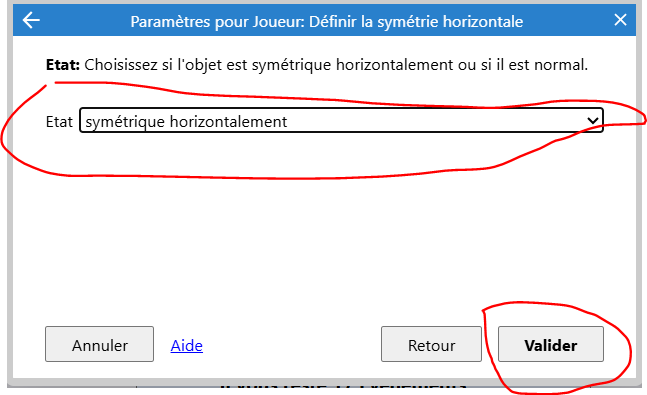
Dans la paragraphe Apparence, tu choisis de Définir la symétrie horizontale :


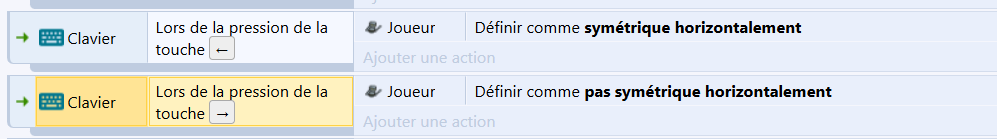
Lance ton jeu, le joueur se retourne quand il va vers la gauche, mais ne revient pas vers la droite quand il va à droite. Rajoute cette instruction :

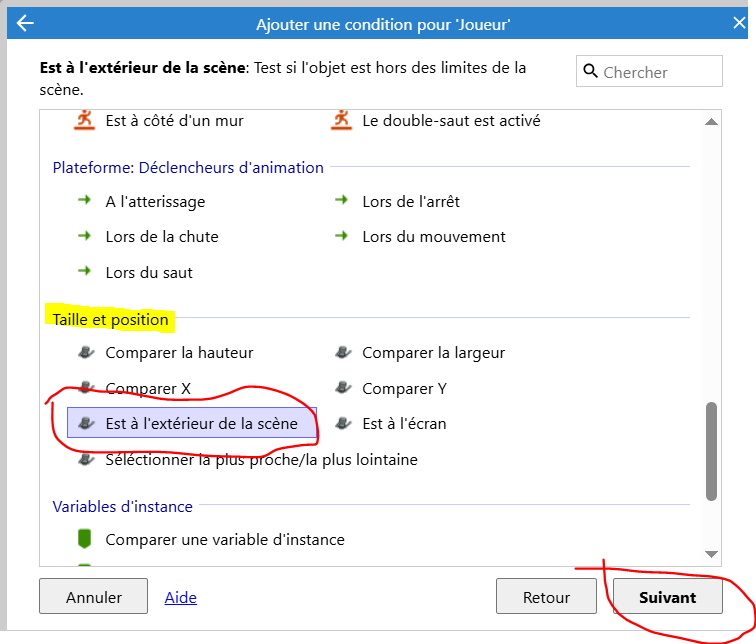
Maintenant, tu vas traiter le cas du Joueur qui tombe en dehors de la scène vers le bas. tu rajoutes une nouvelle condition sur le joueur :

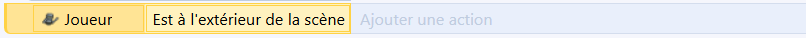
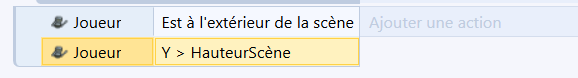
Dans le paragraphe Taille et position du Joueur, tu sélectionnes Est à l’extérieur de la scène :


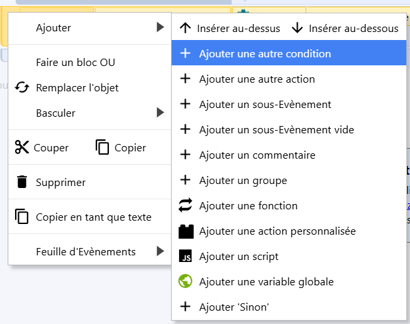
Tu vas rajouter à la condition d’être en dehors de la scène le fait de sortir vers le bas de la scène : par le clic droit puis Ajouter puis Ajouter une autre condition :


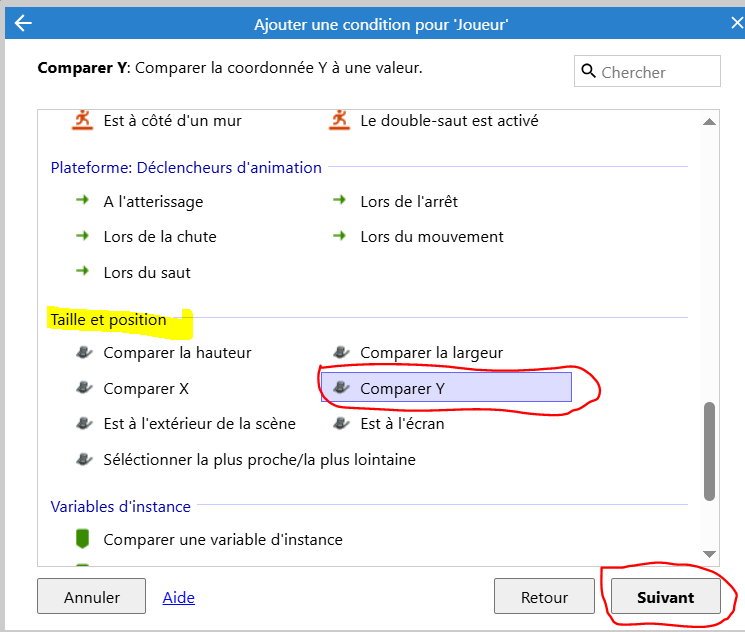
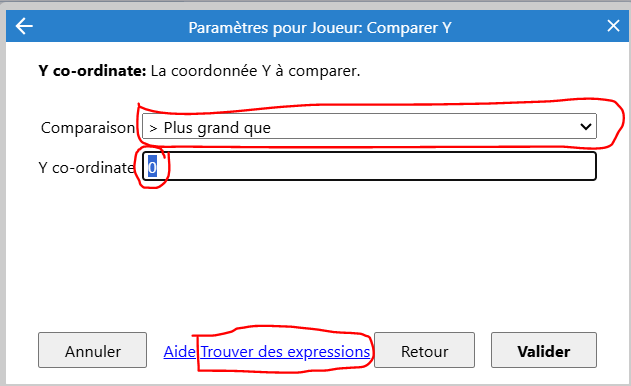
Puis tu compares la position du joueur en y par rapport à la hauteur de la scène :

Si la position en y du joueur est plus grand que celle de la scène :

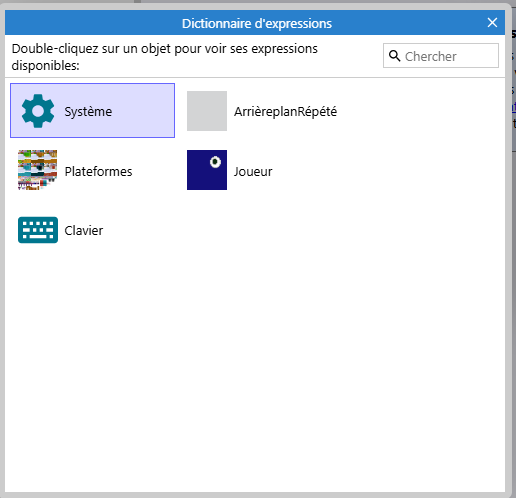
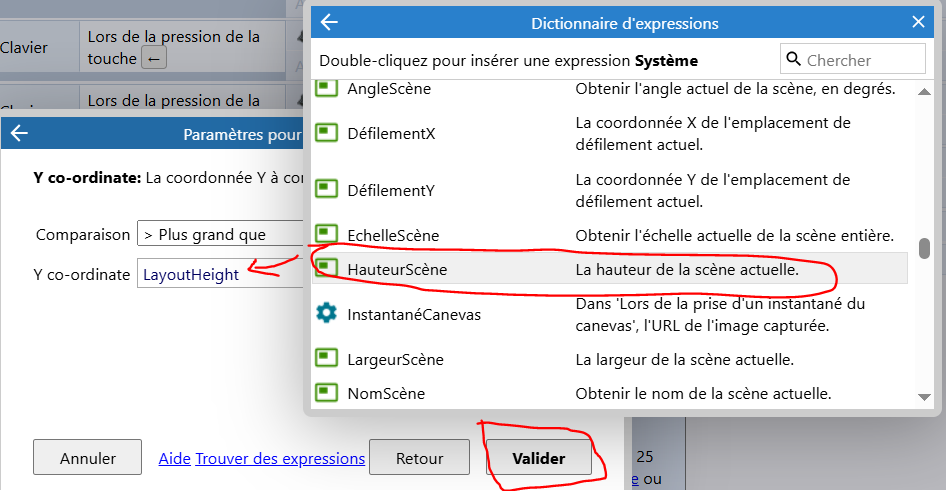
Pour trouver la valeur de la hauteur de la scène clic sur Trouver des expressions et cherche système puis HauteurScène :


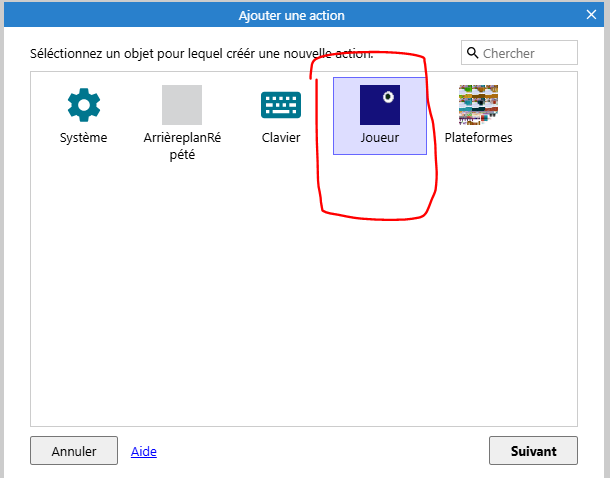
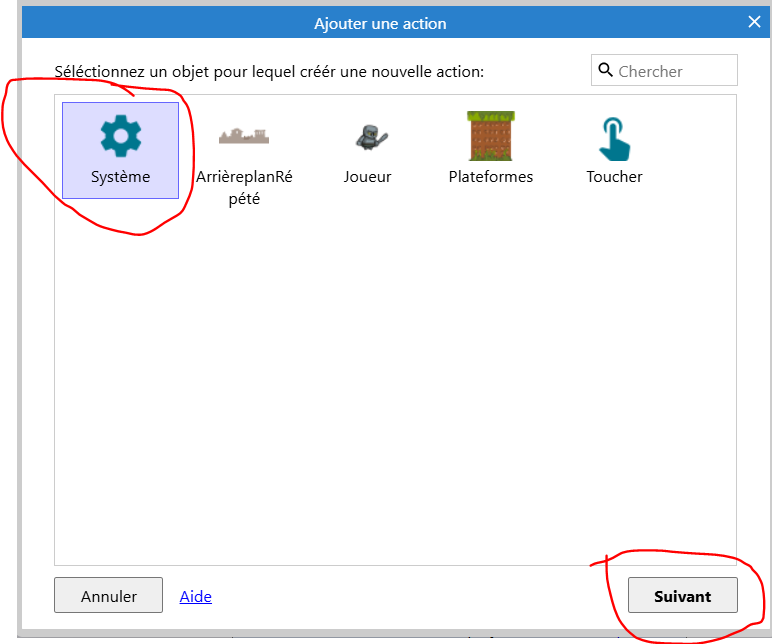
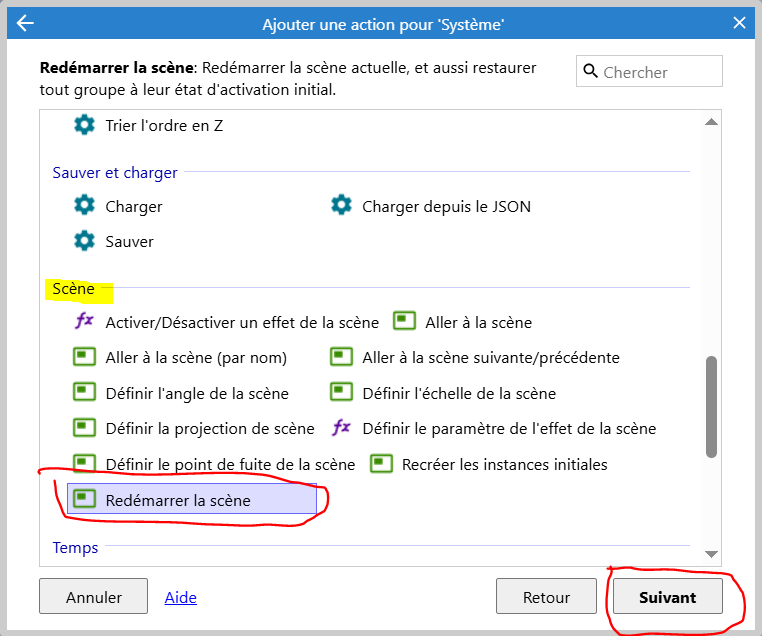
Puis rajoute une action pour redémarrer la scène :



Teste à nouveau ton programme :

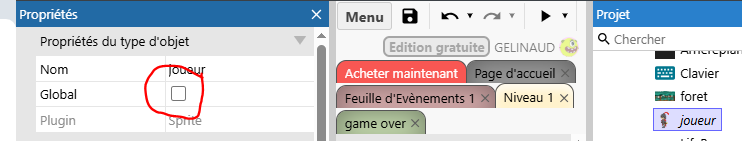
Assure toi que sur ton joueur le paramètre global n’est pas coché :

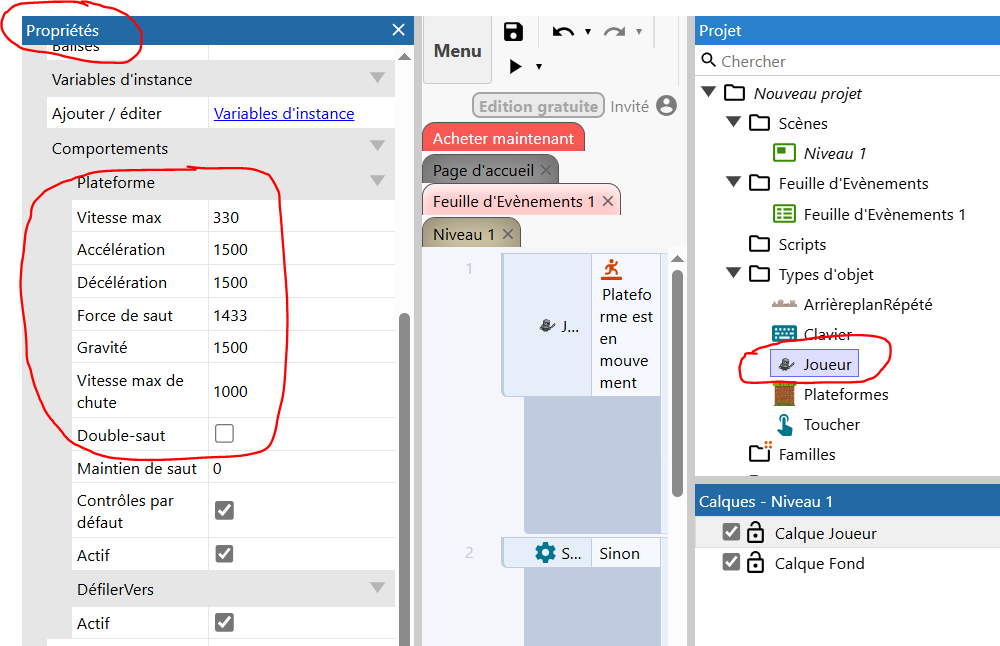
Contrôle les mouvements de ton joueur par les propriétés des comportements plateforme :

Tu peux par exemple gérer la force du saut :

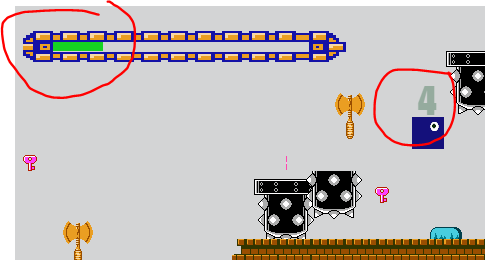
A toi de tester les différentes possibilités de comportements de ton joueur.
Partie 6 : Barre énergie, nombre de vies, jeton à gagner

Création de l’image de la barre d’énergie
Sur la scène demande à insérer un nouveau Sprite :

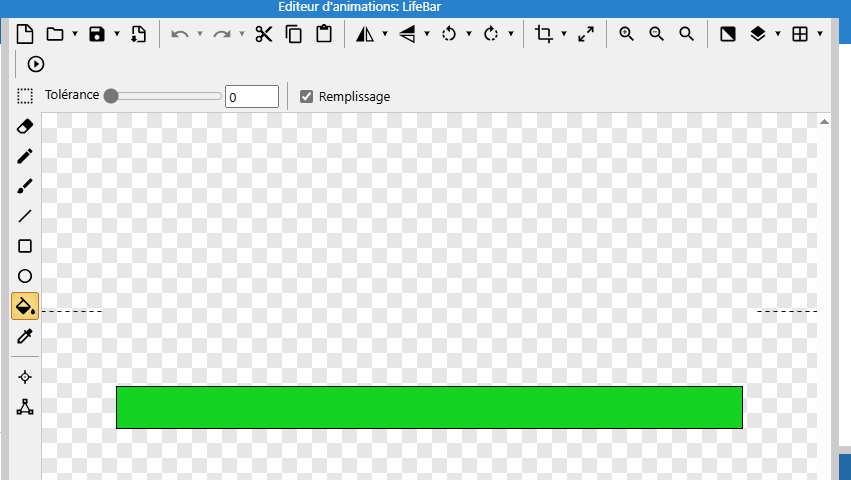
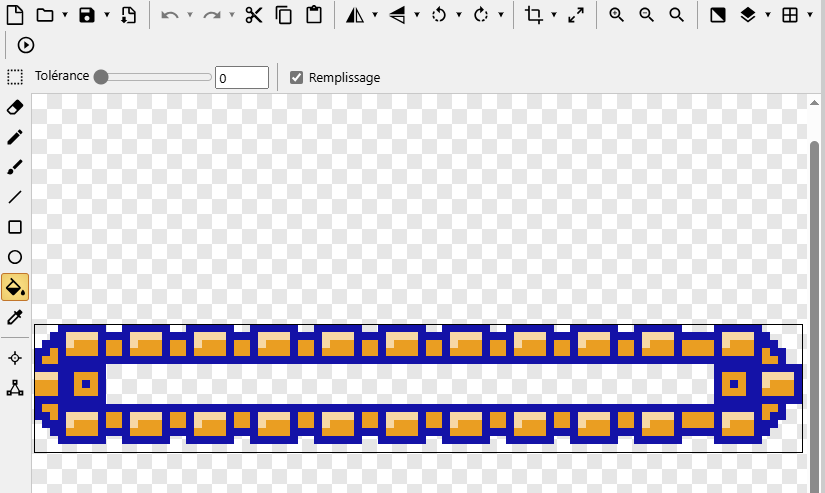
Positionne la croix du sprite en haut à gauche de ta scène, puis dans l’éditeur crée un carré vert pour le fond de la barre d’énergie :

Puis redemande sur la scène à insérer un nouvel Sprite :



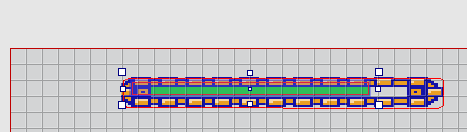
Quitte l’éditeur graphique et positionne la barre d’énergie sur ta scène :

Puis par le clic droit renomme les deux sprites de ta barre d’énergie :

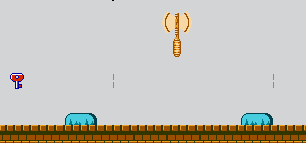
Si tu lances ton jeu, ta barre d’énergie est bien en haut à gauche. Mais lorsque le joueur se déplace, elle ne reste pas visible à l’écran. Tu vas modifier son comportement pour qu’elle reste fixe à l’écran.
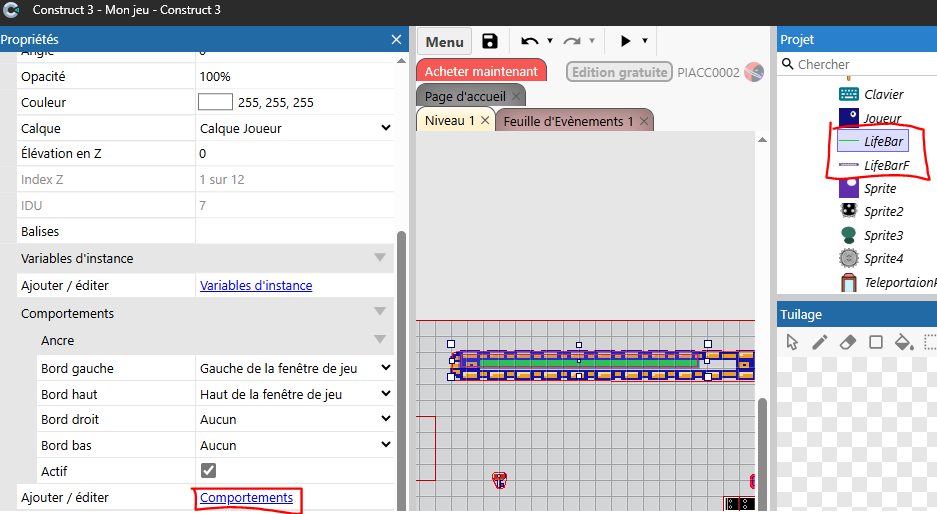
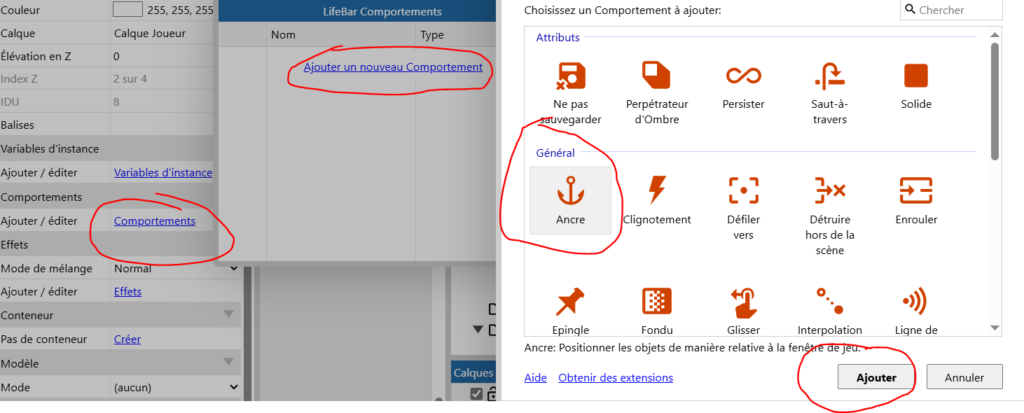
Pour les deux sprites de ta barre de vie, tu vas modifier leur comportement :

et choisir un comportement Ancre :

Si tu relances ton jeu, tu constates que la barre d’énergie reste fixe à l’écran.
Programmation de la barre d’énergie
Maintenant tu vas faire varier ta barre d’énergie en fonction des circonstances. Si le joueur touche des dangers, il perd de l’énergie, si il touche des bonus, il gagne de l’énergie :
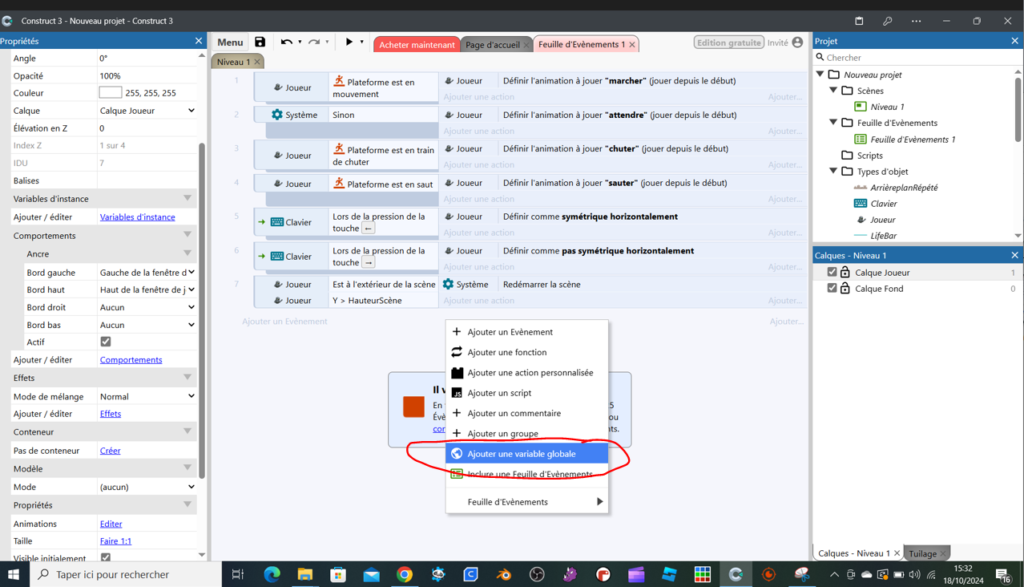
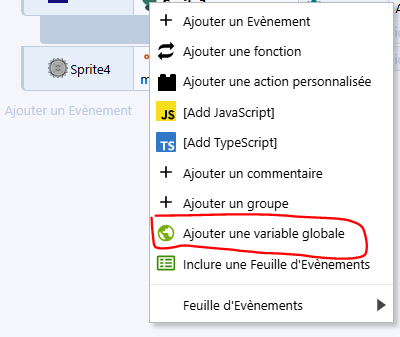
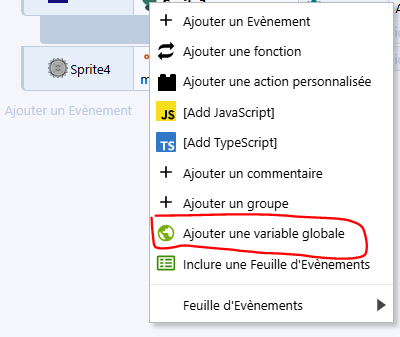
Utilise le clic droit de ta souris sur la feuille d’événements pour demander l’ajout d’une variable globale :

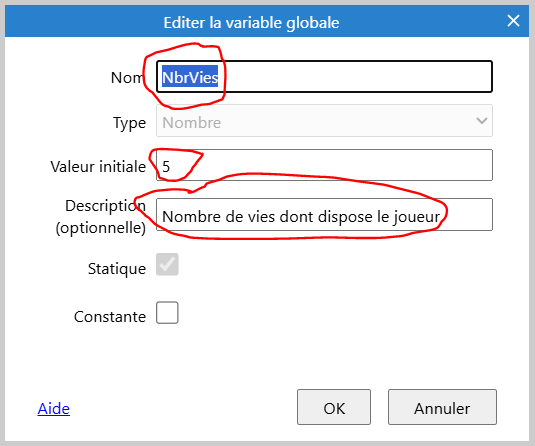
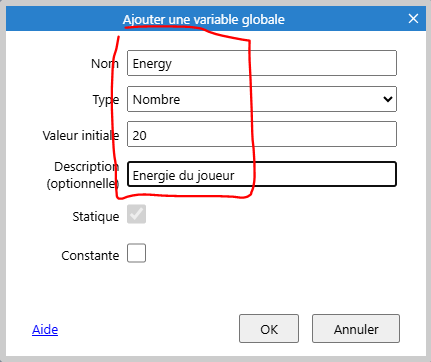
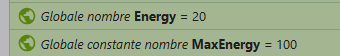
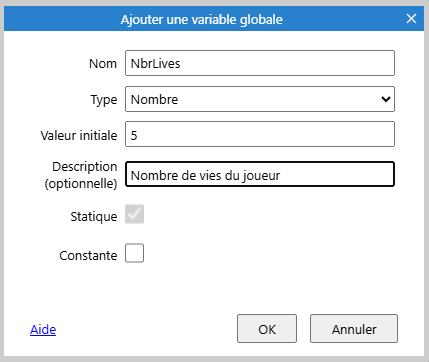
Crée la variable Energy avec une valeur de départ à 20 par exemple :

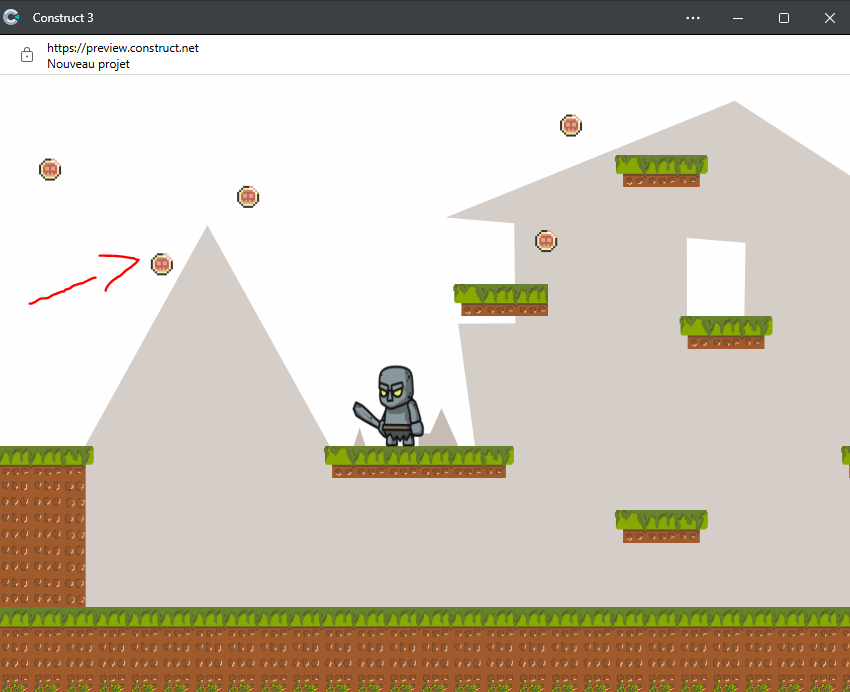
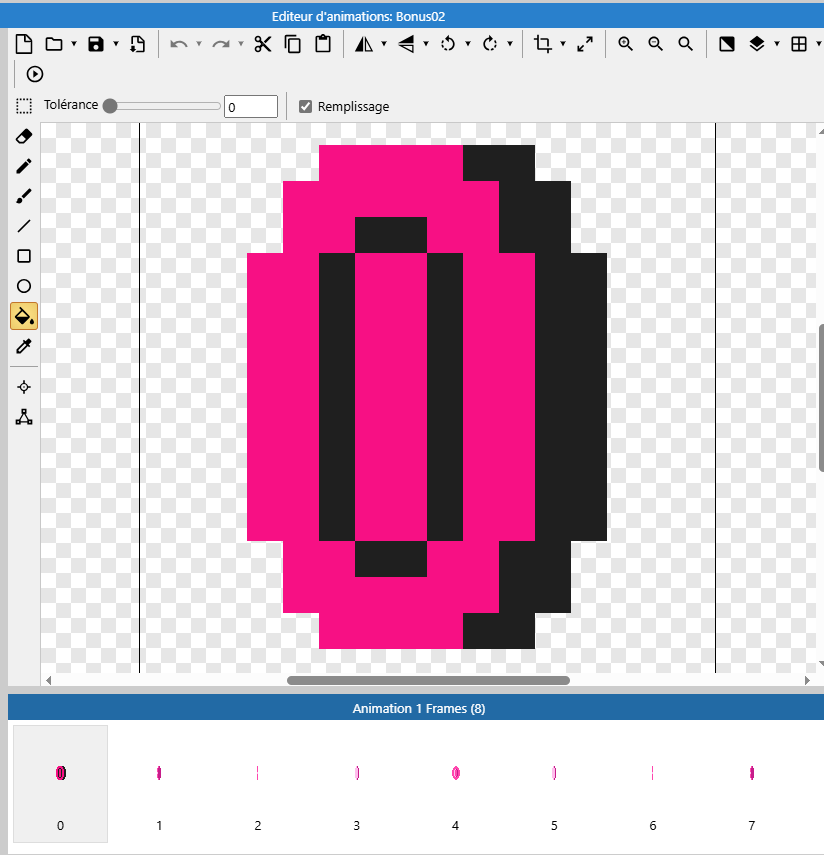
Création de bonus d’énergie
Rajoute des bonus à prendre dans ton jeu :

Sur la scène demande à insérer un nouvel Sprite :


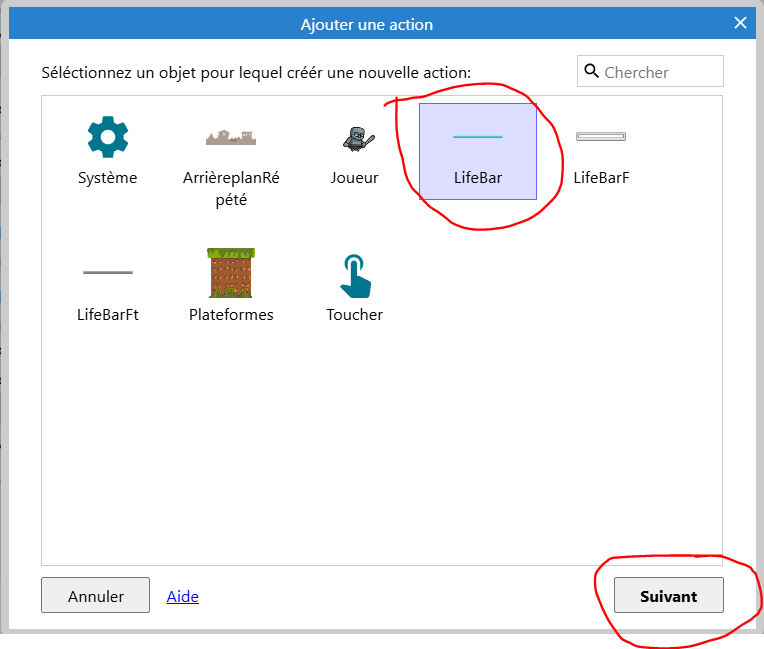
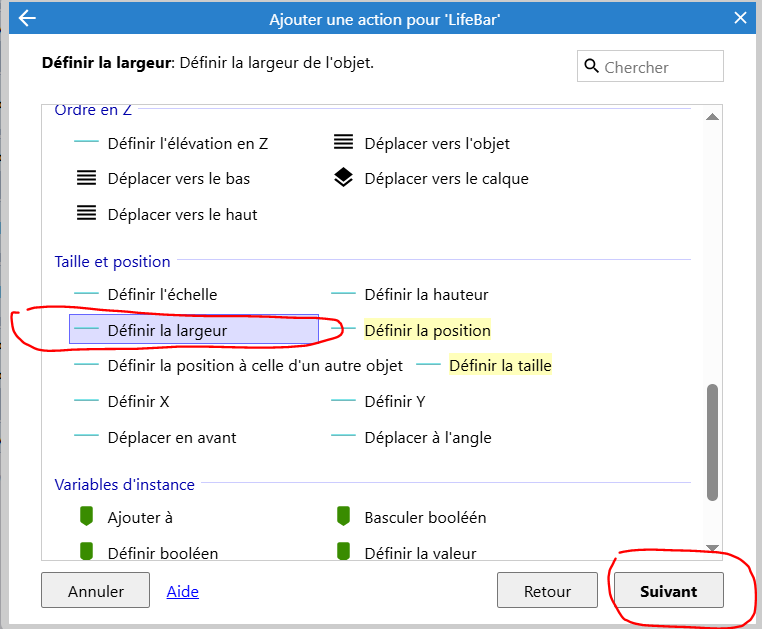
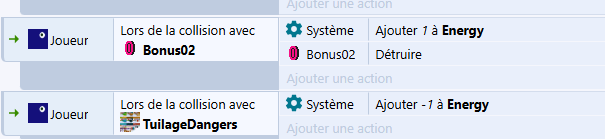
Maintenant programme dans la feuille d’événements quand le joueur touche un danger ou un bonus pour gagner ou perdre de l’énergie:

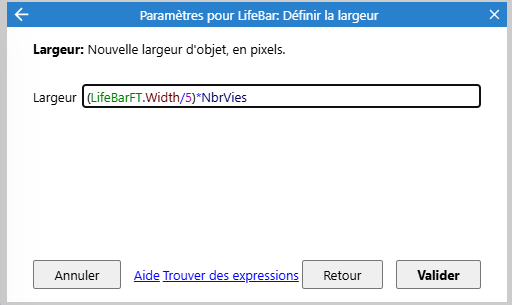
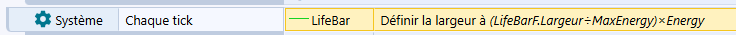
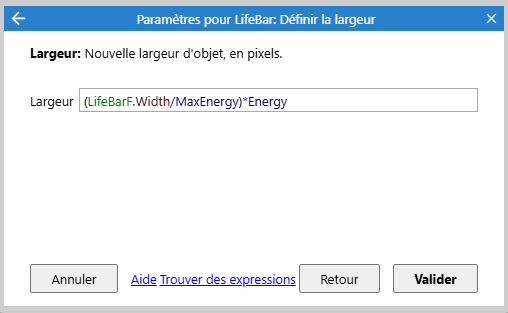
Tu peux lancer ton jeu pour voir le résultat. Tu constates que la barre d’énergie ne change pas. Tu vas programmer sa progression en fonction du nombre de bonus touchés dans la variable Energy :
Crée également une variable pour définir le maxi d’énergie possible :



Teste le bon fonctionnement de ta barre d’énergie, tu constateras qu’il faudra contrôler le minimum et le maximum. A toi de trouver la bonne programmation pour gérer les dépassements en mois et en plus.
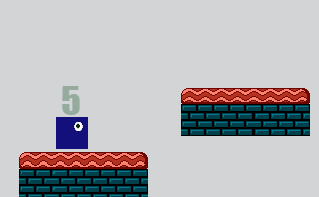
Nombre de vies
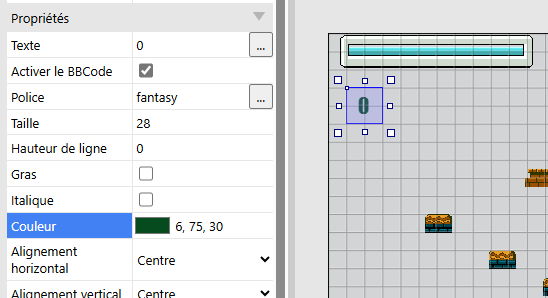
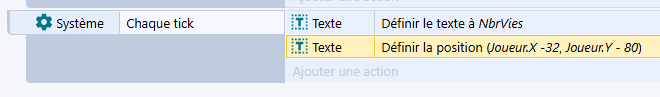
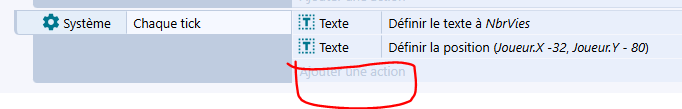
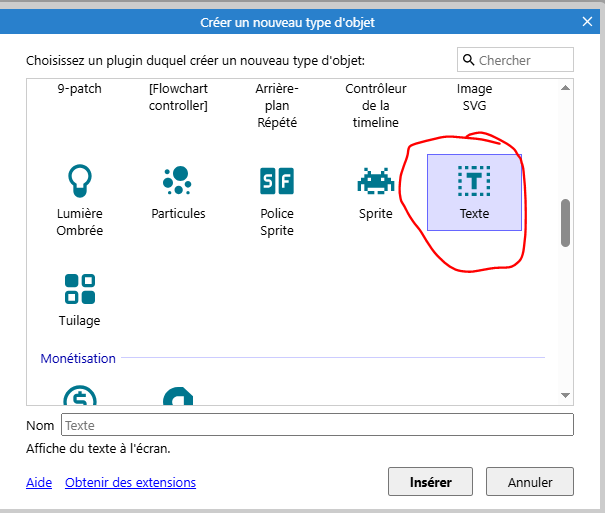
Sur ta scène, insère un nouvel objet de type Texte :

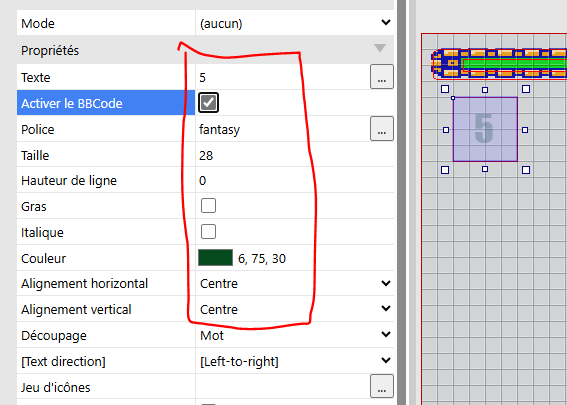
Modifie les caractéristiques de la zone texte :

Calcul le nombre de vie
Utilise le clic droit de ta souris sur la feuille d’événements niveau pour demander l’ajout d’une variable globale :

Crée la variable NbrLives avec une valeur de départ à 5 par exemple :

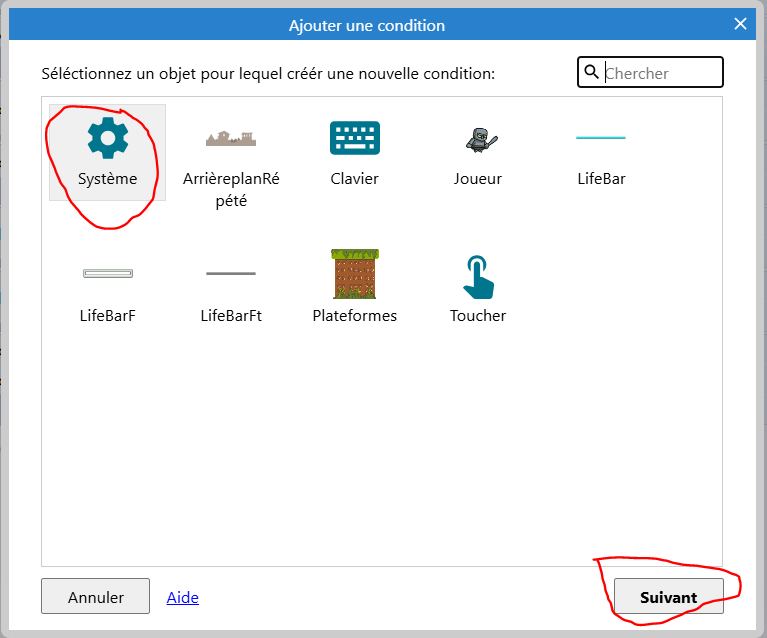
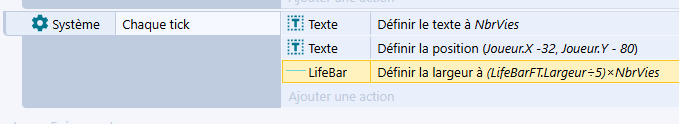
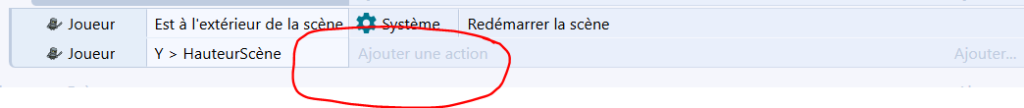
Programme pour enlever une vie au joueur dès qu’il sort de la scène en tombant :

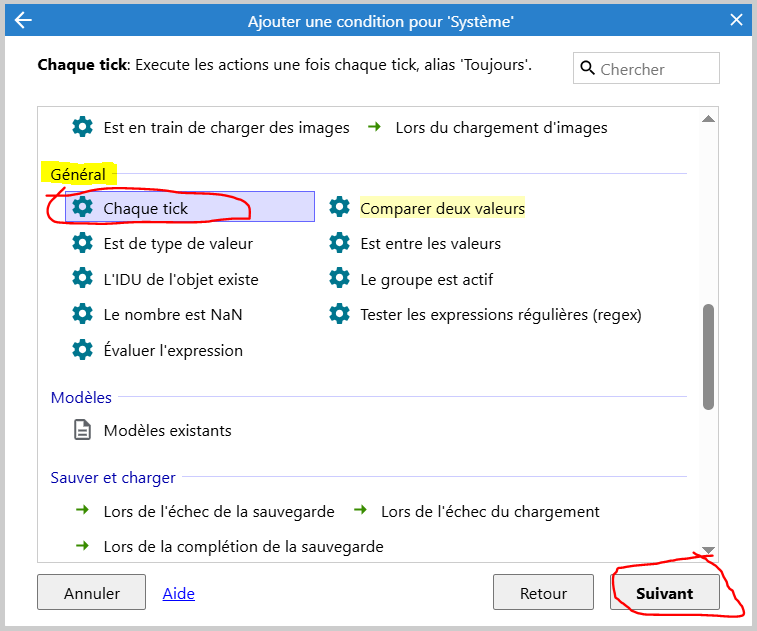
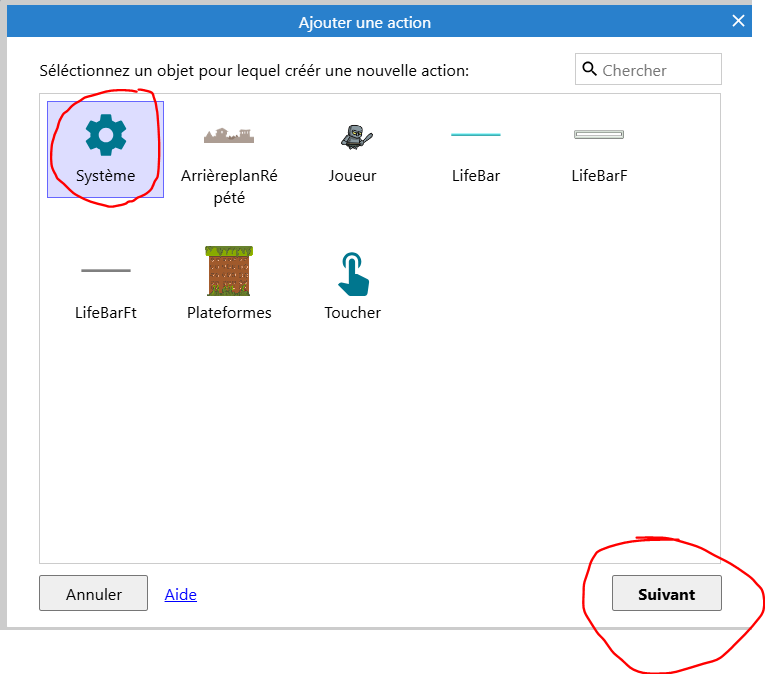
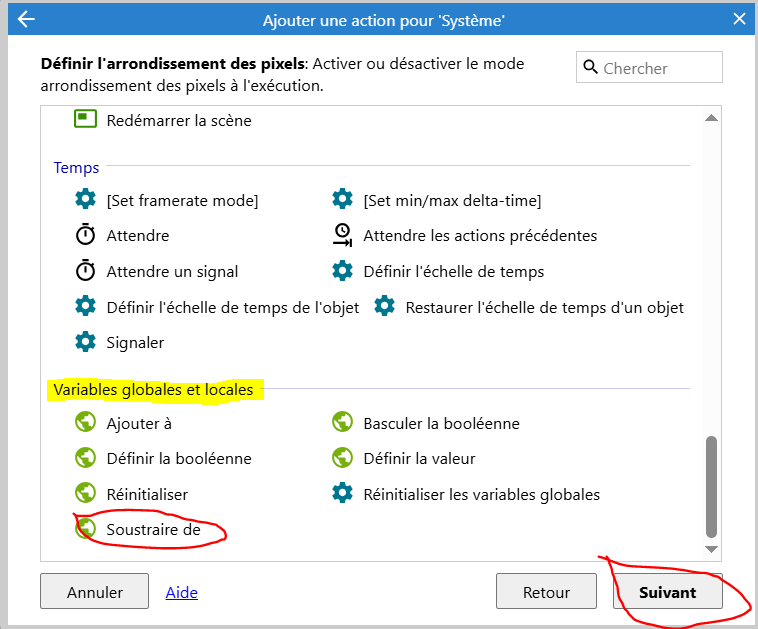
Choisis system puis suivant :

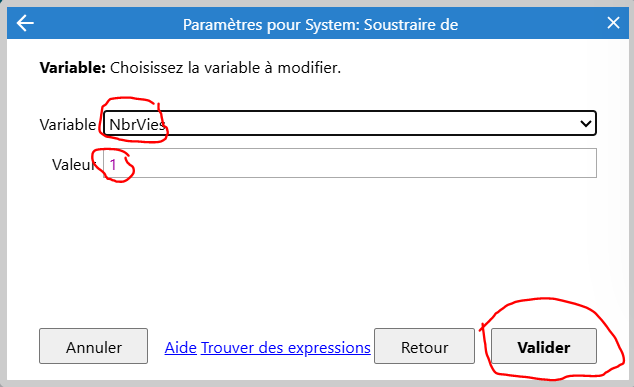
Puis descend dans l’arborescence jusqu’à Variables globales et choisis soustraire de :

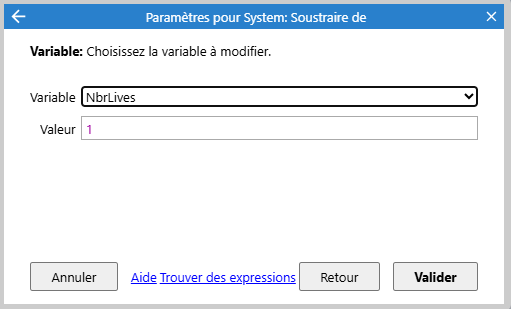
Demande à soustraire 1 à NbrLifes :

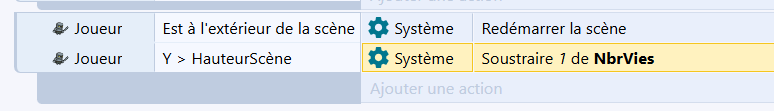
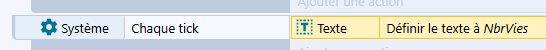
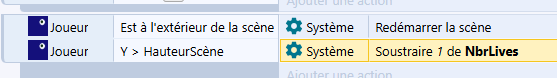
Tu obtiens ce résultat :

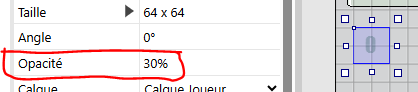
Atténue le nombre de vies en réduisant l’opacité :


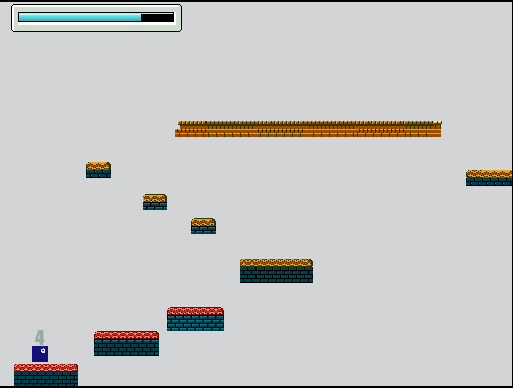
Si tu fais tomber ton joueur, tu remarqueras que ta variable NbrVies change :

Partie 7 : Game Over
textcraft est un site web en ligne qui permet de créer des logos et des éléments graphiques avec du texte. Il offre une variété d’options pour personnaliser l’apparence du texte, telles que des polices de caractères, des couleurs, des ombres, des textures, etc.
L’utilisation de Textcraft est simple et accessible, avec une interface en ligne intuitive. Il n’y a pas besoin de télécharger de logiciel ou de se rappeler de sauvegarder le travail, car tout est géré en ligne. Les utilisateurs peuvent télécharger leur création en plusieurs formats différents, y compris PNG, JPG et GIF, pour une utilisation dans des projets en ligne ou hors ligne.
Textcraft est gratuit et facile à utiliser, avec des options pour la personnalisation et l’exportation de la création finie.
Pour utiliser TEXTCRAFT : https://textcraft.net/

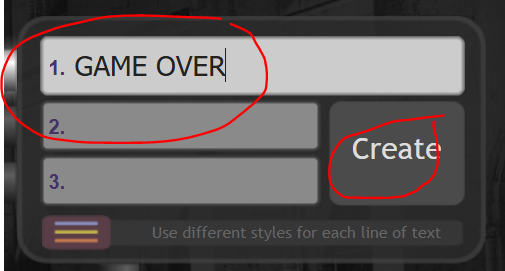
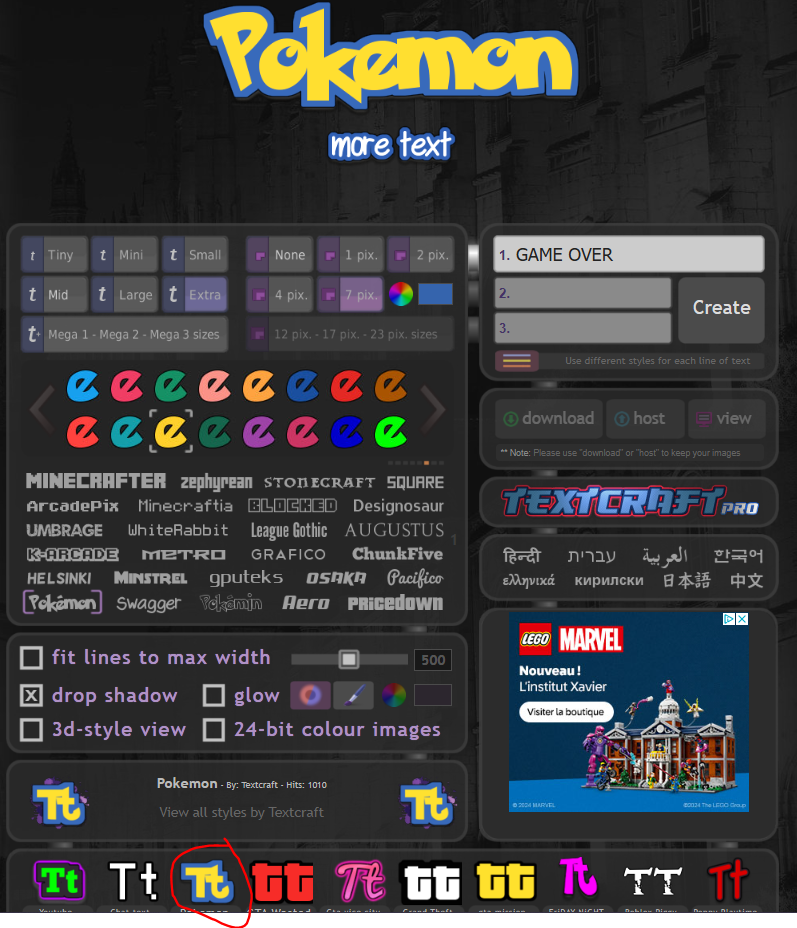
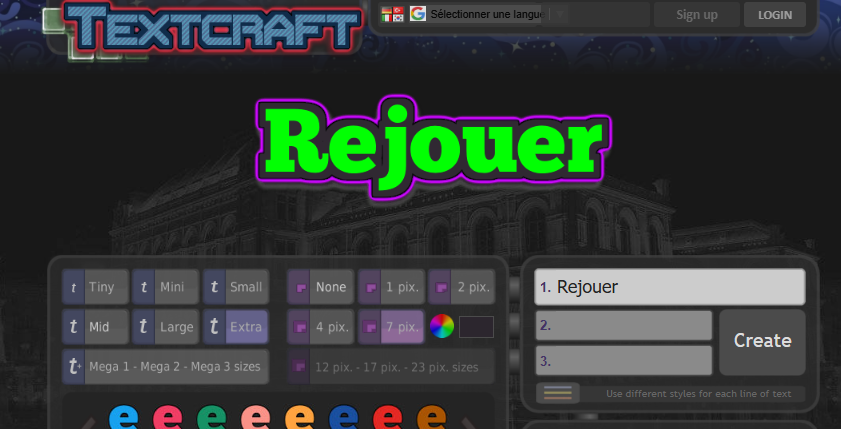
Saisie un texte puis appuie sur le bouton create :

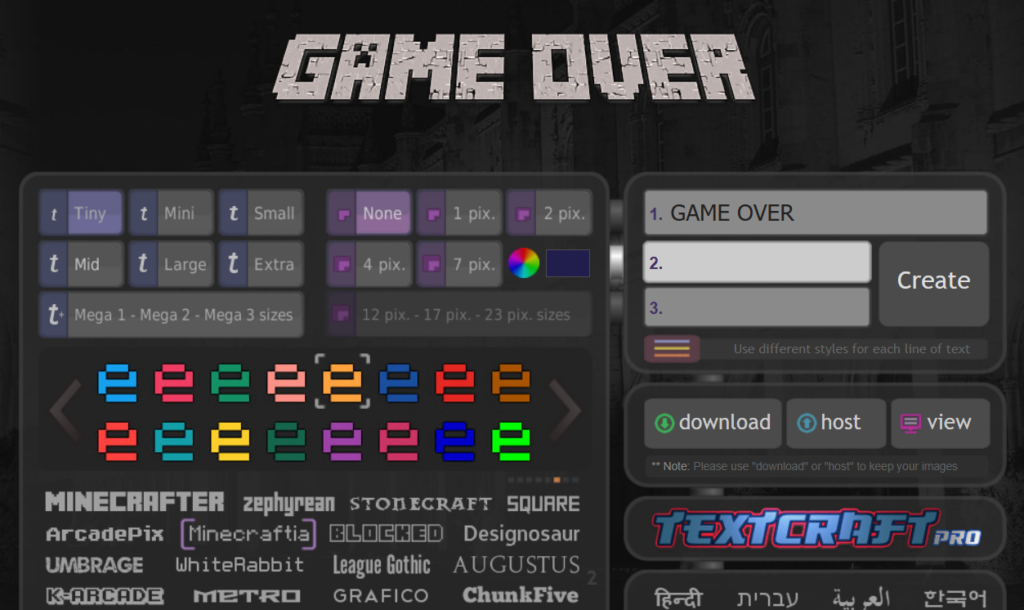
Ton texte est affiché.

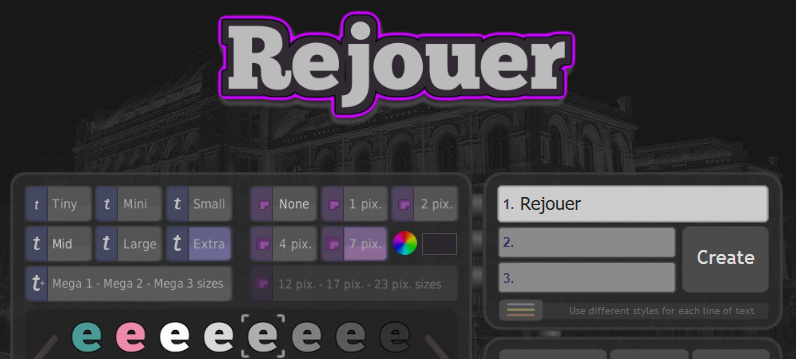
Tu peux modifier la police de caractères et les propriétés :


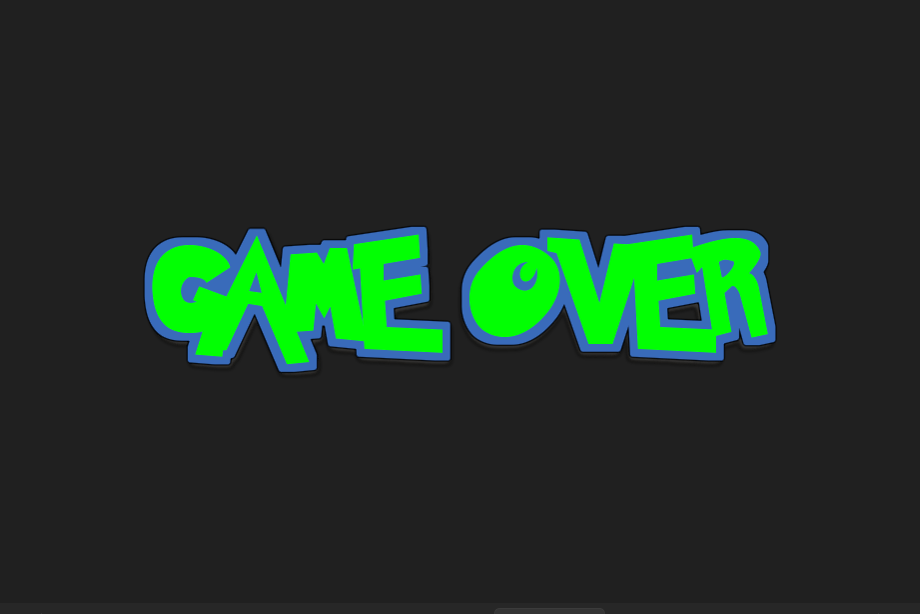
A toi de jouer avec l’outil pour trouver le meilleur écran Game Over !!!
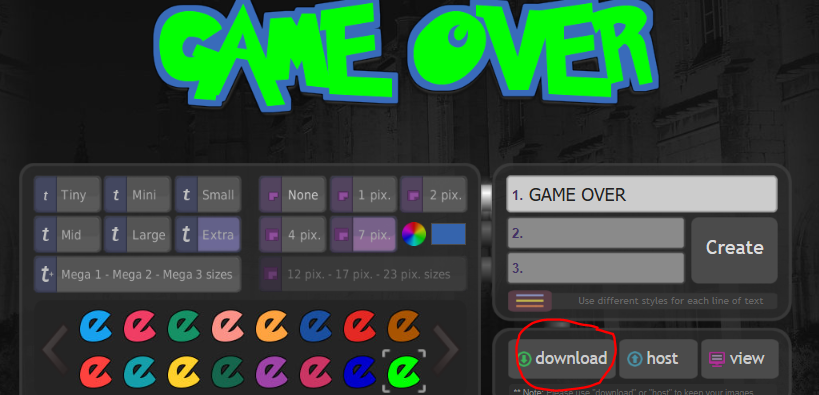
Quand tu as terminé la conception de ton écran, tu vas télécharger ton œuvre pour l’utiliser dans ton jeu :


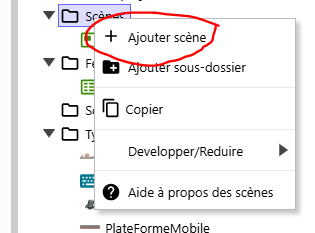
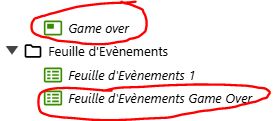
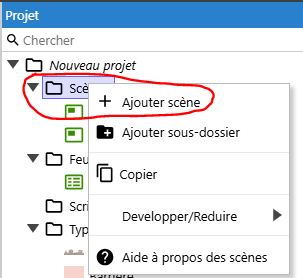
Dans construct, demande la création d’une nouvelle scène par un clic droit sur Scènes dans la fenêtre Projet :


Nomme la nouvelle scène GAME OVER et la feuille d’événements :


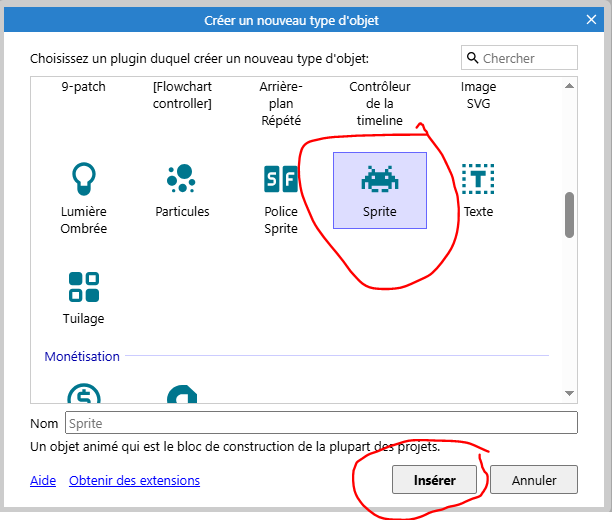
Sur la nouvelle scène, demande à Insérer un nouvel objet par le clic droit de ta souris :

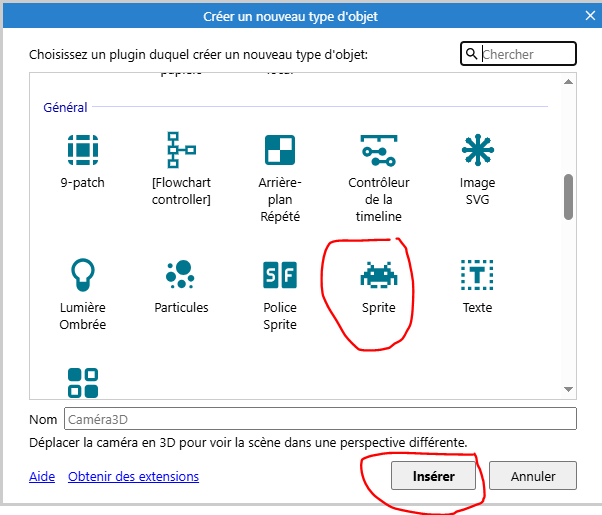
Choisis l’objet Sprite :

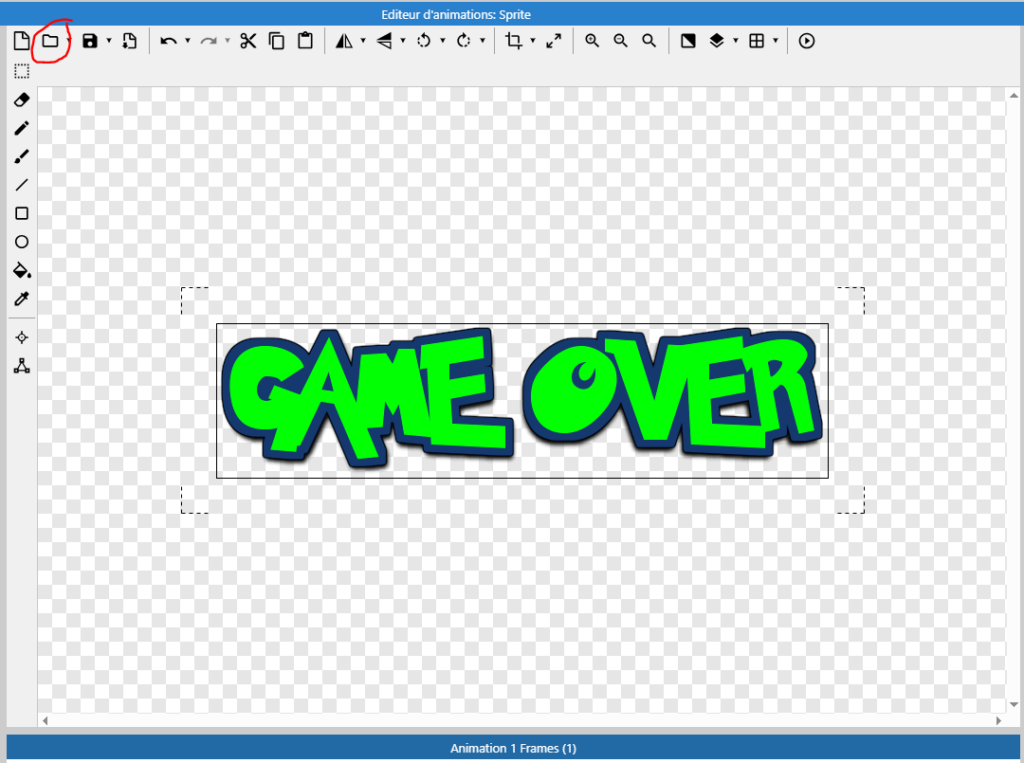
Positionne en utilisant la croix, puis charge ton image dans l’éditeur graphique :

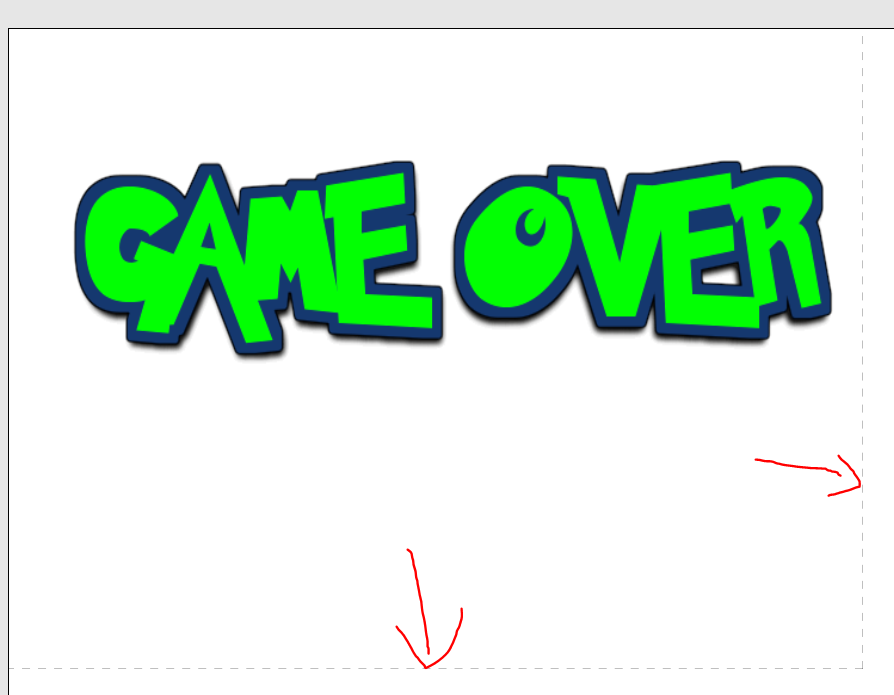
Puis agrandis et positionne ton image dans la scène en tenant compte des dimensions de l’écran, représentées par les pointillés.

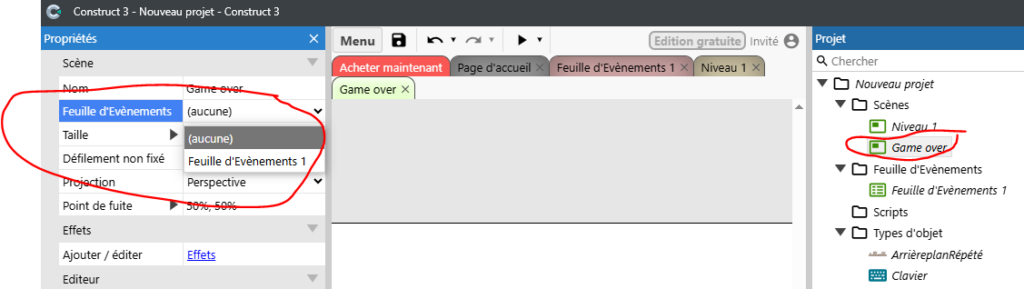
Pour la scène GAME OVER choisis la feuille d’événement de ton projet :

Et pour ton projet choisis la scène initiale :

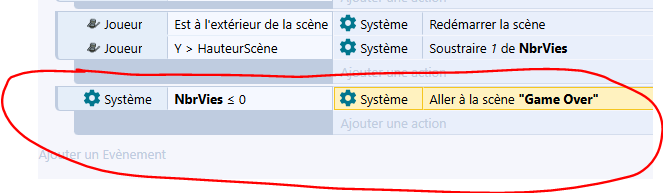
Puis rajoute dans ta table d’évènements cette condition :

Tu vas rajouter un bouton sur ton écran GAME OVER pour proposer à rejouer :

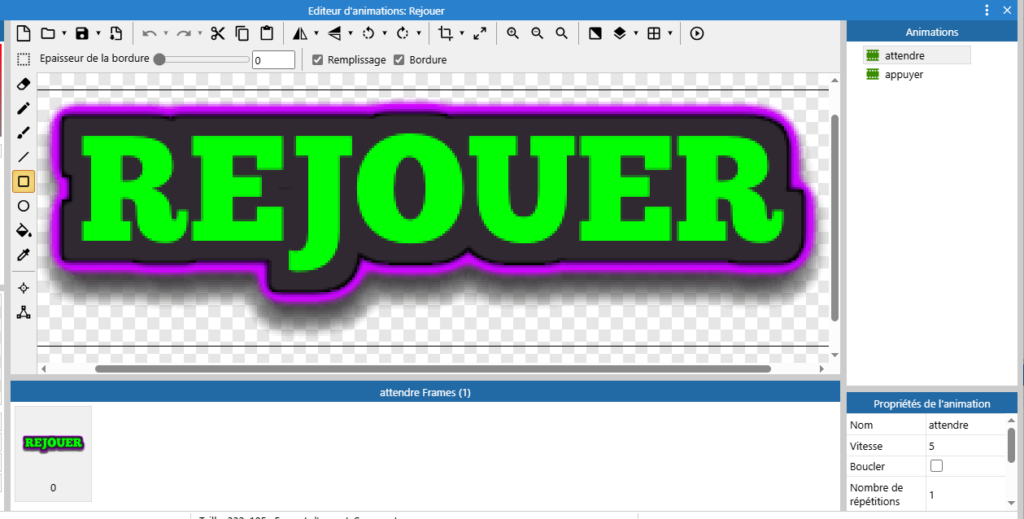
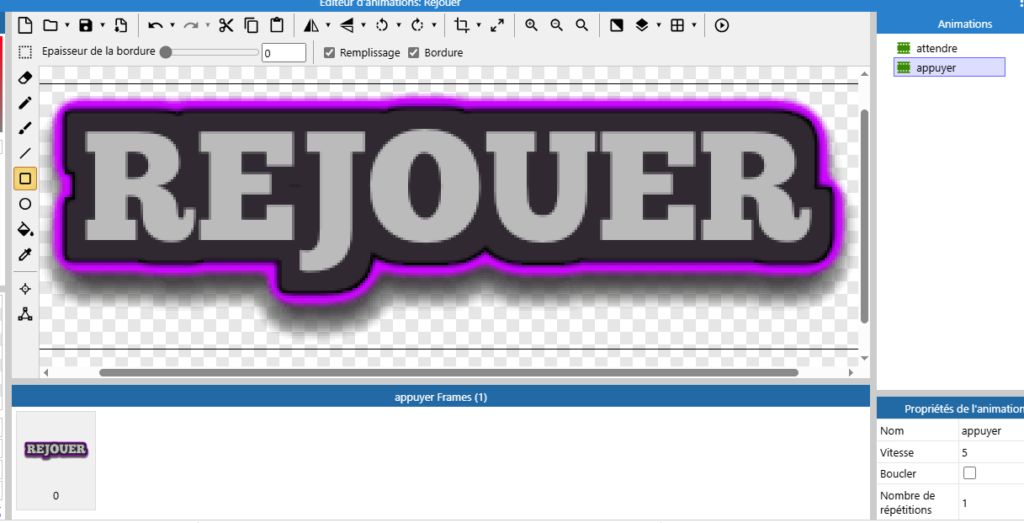
Dans TEXTCRAFT dessine deux boutons REJOUER un bouton en attente d’un appui et un autre appuyer :


Sur la nouvelle scène, demande à Insérer un nouveau sprite par le clic droit de ta souris :


Crée deux animations sur ton image.
Une animation attendre

Une animation appuyer

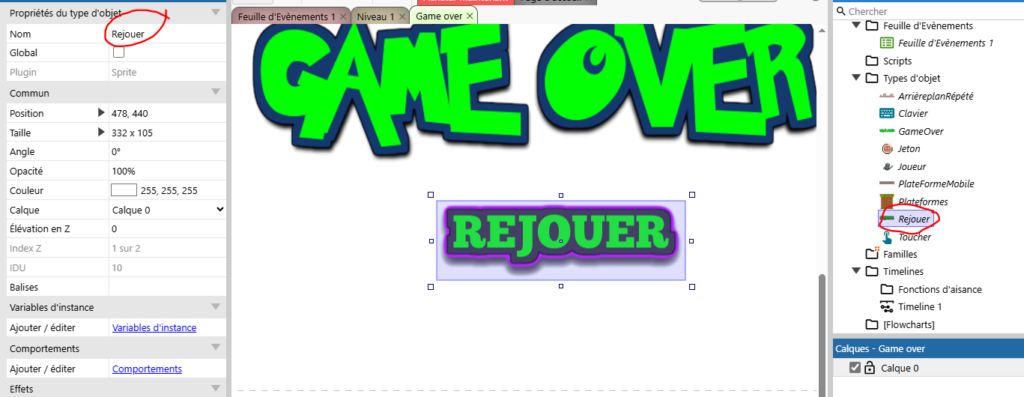
Renomme le bouton et change le texte du bouton :

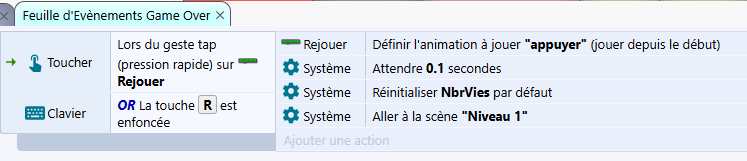
Puis dans la table d’événements Game Over programme le fonctionnement du bouton :

Partie 8 : plateformes mobiles
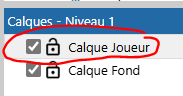
Sur l’onglet calques sélectionne Claque Joueur :

Puis sur ton niveau demande par le clic droit de ta souris à Insérer un nouvel objet Sprite :

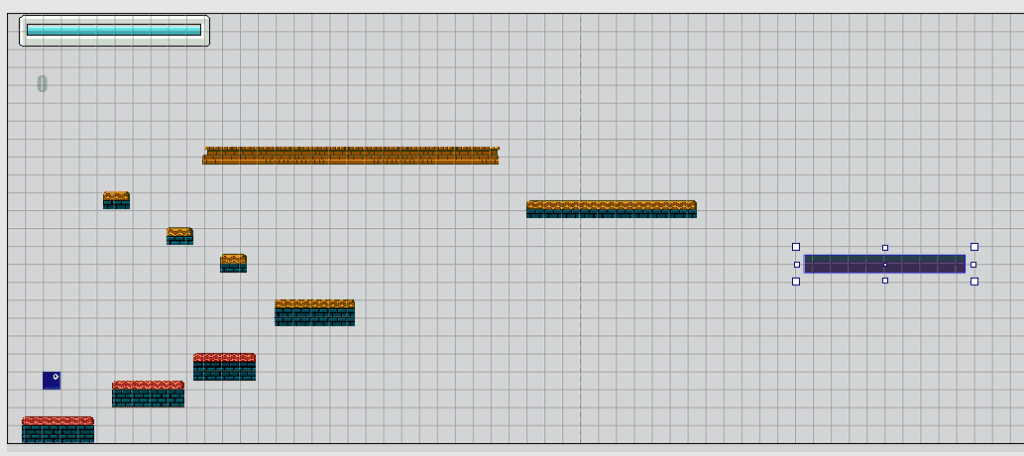
Choisis avec la croix l’endroit où tu souhaites positionner la plateforme, puis dans l’éditeur graphique dessine ta plateforme. Utilise l’outil rectangle, la palette des couleurs et ajuster la taille de l’image :

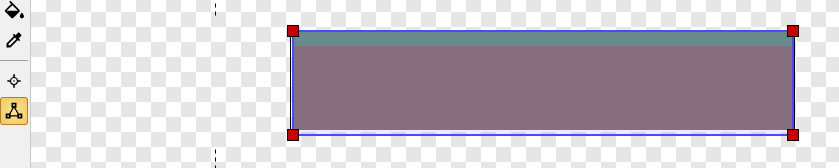
Quand tu as terminé ton dessin, redimensionne l’image avec cet outil :

Ou utilise une image :


Vérifie le point d’image et le pourtour de collision :

Le point d’image doit être au milieu de l’image.

Les points de collision doivent entourer la plateforme.
Tu peux régler la taille de la plateforme dans ton jeu :

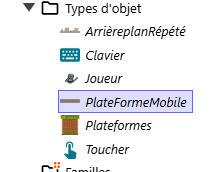
Renomme le nom du Sprite :

Choisis un comportement Saut à travers pour ta plateforme mobile !

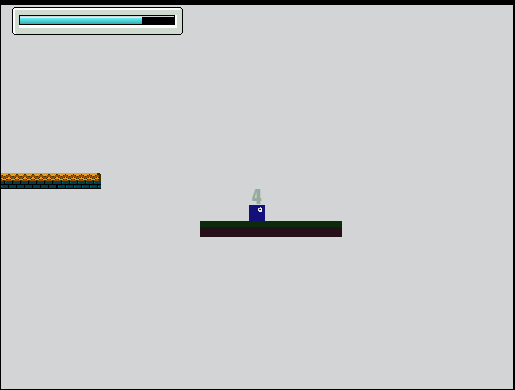
Si tu testes ton jeu, ton joueur peut sauter sur ta plateforme :

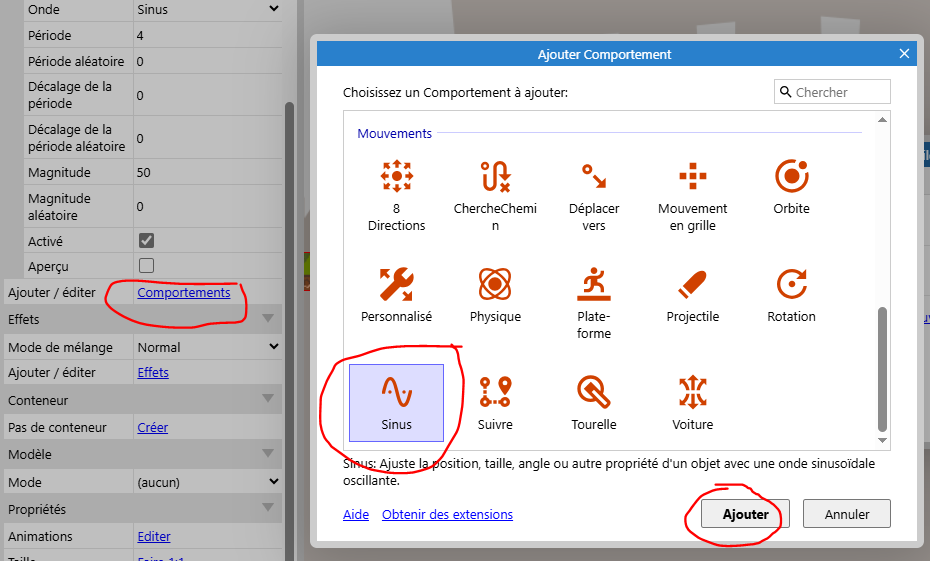
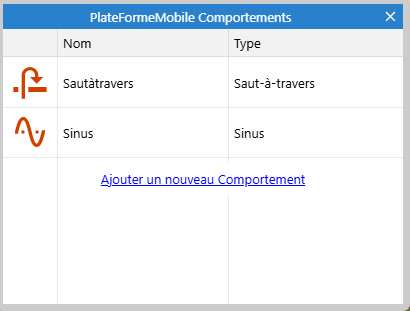
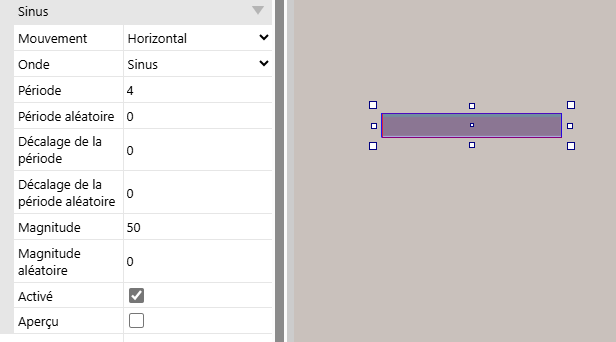
Maintenant, tu vas rajouter un nouveau comportement Sinus pour que ta plateforme devienne mobile :


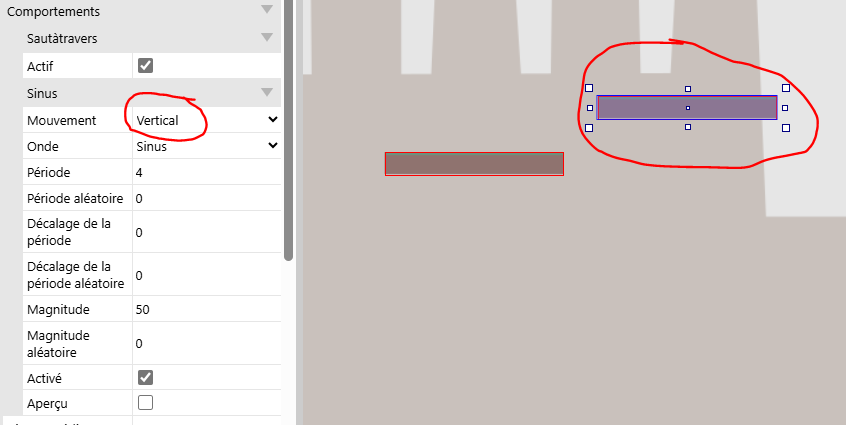
Tu peux jouer avec tous les paramètres du comportement sinus pour rajouter des plateformes mobiles avec des comportements différents :

Avec le clic droit demande à cloner ta plateforme mobile :

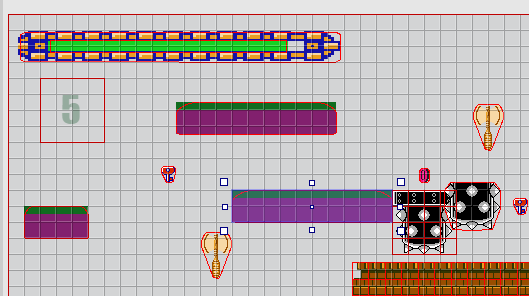
Sélectionne l’objet PlateFormeMobile puis tire avec la souris pour le positionner à nouveau sur ton niveau de jeu. Puis choisis pour cette nouvelle plateforme des paramètres différents pour son comportement sinus.

Partie 9 : Ouvrir une porte, téléportation
Ouvrir une porte
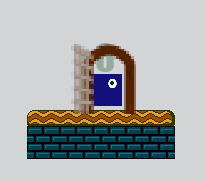
l’approche du joueur la porte s’ouvre et se referme dès que le joueur s’éloigne :


Tu te positionnes sur le calque Joueur :

Clic droit sur la souris pour demander Insérer un nouvel objet :


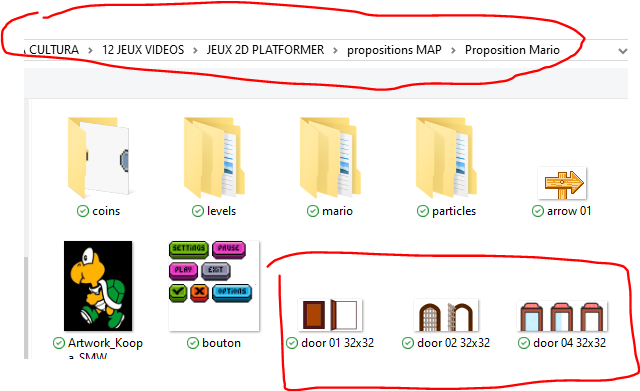
Crée des images de portes fermées et ouvertes, où choisis dans :

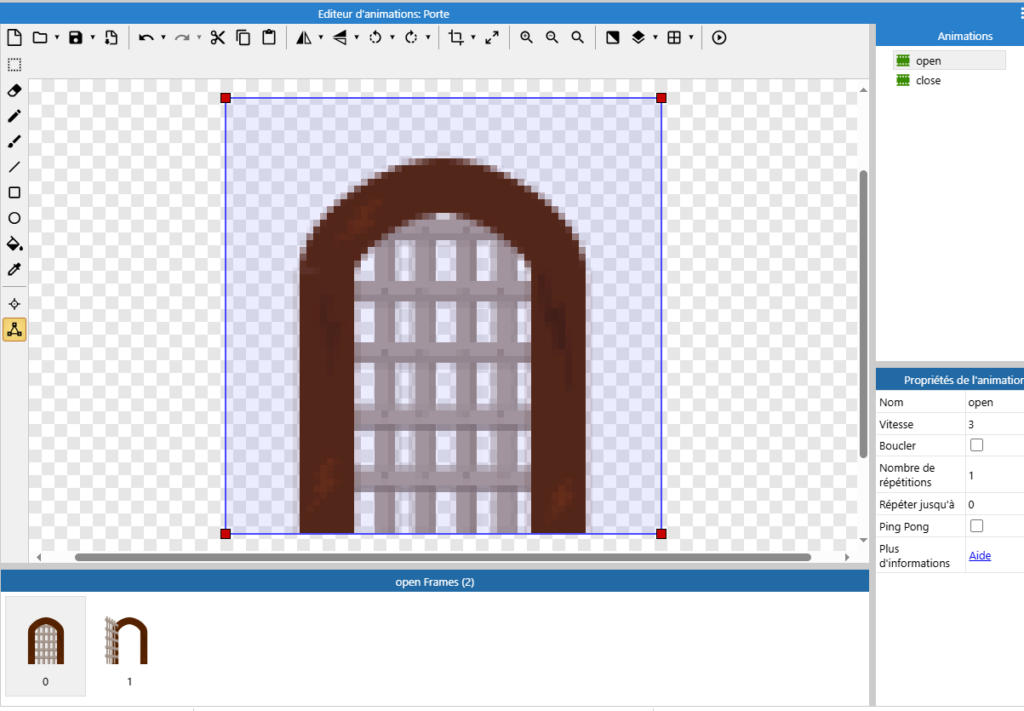
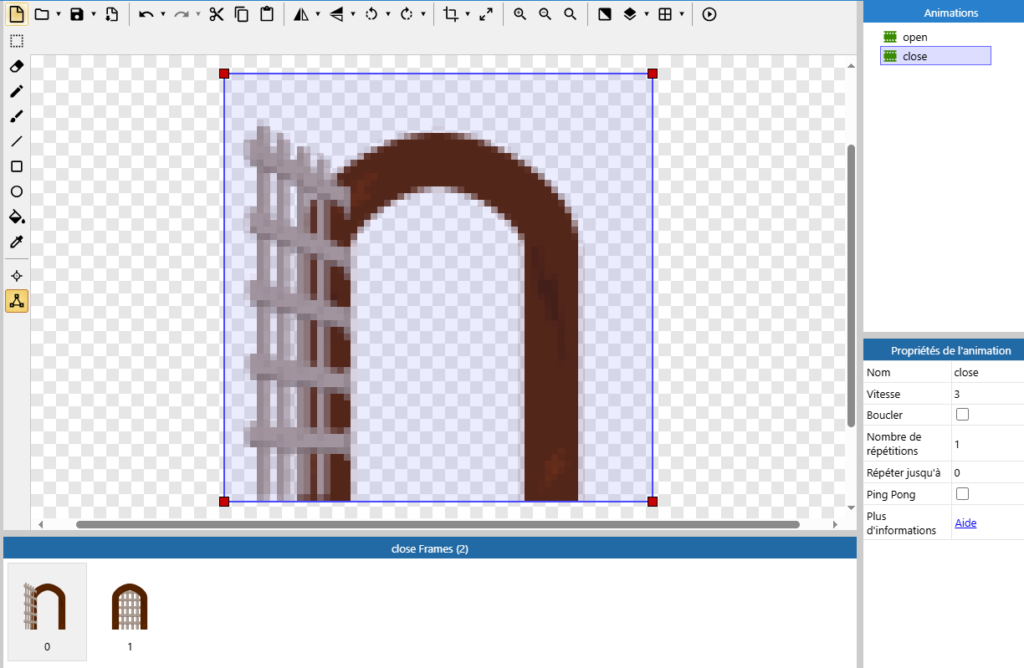
Sur ce sprite, crée deux animations : open et close :


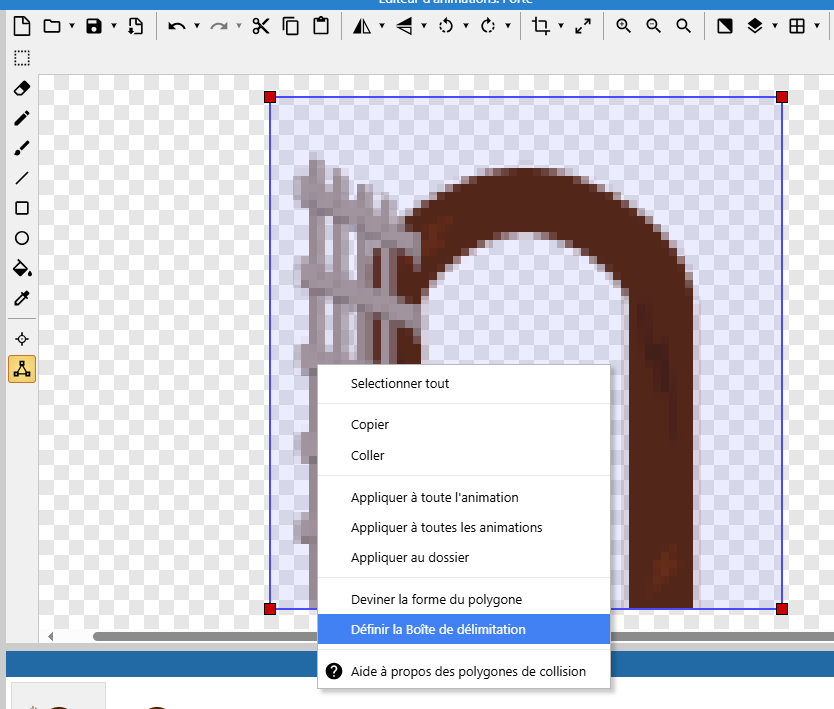
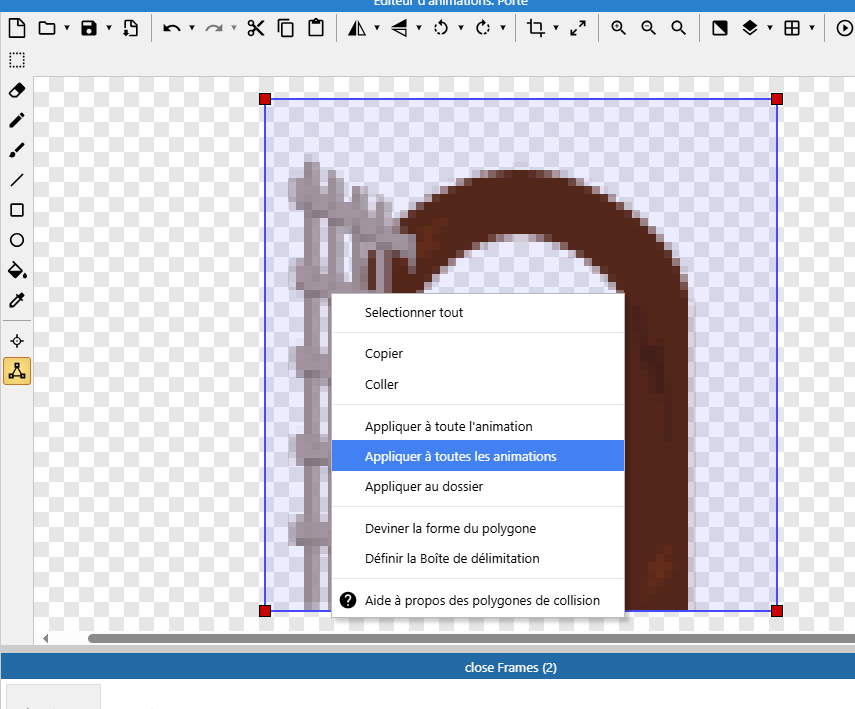
Tu vas redéfinir la zone de collision pour quelle soit la plus grande que possible et même dépasse la largeur de la porte. La largeur de la zone de collision permet le déclenchement automatique de l’ouverture de la porte.

Puis applique ta nouvelle boite de collision à toutes les animations de la porte.

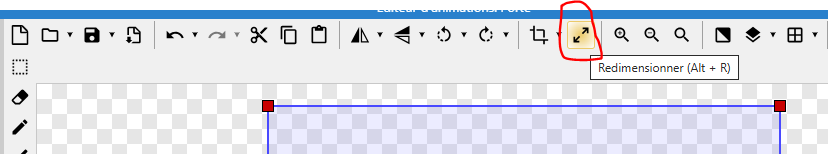
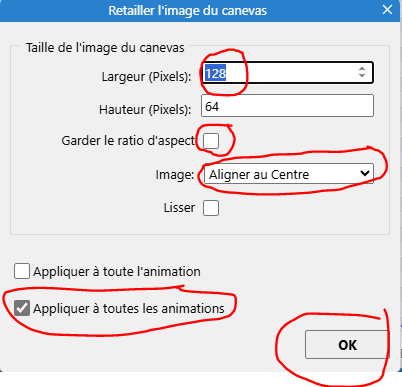
Tu peux agrandir la zone de collision en agrandissant la taille de ton image :


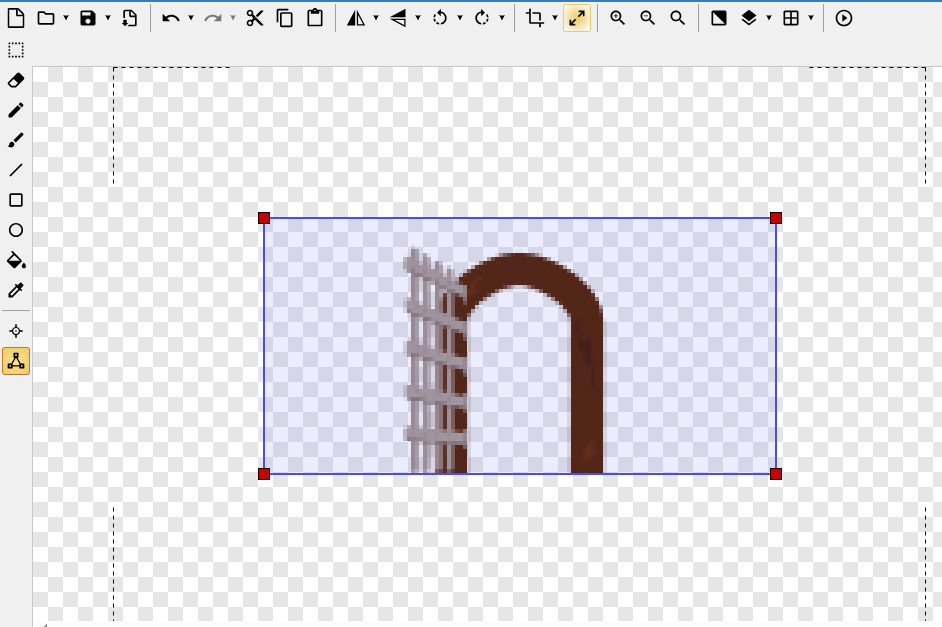
Redemande à redéfinir la zone de collision en fonction de la nouvelle taille de ton image :

Pense à renommer ton sprite :

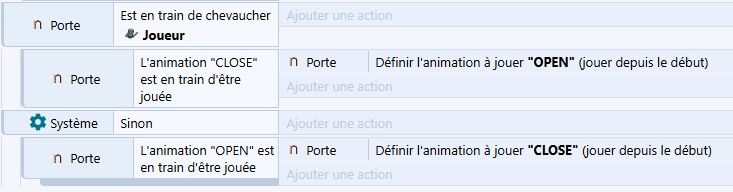
Maintenant dans ta feuille d’événements rajoute les instructions suivantes pour gérer l’ouverture de la porte en fonction de la proximité du joueur :

Porte de téléportation
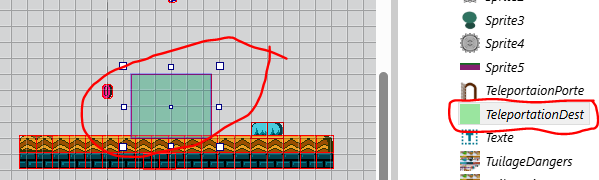
Crée un point de destination :

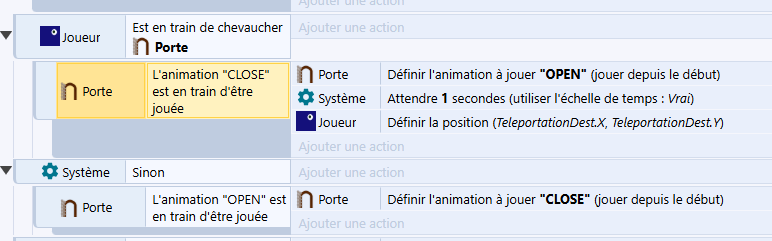
Puis modifie la feuille d’événement pour transporter le joueur vers sa nouvelle destination :

Partie 10 : Des monstres !!!
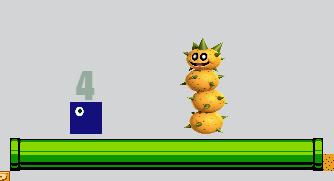
Des monstres patrouillent dans ton monde et sont potentiellement dangereux :

Choisis le Calque joueur

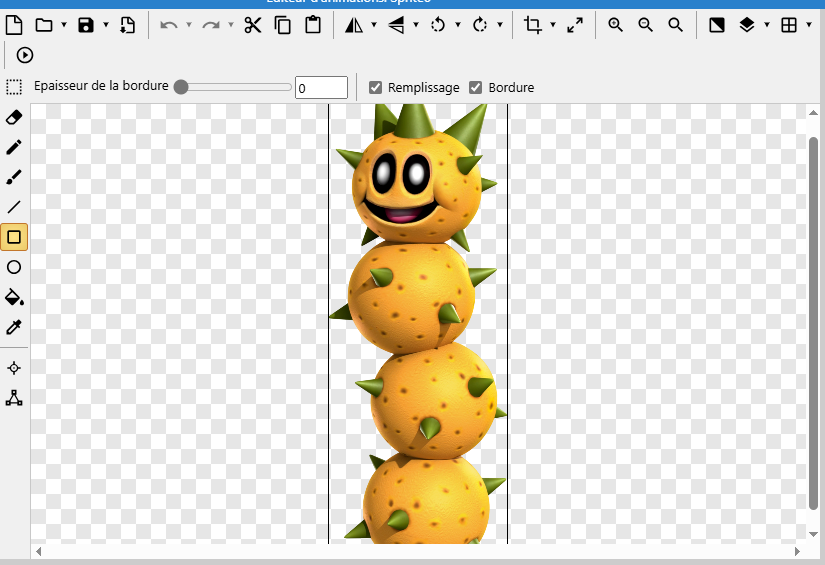
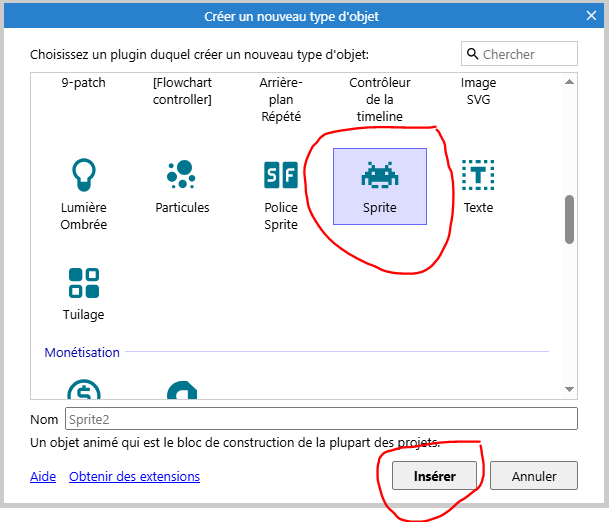
Rajoute un sprite sur ta scène :


Crée une animation pour ton monstre :

Modifie le nom de ton Sprite :

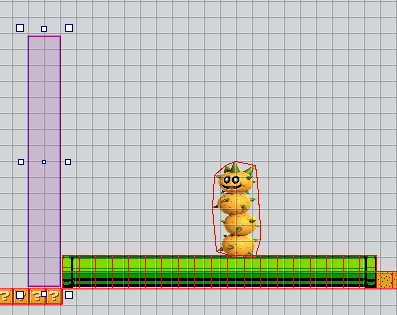
Crée une barrière invisible que ton monstre ne doit pas franchir, demande à insérer un nouveau sprite :


Dessine un carré avec une couleur transparente :

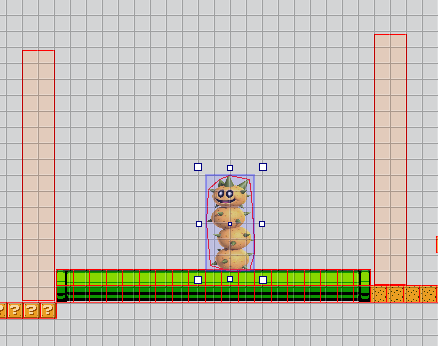
Positionne ta barrière devant ton monstre :

Renomme ton sprite :

Par un drag up sur l’objet barriere viens placer une deuxième barrière derrière ton monstre :

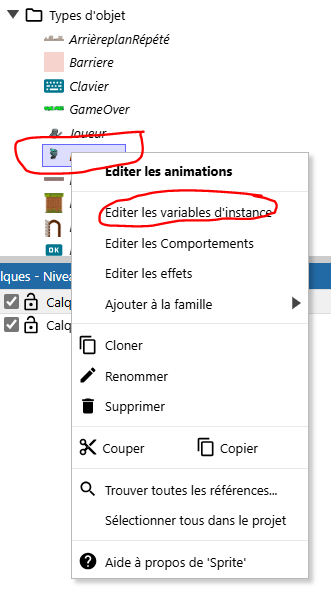
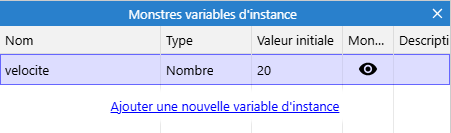
Sur le monstre crée une variable d’instance pour définir sa vitesse de déplacement :


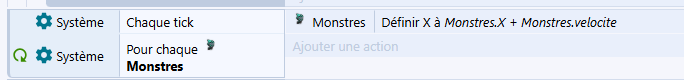
Maintenant, programme le déplacement de tes monstres dans la table d’événement :

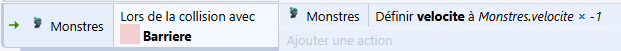
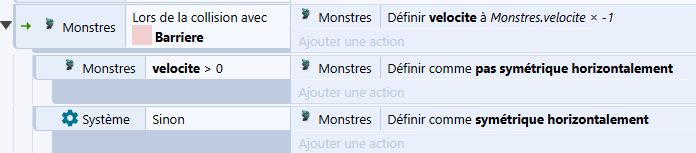
Puis programme pour que les monstres puissent changer de sens de déplacement dès qu’ils rencontrent une barrière :

Puis retourne l’image des monstres quand ils changent de sens :

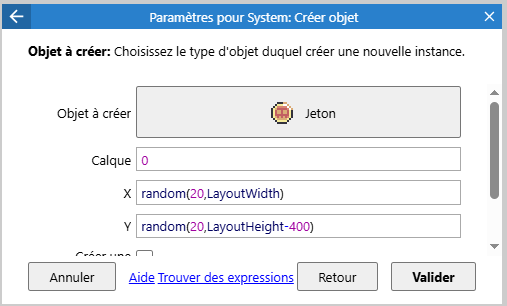
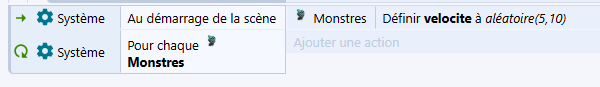
Tu peux rendre aléatoire la vitesse de chaque monstre au démarrage de scène :

Par des drag up, mets en place plusieurs monstres sur ta scène.
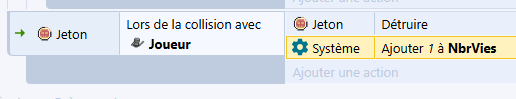
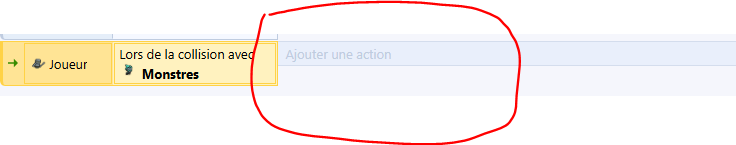
A toi de jouer pour ajouter une action sur une collision entre le joueur et les monstres :

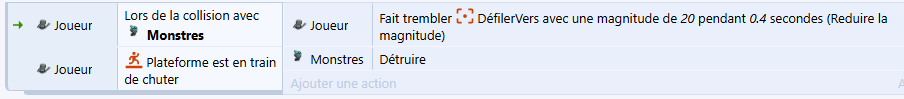
Comment tuer un monstre en lui sautant dessus :

Partie 11 : Passer au niveau suivant
Crée un nouveau niveau à ton jeu
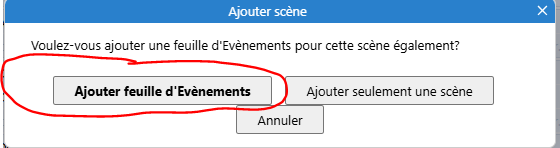
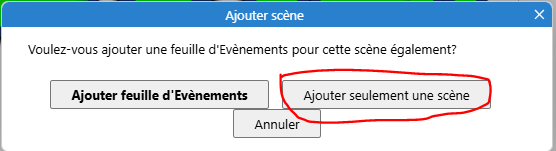
Ajoute une nouvelle scène à ton projet :

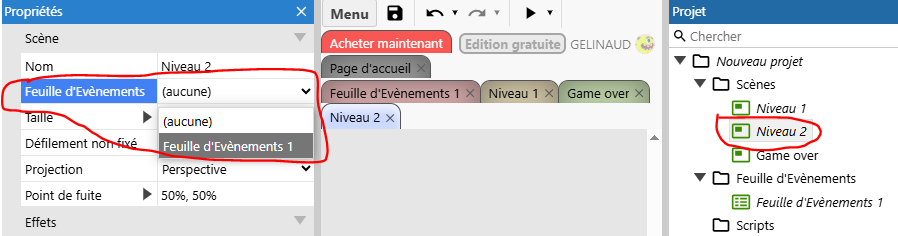
Choisis l’ajout d’une scène sans feuille d’événements, tu vas lier la feuille d’événements existante à la nouvelle scène :

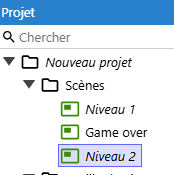
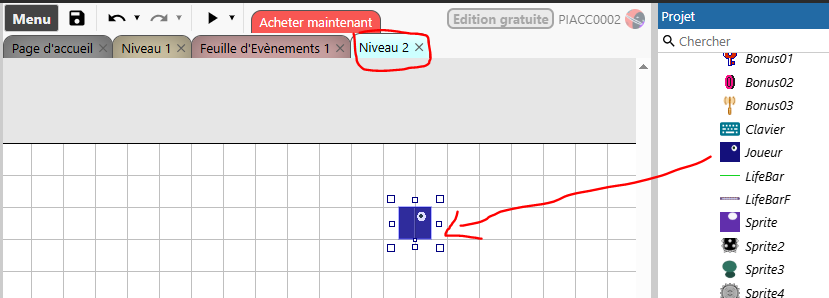
Modifie le nom de la scène par Niveau 2 :


Remonte le niveau 2 à la suite du niveau 1 :

Rattache la feuille d’événements existante au niveau 2 :

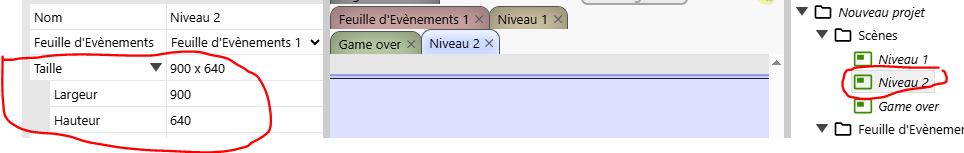
Modifie également la taille de ta scène :

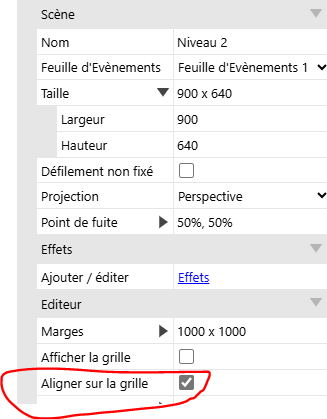
Coche Aligner sur la grille :

Puis par drap up positionne ton joueur dans la scène :

Choix des conditions pour passer à la scène suivante
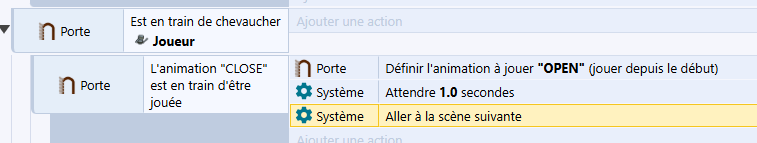
Si tu fais le choix de passer à la scène suivante lorsque le joueur atteint une porte :

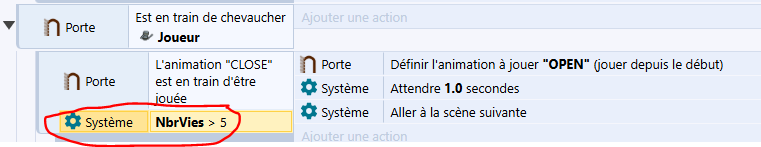
Ou le joueur atteint une porte et doit disposer de plus de 5 vies :

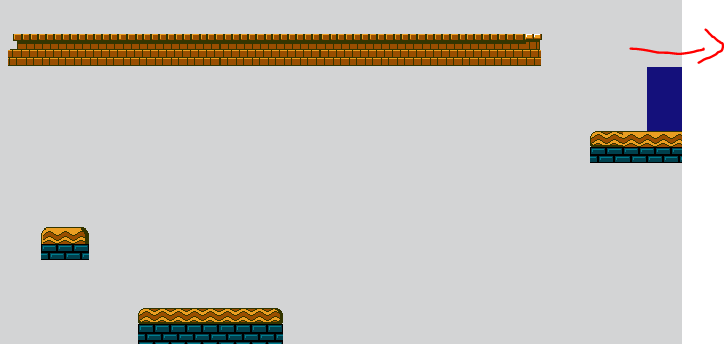
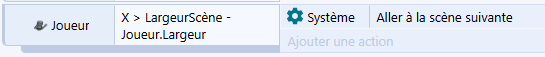
Ou que le joueur atteint le coté droit de la scène :

Partie 12 : Sonorise une action
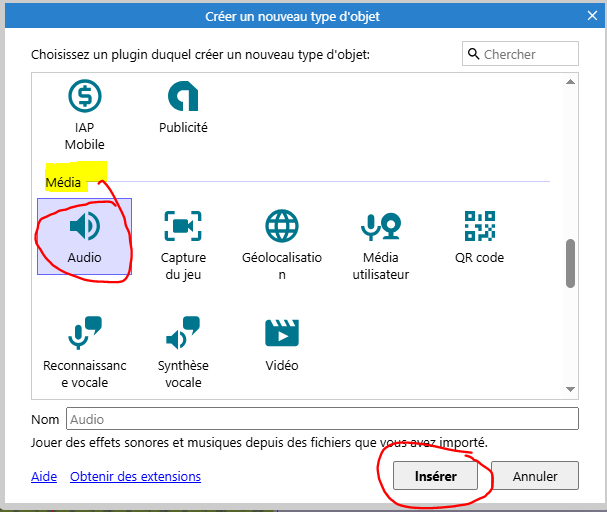
Sur ta scène rajoute l’objet AUDIO :


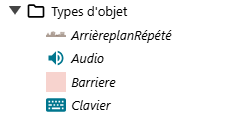
L’objet Audio est rajouté dans ton projet :

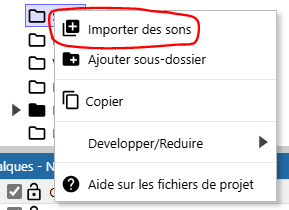
Rajoute un son dans ton projet par exemple un son de saut :

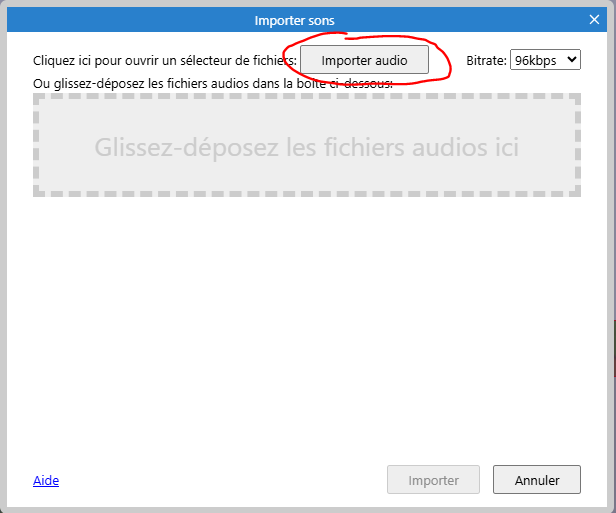
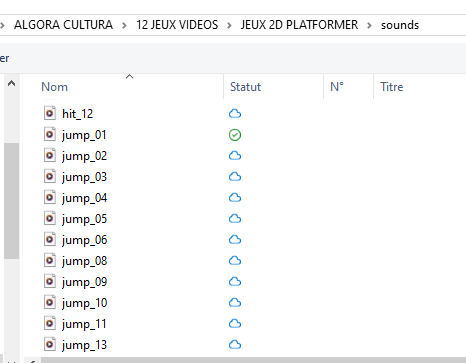
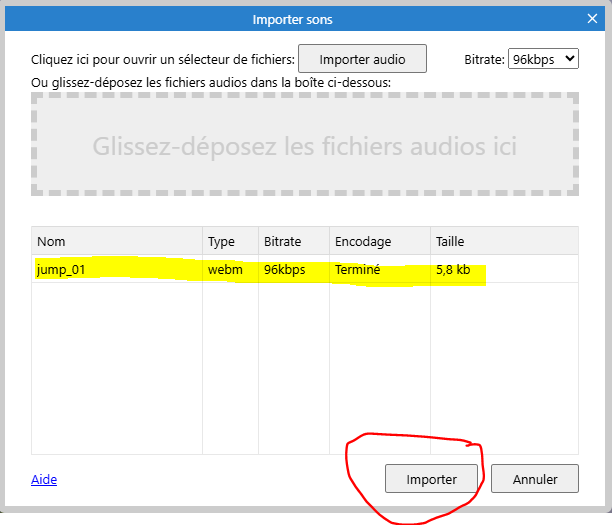
Par le clic droit demande à importer un son





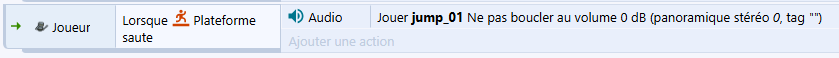
Rajoute le son lorsque le joueur saute dans la table d’évènements des niveaux :

Partie 13 : Effet Particules
Effet particules quand le joueur saute sur une plateforme

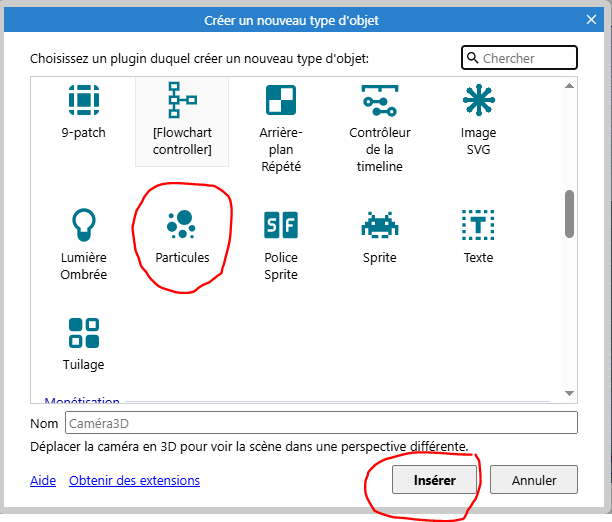
Sur la scène « insérer un nouvel objet » particules :

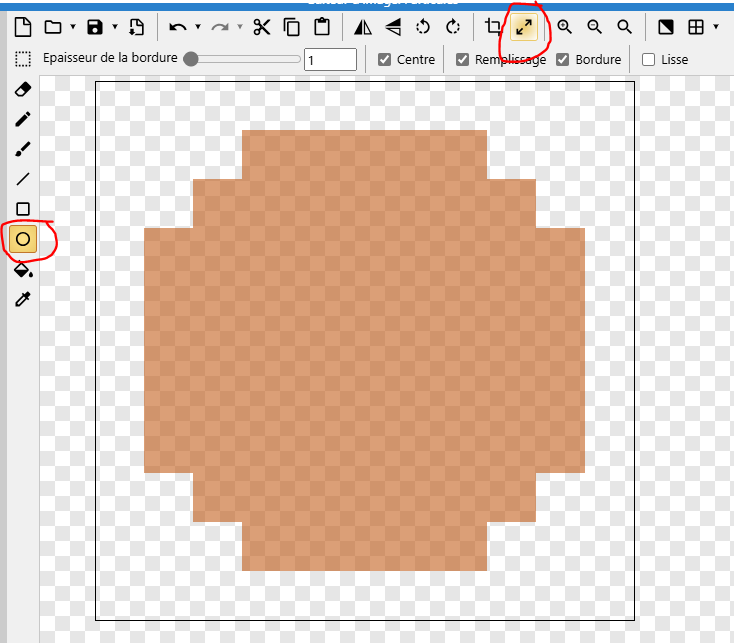
Dessiner une forme géométrique simple de dimensions 8×8 pixels avec une couleur avec une transparence de 150 :

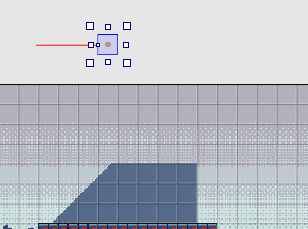
Positionne la particule en dehors de la scène :

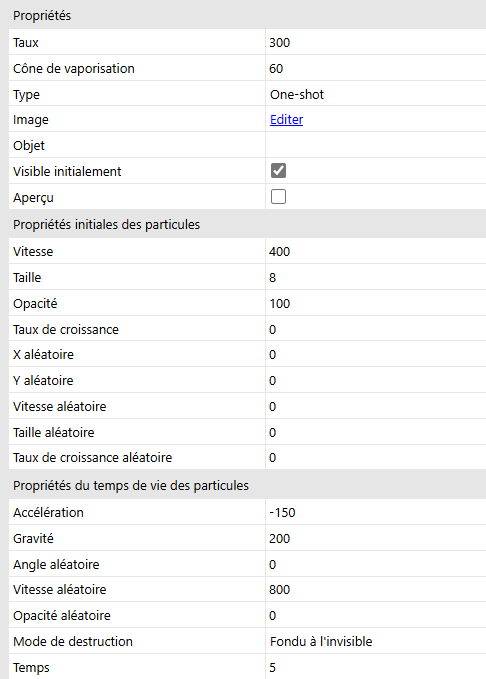
Puis modifie les paramètres de l’objet particules :

Puis modifie la table de décision :

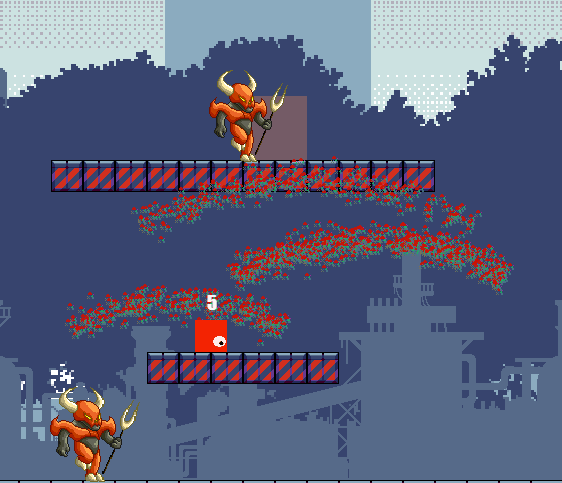
Flot de sang

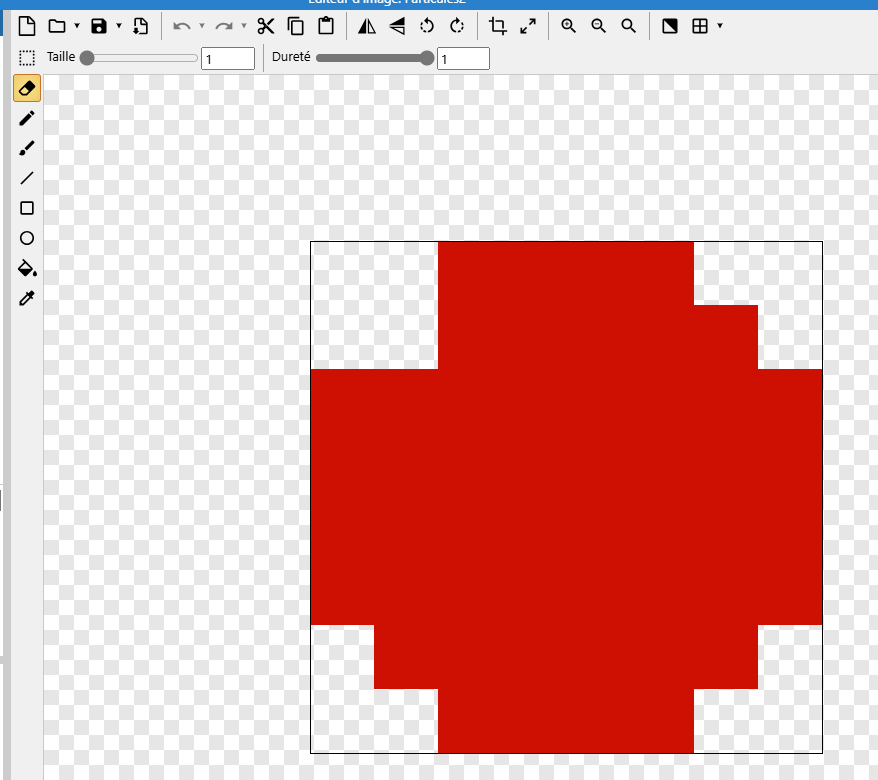
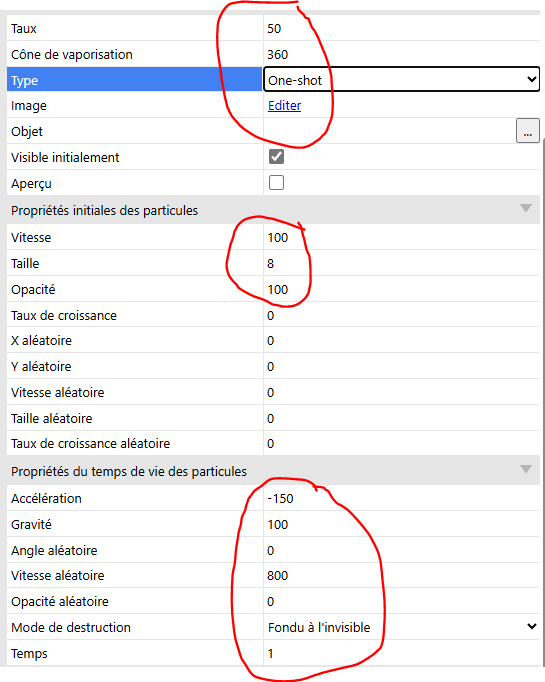
Crée une nouvelle particule rouge sang :

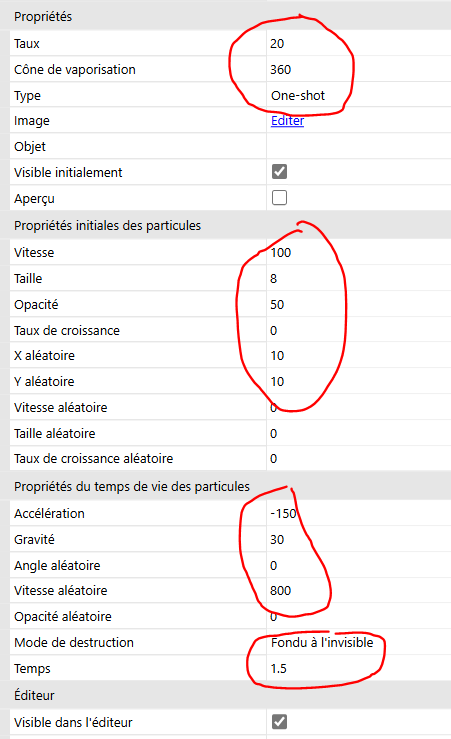
Puis modifie ces propriétés :

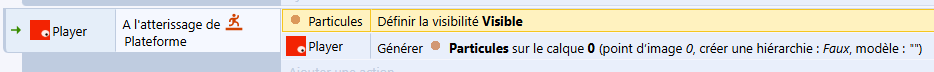
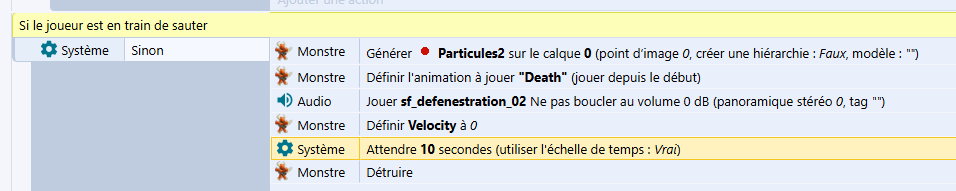
Puis modifie la table d’événement pour rajouter l’effet particule sang quand le monstre meurt :

Feu d’artifice

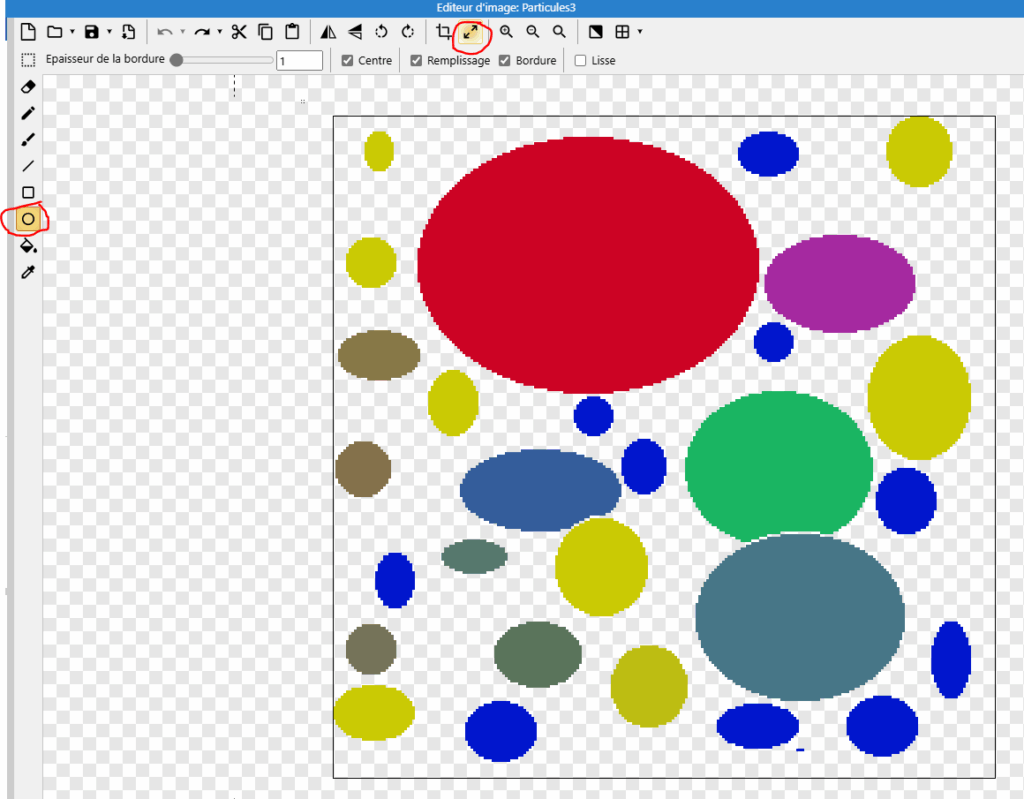
Crée une nouvelle particule :
avec une taille d’image de 250×250 pixels :

Puis modifie les propriétés :

Rajoute le feu d’artifice dans la table d’évènement à un moment clé, par exemple lorsque le joueur change de niveau.
Partie 14 : Zones rebondissantes
jout des zones qui déclenchent des rebonds :
Sur la scène « insérer un nouvel objet » tuilage pour dessiner des tuiles de rebond :

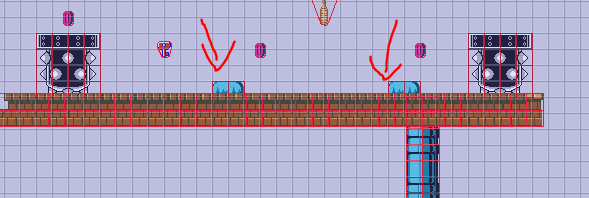
Dessine des tuiles de rebond :

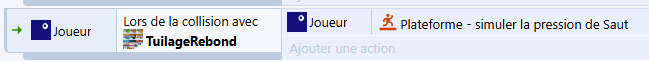
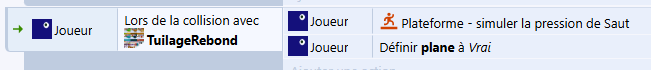
Dans la feuille d’évènements, déclare un saut au joueur à chaque collision avec la tuile rebond :


Puis programme pour que ton joueur plane après son rebond.
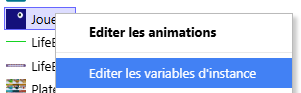
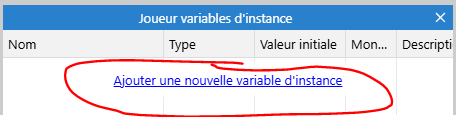
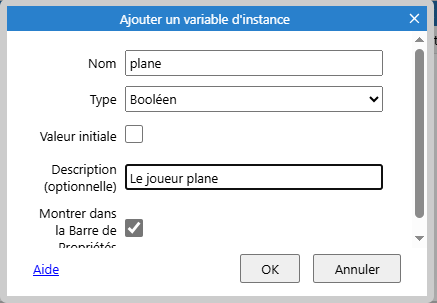
Rajoute une variable d’instance sur ton joueur :



Rajoute que le joueur va planer si il touche une tuile rebondissante :

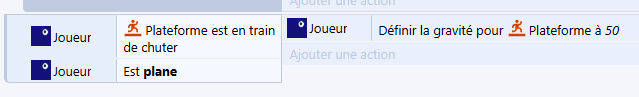
Change la gravité lorsque le joueur est en train de chuter pour simuler un mouvement planant :

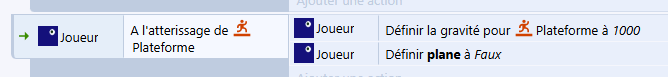
Puis lorsque le joueur atterrie sur une plateforme remet la gravité initiale :

Partie 15 : Publie ton jeu
Export de ton jeu
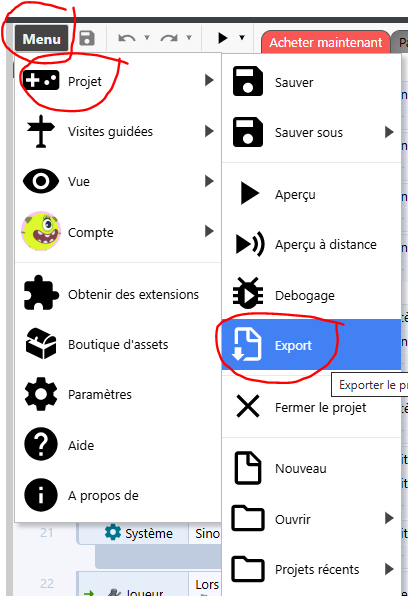
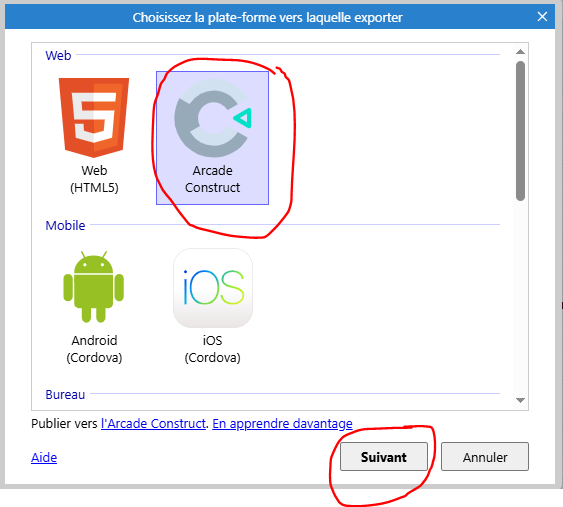
Dans Construct demande un export de ton projet de jeu :

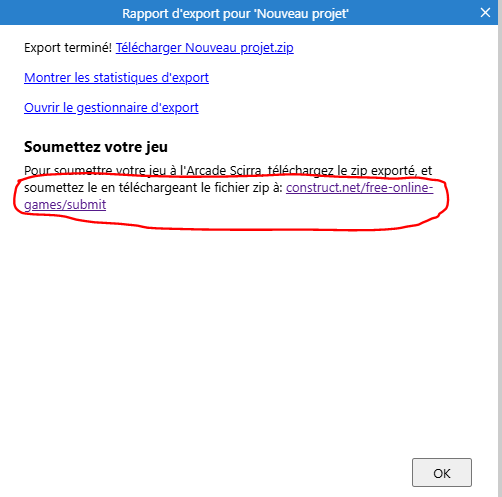
Puis demande l’export Arcade Construct :


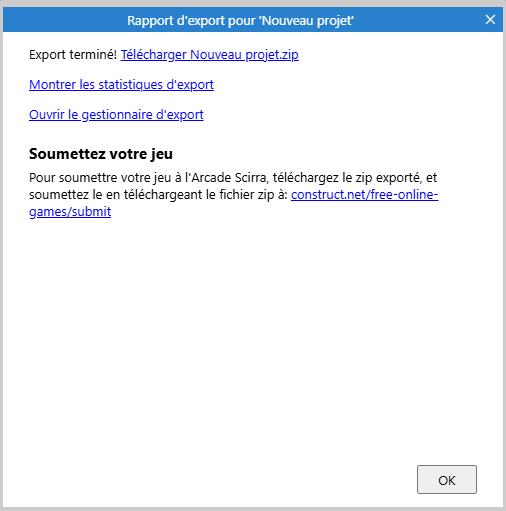
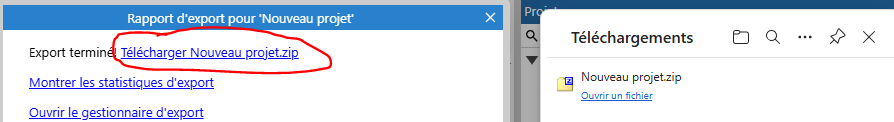
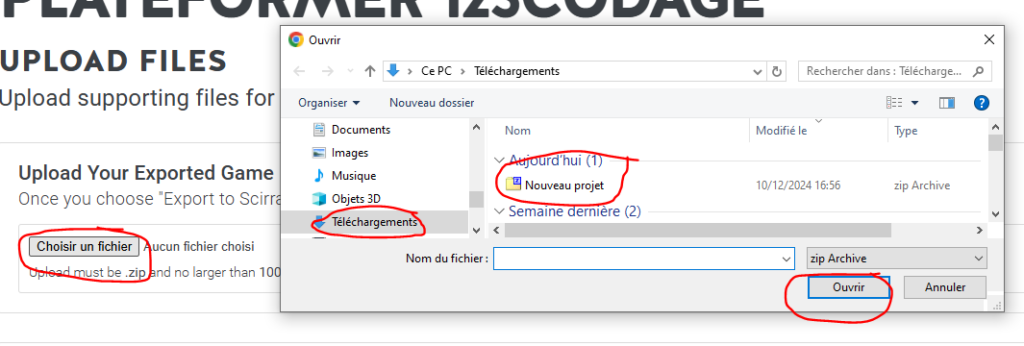
Choisis Télécharger nom de ton projet.zip

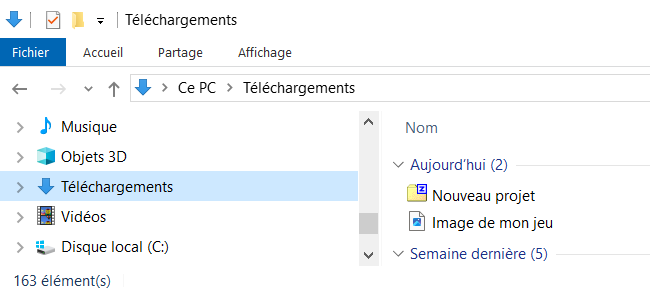
Ton projet est télécharger dans le répertoire Téléchargements


Publication de ton jeu sous construct
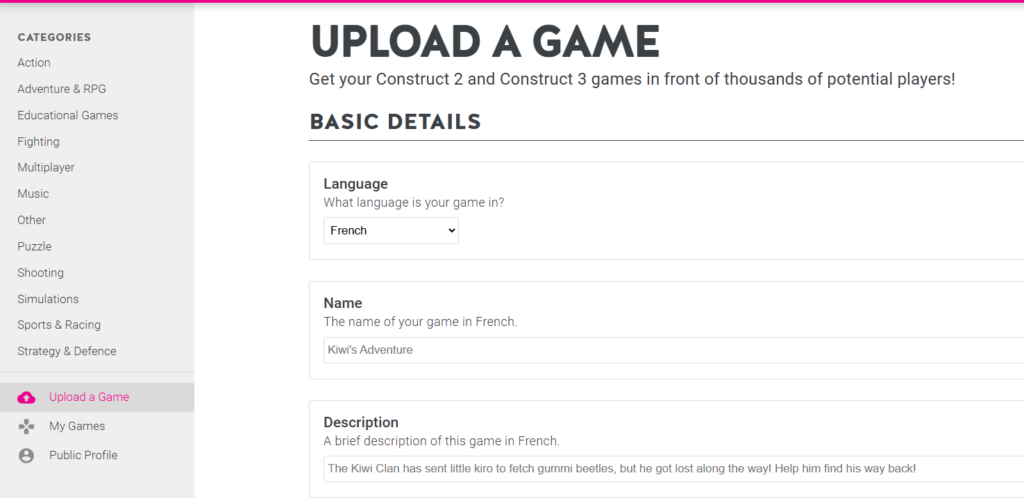
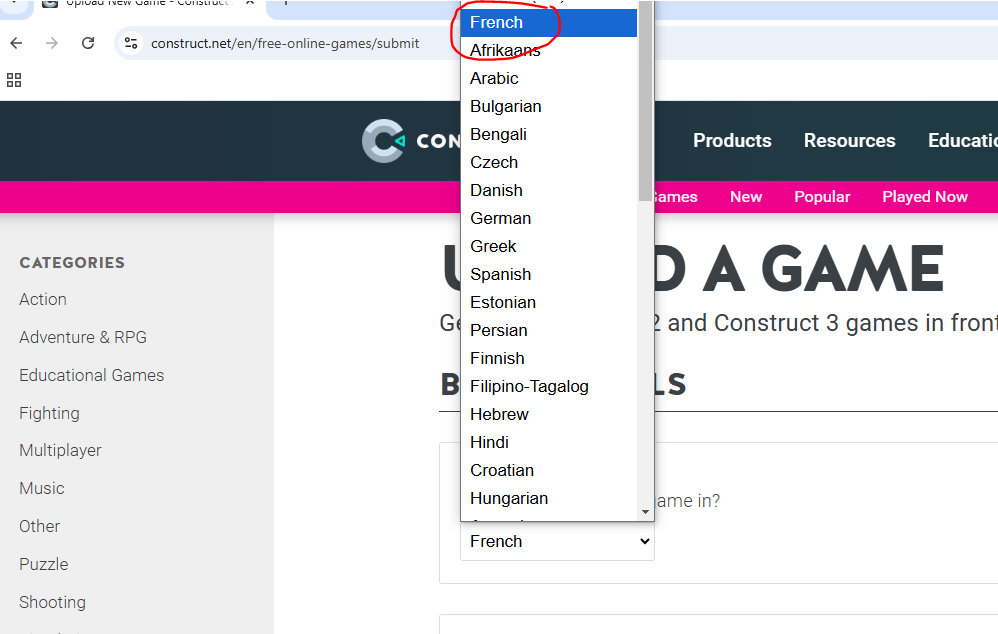
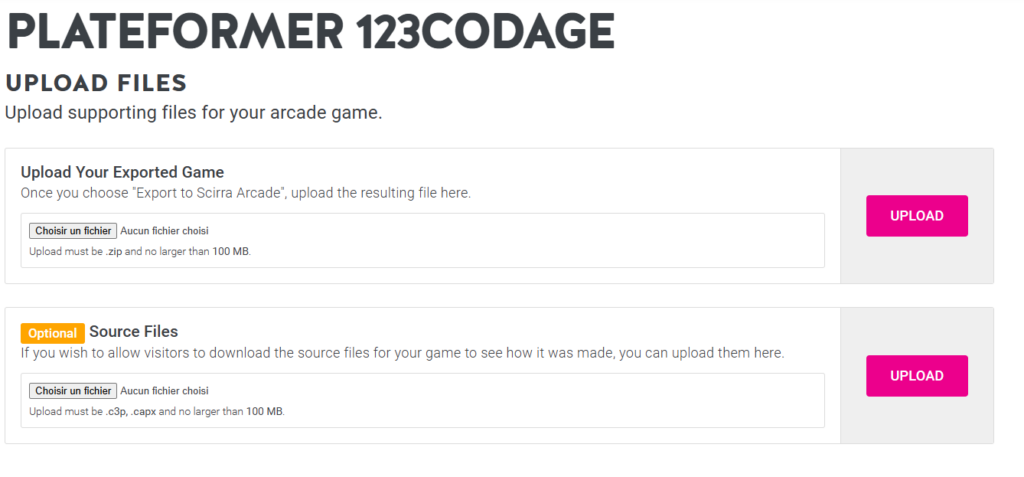
Puis demander à publier ton jeu dans contruct 3 par le lien construct.net/free-online-games/submit :






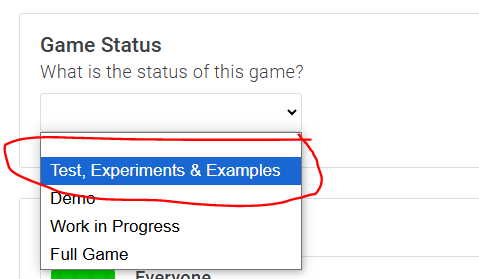
A toi de choisir le statut de ton jeu : en cours de création (Work in Progress) ou complétement terminé (Full Game)

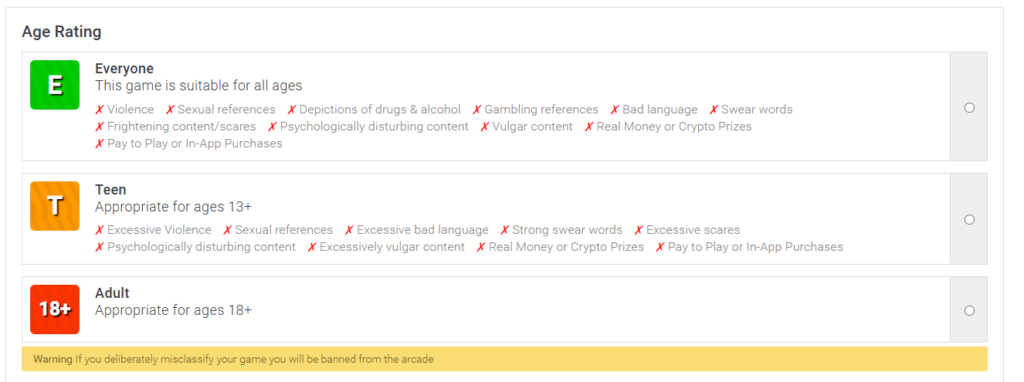
Choisir le public qui peut jouer à ton jeu en fonction de son âge :
- Tous les âges
- A partir des adolescents de plus de 13 ans
- Seulement les adultes

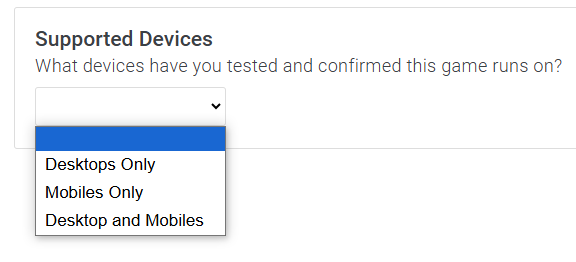
Choisis le type d’appareil sur lequel on peut jouer avec ton jeu :
- Les ordinateurs seulement
- Les smartphones seulement
- Les deux ordinateurs et smartphones




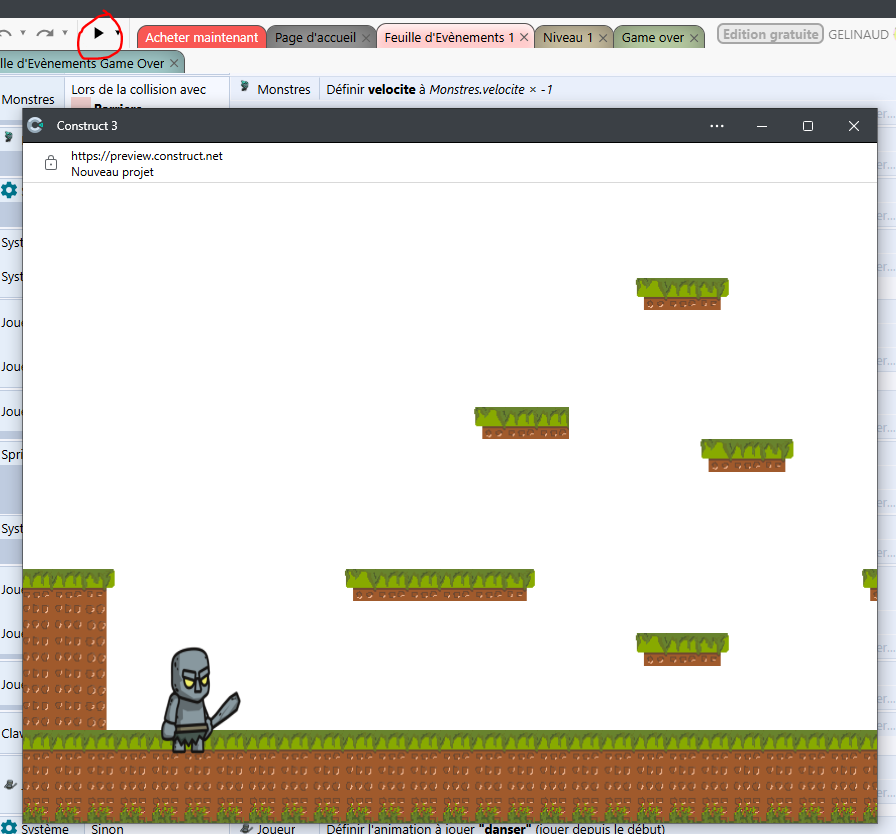
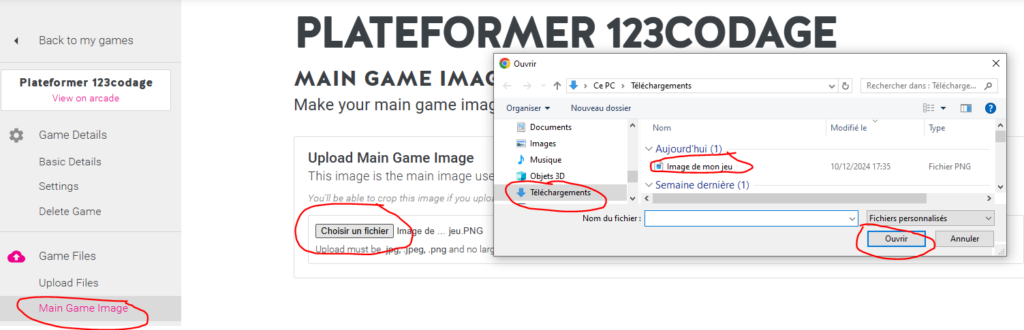
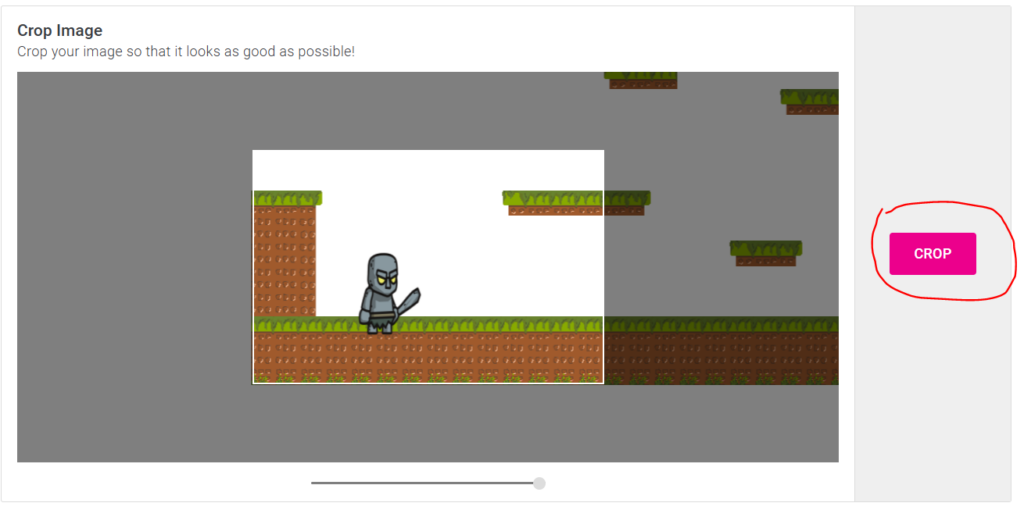
Maintenant que tu as téléchargé ton jeu, tu dois mettre une image représentative de ton jeu. Pour cela lance ton jeu dans contruct 3 :

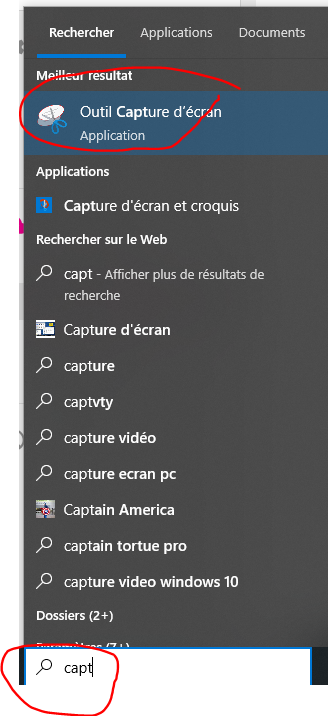
Puis utilise l’outil capture de windows pour copier une image de ton jeu :

Dans l’outil capteur clic sur nouveau en haut à gauche de l’outil capture, puis avec la souris sélectionne une partie de l’écran de ton jeu :

Dans l’outil capture Fichier Enregistrer sous le répertoire téléchargement :



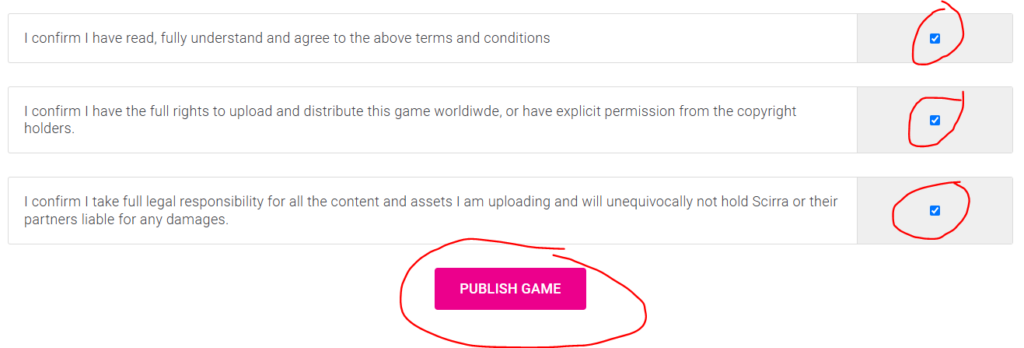
Accepte les conditions suivante pour publier ton jeu :

- Je confirme avoir lu, compris pleinement et accepté les termes et conditions ci-dessous.
- Je confirme que j’ai tous les droits pour télécharger et distribuer ce jeu dans le monde entier, ou que j’ai l’autorisation explicite des détenteurs des droits d’auteur.
- Je confirme que j’assume l’entière responsabilité juridique de tout le contenu et des ressources que je télécharge et que je ne tiendrai définitivement pas Scirra ou ses partenaires responsables de tout dommage.
Principalement :
Tu dois faire attention à ce que les images et les sons de ton jeu soient libre des droits d’auteur.
Tu ne dois pas télécharger un jeu dont le contenu contient :
- Du contenu diffamatoire, sur la religion, la race, l’orientation sexuelle, le sexe, l’origine nationale/ethnique ou d’autres groupes ciblés.
- Des représentations réalistes de personnes ou d’animaux tués, mutilés, torturés ou maltraités, ou du contenu qui encourage la violence
ACCORD
Le présent Accord d’utilisation (« Accord ») est un contrat juridiquement contraignant entre vous et Scirra Ltd. et avec notre société mère, nos filiales et sociétés affiliées (« Scirra », « Construct » ou « nous »).
Nous nous réservons le droit, à notre discrétion, de changer, modifier, ajouter ou supprimer des parties de l’Accord à tout moment en publiant l’Accord modifié sur notre Plateforme ou dans nos Services (par exemple via des avis dans le jeu). En cas de changement important, nous pouvons également fournir un avis supplémentaire en envoyant un e-mail ou un message dans les Services. Sauf indication contraire de notre part, les modifications entrent en vigueur immédiatement après leur publication. Chaque fois que vous accédez à nos Services, à la Plateforme ou à des Jeux de Plateformes tierces, la version alors en vigueur de l’Accord s’applique et vous acceptez que les modifications s’appliquent à votre utilisation continue des Services.
Le fait que vous n’annuliez pas votre compte ou ne cessiez pas d’utiliser nos Services après avoir reçu la notification de l’Accord modifié constituera votre acceptation des conditions modifiées. Si vous n’acceptez pas les modifications ou l’une des conditions du présent Contrat, votre seul recours est de résilier votre compte ou de cesser d’utiliser nos Services.
Si une partie du présent Contrat est jugée illégale ou inapplicable, le reste du Contrat ne sera pas affecté et continuera d’être pleinement valide, contraignant et applicable.
LITIGES
Tous les litiges doivent être réglés par les tribunaux du Royaume-Uni. Le présent contrat doit être interprété conformément aux lois du Royaume-Uni. Toutes les parties consentent par les présentes à la juridiction des tribunaux du Royaume-Uni. Si une partie du présent contrat est jugée inapplicable ou invalide par la loi, les autres parties du contrat resteront en vigueur.
INDEMNITÉ
Vous acceptez de défendre, d’indemniser et de dégager de toute responsabilité Scirra, ses concédants de licence et ses sociétés affiliées de toutes responsabilités, réclamations et dépenses, y compris les honoraires d’avocat, découlant de ou en relation avec la violation du présent Contrat ou l’utilisation de Construct Arcade, par vous ou toute personne utilisant votre Compte, ou de ou en relation avec tout contenu généré par l’utilisateur, ou la création, la distribution, la promotion et l’utilisation de toute œuvre dérivée, créée ou fournie par vous ou toute personne utilisant votre Compte. Scirra se réserve le droit, à ses propres frais, d’assumer la défense et le contrôle exclusifs de toute question autrement sujette à indemnisation de votre part. Dans ce cas, vous n’aurez plus aucune obligation de fournir une indemnisation à Scirra dans cette affaire. Cette section concernant l’indemnisation survivra à la résiliation du présent contrat.
CONTENU GÉNÉRÉ PAR L’UTILISATEUR
Vous serez seul responsable du contenu que vous téléchargez sur l’Arcade et des conséquences de sa publication. Vous affirmez, déclarez et/ou garantissez que pour chaque fichier ou sous-fichier que vous téléchargez sur l’arcade, l’une des conditions suivantes est remplie, permettant le téléchargement, la publication et la distribution sur l’arcade :
- Vous détenez l’intégralité des droits d’auteur sur ces fichiers
- Vous avez l’autorisation écrite explicite du détenteur des droits d’auteur autorisant la distribution en vertu du présent Contrat d’utilisation
- Vous disposez d’une licence permissive du détenteur des droits d’auteur autorisant la distribution en vertu du présent Contrat d’utilisation
Vous accordez par la présente à Scirra Ltd une licence mondiale, non exclusive, libre de droits, sous-licenciable et transférable pour utiliser, reproduire, distribuer, préparer des œuvres dérivées, afficher et exécuter les soumissions d’utilisateur en relation avec le site Web Construct.net et l’activité de Scirra Ltd (et de son successeur), y compris, sans limitation, pour la promotion et la redistribution d’une partie ou de la totalité du site Web Construct.net (et des œuvres dérivées de celui-ci) dans tous les formats de média et par tous les canaux de média. Cette licence que vous avez accordée prend fin une fois que vous avez supprimé votre jeu du site Web Construct.net avec un délai de grâce raisonnable par la suite pour nous permettre de faire de notre mieux pour supprimer tout contenu publié.
Vous accordez par la présente à chaque utilisateur de l’Arcade une licence non exclusive pour accéder à vos soumissions d’utilisateur via le site Web et pour utiliser, reproduire, distribuer, préparer des œuvres dérivées, afficher et exécuter ces soumissions d’utilisateur comme autorisé par la fonctionnalité du site Web et en vertu des présentes conditions d’utilisation. La licence susmentionnée que vous avez accordée prend fin une fois que vous avez supprimé ou effacé une soumission d’utilisateur de l’Arcade.
Vous acceptez de ne pas télécharger de jeux dont le contenu contient :
AGREEMENT
Le présent Accord d’utilisation (« Accord ») est un contrat juridiquement contraignant entre vous et Scirra Ltd. et avec notre société mère, nos filiales et sociétés affiliées (« Scirra », « Construct » ou « nous »).
Nous nous réservons le droit, à notre discrétion, de changer, modifier, ajouter ou supprimer des parties de l’Accord à tout moment en publiant l’Accord modifié sur notre Plateforme ou dans nos Services (par exemple via des avis dans le jeu). En cas de changement important, nous pouvons également fournir un avis supplémentaire en envoyant un e-mail ou un message dans les Services. Sauf indication contraire de notre part, les modifications entrent en vigueur immédiatement après leur publication. Chaque fois que vous accédez à nos Services, à la Plateforme ou à des Jeux de Plateformes tierces, la version alors en vigueur de l’Accord s’applique et vous acceptez que les modifications s’appliquent à votre utilisation continue des Services.
Le fait que vous n’annuliez pas votre compte ou ne cessiez pas d’utiliser nos Services après avoir reçu la notification de l’Accord modifié constituera votre acceptation des conditions modifiées. Si vous n’acceptez pas les modifications ou l’une des conditions du présent Contrat, votre seul recours est de résilier votre compte ou de cesser d’utiliser nos Services.
Si une partie du présent Contrat est jugée illégale ou inapplicable, le reste du Contrat ne sera pas affecté et continuera d’être pleinement valide, contraignant et applicable.
LITIGES
Tous les litiges doivent être réglés par les tribunaux du Royaume-Uni. Le présent contrat doit être interprété conformément aux lois du Royaume-Uni. Toutes les parties consentent par les présentes à la juridiction des tribunaux du Royaume-Uni. Si une partie du présent contrat est jugée inapplicable ou invalide par la loi, les autres parties du contrat resteront en vigueur.
INDEMNITÉ
Vous acceptez de défendre, d’indemniser et de dégager de toute responsabilité Scirra, ses concédants de licence et ses sociétés affiliées de toutes responsabilités, réclamations et dépenses, y compris les honoraires d’avocat, découlant de ou en relation avec la violation du présent Contrat ou l’utilisation de Construct Arcade, par vous ou toute personne utilisant votre Compte, ou de ou en relation avec tout contenu généré par l’utilisateur, ou la création, la distribution, la promotion et l’utilisation de toute œuvre dérivée, créée ou fournie par vous ou toute personne utilisant votre Compte. Scirra se réserve le droit, à ses propres frais, d’assumer la défense et le contrôle exclusifs de toute question autrement sujette à indemnisation de votre part. Dans ce cas, vous n’aurez plus aucune obligation de fournir une indemnisation à Scirra dans cette affaire. Cette section concernant l’indemnisation survivra à la résiliation du présent contrat.
CONTENU GÉNÉRÉ PAR L’UTILISATEUR
Vous serez seul responsable du contenu que vous téléchargez sur l’Arcade et des conséquences de sa publication. Vous affirmez, déclarez et/ou garantissez que pour chaque fichier ou sous-fichier que vous téléchargez sur l’arcade, l’une des conditions suivantes est remplie, permettant le téléchargement, la publication et la distribution sur l’arcade :
- Vous détenez l’intégralité des droits d’auteur sur ces fichiers
- Vous avez l’autorisation écrite explicite du détenteur des droits d’auteur autorisant la distribution en vertu du présent Contrat d’utilisation
- Vous disposez d’une licence permissive du détenteur des droits d’auteur autorisant la distribution en vertu du présent Contrat d’utilisation
Vous accordez par la présente à Scirra Ltd une licence mondiale, non exclusive, libre de droits, sous-licenciable et transférable pour utiliser, reproduire, distribuer, préparer des œuvres dérivées, afficher et exécuter les soumissions d’utilisateur en relation avec le site Web Construct.net et l’activité de Scirra Ltd (et de son successeur), y compris, sans limitation, pour la promotion et la redistribution d’une partie ou de la totalité du site Web Construct.net (et des œuvres dérivées de celui-ci) dans tous les formats de média et par tous les canaux de média. Cette licence que vous avez accordée prend fin une fois que vous avez supprimé votre jeu du site Web Construct.net avec un délai de grâce raisonnable par la suite pour nous permettre de faire de notre mieux pour supprimer tout contenu publié.
Vous accordez par la présente à chaque utilisateur de l’Arcade une licence non exclusive pour accéder à vos soumissions d’utilisateur via le site Web et pour utiliser, reproduire, distribuer, préparer des œuvres dérivées, afficher et exécuter ces soumissions d’utilisateur comme autorisé par la fonctionnalité du site Web et en vertu des présentes conditions d’utilisation. La licence susmentionnée que vous avez accordée prend fin une fois que vous avez supprimé ou effacé une soumission d’utilisateur de l’Arcade.
Vous acceptez de ne pas télécharger de jeux dont le contenu contient :
- Du contenu diffamatoire, discriminatoire ou mesquin, y compris des références ou des commentaires sur la religion, la race, l’orientation sexuelle, le sexe, l’origine nationale/ethnique ou d’autres groupes ciblés, en particulier si l’application est susceptible d’humilier, d’intimider ou de mettre en danger une personne ou un groupe ciblé. Les satiristes politiques et les humoristes professionnels sont généralement exemptés de cette exigence.
- Des représentations réalistes de personnes ou d’animaux tués, mutilés, torturés ou maltraités, ou du contenu qui encourage la violence
Notre bibliothèque de jeux :
https://www.construct.net/en/free-online-games/published-games
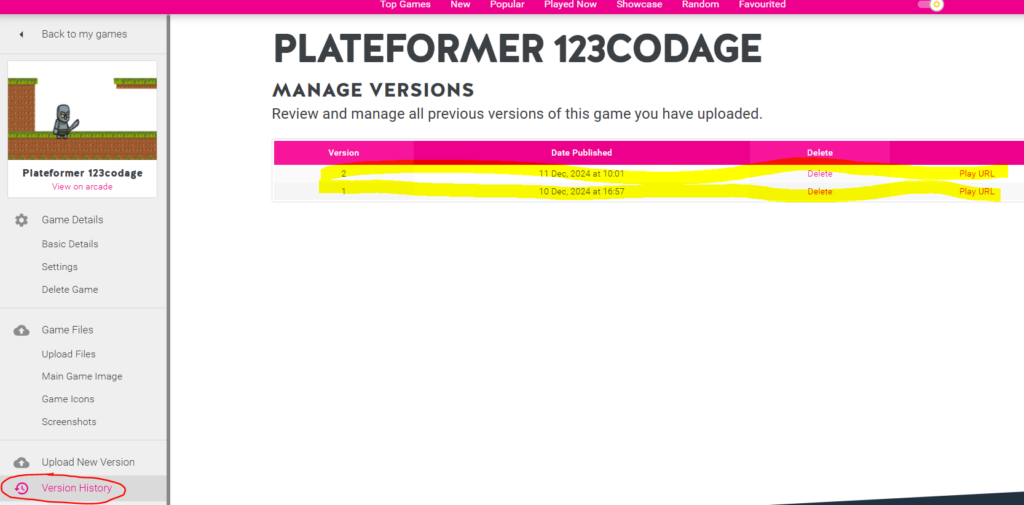
Publier une nouvelle version de ton jeu
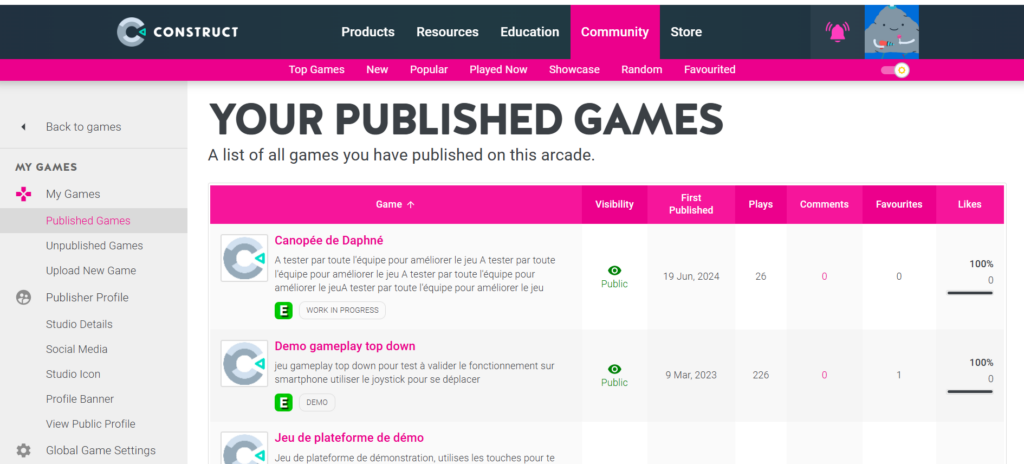
Va sur la bibliothèque Construct de 123codage :
Recherche ton jeu dans la bibliothèque :

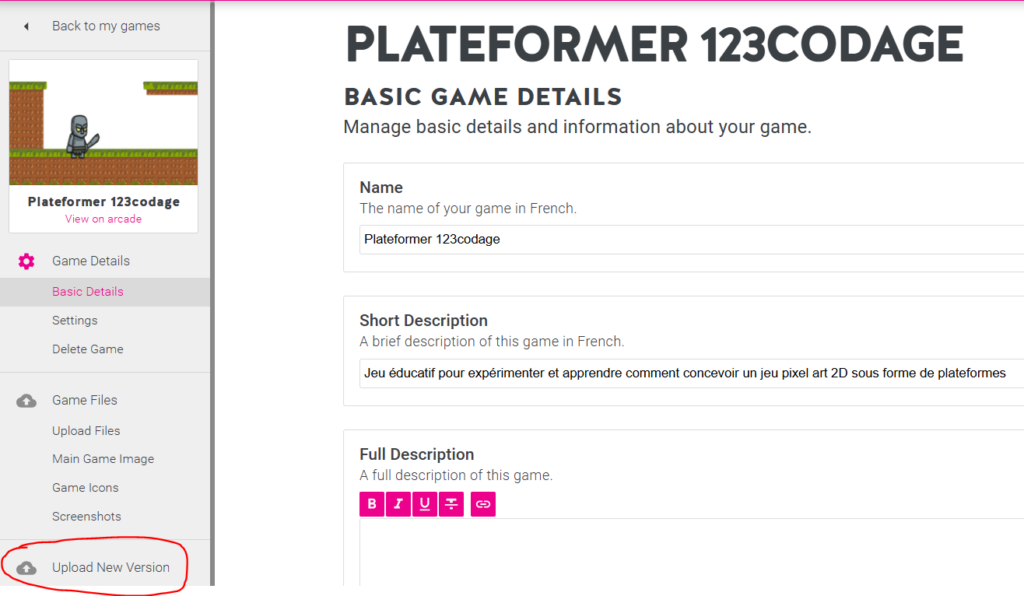
Quand tu l’as trouvé clic sur ton jeu :

Choisis dans le menu à gauche Upload New Version :

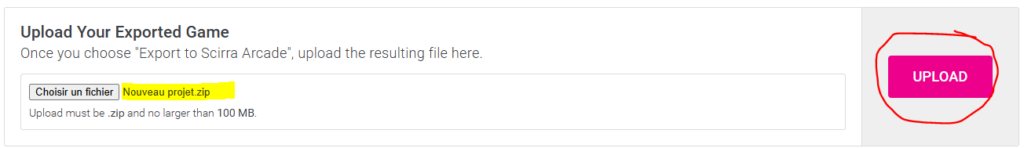
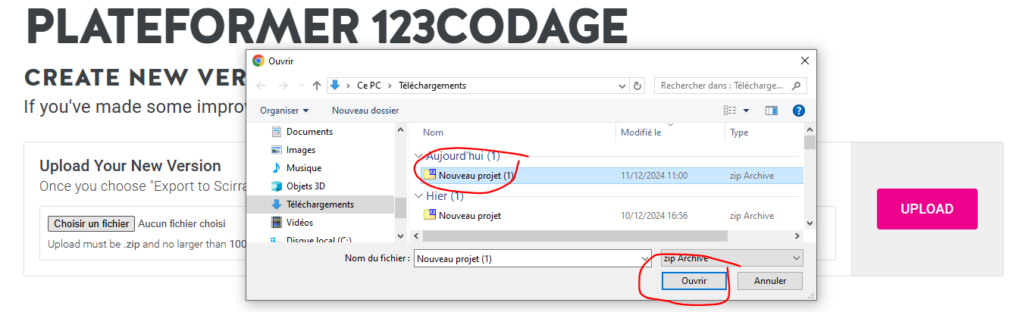
Puis télécharge un nouveau fichier de ton projet Construct :

Tu peux ainsi contrôler les différentes versions de ton jeu :